Dengan ARCore Geospatial Creator untuk Unity, Anda dapat melihat pratinjau konten Geospasial di Unity Editor dengan menampilkan data Google Maps dalam format ubin 3D baru. Hal ini membantu Anda memvisualisasikan lokasi konten akan ditempatkan di dunia nyata, saat Anda mem-build aplikasi.
Geospatial Creator tersedia sebagai bagian dari Ekstensi ARCore untuk AR Foundation. Panduan memulai ini akan menunjukkan cara menggunakan Geospatial Creator di Unity untuk menambahkan konten AR geospasial ke aplikasi ARCore Geospatial Sample.
Jika Anda sudah memiliki aplikasi yang ingin digunakan, bukan Contoh Geospasial, Anda harus mengikuti panduan Developer Geospasial untuk Unity kami terlebih dahulu. Setelah aplikasi Anda dikonfigurasi untuk penggunaan Geospatial API, lanjutkan ke langkah Add Required Dependencies di bawah ini dan lanjutkan dari sana.
Prasyarat
Ikuti "Memulai Ekstensi ARCore untuk Fondasi AR" untuk mengonfigurasi lingkungan Unity Anda guna menciptakan pengalaman AR.
Meskipun Ekstensi ARCore mendukung Unity versi sebelumnya, Geospatial Creator memerlukan Unity 2021.3 atau yang lebih baru.
Otorisasi API
Anda harus menyiapkan akses API untuk menggunakan ARCore Geospatial API dan Google Map Tiles API.
API Ubin Google Maps
Map Tiles API menyediakan representasi fotorealistik 3D dari lokasi yang didukung. Kita akan menggunakan kartu ini di Unity Editor untuk melihat pratinjau area di sekitar scene AR Anda.
Lihat halaman Map Tiles API untuk mengaktifkan API dan mempelajari Ubin Peta lebih lanjut.
API ARCore Geospatial
ARCore Geospatial API digunakan oleh aplikasi Anda saat runtime untuk membuat dan berinteraksi dengan Anchor Geospasial.
Untuk mengaktifkan Geospatial API, siapkan ARCore API dalam aplikasi Anda. Anda dapat menggunakan metode otorisasi Tanpa Kunci (direkomendasikan) atau Kunci API.
Memperluas aplikasi Contoh Geospasial
Untuk panduan ini, kami akan menunjukkan cara menggunakan Geospatial Creator untuk menambahkan konten geospasial ke aplikasi Contoh Geospatial ARCore.
Mengonfigurasi Contoh Geospasial
Pertama, pahami aplikasi Contoh ARCore Geospatial. Dalam project Unity baru, buka Pengelola Paket Unity dan pilih paket Ekstensi ARCore. Di panel detail Package Manager, luaskan Samples dan impor Geospatial Sample ke project Unity Anda.
Sebelum menjalankan aplikasi, Anda harus mengaktifkan fungsi ARCore dan Geospatial dalam project. Gunakan Edit > Setelan Proyek... > Pengelolaan Plugin XR. Centang kotak yang sesuai untuk mengaktifkan penyedia plugin ARCore untuk Android dan/atau penyedia plugin ARKit untuk iOS.
Kemudian, dari Edit > Setelan Proyek... > XR Plug-in Management, buka panel ARCore Extensions. Pastikan "Geospatial" dicentang (Anda belum perlu mengaktifkan Geospatial Creator), lalu masukkan kredensial API Anda. Lihat dokumentasi "Mengaktifkan Geospatial Unity API" untuk Android dan iOS guna mengetahui detail selengkapnya.
Ada beberapa setelan Player khusus platform lainnya yang diperlukan untuk aplikasi Unity apa pun yang menggunakan ARCore. Lihat bagian Mengonfigurasi Setelan Pemutar pada dokumen kami untuk perubahan yang diperlukan.
