Unity के लिए ARCore जियोस्पेशियल क्रिएटर की मदद से, Unity Editor में जियोस्पेशियल कॉन्टेंट की झलक देखी जा सकती है. इसके लिए, आपको Google Maps का डेटा नए 3D टाइल फ़ॉर्मैट में दिखाना होता है. इससे आपको यह समझने में मदद मिलती है कि ऐप्लिकेशन बनाते समय, कॉन्टेंट को असल दुनिया में कहां दिखाया जाएगा.
जियोस्पेशियल क्रिएटर, एआर फ़ाउंडेशन के लिए ARCore एक्सटेंशन के हिस्से के तौर पर उपलब्ध है. इस क्विकस्टार्ट में बताया जाएगा कि ARCore जियोस्पेशियल सैंपल ऐप्लिकेशन में जियोस्पेशियल एआर कॉन्टेंट जोड़ने के लिए, Unity में जियोस्पेशियल क्रिएटर का इस्तेमाल कैसे किया जाता है.
अगर आपके पास कोई मौजूदा ऐप्लिकेशन है जिसे आपको जियोस्पेशियल सैंपल की जगह इस्तेमाल करना है, तो पहले आपको हमारी Unity के लिए जियोस्पेशियल डेवलपर गाइड फ़ॉलो करनी होगी. अपने ऐप्लिकेशन को Geospatial API के इस्तेमाल के लिए कॉन्फ़िगर करने के बाद, नीचे दिए गए ज़रूरी डिपेंडेंसी जोड़ें चरण पर जाएं और वहां से आगे बढ़ें.
ज़रूरी शर्तें
एआर (ऑगमेंटेड रिएलिटी) अनुभव बनाने के लिए, अपने Unity एनवायरमेंट को कॉन्फ़िगर करने के लिए "ARCore एक्सटेंशन के साथ शुरुआत करना" को फ़ॉलो करें.
ARCore एक्सटेंशन, Unity के पुराने वर्शन के साथ काम करता है. हालांकि, Geospatial क्रिएटर के लिए Unity 2021.3 या इसके बाद का वर्शन होना ज़रूरी है.
एपीआई की अनुमति देना
ARCore Geospatial API और Google Maps Tiles API का इस्तेमाल करने के लिए, आपको एपीआई ऐक्सेस सेट अप करना होगा.
Google Maps Tiles एपीआई
Map Tiles API, टारगेट की गई जगहों को 3D और फ़ोटोरियलिस्टिक तरीके से दिखाता है. हम आपके एआर सीन के आस-पास की जगह की झलक देखने के लिए, Unity Editor में इन टाइल का इस्तेमाल करेंगे.
एपीआई चालू करने और मैप टाइल के बारे में ज़्यादा जानने के लिए, मैप टाइल एपीआई पेज देखें.
ARCore भौगोलिक एपीआई
आपका ऐप्लिकेशन रनटाइम के दौरान ARCore भौगोलिक एपीआई का इस्तेमाल, जियोस्पेशियल ऐंकर बनाने और उनसे इंटरैक्ट करने के लिए करता है.
भौगोलिक एपीआई चालू करने के लिए, अपने ऐप्लिकेशन में ARCore API सेट अप करें. आप कुंजी के बिना (सुझाया गया) या एपीआई कुंजी अनुमति देने वाले तरीकों का इस्तेमाल कर सकते हैं.
भौगोलिक डेटा के सैंपल ऐप्लिकेशन को बड़ा करें
इस गाइड में हम आपको बताएंगे कि ARCore जियोस्पेशियल सैंपल ऐप्लिकेशन में जियोस्पेशियल कॉन्टेंट जोड़ने के लिए, जियोस्पेशियल क्रिएटर का इस्तेमाल कैसे किया जा सकता है.
जियोस्पेशियल सैंपल कॉन्फ़िगर करना
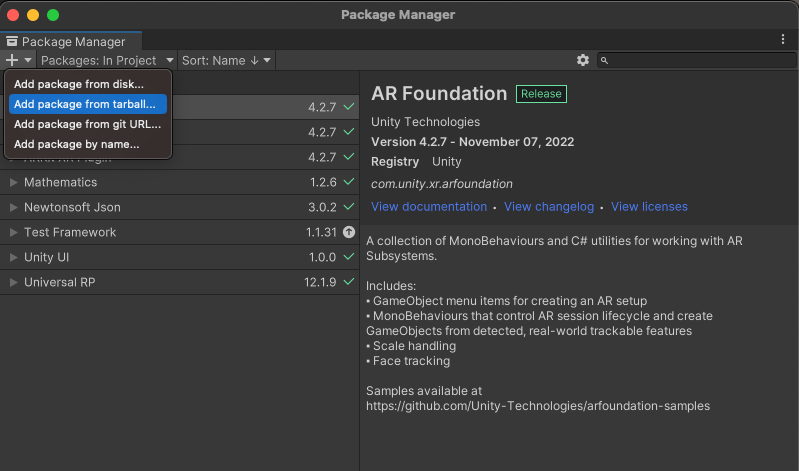
सबसे पहले, ARCore जियोस्पेशियल सैंपल ऐप्लिकेशन के बारे में जानें. एक नए Unity प्रोजेक्ट में, Unity Package Manager को खोलें और ARCore एक्सटेंशन पैकेज चुनें. पैकेज मैनेजर के ज़्यादा जानकारी वाले पैनल में, सैंपल को बड़ा करें और अपने यूनिटी प्रोजेक्ट में जियोस्पेशियल सैंपल इंपोर्ट करें.
