Scene Viewer adalah penampil imersif yang memungkinkan pengalaman 3D dan AR dari atau aplikasi Android Anda. {i>Software <i}ini memungkinkan pengguna perangkat seluler Android dengan mudah melihat pratinjau, menempatkan, melihat, dan berinteraksi dengan model 3D yang dihosting web di lingkungannya.
Sebagian besar browser Android mendukung Scene Viewer. Scene Viewer berhasil yang diterapkan oleh banyak partner Google untuk mendukung pengalaman 3D dan AR dengan andal. Hal ini juga mendukung pengalaman ini untuk Google Penelusuran.
Penerapannya mudah:
Pengalaman berbasis web hanya memerlukan link yang diformat dengan benar di halaman web.
Pengalaman berbasis aplikasi hanya memerlukan mengintegrasikan beberapa baris kode Java.
Persyaratan runtime Scene Viewer
Untuk merasakan pengalaman AR dengan Scene Viewer, pengguna harus memiliki:
- Perangkat yang didukung ARCore yang berjalan Android 7.0 Nougat (API Level 24) atau yang lebih baru.
- Versi terbaru (terbaru) Layanan Google Play untuk AR. Layanan ini diinstal secara otomatis dan terus diperbarui sebagian besar perangkat yang didukung ARCore.
- Versi terbaru dari Google . Aplikasi ini sudah diinstal sebelumnya dan juga terus diupdate secara otomatis sebagian besar perangkat yang didukung ARCore.
Untuk memberikan kasus ketika Layanan Google Play untuk AR atau aplikasi Google tidak ada atau versi yang diinstal terlalu lama, Anda dapat menentukan URL yang meluncurkan pengalaman alternatif, misalnya halaman web, error pesan, atau pengalaman penggantian yang telah Anda bangun.
Kasus penggunaan yang didukung
| Kasus penggunaan yang dimaksud | Aplikasi yang direkomendasikan | Manfaat |
|---|---|---|
|
Dari tombol atau link di situs atau aplikasi Android, luncurkan
tampilan AR native model 3D.
Jika Layanan Google Play untuk AR tidak ada di perangkat, mundur dengan baik menampilkan model dalam mode 3D yang didukung Scene Viewer. |
Luncurkan Scene Viewer menggunakan intent eksplisit ke
paket Google Penelusuran, lalu pilih mode yang sesuai
untuk menampilkan model 3D.
|
|
|
Dari tombol atau link di situs atau aplikasi Android, luncurkan tampilan AR native
dari model 3D.
Jika Layanan Google Play untuk AR tidak ada di perangkat, kontrol perilaku penggantiannya. |
Luncurkan Scene Viewer menggunakan intent eksplisit untuk
Layanan Google Play untuk AR (ARCore), lalu pilih layanan
Setelan mode untuk menampilkan model 3D.
|
Gunakan penampil model 3D Anda sendiri atau berikan respons penggantian lain dari desain Anda sendiri untuk kasus penggunaan non-AR. |
| Menghosting tampilan inline model 3D di situs Anda, dan memungkinkan pengguna masuk ke mode AR native layar penuh. | Gunakan <model-viewer> atau yang lainnya
penampil 3D berbasis web untuk meluncurkan Scene Viewer secara native menampilkan model 3D
dalam AR. |
|
Luncurkan Scene Viewer menggunakan intent eksplisit (3D atau AR)
Untuk mendukung berbagai macam perangkat Android, gunakan perangkat Android eksplisit pengguna untuk meluncurkan Scene Viewer. Intent eksplisit dapat dipicu dari halaman HTML atau aplikasi Android native. Intent akan ditangani oleh Google aplikasi bawaan yang sudah terinstal di perangkat Android yang didukung ARCore.
Bergantung pada parameter intent yang dikonfigurasi dan kemampuan perangkat, Model 3D dapat ditempatkan di lingkungan pengguna atau kembali ditampilkan penampil 3D.
