Komponent internetowy <model-viewer> umożliwia wyświetlanie modeli 3D w internecie i interakcję z nimi. Umożliwia też płynne umieszczanie tych modeli w rzeczywistości rozszerzonej i interakcję z nimi.
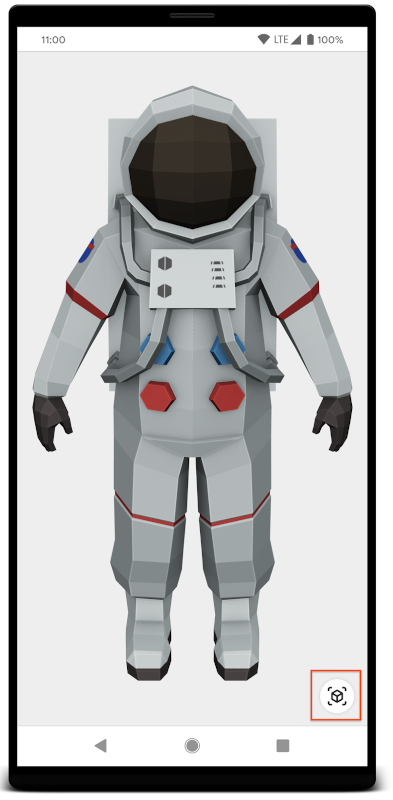
Gdy komponent <model-viewer> z atrybutem ar jest wyświetlany na urządzeniu z Androidem obsługującym ARCore, pojawia się przycisk, jak w tym przykładzie:
Kliknięcie tego przycisku na urządzeniu z obsługą ARCore spowoduje wyświetlenie modelu za pomocą funkcji WebXR w Chrome lub aplikacji Scene Viewer, w zależności od wartości atrybutu ar-modes.
Wygląd przycisku AR można dostosować, korzystając z miejsc na komponenty internetowe.
Przykład: <model-viewer> documentation. Więcej informacji o wyświetlaniu interaktywnych modeli 3D w rzeczywistości rozszerzonej z aplikacji lub przeglądarki na Androida znajdziesz w artykule Przeglądarka scen.
Pierwsze kroki z <model-viewer>
Z podanych niżej instrukcji dowiesz się, jak zacząć korzystać z <model-viewer> na dowolnej stronie internetowej.
Dodaj zależność <model-viewer>
Z CDN unpkg
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
Z npm
npm install @google/model-viewer
Następnie dodaj <model-viewer> w miejscu node_modules/model-viewer/dist/model-viewer.min.js, używając preferowanego narzędzia do tworzenia pakietów.
Uwzględnij tag <model-viewer>
Dodaj komponent internetowy <model-viewer> do dokumentu HTML:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
Konfigurowanie tagu <model-viewer>
Wyświetlanie modelu można skonfigurować, zmieniając atrybuty tagu <model-viewer>.
Te właściwości udostępniają opcje takie jak ruch kamery, animacje modeli i informacje o środowisku.
W dokumentacji <model-viewer> znajdziesz wszystkie atrybuty, które można ustawić.