ऐप्लिकेशन चलाने से पहले, आपको अपने प्रोजेक्ट में ARCore और भौगोलिक डेटा को चालू करना होगा. बदलाव करें > प्रोजेक्ट सेटिंग... का इस्तेमाल करें > XR प्लग-इन मैनेजमेंट पर जाएं. Android के लिए ARCore प्लग-इन कंपनी और/या iOS के लिए ARKit प्लग-इन कंपनी चालू करने के लिए सही बॉक्स चुनें.
इसके बाद, बदलाव करें > प्रोजेक्ट सेटिंग... > XR प्लग-इन मैनेजमेंट पर जाकर, ARCore एक्सटेंशन पैनल खोलें. पक्का करें कि "भौगोलिक डेटा" पर सही का निशान लगा हो (आपको अभी जियोस्पेशियल क्रिएटर को चालू करने की ज़रूरत नहीं है) और अपने एपीआई क्रेडेंशियल डालें. ज़्यादा जानकारी के लिए, Android और iOS के लिए "Geospatial Unity API को चालू करें" दस्तावेज़ देखें.
कुछ और प्लैटफ़ॉर्म के हिसाब से खास प्लेयर सेटिंग हैं, जो ARCore का इस्तेमाल करने वाले किसी भी Unity ऐप्लिकेशन के लिए ज़रूरी होती हैं. ज़रूरी बदलावों के लिए, हमारे दस्तावेज़ का प्लेयर सेटिंग कॉन्फ़िगर करें सेक्शन देखें.
इस समय, आपके सीन में गेम की कोई भी चीज़ मौजूद नहीं है, बस जियोस्पेशियल सैंपल चलाने के लिए जो ज़रूरी है. यह ऐप्लिकेशन को बनाने और चलाने का सही समय है. अगर इसे ठीक से कॉन्फ़िगर किया जाता है, तो रनटाइम के दौरान ऐप्लिकेशन आपके डिवाइस का कैमरा व्यू दिखाएगा. आगे बढ़ने के साथ-साथ, स्क्रीन पर सबसे ऊपर दिखने वाली जियोस्पेशियल सटीक जानकारी भी बेहतर होने लगेगी. स्क्रीन पर टैप करके, जियोस्पेशियल ऐंकर बनाया जा सकता है. ये ऐंकर विज्ञापन, अपनी मूल जगह पर ही बने रहेंगे.
इसके बाद, हम Unity Editor में आधुनिक एआर (ऑगमेंटेड रिएलिटी) कॉन्टेंट बनाने और उसे विज़ुअलाइज़ करने के लिए, जियोस्पेशियल क्रिएटर का इस्तेमाल करने का तरीका बताएंगे. यह कॉन्टेंट आपके ऐप्लिकेशन में दुनिया के किसी खास अक्षांश / देशांतर पर दिखेगा.
ज़रूरी डिपेंडेंसी जोड़ें
जियोस्पेशियल क्रिएटर, Unity Editor की सीन विंडो में Google Maps की टाइल को रेंडर करने के लिए, Cesium नाम के तीसरे पक्ष के यूनिटी पैकेज का इस्तेमाल करता है. जियोस्पेशियल क्रिएटर सुविधाओं को चालू करने से पहले, अपने प्रोजेक्ट में सीज़ियम पैकेज जोड़ते हैं.
हमारा सुझाव है कि Cesium के GitHub पेज से, सीज़ियम फ़ॉर यूनिटी पैकेज का सबसे नया वर्शन इंस्टॉल करें:
- Cesium forUnity के लिए पहले से कंपाइल किए गए
.tgzका सबसे नया वर्शन डाउनलोड करें. इसके लिए, GitHub के रिलीज़ पेज पर जाएं. Unity पैकेज के लिए Cesium का मौजूदा सुझाया गया वर्शन 1.1.0 है. - Unity के "विंडो" मेन्यू पर क्लिक करके और फिर "पैकेज मैनेजर" चुनकर, Unity पैकेज मैनेजर खोलें.
