ARCore Geospatial Creator for Unity ti consente di visualizzare l'anteprima dei contenuti geospaziali nell'Editor di Unity, mostrando i dati di Google Maps in un nuovo formato di riquadri 3D. Questo ti aiuta a visualizzare nel mondo reale dove verranno posizionati i contenuti durante la creazione dell'app.
Geospatial Creator è disponibile come parte di ARCore Extensions per AR Foundation. Questa guida rapida ti mostrerà come utilizzare Geospatial Creator in Unity per aggiungere contenuti AR geospaziali all'app di esempio ARCore Geospatial.
Se hai già un'app che vuoi utilizzare al posto di Geospaziale Sample, devi prima seguire la nostra guida per Unity per gli sviluppatori geospaziali. Dopo aver configurato l'app per l'utilizzo dell'API Geospaziale, vai al passaggio Aggiungi dipendenze richieste di seguito e continua da lì.
Prerequisiti
Consulta la sezione "Getting started with ARCore Extensions for AR Foundation" per configurare il tuo ambiente Unity per creare esperienze AR.
Le estensioni ARCore supportano le versioni precedenti di Unity, ma il Creator Geospaziale richiede Unity 2021.3 o versioni successive.
Autorizzazione API
Per utilizzare l'API ARCore Geospatial e l'API Google Map Tiles, devi configurare l'accesso all'API.
API Google Map Tiles
L'API Map Tiles fornisce una rappresentazione 3D fotorealistica delle località supportate. Useremo questi riquadri nell'editor di Unity per visualizzare l'anteprima dell'area intorno alla tua scena AR.
Consulta la pagina dell'API Map Tiles per abilitare l'API e scoprire di più su Map Tiles.
API ARCore Geospatial
L'API ARCore Geospatial viene utilizzata dalla tua app in fase di runtime per creare e interagire con gli ancoraggi geospaziali.
Per abilitare le API geospaziali, configura l'API ARCore nella tua applicazione. Puoi utilizzare il metodo di autorizzazione Senza chiave (consigliato) o con la chiave API.
Estendi l'app Geospatial Sample
In questa guida, ti mostreremo come utilizzare lo strumento Geospatial Creator per aggiungere contenuti geospaziali all'app ARCore Geospatial Sample.
Configura il campione geospaziale
Per prima cosa, acquisisci familiarità con l'app ARCore Geospatial Sample. In un nuovo progetto Unity, apri il gestore di pacchetti Unity e seleziona il pacchetto ARCore Extensions. Nel riquadro dei dettagli di Gestione pacchetti, espandi Samples e importa il campione geospaziale nel progetto Unity.
Prima di eseguire l'app, devi abilitare le funzionalità ARCore e Geospatial nel progetto. Utilizza Modifica > Impostazioni progetto... > Gestione dei plug-in XR. Seleziona le caselle appropriate per attivare il provider del plug-in ARCore per Android e/o il provider del plug-in ARKit per iOS.
Poi, da Modifica > Impostazioni progetto... > Gestione dei plug-in XR, apri il riquadro Estensioni ARCore. Assicurati che l'opzione "Geospaziale" sia selezionata (non è ancora necessario abilitare il Creatore geospaziale) e inserisci le credenziali dell'API. Per ulteriori dettagli, consulta la documentazione "Abilita l'API Geospatial Unity" per Android e iOS.
Per ogni app Unity che utilizza ARCore, sono necessarie alcune altre impostazioni del player specifiche della piattaforma. Per le modifiche necessarie, consulta la sezione Configurare le impostazioni del player dei nostri documenti.
A questo punto, nella scena non sono presenti oggetti di gioco diversi da quelli necessari per eseguire il campione geospaziale. Questo è un buon momento per creare ed eseguire l'app. Se configurata correttamente, l'app mostrerà in fase di runtime la vista della fotocamera del tuo dispositivo. Man mano che ti sposti, la precisione geospaziale visualizzata nella parte superiore dello schermo inizierà a migliorare. Toccando lo schermo, vengono creati ancoraggi geospaziali che rimangono nella loro posizione originale mentre ti sposti.
Ora ti mostreremo come utilizzare Creatore geospaziale per creare e visualizzare sofisticati contenuti AR dall'editor di Unity. Questi contenuti verranno visualizzati nella tua app in località specifiche di latitudine / longitudine del mondo.