Jika Layanan Google Play untuk AR ada di perangkat, sebagaimana yang terbaru, Scene Viewer akan menampilkan model dalam tampilan native AR atau tampilan 3D.
Jika Layanan Google Play untuk AR tidak ada, atau belum diupdate, Scene Penampil akan kembali dengan baik untuk menampilkan model dalam tampilan 3D.
Jika model 3D tidak dapat ditampilkan, misalnya karena Google aplikasi tidak diinstal, atau merupakan versi lama,
S.browser_fallback_urlakan digunakan untuk menampilkan halaman web penggantian.
Meluncurkan Scene Viewer dari HTML atau Java
HTML
Untuk memicu intent eksplisit dari HTML, gunakan sintaksis berikut:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
Java
Untuk memicu intent eksplisit dari Java, gunakan kode berikut:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
Pembuatan versi intent
Versi intent ditunjukkan oleh nomor versi setelah
arvr.google.com/scene-viewer. Misalnya, rilis awal yang
versi 1.0. Saat fitur Scene Viewer baru diperlukan, Anda
dapat meluncurkan Scene Viewer dengan versi intent yang lebih tinggi yang sesuai dengan
fitur yang Anda butuhkan.
Intent versi 1.1 menambahkan dukungan untuk link intent://, yang dapat diluncurkan
langsung ke aplikasi Android, bukan ke URL. Jika Anda menginginkan Adegan
Pengakses lihat-saja memastikan bahwa fungsi ini tersedia saat diluncurkan, dan gagal
atau meluncurkan jika tidak, luncurkan penampil adegan dengan maksud untuk
intent://arvr.google.com/scene-viewer/1.1.
Parameter intent yang didukung
Parameter berikut didukung untuk intent eksplisit ke Google Telusuri paket.
| Parameter Intent | Nilai yang Diizinkan | Komentar |
|---|---|---|
file (wajib diisi) |
URL yang valid | URL ini menentukan file glTF atau glb yang harus dimuat Scene Viewer. Kolom ini harus di-escape URL. |
S.browser_fallback_url (diperlukan untuk intent berbasis HTML) |
URL yang valid | Ini adalah fitur Google Chrome yang hanya didukung untuk penerapan berbasis web. Saat aplikasi Google sedang tidak ada di perangkat, ini adalah URL yang akan dibuka Google Chrome. |
mode (opsional) |
3d_preferred (default) |
Scene Viewer menampilkan model dalam mode 3D dengan tombol Lihat di ruang Anda.

Jika Layanan Google Play untuk AR tidak ada di perangkat, Tombol Lihat di ruang Anda disembunyikan. 
|
3d_only |
Scene Viewer diluncurkan dengan model ditampilkan dalam mode 3D, meskipun
Layanan Google Play untuk AR tersedia di perangkat.
Tombol Lihat di ruang Anda tidak pernah ditampilkan.

|
|
ar_preferred |
Scene Viewer diluncurkan dalam mode native AR sebagai mode entri. Pengguna diberi
opsi untuk beralih antara mode AR dan 3D melalui
Tombol Lihat di ruang dan Lihat dalam 3D.

Jika Layanan Google Play untuk AR tidak ada, Scene Viewer dengan baik akan beralih kembali ke mode 3D sebagai mode masuk. 
|
|
ar_only |
Saat menggunakan nilai ini, Anda harus meluncurkan melalui
intent Android eksplisit
ke com.google.ar.core.
Catatan: Jangan gunakan mode ar_only saat meluncurkan melalui
intent Android eksplisit
ke aplikasi Google.

|
|
link (opsional) |
URL yang valid |
URL untuk halaman web eksternal. Jika ada, tombol akan muncul di
UI yang melakukan intent ke URL ini saat diklik.

|
title (opsional) |
String valid |
Nama untuk model. Jika ada, elemen ini akan ditampilkan di UI.
Nama akan dipotong dengan elipsis setelah 60 karakter.