Pada tahap ini, tidak ada objek game di scene Anda selain yang diperlukan untuk menjalankan Contoh Geospasial. Inilah saat yang tepat untuk mem-build dan menjalankan aplikasi. Jika dikonfigurasi dengan benar, pada runtime, aplikasi akan menampilkan tampilan kamera perangkat Anda. Saat Anda bergerak, akurasi geospasial yang ditampilkan di bagian atas layar akan mulai meningkat. Dengan mengetuk layar, Anda akan membuat Anchor Geospasial yang akan tetap ada di lokasi aslinya saat Anda berpindah-pindah.
Selanjutnya, kita akan menunjukkan cara menggunakan Geospatial Creator untuk membuat dan memvisualisasikan konten AR yang canggih dari dalam Unity Editor. Konten ini akan muncul di aplikasi Anda pada lokasi lintang / bujur tertentu di dunia.
Menambahkan dependensi yang diperlukan
Geospatial Creator menggunakan paket Unity pihak ketiga yang disebut Cesium untuk merender Kartu Google Maps di jendela Scene Editor Unity. Sebelum mengaktifkan fitur Geospatial Creator, mari tambahkan paket Cesium ke project Anda.
Sebaiknya instal paket Cesium for Unity versi terbaru dari halaman GitHub Cesium:
- Download versi terbaru
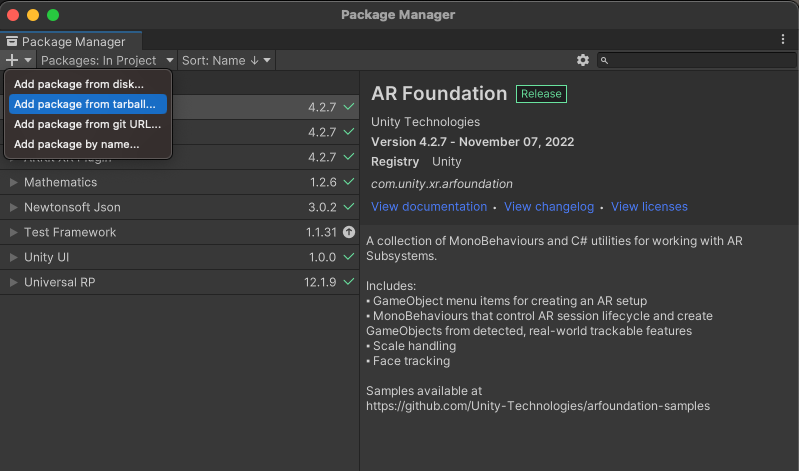
.tgzCesium untuk Unity yang telah dikompilasi sebelumnya dari halaman Rilis GitHub. Versi paket Cesium untuk Unity yang direkomendasikan saat ini adalah 1.1.0. - Buka Unity Package Manager dengan mengklik menu "Window" Unity, lalu pilih "Package Manager".
- Klik ikon "+" dan pilih "Tambahkan paket dari tarball".
- Pilih file .tgz Cesium untuk Unity yang didownload pada Langkah 1.
- Anda mungkin diminta untuk menginstal dependensi tambahan, seperti Text Mesh Pro.

Aktifkan Geospatial Creator
Sekarang Anda siap untuk mengaktifkan Geospatial Creator:
- Dari dialog Build Settings, pastikan platform yang Anda pilih adalah "Android" atau "iOS". Fitur Geospatial Creator tidak tersedia untuk platform lain saat ini.
- Buka Project Settings > XR Plug-in Management > ARCore Extensions.
- Jika Anda tidak menetapkan kunci API ARCore Android dan/atau iOS di langkah sebelumnya, pastikan untuk melakukannya sekarang.
- Aktifkan tombol "Geospatial" dan "Geospatial Creator". Setelah mengklik untuk mengaktifkan tombol Geospatial Creator, wizard non-modal akan ditampilkan untuk mengonfirmasi bahwa project Anda kompatibel dengan Geospatial Creator.