Aggiungi dipendenze richieste
Geospatial Creator utilizza un pacchetto Unity di terze parti chiamato Cesium per il rendering dei riquadri di Google Maps nella finestra Scena dell'editor di Unity. Prima di attivare le funzionalità di Creatore geospaziale, aggiungiamo il pacchetto Cesium al tuo progetto.
Ti consigliamo di installare la versione più recente del pacchetto Cesium per Unity dalla pagina GitHub di Cesium:
- Scarica la versione più recente dei
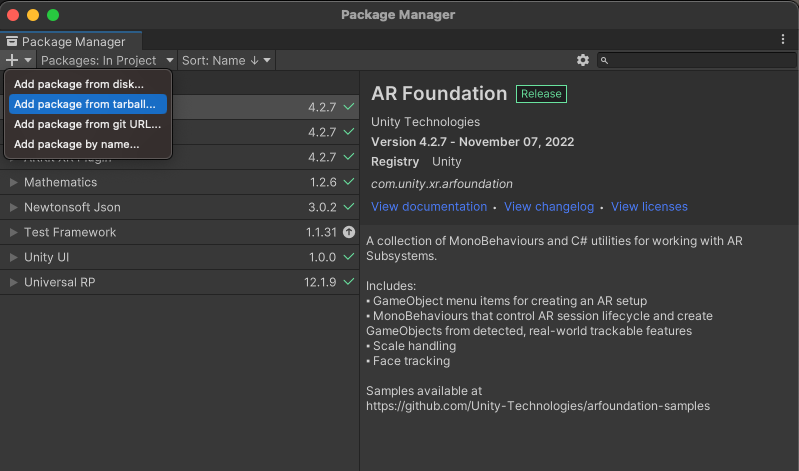
.tgzprecompilati di Cesium for Unity dalla pagina delle release GitHub. L'attuale versione consigliata del pacchetto Cesium for Unity è la 1.1.0. - Apri Gestione pacchetti Unity facendo clic sul menu "Finestra" di Unity e selezionando "Gestore pacchetti".
- Fai clic sull'icona "+" e scegli "Aggiungi pacchetto da tarball".
- Seleziona il file .tgz Cesium for Unity scaricato nel passaggio 1.
- Potrebbe esserti richiesto di installare altre dipendenze, ad esempio Text Mesh Pro.

Abilita Creatore geospaziale
Ora è tutto pronto per attivare lo strumento Creatore geospaziale:
- Nella finestra di dialogo Impostazioni build, assicurati che la piattaforma selezionata sia "Android" o "iOS". Al momento, le funzionalità per i creator di contenuti geospaziali non sono disponibili per altre piattaforme.
- Vai a Impostazioni progetto > Gestione plug-in XR > Estensioni ARCore.
- Se non hai impostato le tue chiavi API ARCore per Android e/o iOS in un passaggio precedente, assicurati di farlo ora.
- Attiva le opzioni di attivazione/disattivazione "Geospaziale" e "Creatore geospaziale". Dopo aver fatto clic per abilitare l'opzione Creatore geospaziale, viene visualizzata una procedura guidata non modale per confermare che il progetto è compatibile con Creatore geospaziale.
- Fai clic su "Fine" nella procedura guidata.
Al termine della procedura guidata, Unity attiverà una compilazione dei tuoi script. Attendi il completamento della ricompilazione prima di continuare. Se la piattaforma che hai selezionato non è "Android" o "iOS", passa subito a una di queste piattaforme.
Aggiungi un'origine di origine geospaziale con riquadri mappa
Per la scena è necessario un solo oggetto "Origine geospaziale dell'autore". Questo oggetto viene utilizzato come punto di riferimento per convertire i valori reali di latitudine, longitudine e altitudine in coordinate di gioco Unity.