- "+" आइकॉन पर क्लिक करें और "टारबॉल से पैकेज जोड़ें" चुनें.
- पहले चरण में डाउनलोड की गई Unity .tgz फ़ाइल के लिए सीज़ियम चुनें.
- आपको अतिरिक्त डिपेंडेंसी इंस्टॉल करने के लिए कहा जा सकता है, जैसे कि Text Mesh Pro.

जियोस्पेशियल क्रिएटर को चालू करें
अब आप जियोस्पेशियल क्रिएटर को चालू करने के लिए तैयार हैं:
- बिल्ड सेटिंग डायलॉग से पक्का करें कि आपका चुना गया प्लैटफ़ॉर्म "Android" या "iOS" है. इस समय दूसरे प्लैटफ़ॉर्म के लिए जियोस्पेशियल क्रिएटर सुविधाएं उपलब्ध नहीं हैं.
- प्रोजेक्ट सेटिंग > XR प्लग-इन मैनेजमेंट > ARCore एक्सटेंशन पर जाएं.
- अगर आपने ARCore Android और/या iOS API पासकोड को पिछले चरण में सेट नहीं किया है, तो अभी ऐसा करना न भूलें.
- "भौगोलिक डेटा" और "भौगोलिक डेटा के क्रिएटर", दोनों के टॉगल चालू करें. 'जियोस्पेशियल क्रिएटर टॉगल' को चालू करने के लिए क्लिक करने के बाद, आपको एक नॉन-मोडल विज़र्ड दिखेगा. इससे यह पुष्टि की जा सकेगी कि आपका प्रोजेक्ट जियोस्पेशियल क्रिएटर के साथ काम करता है.
- विज़र्ड पर "पूरा करें" पर क्लिक करें.
विज़र्ड पूरा करने के बाद, Unity आपकी स्क्रिप्ट को कंपाइल करता है. जारी रखने से पहले, फिर से कंपाइल करने की प्रोसेस पूरी होने का इंतज़ार करें. (अगर आपका चुना हुआ प्लैटफ़ॉर्म "Android" या "iOS" नहीं है, तो उनमें से किसी एक पर अभी स्विच करें.)
मैप टाइल की मदद से, जियोस्पेशियल क्रिएटर का ऑरिजिन जोड़ें
आपके सीन में सिर्फ़ एक "जियोस्पेशियल क्रिएटर ऑरिजिन" ऑब्जेक्ट होना चाहिए. इस ऑब्जेक्ट का इस्तेमाल, असल दुनिया के अक्षांश, देशांतर, और ऊंचाई की वैल्यू को यूनिटी गेम के निर्देशांक में बदलने के लिए, रेफ़रंस पॉइंट के तौर पर किया जाता है.
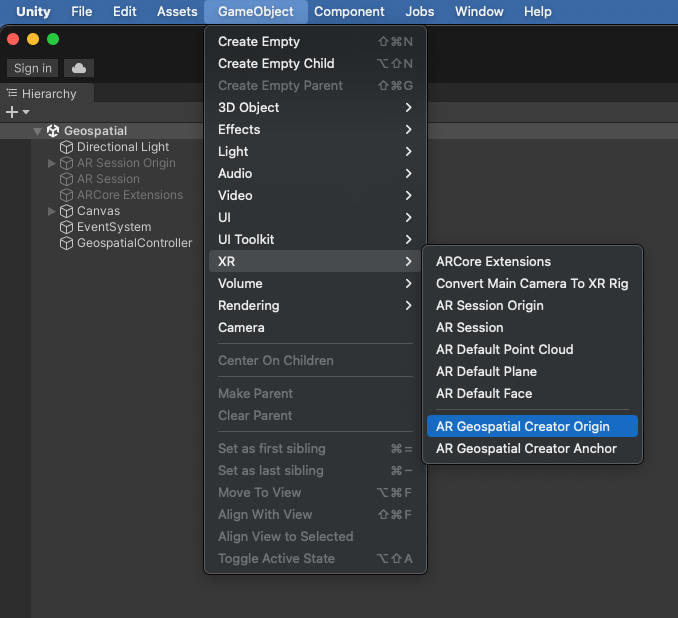
अपने सीन में जियोस्पेशियल क्रिएटर का ऑरिजिन जोड़ने के लिए, गेम ऑब्जेक्ट > XR > जियोस्पेशियल क्रिएटर ऑरिजिन को चुनें. नए बनाए गए ऑब्जेक्ट के लिए भौगोलिक रेफ़रंस की ज़रूरत होती है, जो गेम के निर्देशांकों में ऑरिजिन की जगह के खास अक्षांश, देशांतर, और ऊंचाई को जोड़ता है. अपने भौगोलिक डेटा के क्रिएटर के ऑरिजिन के जांच करने वाला टूल पैनल से, सीज़ियम जियोरेफ़रंस कॉम्पोनेंट जोड़ें बटन पर क्लिक करके, जगह की जानकारी जोड़ें.