- Klik "Finish" pada wizard.
Setelah menyelesaikan wizard, Unity akan memicu kompilasi skrip Anda. Tunggu sampai kompilasi ulang selesai sebelum melanjutkan. (Jika platform yang Anda pilih bukan "Android" atau "iOS", beralihlah ke salah satu platform tersebut sekarang.)
Menambahkan Geospatial Creator Origin dengan Kartu Peta
Adegan Anda memerlukan satu objek "Geospatial Creator Origin". Objek ini digunakan sebagai titik referensi untuk mengonversi nilai lintang, bujur, dan ketinggian dunia nyata menjadi koordinat game Unity.
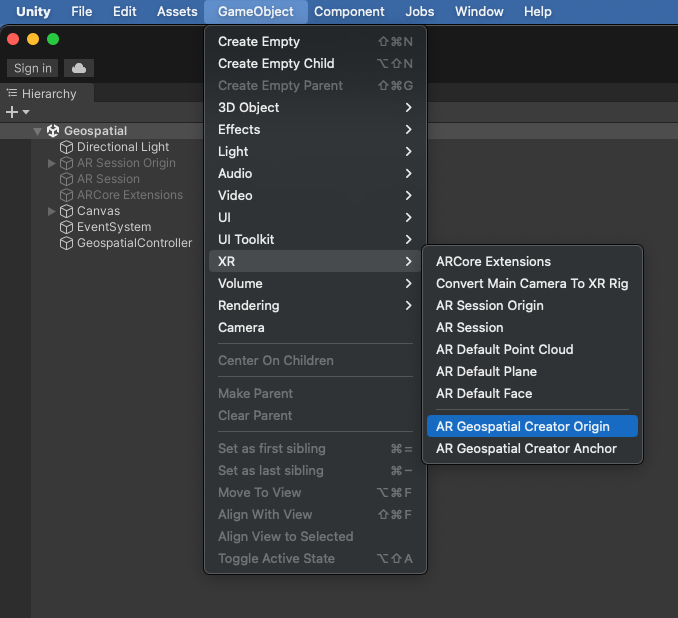
Untuk menambahkan Geospatial Creator Origin ke scene Anda, pilih Game Object > XR > Geospatial Creator Origin. Objek yang baru dibuat memerlukan georeferensi, yang menautkan lintang, bujur, dan ketinggian tertentu ke posisi asal dalam koordinat game. Dari panel Inspector Geospatial Creator Origin, tambahkan georeferensi dengan mengklik tombol Add Cesium Georeference Component.

Selain menjadi titik referensi untuk objek AR Anda, Georeference Cesium menambahkan objek Cesium 3D Tileset ke scene. Objek ini akan merender Kartu Peta Google di Scene View Editor, sehingga Anda dapat memvisualisasikan persis di mana konten AR Anda akan muncul. Ada kolom di pemeriksa Geospatial Creator Origin untuk menambahkan kunci Map Tiles API yang Anda siapkan sebelumnya. Setelah menetapkan kunci ini, Anda akan melihat kartu peta dimuat di tampilan Scene.
Sekarang, ubah kolom lintang, bujur, dan tinggi agar berada di dekat lokasi yang Anda inginkan untuk menampilkan konten AR di aplikasi Anda.
Tampilan Scene di Editor kini akan menampilkan ubin peta pada lintang dan bujur yang Anda tentukan di tempat asal. Saat runtime, kami berasumsi bahwa aplikasi Anda akan menggunakan Kamera AR, sehingga Geospatial Creator telah mengonfigurasi objek Tileset Peta Cesium 3D dengan tag "EditorOnly". Oleh karena itu, kartu tidak akan didownload atau dirender saat runtime di game Anda. Ini dapat diubah dari pemeriksa objek Cesium3DTileset. Untuk mempelajari Georeferensi Cesium dan GameObjects Ubin 3D lebih lanjut, lihat dokumentasi Cesium untuk Unity.