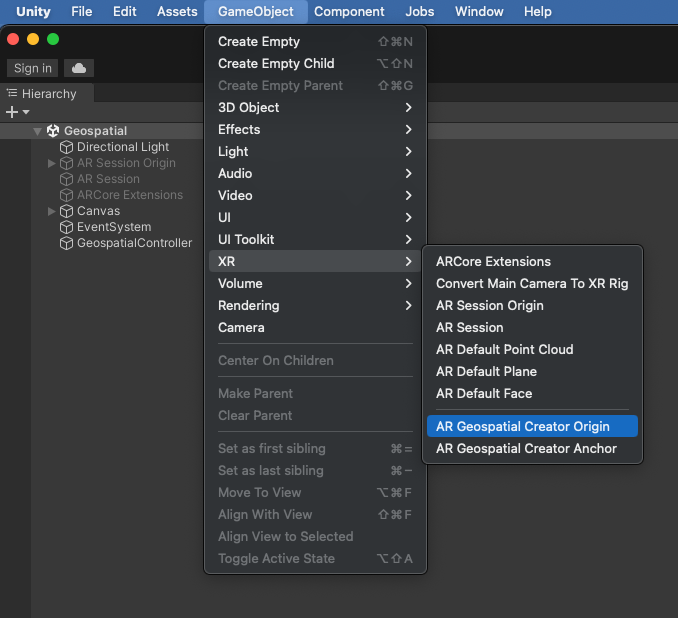
Per aggiungere un'origine creator geospaziale alla scena, seleziona Oggetto gioco > XR > Origine creator geospaziale. L'oggetto appena creato richiede un riferimento geografico, che collega una latitudine, longitudine e un'altitudine specifiche alla posizione dell'origine nelle coordinate del gioco. Dal riquadro Ispezionatore dell'origine dell'autore geospaziale, aggiungi un riferimento geografico facendo clic sul pulsante Aggiungi componente di riferimento geografico Cesio.

Oltre a essere il punto di riferimento per gli oggetti AR, il riferimento geografico del Cesium aggiunge alla scena un oggetto Tileset 3D Cesium. Questo oggetto mostrerà i riquadri di Google Maps nella visualizzazione scena dell'editor, consentendoti di visualizzare esattamente dove nel mondo verranno visualizzati i tuoi contenuti AR. Nella finestra di controllo dell'origine dei creator geospaziali è disponibile un campo in cui aggiungere la chiave API Map Tiles configurata in precedenza. Dopo aver impostato questa chiave, dovresti vedere i riquadri della mappa nella visualizzazione scena.
Ora modifica i campi relativi a latitudine, longitudine e altezza in modo che si trovino vicino ai punti in cui desideri che vengano mostrati i contenuti AR nella tua app.
La visualizzazione scena nell'editor dovrebbe ora mostrare i riquadri della mappa alla latitudine e alla longitudine specificate dalla tua origine. In fase di runtime, supponiamo che la tua app utilizzi la fotocamera AR, pertanto Geospatial Creator ha già configurato l'oggetto Tileset della mappa 3D Cesium con il tag "EditorOnly". Per questo motivo, le schede non verranno scaricate o visualizzate durante l'esecuzione del gioco. Questo valore può essere modificato dalla finestra di controllo dell'oggetto Cesium3DTileset. Per scoprire di più sui riferimenti geografici di Cesium e GameObjects Tileset 3D, consulta la documentazione di Cesium per Unity.
Aggiungere e posizionare un Creator anchor geospaziale
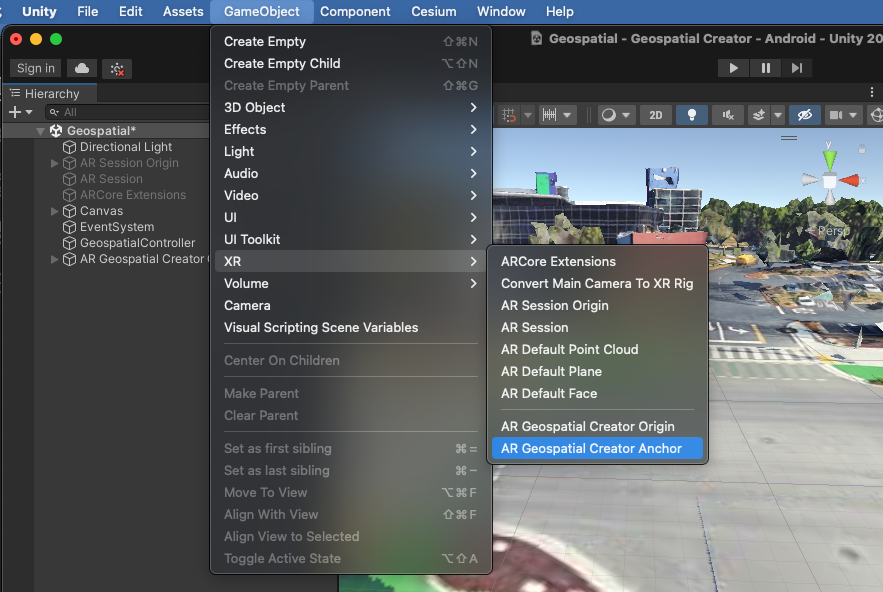
Ora è tutto pronto per inserire contenuti AR nella tua scena. Fai clic su GameObject > XR > Geospaziale Creator Anchor per aggiungere un ancoraggio alla gerarchia della scena. Nello strumento di controllo dell'ancoraggio, puoi specificare latitudine, longitudine e altezza esatte. La trasformazione dell'oggetto si aggiorna immediatamente nella posizione corretta nella scena e puoi vedere esattamente dove apparirà l'oggetto nel mondo.