सीज़ियम जियोरेफ़रंस, आपके एआर ऑब्जेक्ट के लिए रेफ़रंस पॉइंट होने के साथ-साथ, सीन में सीज़ियम 3D टाइलसेट ऑब्जेक्ट भी जोड़ता है. यह ऑब्जेक्ट, एडिटर के सीन व्यू में 'Google मैप टाइल' को रेंडर करेगा. इससे यह देखा जा सकेगा कि आपका एआर कॉन्टेंट दुनिया में कहां दिखेगा. जियोस्पेशियल क्रिएटर ऑरिजिन के इंस्पेक्टर पर, Map Tiles API पासकोड जोड़ने के लिए एक फ़ील्ड होता है जिसे आपने पहले सेट अप किया था. इस कुंजी को सेट करने के बाद, आपको सीन व्यू में मैप टाइल लोड होती दिखेंगी.
अब उस जगह के अक्षांश, देशांतर, और ऊंचाई फ़ील्ड बदलें जहां आपको अपने ऐप्लिकेशन में एआर (ऑगमेंटेड रिएलिटी) कॉन्टेंट दिखाना है.
Editor के सीन व्यू में, अब मैप टाइल को आपकी शुरुआत की जगह के तय किए गए अक्षांश और देशांतर पर दिखेगा. रनटाइम के दौरान, हम मानते हैं कि आपका ऐप्लिकेशन एआर कैमरे का इस्तेमाल करेगा, इसलिए जियोस्पेशियल क्रिएटर ने सीज़ियम 3D मैप टाइलसेट ऑब्जेक्ट को "EditorOnly" टैग के साथ कॉन्फ़िगर कर लिया है. इस वजह से, आपके गेम में रनटाइम के दौरान टाइल को डाउनलोड या रेंडर नहीं किया जाएगा. इसे Cesium3DTileset ऑब्जेक्ट के इंस्पेक्टर से बदला जा सकता है. सीज़ियम के जियोरेफ़रंस और 3D Tileset GameObjects के बारे में ज़्यादा जानने के लिए, यूनिटी के लिए सीज़ियम दस्तावेज़ देखें.
जियोस्पेशियल क्रिएटर ऐंकर जोड़ना और शामिल करना
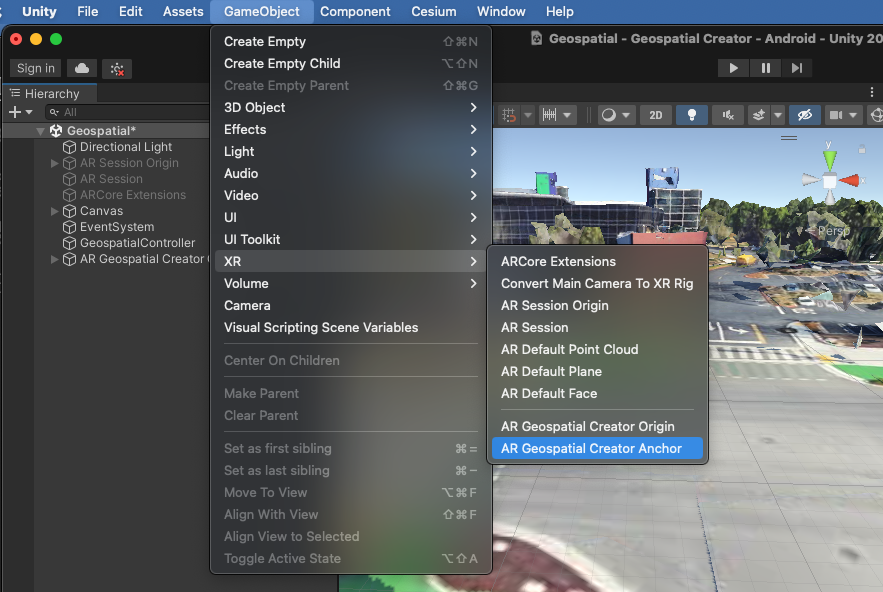
अब आप एआर (ऑगमेंटेड रिएलिटी) कॉन्टेंट को अपने सीन में शामिल करने के लिए तैयार हैं! अपने सीन की हैरारकी में ऐंकर जोड़ने के लिए, GameObject > XR > जियोस्पेशियल क्रिएटर ऐंकर पर क्लिक करें. ऐंकर के इंस्पेक्टर से, सटीक अक्षांश, देशांतर, और ऊंचाई तय की जा सकती है. ऑब्जेक्ट का ट्रांसफ़ॉर्म ऐक्शन, आपके सीन में तुरंत सही पोज़िशन पर अपडेट हो जाएगा. इससे आपको पता चलेगा कि ऑब्जेक्ट, दुनिया में किस जगह दिखेगा.