|
| suara (opsional) | URL yang valid | URL ke trek audio berulang yang disinkronkan dengan trek audio pertama animasi yang disematkan dalam file glTF. Harus disediakan bersama glTF dengan animasi yang panjangnya cocok. Jika ada, suara akan diulang setelah model dimuat. Kolom ini harus di-escape URL. |
resizable (opsional) |
true (default)
|
Jika ditetapkan ke false, pengguna tidak akan dapat menskalakan model
dalam pengalaman AR. Penskalaan berfungsi secara normal pada pengalaman 3D.
|
enable_vertical_placement (opsional) |
false (default)
|
Jika ditetapkan ke true, pengguna akan dapat menempatkan model di
permukaan vertikal.
|
Panduan UX
Untuk memberikan UX terbaik bagi pengguna, sebaiknya panggilan yang terlihat menyampaikan bahwa pengguna akan memasuki lingkungan yang imersif.
Untuk pengalaman penampil 3D, sebaiknya pesan ajakan (CTA) berlabel Lihat dalam 3D yang terlihat seperti salah satu gambar berikut:
Meluncurkan Scene Viewer menggunakan intent eksplisit ke Layanan Google Play untuk AR (khusus mode AR)
Mode AR di Scene Viewer didukung oleh Layanan Google Play untuk AR.
Untuk memastikan bahwa AR tersedia di Scene Viewer, Anda dapat menggunakan perangkat Android eksplisit
pengguna
dari situs atau aplikasi Android native untuk meluncurkan Scene Viewer melalui
com.google.ar.core package dan berikan browser_fallback_url. Dengan cara ini, Anda
dapat memastikan bahwa semua pengguna memiliki pengalaman AR native melalui Scene Viewer atau
pengalaman penggantian yang
telah Anda buat sendiri. Misalnya, Anda dapat membangun
pengalaman penggantian seperti penampil 3D Anda sendiri atau pesan error halus.
Untuk memicu intent eksplisit dari HTML, gunakan sintaksis berikut:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
Untuk memicu intent eksplisit dari Java, gunakan kode berikut:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
Parameter intent yang didukung
Parameter berikut didukung untuk intent eksplisit ke Google Play Layanan untuk paket AR.
| Parameter Intent | Nilai yang Diizinkan | Komentar |
|---|---|---|
browser_fallback_url (diperlukan untuk intent berbasis HTML) |
URL yang valid | Ini hanya didukung untuk penerapan berbasis web. Jika Layanan Google Play untuk AR tidak ada di perangkat atau tidak mencapai tanggal, ini adalah URL yang dituju. |
mode (opsional) |
ar_only |
Scene Viewer selalu meluncurkan model 3D dalam tampilan AR native dan menyembunyikan
UI untuk beralih ke penampil 3D Scene Viewer.
Jika Layanan Google Play untuk AR tidak ada, Scene Viewer akan meluncurkan URL yang Anda tetapkan di browser_fallback_url untuk pengalaman berbasis web.
Untuk pengalaman berbasis aplikasi, Scene Viewer kembali ke pengalaman alternatif
seperti pesan {i>error<i} atau pengalaman lain
yang Anda buat sendiri.

|
ar_preferred |
Scene Viewer diluncurkan dalam mode native AR sebagai mode entri dan memberi pengguna
opsi untuk beralih antara mode AR dan 3D melalui Lihat di ruang Anda
dan Lihat dalam 3D.
Jika Layanan Google Play untuk AR tidak ada, Scene Viewer akan meluncurkan URL yang Anda tetapkan di browser_fallback_url untuk pengalaman berbasis web.
Untuk pengalaman berbasis aplikasi, Scene Viewer kembali ke pengalaman alternatif
seperti pesan {i>error<i} atau pengalaman lain
yang Anda buat sendiri.
 
|
|
link (opsional) |
URL yang valid |
URL untuk halaman web eksternal. Jika ada, tombol akan muncul di
UI yang melakukan intent ke URL ini saat diklik.