Menambahkan dan menempatkan Anchor Kreator Geospasial
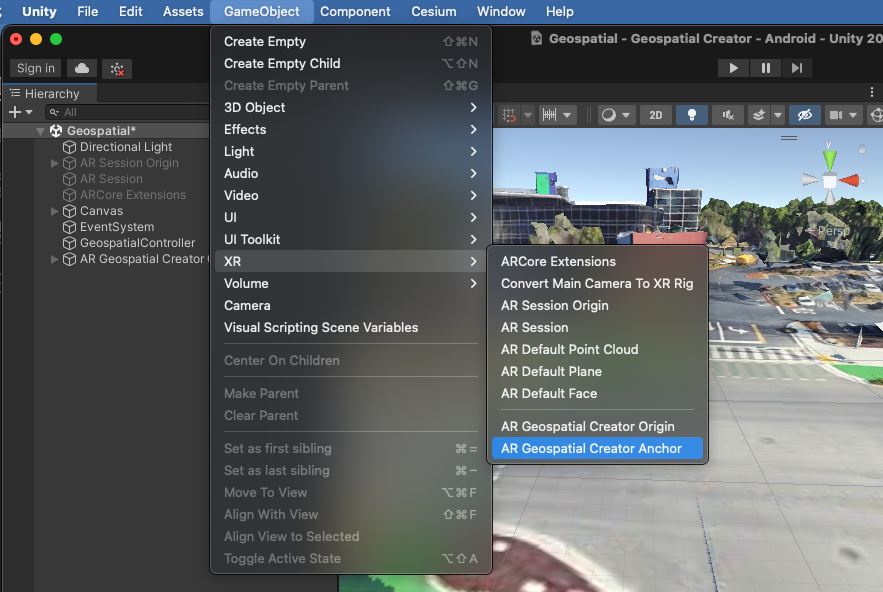
Sekarang Anda siap untuk menempatkan konten AR di adegan Anda. Klik GameObject > XR > Geospatial Creator Anchor untuk menambahkan anchor ke hierarki scene Anda. Dari pemeriksa Anchor, Anda dapat menentukan lintang, bujur, dan tinggi yang tepat. Transformasi objek akan segera diperbarui ke posisi yang benar dalam scene, dan Anda dapat melihat dengan tepat di mana objek tersebut akan muncul.

Saat menyesuaikan lintang dan bujur anchor, pilih tempat yang berdekatan sehingga Anda dapat memvalidasi tempatnya berada di tempat yang tepat pada runtime. Saat menetapkan ketinggian Anchor Kreator Geospasial, Anda memiliki tiga opsi:
- Medan menempatkan anchor di permukaan tanah pada lintang dan bujur yang ditentukan. Permukaan tanah ditentukan saat runtime oleh Sistem Pemosisi Visual. Jika Anda baru menggunakan Geospatial API ARCore, "Medan" adalah pilihan yang bagus, karena anchor akan di-resolve langsung di permukaan tanah dengan tingkat akurasi vertikal yang tinggi. Kolom "Ketinggian Offset" memungkinkan Anda menempatkan anchor di atas atau di bawah permukaan tanah dengan jumlah tetap, dalam meter. Misalnya, menentukan offset "1,0" akan menyebabkan anchor "mengambang" satu meter di atas medan.
- Rooftop menempatkan anchor secara relatif ke bagian atas struktur apa pun di lintang dan bujur yang ditentukan. Seperti anchor medan, kolom "Altitude Offset" memungkinkan Anda memindahkan anchor ke atas atau bawah relatif terhadap posisi atap, dalam meter.
