Веб-компонент <model-viewer> можно использовать для просмотра и взаимодействия с 3D-моделями в Интернете, и он плавно переходит к размещению и взаимодействию с этими 3D-моделями в дополненной реальности в Интернете.
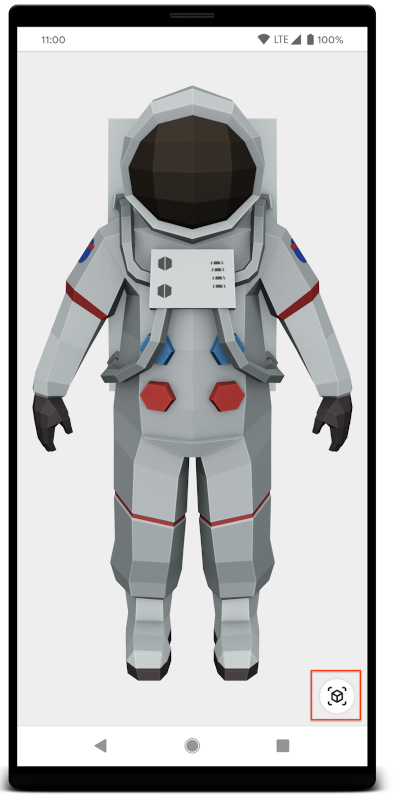
При просмотре на устройстве Android с поддержкой ARCore компонент <model-viewer> с атрибутом ar отображает кнопку, как показано в следующем примере:
Нажатие этой кнопки на устройствах с поддержкой ARCore отобразит модель с использованием функций Chrome WebXR или приложения Scene Viewer , в зависимости от значения атрибута ar-modes .
Внешний вид кнопки AR можно настроить с помощью слотов веб-компонентов. Пример см. в <model-viewer> documentation . Дополнительную информацию об отображении интерактивных 3D-моделей в AR из приложения Android или браузера см. в разделе Scene Viewer .
Начало работы с <model-viewer>
Следующие шаги показывают, как начать работу с <model-viewer> на любой веб-странице.
Добавьте зависимость <model-viewer>
Из распаковки CDN
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
Из НПМ
npm install @google/model-viewer
Затем добавьте <model-viewer> в node_modules/model-viewer/dist/model-viewer.min.js используя предпочитаемый вами упаковщик,
Включите тег <model-viewer> .
Добавьте веб-компонент <model-viewer> в свой HTML-документ:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
Настройте тег <model-viewer>
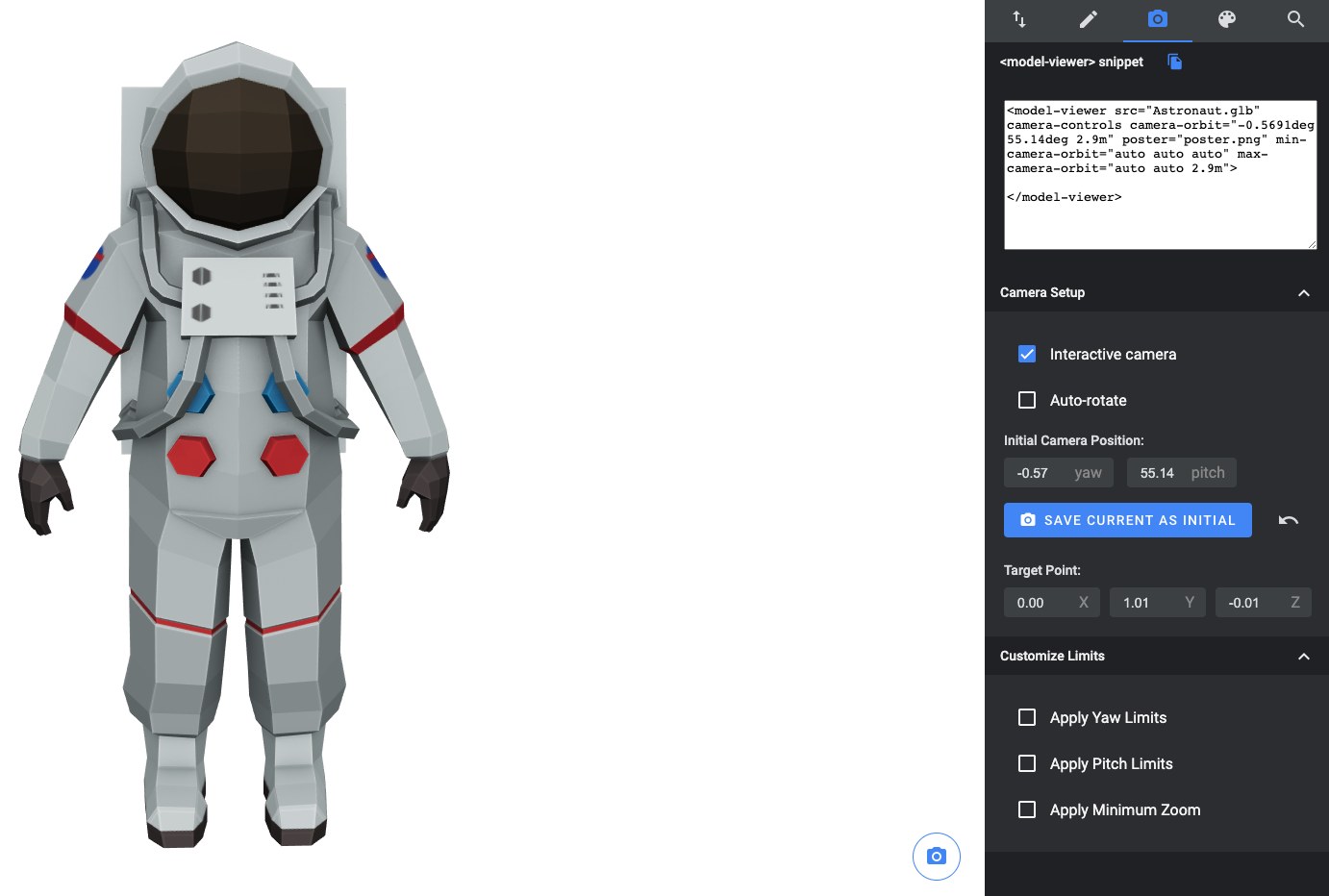