Versi 1.1 menambahkan dukungan untuk link intent:// di Scene Viewer pada agar tombol kunjungan Scene Viewer dapat dipicu langsung ke aplikasi lain. Perhatikan bahwa ini harus digunakan dengan hati-hati dan seharusnya hanya yang ditentukan saat pengendali intent dijamin akan ada untuk intent yang diberikan. |
title (opsional) |
String valid |
Nama untuk model. Jika ada, elemen ini akan ditampilkan di UI.
Nama akan dipotong dengan elipsis setelah 60 karakter.

Versi 1.1 menambahkan dukungan untuk gaya HTML konten judul, dengan teks sebanyak yang diizinkan. Perhatikan bahwa judul harus di-escape URL. |
sound (opsional) |
URL yang valid | URL ke trek audio berulang yang disinkronkan dengan animasi pertama disematkan di file glTF. Harus disediakan bersama glTF dengan animasi dengan durasi yang sesuai. Jika ada, suara akan diulang setelah model dimuat. |
resizable (opsional) |
true (default)
|
Jika ditetapkan ke false, pengguna tidak akan dapat menskalakan model
dalam pengalaman AR. Penskalaan berfungsi secara normal pada pengalaman 3D.
|
disable_occlusion (opsional) |
false (default)
|
Jika disetel ke true, objek yang ditempatkan dalam suasana akan selalu muncul
di depan objek dunia nyata. Lihat
[Aktifkan oklusi](/ar/develop/depth#enable_occlusion) untuk mengetahui informasi selengkapnya.