- WGS84 menempatkan anchor pada ketinggian absolut tertentu, dalam meter, berdasarkan sistem koordinat WGS84. Menempatkan objek dengan cara ini mungkin memerlukan beberapa coba-coba, karena ketinggian "0" di WSG84 tidak selalu menunjukkan permukaan laut rata-rata dan mungkin tidak sesuai dengan ketinggian GPS. Selain itu, meskipun lintang dan bujur ubin 3D yang dirender sangat akurat, mencoba menempatkan objek di permukaan tanah menggunakan ubin 3D sebagai referensi dapat mengakibatkan kesalahan ketinggian hingga beberapa meter.
Untuk mempelajari lebih lanjut berbagai jenis Anchor Geospasial ARCore, lihat Panduan Developer Geospasial.
Medan dan anchor atap memiliki kolom WGS84 Altitude. Nilai ini hanya digunakan dalam mode Editor, untuk menyetel tinggi objek dalam Scene View. Medan dan ketinggian atap hanya ditentukan saat runtime, sehingga kolom WGS84 Altitude memungkinkan Anda memvisualisasikan anchor pada ketinggian tertentu saat mengembangkan aplikasi. Kolom WGS84 Altitude diabaikan pada saat runtime untuk anchor dan anchor atap.
Menambahkan Geometri ke anchor
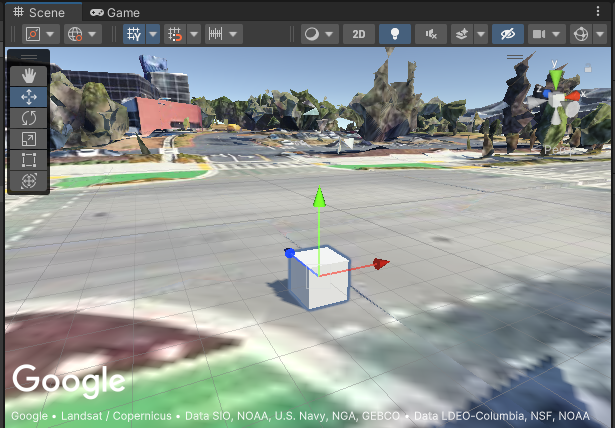
Jika mem-build dan menjalankan aplikasi sekarang, Anda tidak akan melihat anchor di aplikasi berkemampuan AR. Hal itu karena tidak ada geometri yang terpasang pada aplikasi. Mari kita tambahkan primitif 3D sederhana ke anchor: Dalam hierarki scene, klik kanan objek Anchor Geospatial Creator AR Anda. Dari menu konteks, pilih 3D Object > Cube. Anda akan melihat kubus abu-abu di tampilan scene sebagai turunan anchor Anda. Jika Anda memutuskan untuk memindahkan posisi atau rotasi objek di Editor, sebaiknya pindahkan objek Anchor root, bukan primitif Kubus turunan. Ini akan membantu mengurangi kesalahan dalam terjemahan dari lintang / bujur ke koordinat game.

Tentu saja, Anda juga dapat menambahkan geometri yang lebih rumit serta komponen arbitrer dan turunan ke anchor.
Membangun dan menjalankan aplikasi Anda
Saatnya melihat anchor Anda di dunia nyata! Coba build dan jalankan aplikasi Anda, lalu pindah ke lokasi yang diperkirakan akan menampilkan kubus. Apakah di sana? Selamat, Anda siap membuat pengalaman AR yang lebih kompleks dengan Geospatial Creator.
Jika Anda mengalami masalah, lihat Panduan Pemecahan Masalah.
Sekarang adalah waktu yang tepat untuk menambahkan Anchor Kreator Geospasial AR tambahan dengan geometri yang berbeda. Coba bereksperimen dengan beberapa anchor atap dan medan serta offsetnya. Tambahkan skrip untuk menganimasikan atau mengaktifkan interaksi dengan objek.