ऐंकर के अक्षांश और देशांतर को ठीक करने के बाद, आस-पास की कोई जगह चुनें, ताकि यह पुष्टि की जा सके कि रनटाइम के दौरान यह सही जगह पर है. जियोस्पेशियल क्रिएटर ऐंकर की ऊंचाई सेट करते समय, आपके पास तीन विकल्प होते हैं:
- इलाका, ऐंकर को तय किए गए अक्षांश और देशांतर पर ज़मीन लेवल पर रखता है. रनटाइम के दौरान, विज़ुअल पोज़िशनिंग सिस्टम से ग्राउंड लेवल तय किया जाता है. अगर आपने अभी-अभी ARCore के जियोस्पेशियल एपीआई का इस्तेमाल नहीं किया है, तो "इलाके" एक अच्छा विकल्प है. ऐसा इसलिए है, क्योंकि ऐंकर को वर्टिकल तौर पर ज़्यादा सटीक तरीके से, सीधे ज़मीन पर ही रिज़ॉल्व कर दिया जाता है. "ऊंचाई ऑफ़सेट" फ़ील्ड आपको मीटर में, एक तय रकम के हिसाब से ऐंकर को ज़मीन से ऊपर या नीचे रखने की सुविधा देता है. उदाहरण के लिए, "1.0" ऑफ़सेट तय करने से ऐंकर, इलाके से एक मीटर ऊपर "फ़्लोट" हो जाता है.
- छतें, दिए गए अक्षांश और देशांतर पर किसी भी संरचना के ऊपरी हिस्से के मुकाबले ऐंकर को रखते हैं. इलाके के ऐंकर की तरह, "ऊंचाई ऑफ़सेट" फ़ील्ड में भी आपको छत की स्थिति के हिसाब से, ऐंकर को मीटर में ऊपर या नीचे ले जाने की सुविधा मिलती है.
- WGS84, WGS84 कॉर्डिनेट सिस्टम के आधार पर, ऐंकर को खास ऊंचाई पर, मीटर में रखता है. ऑब्जेक्ट को इस तरह रखने पर कुछ ट्रायल और गड़बड़ी की ज़रूरत पड़ सकती है, क्योंकि WSG84 में "0" की ऊंचाई ज़रूरी नहीं है और न ही इसका मतलब समुद्र का औसत स्तर है और हो सकता है कि यह जीपीएस की ऊंचाई से मेल न खाए. वहीं, रेंडर की गई 3D टाइल के अक्षांश और देशांतर बहुत सटीक हैं. इसलिए, 3D टाइल का इस्तेमाल करके, ऑब्जेक्ट को ज़मीनी स्तर पर रखने की कोशिश करने पर, ऊंचाई में कई मीटर तक गड़बड़ी हो सकती है.
अलग-अलग तरह के ARCore जियोस्पेशियल ऐंकर के बारे में ज़्यादा जानने के लिए, जियोस्पेशियल डेवलपर गाइड देखें.
इलाके और छत के ऐंकर, दोनों में WGS84 ऐल्टीट्यूड फ़ील्ड है. इस वैल्यू का इस्तेमाल सिर्फ़ एडिटर मोड में, सीन व्यू में ऑब्जेक्ट की ऊंचाई सेट करने के लिए किया जाता है. इलाके और छत की ऊंचाई सिर्फ़ रनटाइम पर तय की जाती है. इसलिए, ऐप्लिकेशन को डेवलप करते समय WGS84 ऊंचाई फ़ील्ड की मदद से, ऐंकर को एक खास ऊंचाई पर देखा जा सकता है. इलाके और छत पर मौजूद ऐंकर के लिए, रनटाइम के दौरान WGS84 ऊंचाई फ़ील्ड को अनदेखा किया जाता है.
