يمكن استخدام مكوّن الويب <model-viewer> لعرض النماذج الثلاثية الأبعاد والتفاعل معها على الويب، كما يمكن استخدامه لنقل المستخدمين بسلاسة إلى وضع هذه النماذج الثلاثية الأبعاد والتفاعل معها في الواقع المعزّز على الويب.
عند عرض عنصر <model-viewer>
مع السمة ar على جهاز Android متوافق مع ARCore، يعرض زرًا كما هو موضّح في المثال التالي:
يؤدي النقر على هذا الزر على الأجهزة المتوافقة مع ARCore إلى عرض النموذج باستخدام وظائف WebXR في Chrome أو
تطبيق Scene Viewer، وذلك استنادًا إلى قيمة
السمة ar-modes.
يمكن تخصيص مظهر زر الواقع المعزّز باستخدام خانات مكوّنات الويب.
راجِع <model-viewer> documentation للاطّلاع على مثال. اطّلِع أيضًا على عارض المَشاهد للحصول على مزيد من الاطّلاع على
كيفية عرض النماذج الثلاثية الأبعاد التفاعلية في الواقع المعزّز من تطبيق أو متصفّح Android.
بدء استخدام <model-viewer>
توضّح الخطوات التالية كيفية بدء استخدام <model-viewer> على أي صفحة ويب.
إضافة التبعية <model-viewer>
من شبكة unpkg CDN
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
من npm
npm install @google/model-viewer
بعد ذلك، أضِف <model-viewer> في node_modules/model-viewer/dist/model-viewer.min.js باستخدام أداة تجميع الحِزم المفضّلة لديك.
تضمين علامة <model-viewer>
أضِف مكوّن الويب <model-viewer> إلى ملف HTML:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
ضبط علامة <model-viewer>
يمكن ضبط عرض النموذج من خلال تغيير السمات في علامة <model-viewer>.
تعرض هذه السمات خيارات مثل حركة الكاميرا والصور المتحركة للنماذج ومعلومات عن البيئة.
تعرض مستندات <model-viewer> جميع السمات التي يمكن ضبطها.
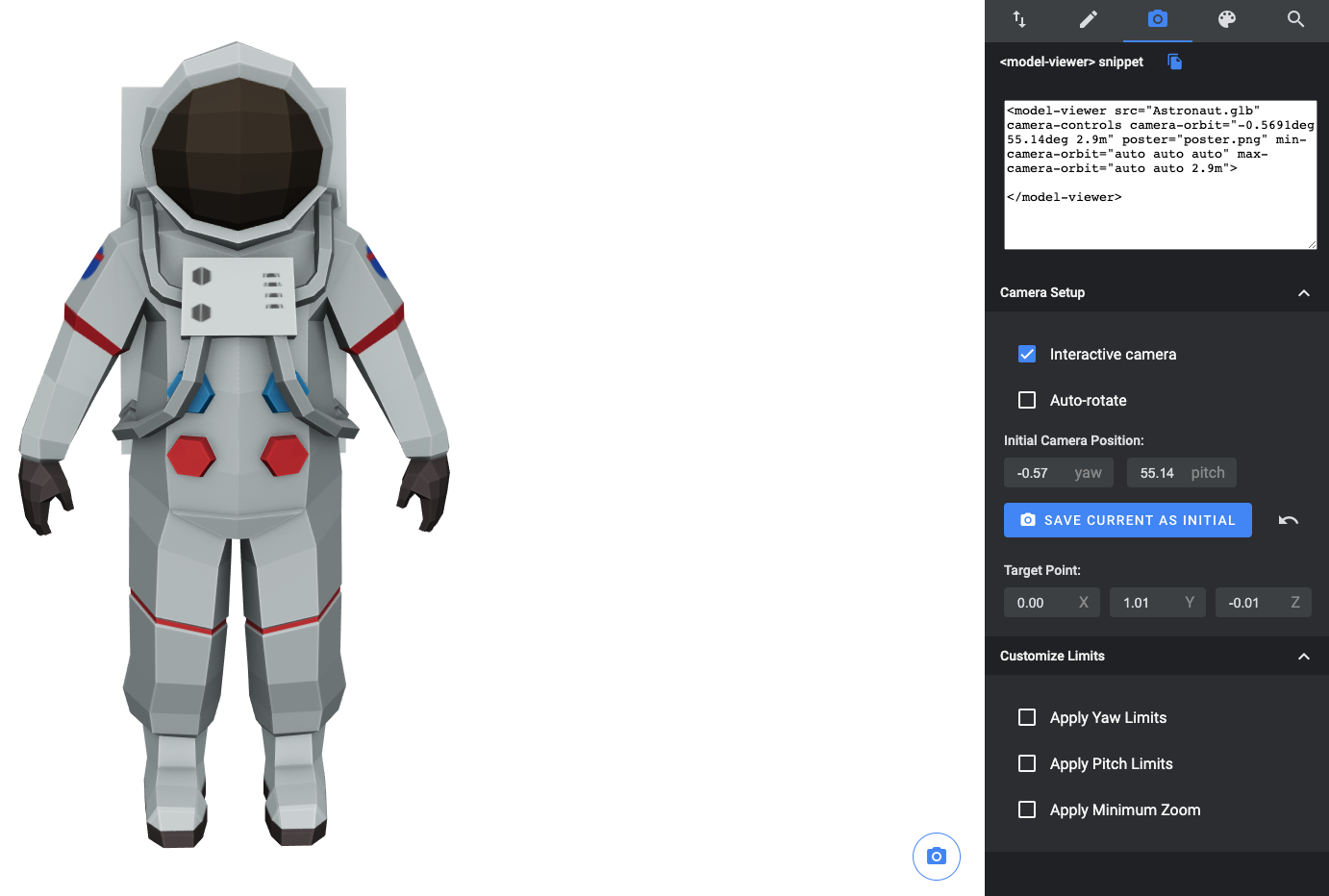
يمكن لأداة محرر النماذج إنشاء علامة HTML <model-viewer> وضبط سمات مثل موضع الكاميرا والإضاءة.
توافق الطراز
يمكن استخدام النماذج بتنسيق ملف gltf وglb في <model-viewer>.
يُرجى الرجوع إلى three.js GLTFLoader documentation للحصول على قائمة بملف glTF
المتوافق.
لضمان ظهور التصميم بشكل صحيح، تحقَّق منه في أداة تصميم النماذج.
المتصفّحات والأجهزة المتوافقة
إنّ استخدام <model-viewer> لعرض نماذج ثلاثية الأبعاد في صفحة ويب متاح في جميع المتصفّحات المتوافقة مع الإصدارات القديمة.
ننصحك باستخدام حزمة :focus-visible polyfill لإخفاء حلقات التركيز عند التركيز على العنصر.
تتطلّب ميزات الواقع المعزّز جهازًا متوافقًا مع ARCore وتثبيت خدمات Google Play للواقع المعزّز. بالنسبة إلى webxr وضع الواقع المعزّز، يُرجى الرجوع إلى التوافق مع متصفّح WebXR.
إذا لم يكن WebXR متوافقًا، سيتم استخدام عارض المشهد تلقائيًا.
الخطوات التالية
- راجِع المستندات المرجعية لـ
<model-viewer>. - يمكنك الاطّلاع على نماذج
<model-viewer>على modelviewer.dev. - اطّلِع أيضًا على عارض المَشاهد لمعرفة مزيد من المعلومات عن عرض نماذج ثلاثية الأبعاد تفاعلية في الواقع المعزّز من تطبيق Android أو متصفّح.