Memahami Anchor Kreator Geospasial dan class ARGeospatialAnchor
Saat membangun pengalaman AR yang kompleks dan interaktif, sebaiknya
pahami hubungan antara Anchor Geospatial Creator dan class C#
ARGeospatialAnchor ARCore:
ARGeospatialAnchor
hanya dapat dibuat saat runtime dengan memanggil salah satu fungsi di
ARAnchorManager,
dan fungsi tersebut hanya dapat dibuat setelah sesi AR stabil. Anchor Kreator Geospasial
dapat dianggap sebagai placeholder yang ada di scene Anda,
menunggu sesi AR siap me-resolve objek ARGeospatialAnchor.
Setelah sesi siap, placeholder akan otomatis memanggil
ARAnchorManager untuk membuat dan menyelesaikan ARGeospatialAnchor.
Segera setelah anchor runtime diselesaikan, Anchor Kreator Geospasial
dalam hierarki scene akan mengaitkan dirinya sebagai turunan ke GameObject baru.
Artinya, setiap komponen atau turunan Anchor Kreator Geospasial akan
menjadi subkomponen atau turunan dari GameObject ARGeospatialAnchor
yang baru. Misalnya, transform primitif geometri yang disertakan ke
Anchor Kreator Geospasial akan mewarisi dari transform
ARGeospatialAnchor, dan karenanya akan ditempatkan di lokasi yang diharapkan dalam
sesi AR runtime.
Jika perlu mengidentifikasi GameObject ARGeospatialAnchor tertentu saat runtime,
Anda dapat menelusuri scene untuk menemukan objek yang properti name-nya cocok dengan anchor
yang dibuat menggunakan Geospatial Creator. Jika sesi AR diinisialisasi, parent objek tersebut akan menjadi objek ARGeospatialAnchor yang sesuai.
Pemecahan masalah
Mengapa anchor saya bergerak?
Anda mungkin memperhatikan, terutama saat aplikasi pertama kali diluncurkan, bahwa anchor mungkin
muncul perlahan-lahan "menggeser", atau bahkan melompat beberapa meter tiba-tiba. Hal ini terjadi saat sesi VPS masih menentukan dan meningkatkan lokasi akurat kamera. Seiring dengan peningkatan akurasi horizontal dan vertikal pada beberapa frame,
anchor akan digambar ulang di lokasi yang lebih akurat, sehingga memberikan ilusi
gerakan. Anda mungkin ingin merender objek secara berbeda (atau tidak sama sekali) sampai akurasi lokasi mencapai ambang batas tertentu. Untuk melakukannya, Anda dapat membuat kueri
properti ARCoreEarthManager.CameraGeospatialPose
untuk menentukan akurasi pembaruan frame saat ini.
Mengapa anchor saya muncul di ketinggian yang salah?
Saat menggunakan jenis ketinggian "Manual" untuk Anchor Geospatial Creator, ketinggian anchor akan ditetapkan (dalam meter) sesuai dengan WGS84. Di lokasi tertentu, mungkin ada perbedaan hingga beberapa meter antara permukaan tanah yang terlihat di ubin peta dan permukaan tanah sebenarnya seperti yang dilaporkan oleh Sistem Pemosisi Visual Google (VPS). Jika Anchor Geospasial tampaknya tidak terletak dengan benar saat runtime, sebaiknya validasi tinggi VPS secara langsung menggunakan overlay proses debug di aplikasi contoh. Anda kemudian dapat mengubah ketinggian di Unity Editor agar cocok dengan tinggi VPS yang diketahui di lokasi tersebut.
Ubin peta tidak dirender dengan benar di Tampilan Adegan Editor
Jika Cesium3DTileset tampaknya memuat kartu, tetapi dirender dalam
magenta solid dalam tampilan scene, tambahkan paket Shader Graph Unity ke
project Anda. Paket ini diperlukan oleh Cesium, meskipun project yang menggunakan perender bawaan Unity tidak menyertakannya secara default.