ऐंकर में ज्यामिति जोड़ें
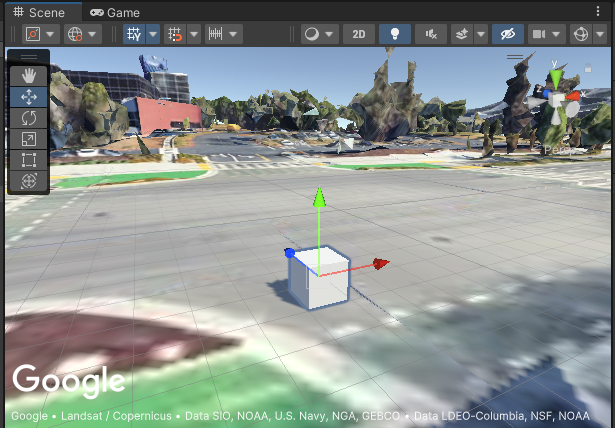
अगर आपने अभी ऐप्लिकेशन बनाया और चलाया है, तो आपको एआर (ऑगमेंटेड रिएलिटी) वाले ऐप्लिकेशन में ऐंकर नहीं दिखेगा. ऐसा इसलिए होता है, क्योंकि इसमें कोई ज्यामिति नहीं जोड़ी जाती है. ऐंकर में एक आसान 3D एलिमेंट जोड़ा जाएगा: सीन हैरारकी में, अपने एआर (ऑगमेंटेड रिएलिटी) जियोस्पेशियल क्रिएटर ऐंकर ऑब्जेक्ट पर राइट क्लिक करें. संदर्भ मेन्यू में जाकर, 3D ऑब्जेक्ट > क्यूब चुनें. आपको अपने सीन व्यू में, ऐंकर के चाइल्ड व्यू में स्लेटी रंग का क्यूब दिखेगा. अगर आपको एडिटर में ऑब्जेक्ट की पोज़िशन बदलने या उसे घुमाना है, तो हमारा सुझाव है कि आप चाइल्ड क्यूब प्रिमिटिव की जगह रूट ऐंकर ऑब्जेक्ट को बदलें. इससे अक्षांश / देशांतर से गेम निर्देशांकों में अनुवाद में होने वाली गड़बड़ी को कम करने में मदद मिलेगी.

बेशक, ऐंकर में ज़्यादा जटिल ज्यामिति और आर्बिट्रेरी कॉम्पोनेंट के साथ-साथ, बच्चों को भी जोड़ा जा सकता है.
अपना ऐप्लिकेशन बनाएं और चलाएं
अब समय आ गया है कि आप असल दुनिया में अपने ऐंकर को दिखाएं! अपना ऐप्लिकेशन बनाने और चलाने की कोशिश करें, फिर उस जगह पर जाएं जहां आपको क्यूब दिखेगा. क्या यह वहां है? बधाई हो, आप जियोस्पेशियल क्रिएटर के साथ ज़्यादा मुश्किल एआर (ऑगमेंटेड रिएलिटी) अनुभव बनाने के लिए तैयार हैं!
अगर आपको कोई समस्या होती है, तो समस्या का हल करने वाली गाइड देखें.
अलग-अलग ज्यामितीय आकृतियों के साथ और भी एआर (ऑगमेंटेड रिएलिटी) जियोस्पेशियल क्रिएटर ऐंकर जोड़ने का समय आ गया है. कई छतों और इलाकों वाले ऐंकर और उनके ऑफ़सेट के साथ प्रयोग करके देखें. ऐनिमेट करने या ऑब्जेक्ट के साथ इंटरैक्शन चालू करने के लिए स्क्रिप्ट जोड़ें.
जियोस्पेशियल क्रिएटर ऐंकर और ARGeospatialAnchor क्लास के बारे में जानकारी
मुश्किल और इंटरैक्टिव एआर अनुभव बनाते समय, जियोस्पेशियल क्रिएटर ऐंकर और ARCore की ARGeospatialAnchor C# क्लास के बीच के संबंध को समझना मददगार होता है:
ARGeospatialAnchor को रनटाइम के दौरान बनाने के लिए, ARAnchorManager पर किसी फ़ंक्शन को लागू करना होगा.
इसे एआर सेशन के स्थिर होने के बाद ही बनाया जा सकता है. जियोस्पेशियल
क्रिएटर ऐंकर को आपके सीन में मौजूद प्लेसहोल्डर के तौर पर देखा जा सकता है. ARGeospatialAnchor ऑब्जेक्ट का समाधान करने के लिए, एआर (ऑगमेंटेड रिएलिटी) सेशन का इंतज़ार करें.
सेशन तैयार होने के बाद, प्लेसहोल्डर ARGeospatialAnchor बनाने और उसका समाधान करने के लिए,
ARAnchorManager को अपने-आप कॉल करेगा.
रनटाइम ऐंकर के ठीक होने के तुरंत बाद, आपके सीन हैरारकी में
जियोस्पेशियल क्रिएटर ऐंकर, नए GameObject में खुद को चाइल्ड के तौर पर जोड़ देगा.