Man mano che perfeziona la latitudine e la longitudine dell'ancoraggio, scegli una posizione nelle vicinanze per poter verificare che si trovi nella posizione corretta al momento dell'attivazione. Quando imposti l'altitudine di un Creator anchor geospaziale, hai tre opzioni:
- Rilievo posiziona l'ancora a livello del suolo alla latitudine e longitudine specificate. Il livello del suolo è determinato in fase di runtime dal sistema visivo di posizionamento. Se non hai mai utilizzato le API geospaziali di ARCore, "Rilievo" è un'ottima scelta, perché l'ancoraggio verrà risolto direttamente sul suolo con un elevato grado di precisione verticale. Il campo "Offset altitudine" ti consente di posizionare l'ancoraggio sopra o sotto il livello del suolo di un valore fisso, in metri. Ad esempio, se specifichi un offset di "1,0", l'ancoraggio "galleggia" un metro sopra il terreno.
- Tetto posiziona l'ancoraggio rispetto alla sommità di qualsiasi struttura alla latitudine e longitudine specificate. Come l'ancoraggio per terreno, il campo "Offset altitudine" ti consente di spostare l'ancoraggio verso l'alto o verso il basso rispetto alla posizione del tetto, in metri.
- WGS84 posiziona l'ancoraggio a un'altitudine assoluta specifica, in metri, in base al sistema di coordinate WGS84. Il posizionamento dell'oggetto in questo modo può richiedere prove ed errori, poiché un'altezza pari a "0" in WSG84 non indica necessariamente il livello medio del mare e potrebbe non corrispondere all'altitudine di un GPS. Inoltre, anche se la latitudine e la longitudine dei riquadri 3D visualizzati sono estremamente precise, il tentativo di posizionare l'oggetto a livello del suolo utilizzando i riquadri 3D come riferimento potrebbe causare un errore di altezza massimo di diversi metri.
Per saperne di più sui diversi tipi di ancoraggi geospaziali ARCore, consulta la Guida per gli sviluppatori geospaziali.
Sia gli ancoraggi di terreno che quelli sul tetto hanno un campo WGS84 Altitude (Altitudine WGS84). Questo valore viene utilizzato solo in modalità Editor per impostare l'altezza dell'oggetto nella visualizzazione scena. L'altezza del terreno e del tetto viene determinata solo in fase di runtime, pertanto il campo WGS84 Alitude ti consente di visualizzare l'ancoraggio a un'altezza specifica durante lo sviluppo dell'app. Il campo WGS84 Altitude viene ignorato in fase di runtime per gli ancoraggi del terreno e del tetto.
Aggiungi la geometria all'ancoraggio
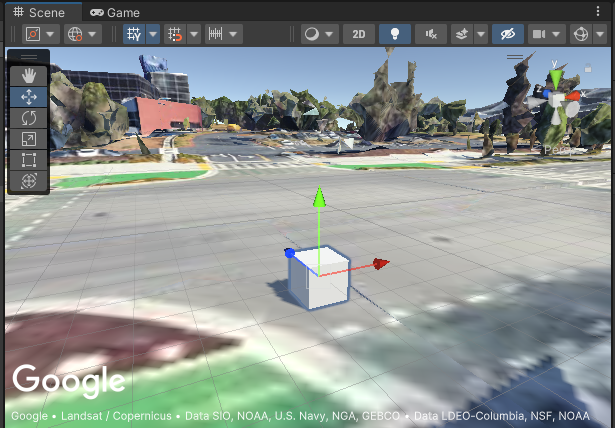
Se crei ed esegui l'app ora, non vedrai l'ancoraggio nell'app AR abilitata perché non ha elementi geometrici. Aggiungiamo all'ancoraggio una semplice primitiva 3D: nella gerarchia della scena, fai clic con il tasto destro del mouse sull'oggetto AR Geospatial Creator Anchor. Dal menu contestuale, scegli Oggetto 3D > Cubo. Dovresti vedere un cubo grigio nella vista della scena come elemento figlio dell'ancora. Se decidi di spostare la posizione o la rotazione dell'oggetto nell'Editor, ti consigliamo di spostare l'oggetto Anchor principale anziché l'oggetto secondario Cube primitivo. Ciò contribuirà a ridurre l'errore nella traduzione da latitudine / longitudine alle coordinate del gioco.