Untuk menambahkan Shader Graph, buka Unity Package Manager (Window > Package
Manager). Pastikan Anda menjelajahi paket yang tersedia di Unity Package Registry dengan memilih "Packages: Unity Registry" dari menu dropdown di bagian atas jendela Package Manager. Cari paket com.unity.shadergraph
dan instal versi terbaru. Setelah paket dimuat, ubin 3D
akan dimuat ulang dan dirender dengan benar dalam Scene View.
Aplikasi menampilkan layar hitam saat runtime, bukan tampilan kamera
Universal Rendering Pipeline (URP) Unity tidak dikonfigurasi untuk Kamera AR
secara default. Jika Anda melihat layar hitam saat runtime, bukan output
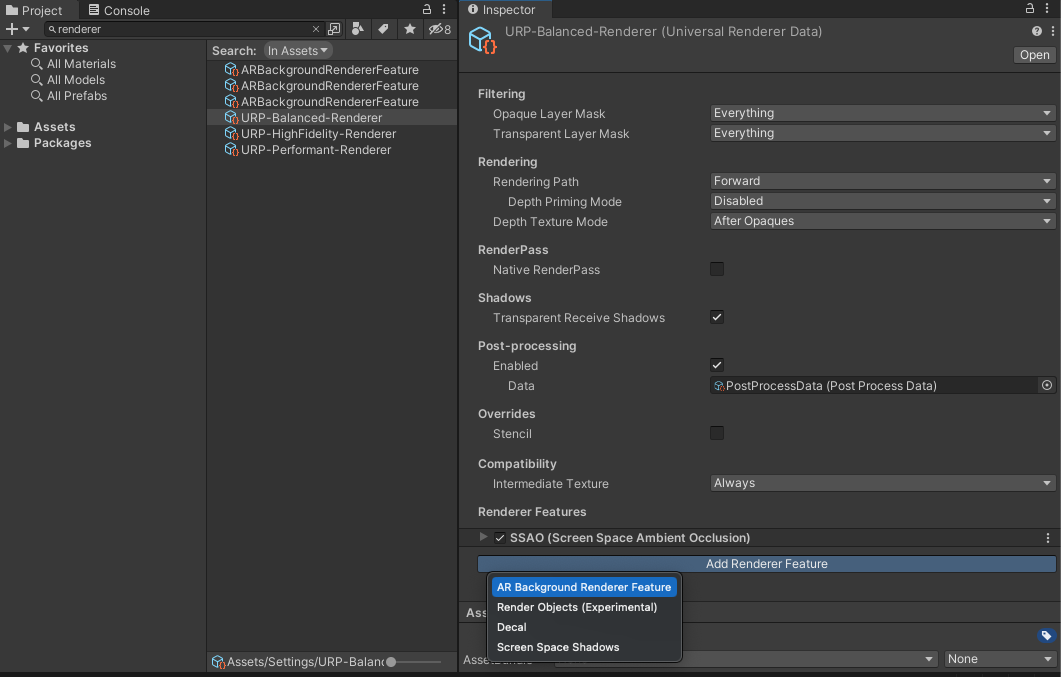
kamera, Anda perlu menambahkan AR Background Renderer Feature ke setiap Perender
URP di scene.

Untuk menambahkan fitur ini, telusuri "renderer" di project Anda. Untuk setiap objek URP Renderer, klik tombol "Add Renderer Feature" di Inspector, lalu tambahkan AR Background Renderer.
Mengapa Anchor yang ditempatkan jauh dari asal tampaknya tidak ditempatkan dengan benar?
Konversi dari koordinat WGS84 ke koordinat game Unity dapat mengalami error karena presisi aritmetika floating point, yang dapat diminimalkan dengan memastikan origin Anda dekat dengan anchor AR. Jarak lebih dari 20 km dapat menyebabkan ketidakakuratan. Sebaiknya gunakan beberapa scene, dengan anchor unik di setiap scene, jika pengalaman AR Anda menjangkau jarak jauh.