|
Panduan UX
Untuk memberikan UX terbaik bagi pengguna, sebaiknya ikuti kami.
Untuk pengalaman AR, pesan ajakan (CTA) yang terlihat harus menyampaikan bahwa pengguna akan memasuki lingkungan yang imersif. Sebaiknya gunakan Pesan ajakan Lihat di ruang Anda:
Mungkin saja pengguna tidak memiliki Layanan Google Play untuk AR diinstal di perangkat mereka. Berikut adalah cara
<model-viewer>menangani penggantian dan Anda dapat merasa bebas menggunakan potongan kode itu sebagai titik awal.// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
Menggunakan <model-viewer> untuk meluncurkan Scene Viewer
Anda dapat mengaktifkan Scene Viewer dari situs Anda dengan menyertakan
komponen web <model-viewer> dengan
Atribut ar.
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
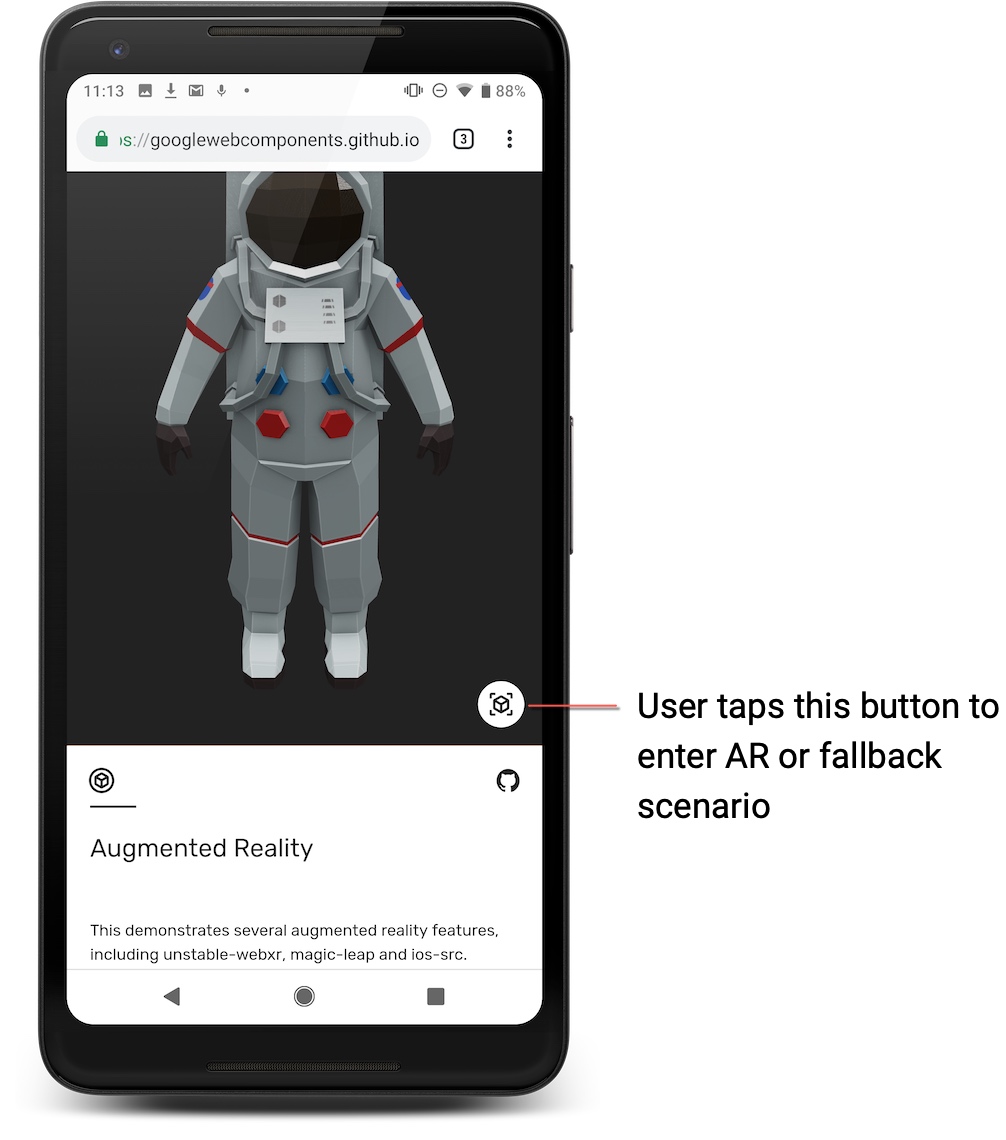
Bila dilihat pada perangkat Android yang didukung ARCore, situs web yang menyertakan
Komponen <model-viewer> dengan atribut ar menampilkan tombol seperti yang ditunjukkan di
contoh berikut.
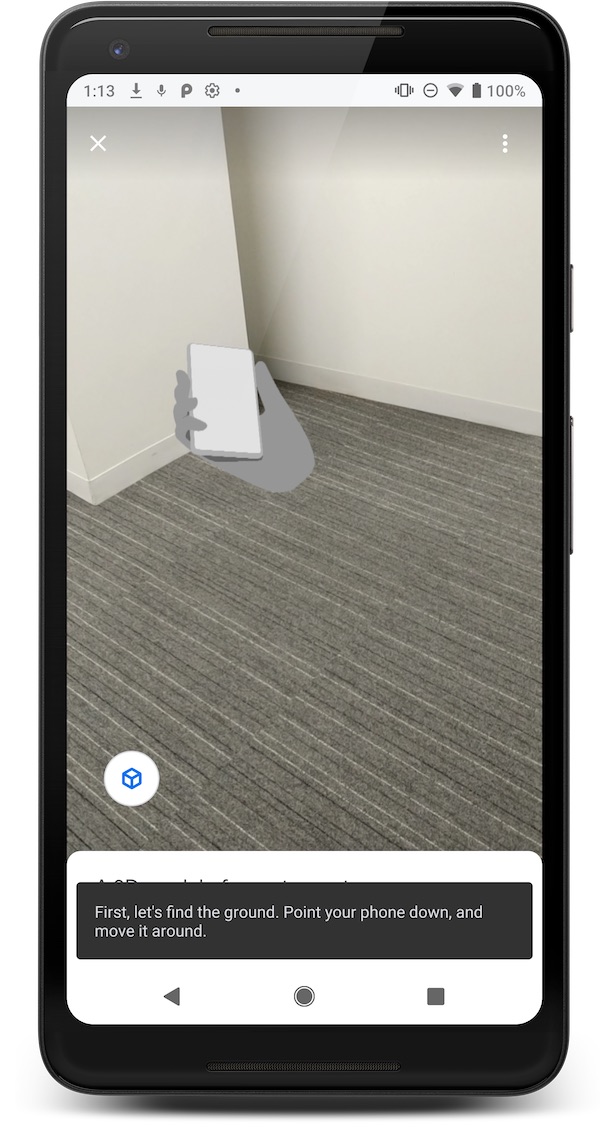
Saat mode scene-viewer digunakan di ar-modes,
akan beralih ke tampilan AR native dan mengundang pengguna untuk menempatkan model di lingkungan mereka menggunakan Scene Viewer.