इसका मतलब है कि जियोस्पेशियल क्रिएटर ऐंकर का कोई भी कॉम्पोनेंट या चाइल्ड, नए ARGeospatialAnchor GameObject के सबकॉम्पोनेंट या पोते-पोते बन जाएंगे. उदाहरण के लिए, जियोस्पेशियल क्रिएटर ऐंकर में अटैच किए गए ज्यामिति प्रिमिटिव का transform, ARGeospatialAnchor के transform से इनहेरिट होगा. इसलिए, रनटाइम एआर सेशन में इसे सही जगह पर रखा जाएगा.
अगर आपको रनटाइम के दौरान कुछ खास ARGeospatialAnchor GameObjects की पहचान करनी है, तो सीन में उन ऑब्जेक्ट को खोजें जिनकी name प्रॉपर्टी, जियोस्पेशियल क्रिएटर का इस्तेमाल करके बनाए गए ऐंकर से मेल खाती है. अगर एआर (ऑगमेंटेड रिएलिटी) सेशन शुरू किया जाता है, तो उस ऑब्जेक्ट का parent, उससे जुड़ा ARGeospatialAnchor ऑब्जेक्ट होगा.
समस्या हल करना
मेरे ऐंकर को क्यों मूव किया जा रहा है?
खास तौर पर, ऐप्लिकेशन के पहली बार लॉन्च होने पर, आपको यह पता चल सकता है कि ऐंकर धीरे-धीरे "ड्रिफ़्ट" करता है या अचानक कई मीटर तक तेज़ी से कूदता भी है. ऐसा तब होता है, जब
वीपीएस सेशन अब भी कैमरे की जगह की सटीक जानकारी तय और बेहतर कर रहा है. जैसे-जैसे कई फ़्रेम पर हॉरिज़ॉन्टल और वर्टिकल एक जैसा बेहतर होता जाता है,
ऐंकर को ज़्यादा सटीक जगह पर फिर से बनाया जाता है. इससे मूवमेंट
का आभास होता है. आप ऑब्जेक्ट को तब तक अलग तरीके से (या बिलकुल भी नहीं) रेंडर करना चाहेंगे, जब तक कि जगह की सटीक जानकारी एक खास थ्रेशोल्ड तक न पहुंच जाए. ऐसा करने के लिए, ARCoreEarthManager.CameraGeospatialPose प्रॉपर्टी से क्वेरी करके मौजूदा फ़्रेम अपडेट के सटीक होने का पता लगाया जा सकता है.
मेरा ऐंकर गलत ऊंचाई पर क्यों दिख रहा है?
जियोस्पेशियल क्रिएटर ऐंकर के लिए "मैन्युअल" ऊंचाई टाइप का इस्तेमाल करते समय, ऐंकर की ऊंचाई WGS84 के मुताबिक (मीटर में) सेट की जाएगी. किसी जगह पर, Google के विज़ुअल पोज़िशनिंग सिस्टम (VPS) की जानकारी के मुताबिक, मैप टाइल में दिखने वाले और असल ज़मीन के लेवल के बीच, कुछ मीटर तक का अंतर हो सकता है. अगर रनटाइम के दौरान कोई जियोस्पेशियल ऐंकर सही तरीके से मौजूद नहीं दिखता है, तो हमारा सुझाव है कि आप सैंपल ऐप्लिकेशन में डीबगिंग ओवरले का इस्तेमाल करके, व्यक्तिगत तौर पर VPS की ऊंचाई की पुष्टि करें. इसके बाद, उस जगह पर मौजूद VPS की ऊंचाई से मैच करने के लिए, Unity Editor में ऊंचाई में बदलाव करें.
एडिटर के सीन व्यू में मैप टाइल, ठीक से रेंडर नहीं हो रही हैं
अगर ऐसा लगता है कि Cesium3DTileset टाइल लोड हो रहा है, लेकिन आपके सीन व्यू में उन्हें सॉलिड मजेंटा रंग में रेंडर किया गया है, तो अपने प्रोजेक्ट में Unity के शेडर ग्राफ़ पैकेज को जोड़ें. यह पैकेज सीज़ियम के लिए ज़रूरी है. हालांकि, Unity के बिल्ट-इन रेंडरर का इस्तेमाल करने वाले प्रोजेक्ट में, इसे डिफ़ॉल्ट रूप से शामिल नहीं किया जाता.
शेडर ग्राफ़ जोड़ने के लिए, यूनिटी पैकेज मैनेजर (विंडो > पैकेज मैनेजर) खोलें. पक्का करें कि यूनिटी पैकेज रजिस्ट्री पर उपलब्ध पैकेज ब्राउज़ किए जा रहे हों.