Отображение модели можно настроить, изменив атрибуты тега <model-viewer> . Эти свойства предоставляют такие параметры, как движение камеры, анимацию модели и информацию об окружающей среде. В документации <model-viewer> перечислены все атрибуты, которые можно установить. Утилита Model Editor может генерировать HTML-тег <model-viewer> и настраивать такие свойства, как положение камеры и освещение.
Совместимость моделей
Модели в формате файлов gltf и glb поддерживаются <model-viewer> . Обратитесь к three.js GLTFLoader documentation для получения списка поддерживаемых расширений glTF.
Чтобы убедиться, что ваша модель будет отображаться правильно, проверьте ее в Редакторе моделей .
Поддержка браузера и устройства
Использование <model-viewer> для отображения 3D-моделей на веб-странице поддерживается во всех вечнозеленых браузерах. Мы рекомендуем использовать полифил :focus-visible чтобы скрыть кольца фокусировки, когда элемент находится в фокусе.
Для использования функций AR требуется устройство с поддержкой ARCore и установка Сервисов Google Play для AR . Информацию о режиме webxr AR см. в разделе Поддержка браузера WebXR . По умолчанию, если WebXR не поддерживается, вместо него будет использоваться Scene Viewer .
Следующие шаги
- Просмотрите справочную документацию по
<model-viewer> - Ознакомьтесь с примерами
<model-viewer>на modelviewer.dev. - Дополнительную информацию об отображении интерактивных 3D-моделей в AR из приложения Android или браузера см. в разделе Scene Viewer .