Jika Layanan Google Play dengan AR tidak ada, mengetuk tombol ini akan menampilkan
model di penampil 3D <model-viewer>.
Lihat dokumentasi <model-viewer> untuk mengetahui informasi selengkapnya tentang cara mulai menggunakan <model-viewer>.
Persyaratan file untuk model
Scene Viewer memiliki dukungan dan batasan berikut untuk model.
| Dukungan format file | glTF 2.0/glb, menggunakan ekstensi ini:
|
| Animasi |
glTF
berisi beberapa animasi, Scene Viewer hanya memutar animasi pertama.
|
| Batas yang direkomendasikan |
Performa aset secara keseluruhan bergantung pada penetapan batasan dan
melakukan kompromi antara verteks, material, resolusi tekstur, mesh per
bahan, dan faktor lainnya. Gunakan panduan berikut untuk mengoptimalkan aset Anda.
|
| Dukungan bayangan | Bayangan keras dirender secara otomatis oleh Scene Viewer saat menempatkan objek, jadi sebaiknya jangan merekam bayangan ke model Anda. |
| Dukungan tekstur |
|
| Material | PBR |
| Pemuatan file | HTTPS |
| Scene |
|
Menggunakan alat pratinjau untuk memvalidasi model 3D Anda
Untuk memastikan file model 3D Anda akan ditampilkan dengan benar di Scene Viewer, gunakan alat pratinjau online untuk memvalidasi file di PC Anda.
Memvalidasi model 3D Anda
Untuk memvalidasi model, alat pratinjau memerlukan satu file glb atau glTF, file gambar dan bin terkait, dan file audio opsional. File audio akan dengan animasi 0.
Anda dapat memilih beberapa file individual, atau secara opsional menempatkan glb atau glTF dan file terkaitnya ke dalam file {i>zip<i}. (Metode file ZIP tidak mendukung audio files.)
Untuk memvalidasi model 3D:
Membuka alat pratinjau online di browser.
Gunakan salah satu metode berikut untuk menambahkan file ke alat pratinjau:
Tarik lalu lepas. Pilih file glb atau glTF dan semua file yang terkait (atau file zip yang berisi file ini), lalu tarik file yang dipilih atau zip ke alat pratinjau.
Dari alat pratinjau. Pada alat pratinjau, pilih Scene Viewer > Muat File. Pilih file glb atau glTF dan semua file yang terkait (atau file zip yang berisi file ini), lalu klik Open.
Setelah Anda memuat file yang berisi model 3D Anda ke dalam alat pratinjau, konsol di bagian bawah browser menampilkan hasilnya, termasuk menampilkan pesan error.
Menambahkan model 3D untuk validasi
Untuk memvalidasi model 3D, tambahkan file yang membentuk model 3D ke Alat Editor Model.
Untuk memvalidasi model, pratinjau memerlukan file glb atau glTF model, file gambar dan bin terkait, dan file audio opsional. Anda dapat memilih beberapa file individual atau menambahkan satu file zip.