Naturalmente, puoi aggiungere all'ancoraggio anche elementi geometrici più complessi, componenti arbitrari e elementi secondari.
Crea ed esegui la tua app
È arrivato il momento di vedere l'ancoraggio nel mondo reale. Prova a creare ed eseguire la tua app, quindi spostati nel punto in cui ti aspetti di vedere il cubo. È lì? Congratulazioni, puoi creare esperienze AR più complesse con il Creatore geospaziale.
In caso di problemi, consulta la Guida alla risoluzione dei problemi.
Questo è il momento giusto per aggiungere altri ancoraggi per creator geospaziali AR con geometrie diverse. Prova a sperimentare con diversi ancoraggi a tetto e terreno e i relativi offset. Aggiungi script per animare o attivare le interazioni con gli oggetti.
Comprendere gli ancoraggi dei creator geospaziali e il corso ARGeospatialAnchor
Quando si costruiscono esperienze AR complesse e interattive, è utile capire la relazione tra i creator anchor geospaziali e la classe C# ARGeospatialAnchor di ARCore:
Una ARGeospatialAnchor può essere creata solo in fase di runtime richiamando una delle funzioni su ARAnchorManager e può essere creata solo dopo che la sessione AR si è stabilizzata. Un creator anchor
geospaziale può essere considerato come un segnaposto esistente nella scena,
in attesa che la sessione AR sia pronta per risolvere gli oggetti ARGeospatialAnchor.
Quando la sessione è pronta, il segnaposto chiamerà automaticamente ARAnchorManager per creare e risolvere ARGeospatialAnchor.
Subito dopo la risoluzione dell'ancoraggio di runtime, l'ancoraggio dei creator geospaziali
nella gerarchia della scena si collegherà come elemento secondario al nuovo GameObject.
Ciò significa che eventuali componenti o elementi secondari di Creator anchor
di Geospaziale diventeranno componenti secondari o elementi secondari del nuovo ARGeospatialAnchor
GameObject. Ad esempio, l'elemento transform di una primitiva geometrica collegata all'ancoraggio del creator geospaziale erediterà dal transform dell'ARGeospatialAnchor e verrà quindi posizionato nella posizione prevista nella sessione AR di runtime.
Se devi identificare GameObjects ARGeospatialAnchor specifici in fase di runtime, puoi cercare sulla scena gli oggetti la cui proprietà name corrisponde all'ancoraggio creato con Geospatial Creator. Se la sessione AR viene inizializzata, il parent di quell'oggetto sarà l'oggetto ARGeospatialAnchor corrispondente.
Risolvere i problemi
Perché l'ancora si muove?
Potresti notare, soprattutto quando l'app viene avviata per la prima volta, che l'ancoraggio potrebbe "vaccinare" lentamente o addirittura saltare bruscamente di diversi metri. Questo si verifica quando la sessione VPS sta ancora determinando e perfezionando la posizione esatta della videocamera. Man mano che la precisione orizzontale e verticale migliora su più frame, l'ancoraggio viene ridisegnato in una posizione più precisa, creando l'illusione del movimento. Potresti voler visualizzare l'oggetto in modo diverso (o non visualizzarlo affatto) finché la precisione della posizione non raggiunge una determinata soglia. Per farlo, puoi eseguire una query sulla proprietà ARCoreEarthManager.CameraGeospatialPose per determinare la precisione dell'aggiornamento del frame corrente.
Perché l'ancoraggio viene visualizzato a un'altitudine errata?
Quando utilizzi il tipo di altitudine "Manuale" per gli ancoraggi dei creator geospaziali, l'altitudine dell'ancoraggio verrà impostata (in metri) in base a WGS84. In una determinata posizione, potrebbe esistere una discrepanza di diversi metri tra il livello apparente del suolo mostrato nei riquadri della mappa e il livello effettivo del suolo, come riportato dal Sistema di posizionamento visivo (VPS) di Google. Se un anchor geospaziale sembra trovarsi in modo errato in fase di runtime, ti consigliamo di convalidare di persona l'altezza VPS utilizzando l'overlay di debug nell'app di esempio. In seguito, potrai modificare l'altitudine nell'editor Unity in modo che corrisponda all'altezza VPS nota in quella posizione.