पैकेज मैनेजर विंडो में सबसे ऊपर मौजूद ड्रॉपडाउन मेन्यू से "पैकेज: यूनिटी रजिस्ट्री" चुनें. com.unity.shadergraph पैकेज खोजें और नया वर्शन इंस्टॉल करें. पैकेज लोड होने के बाद, 3D टाइल फिर से लोड हो जाती हैं और सीन व्यू में ठीक से रेंडर हो जाती हैं.
ऐप्लिकेशन, रनटाइम के दौरान कैमरा व्यू के बजाय काली स्क्रीन दिखाता है
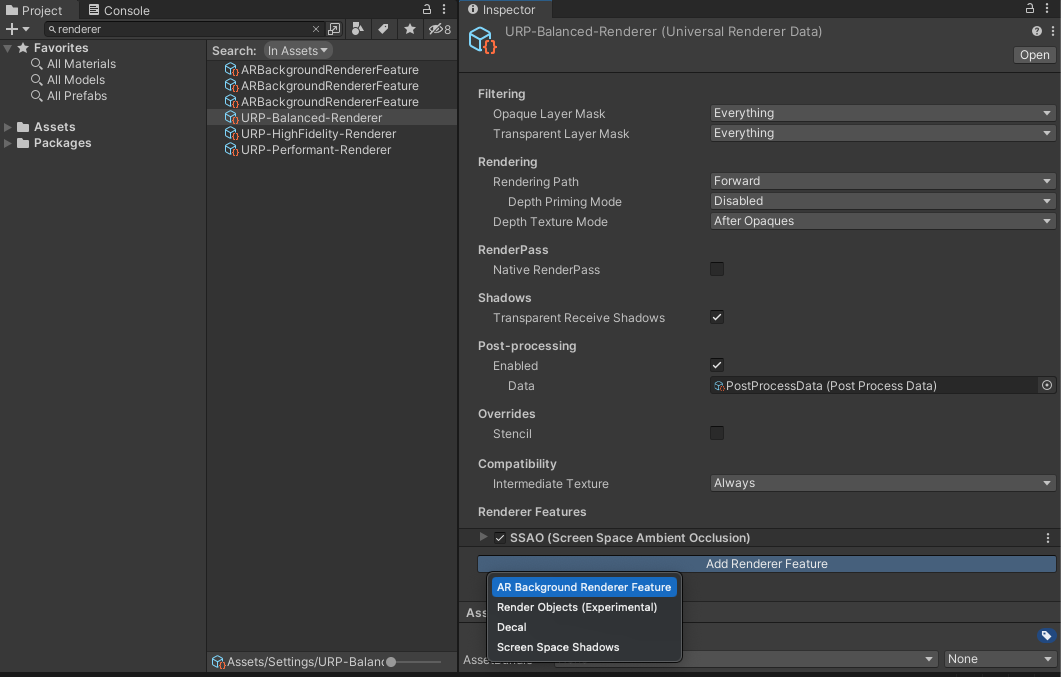
Unity की यूनिवर्सल रेंडरिंग पाइपलाइन (यूआरपी) को एआर कैमरे के लिए, डिफ़ॉल्ट रूप से कॉन्फ़िगर नहीं किया गया है. अगर आपको रनटाइम के दौरान, कैमरे के आउटपुट के बजाय काली स्क्रीन दिख रही है, तो आपको सीन में मौजूद हर यूआरपी रेंडरर में AR Background Renderer Feature जोड़ना होगा.

सुविधा जोड़ने के लिए, अपने प्रोजेक्ट में "रेंडर" खोजें. हर यूआरपी रेंडरर ऑब्जेक्ट के लिए, इंस्पेक्टर में जाकर "रेंडरर सुविधा जोड़ें" बटन पर क्लिक करें और एआरपी बैकग्राउंड रेंडरर जोड़ें.
ऑरिजिन से दूर डाले गए ऐंकर को गलत तरीके से क्यों दिखाया जाता है?
WGS84 कोऑर्डिनेट से यूनिटी गेम निर्देशांक में कन्वर्ज़न में गड़बड़ी हो सकती है. ऐसा फ़्लोटिंग पॉइंट की अंकगणित के सटीक होने की वजह से होता है. इसे यह पक्का करके कम किया जा सकता है कि आपका ऑरिजिन आपके एआर ऐंकर के आस-पास हो. 20 कि॰मी॰ से ज़्यादा की दूरी तय करने पर, जानकारी गलतियां हो सकती हैं. अगर आपका एआर अनुभव लंबी दूरी तक फैला हुआ है, तो हमारा सुझाव है कि आप हर सीन में एक खास ऐंकर के साथ कई सीन इस्तेमाल करें.