Saat menambahkan file zip, pratinjau memuat glb atau glTF pertama yang ditemukannya, gambar dan file {i>bin <i}terkait yang ada di dalam file {i>zip<i} itu.
Buka alat Editor Model di browser.
Gunakan salah satu metode berikut untuk menambahkan file ke alat pratinjau:
Untuk menarik lalu melepas file guna validasi, pilih beberapa file glb atau glTF dan file terkait (atau pilih file ZIP yang berisi file ini), dan menariknya ke alat pratinjau.
Memilih file dari alat pratinjau. Pada alat pratinjau, pilih Scene Viewer > Muat File. Pilih beberapa file glb atau glTF dan semua file yang terkait (atau file zip yang berisi file ini), lalu klik Open.
Error validasi
| Kode Error | Keparahan | Pesan | Nilai yang Didukung Saat Ini |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION |
Error | File input [filename] memiliki ekstensi file yang tidak didukung oleh validator. | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED |
Peringatan | Input pengguna yang diberikan memiliki ukuran biner yang melebihi batas direkomendasikan oleh spesifikasi Scene Viewer, yang merupakan batas ukuran yang direkomendasikan sebesar [ukuran] MB. | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED |
Error | Input pengguna yang diberikan memiliki ukuran biner yang melebihi batas maksimum didukung oleh spesifikasi Scene Viewer, yaitu batas ukuran maksimum [ukuran] MB. | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED |
Error | Ekstensi [ext] di glTF tidak didukung oleh spesifikasi Scene Viewer. | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED |
Error | Jumlah animasi dalam glTF melebihi batas yang didukung oleh Spesifikasi Scene Viewer, yang merupakan maksimum [num] animasi. | 1 |
MORPH_TARGET_USED |
Error | glTF berisi target morph, yang tidak didukung oleh Spesifikasi Scene Viewer. | |
MATERIAL_LIMIT_EXCEEDED |
Peringatan | Jumlah materi dalam glTF melebihi batas yang direkomendasikan oleh spesifikasi Scene Viewer, yaitu maksimum [num] materi. | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED |
Peringatan | Resolusi gambar pada indeks [idx] dalam glTF melebihi batas direkomendasikan oleh spesifikasi Scene Viewer, yang merupakan resolusi maksimum dari [res] x [res]. | 2048 x 2048 |
UV_LIMIT_EXCEEDED |
Error | Jumlah UV per mesh di glTF melebihi batas yang didukung oleh Spesifikasi Scene Viewer, yaitu maksimum [num] UV per mesh. | 1 |
VERTEX_COLOR_USED |
Error | glTF berisi warna verteks, yang tidak didukung oleh spesifikasi Scene Viewer. | |
JOINT_LIMIT_EXCEEDED |
Error | Jumlah sambungan dalam glTF melebihi batas yang didukung oleh spesifikasi Scene Viewer, yaitu maksimum [num] gabungan. | 254 |
TRIANGLE_LIMIT_EXCEEDED |
Peringatan | Jumlah segitiga di glTF melebihi batas yang direkomendasikan oleh spesifikasi Scene Viewer, yang merupakan maksimum [num] segitiga. | 100.000 |
PRIMITIVE_MODE_UNSUPPORTED |
Error | Mode primitif [mode] tidak didukung oleh spesifikasi Scene Viewer. | {4 : Daftar Segitiga, 5 : Strip Segitiga, 6 : Kipas Segitiga} |
MISSING_PBR_METALLIC_ROUGHNESS |
Informasi |
Materi di indeks [idx] tidak memiliki pbrMetallicRoughness
saat ini. Hal ini tidak diperlukan oleh spesifikasi Scene Viewer jika logam
dan faktor kekasaran digunakan sebagai gantinya. Jika tak satu pun dari cara ini
digunakan, maka
material akan menggunakan nilai default, yang dapat menyebabkan perilaku yang tidak diinginkan.
|