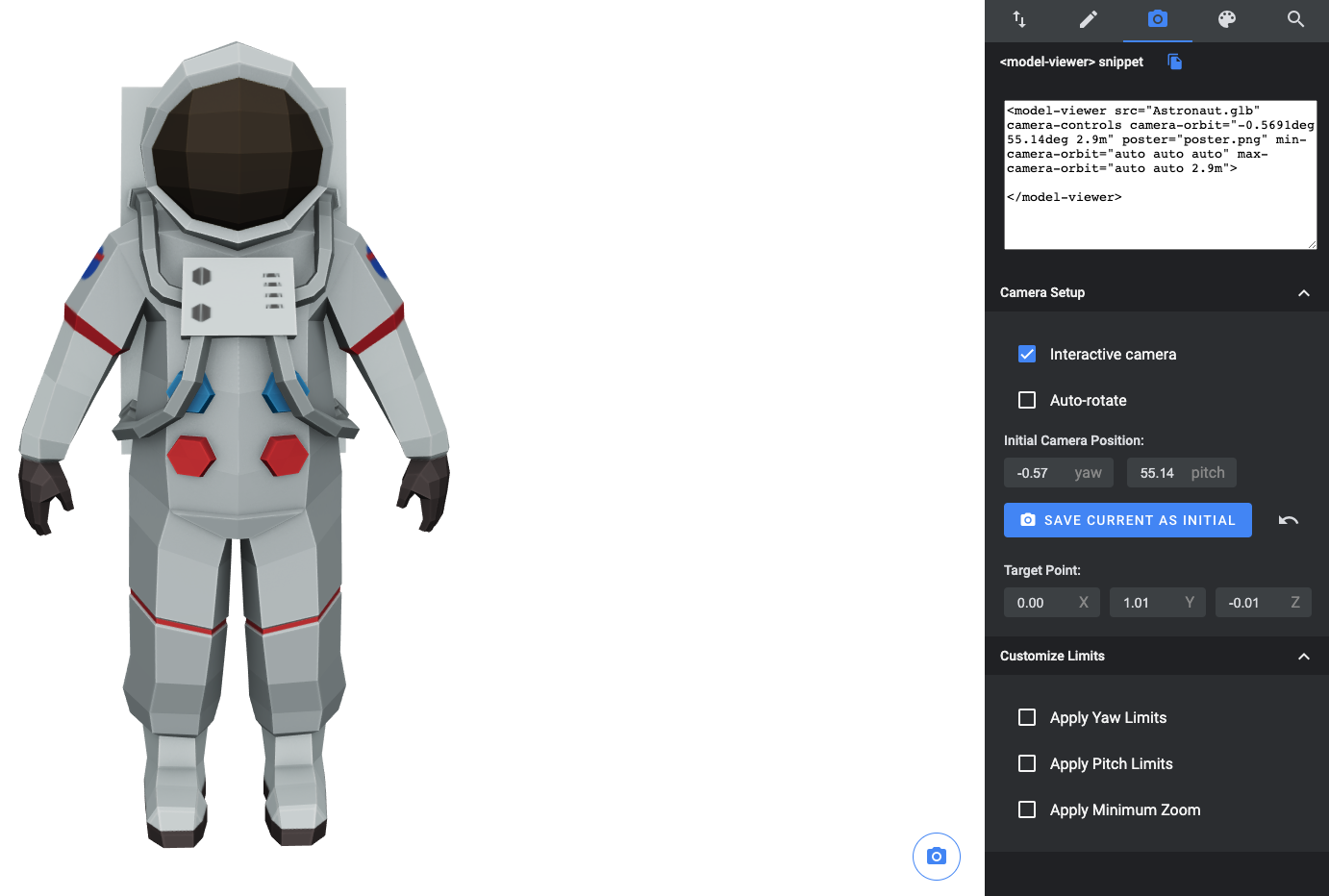
Narzędzie Model Editor może wygenerować tag HTML <model-viewer> i skonfigurować właściwości takie jak pozycja kamery i oświetlenie.
Zgodność modelu
<model-viewer> obsługuje modele w formacie gltf i glb.
Listę obsługiwanych rozszerzeń glTF znajdziesz na stronie three.js GLTFLoader documentation.
Aby mieć pewność, że model będzie wyświetlany prawidłowo, sprawdź go w Edytorze modeli.
Obsługa przeglądarek i urządzeń
Wyświetlanie modeli 3D na stronie internetowej za pomocą elementu <model-viewer> jest obsługiwane we wszystkich przeglądarkach evergreen.
Zalecamy użycie polyfilla :focus-visible, aby ukryć pierście skupienia, gdy element jest aktywny.
Funkcje AR wymagają obsługi ARCore i zainstalowania Usług Google Play dla AR. Informacje o webxr trybie AR znajdziesz w sekcji Obsługa przeglądarek w WebXR.
Jeśli WebXR nie jest obsługiwany, domyślnie będzie używany przeglądarka scen.
Dalsze kroki
- Zapoznaj się z dokumentacją referencyjną
<model-viewer> - Sprawdź przykłady
<model-viewer>na stronie modelviewer.dev - Więcej informacji o wyświetlaniu interaktywnych modeli 3D w rozszerzonej rzeczywistości w aplikacji lub przeglądarce na Androida znajdziesz w widżecie Scene Viewer.