I riquadri della mappa non vengono visualizzati correttamente nella visualizzazione scena dell'editor
Se Cesium3DTileset sembra che stia caricando riquadri, ma questi sono visualizzati in magenta pieno nella visualizzazione della scena, aggiungi il pacchetto Shader Graph di Unity al tuo progetto. Questo pacchetto è richiesto da Cesium, anche se i progetti che utilizzano il renderer integrato di Unity non lo includono per impostazione predefinita.
Per aggiungere Shader Graph, apri Gestione pacchetti Unity (Finestra > Gestore pacchetti). Assicurati di sfogliare i pacchetti disponibili nel registro dei pacchetti Unity selezionando "Packages: Unity Registry" dal menu a discesa nella parte superiore della finestra di Gestione pacchetti. Cerca il pacchetto com.unity.shadergraph e installa la versione più recente. Una volta caricato il pacchetto, i riquadri 3D
devono essere ricaricati e visualizzati correttamente nella visualizzazione scena.
L'app mostra una schermata nera in fase di runtime anziché la visualizzazione della videocamera
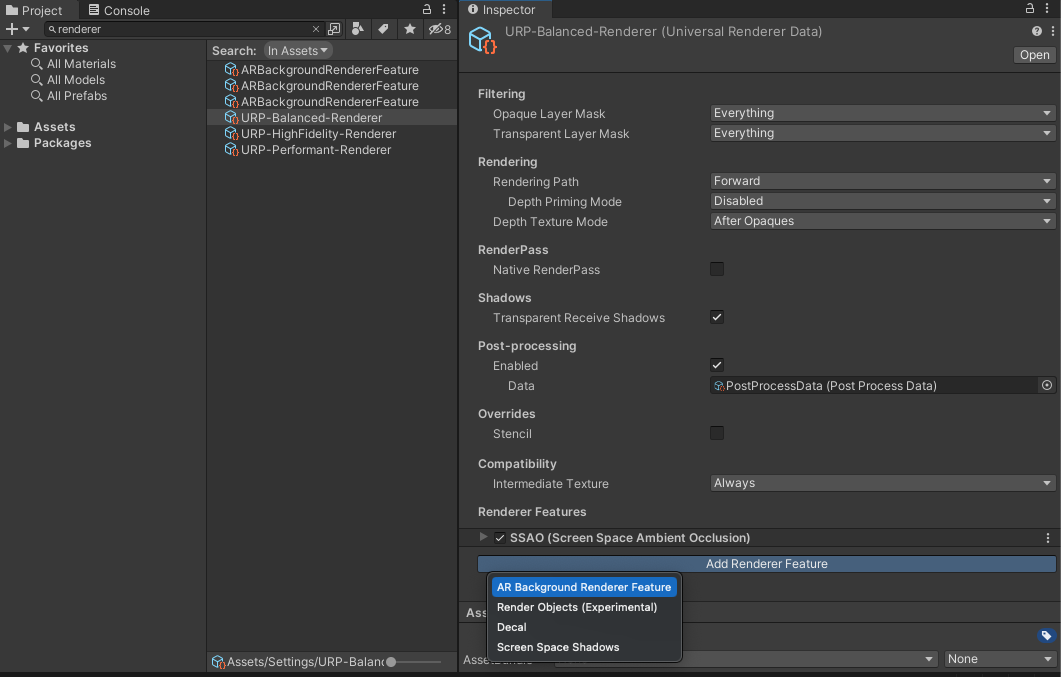
La Universal Rendering Pipeline (URP) di Unity non è configurata per impostazione predefinita per la fotocamera AR. Se visualizzi una schermata nera in fase di runtime anziché all'output della videocamera, devi aggiungere AR Background Renderer Feature a ogni renderer URP nella scena.

Per aggiungere la funzionalità, cerca "renderer" nel tuo progetto. Per ogni oggetto renderer URP, fai clic sul pulsante "Aggiungi funzionalità renderer" in Inspector e aggiungi il renderer in background AR.
Perché gli ancoraggi posizionati lontano dall'origine sembrano essere posizionati in modo errato?
La conversione dalle coordinate WGS84 alle coordinate del gioco Unity è soggetta a errori a causa della precisione aritmetica in virgola mobile, che può essere ridotta al minimo garantendo che l'origine sia vicina agli ancoraggi AR. Le distanze superiori a 20 km possono causare inesattezze. Se l'esperienza AR si estende a lunghe distanze, ti consigliamo di utilizzare più scene, con un ancoraggio univoco in ogni scena.

