Jelajahi di Dialogflow
Klik Continue untuk mengimpor contoh Responses kami di Dialogflow. Kemudian, ikuti langkah-langkah di bawah ini untuk men-deploy dan menguji contoh:
- Masukkan nama agen dan buat agen Dialogflow baru untuk contoh.
- Setelah agen selesai diimpor, klik Go to agent.
- Dari menu navigasi utama, buka Fulfillment.
- Aktifkan Inline Editor, lalu klik Deploy. Editor berisi contoh tersebut pada kode sumber.
- Dari menu navigasi utama, buka Integrations, lalu klik Google Asisten.
- Di jendela modal yang muncul, aktifkan Pratinjau perubahan secara otomatis, lalu klik Uji untuk membuka simulator Actions.
- Dalam simulator, masukkan
Talk to my test appuntuk menguji sampel.
Gunakan respons lengkap jika ingin menampilkan elemen visual untuk meningkatkan kualitas interaksi dengan Action Anda. Elemen visual ini dapat memberikan petunjuk tentang bagaimana untuk melanjutkan percakapan.
Respons kaya dapat muncul di pengalaman layar saja atau audio dan layar. Mereka dapat berisi komponen berikut:
- Satu atau dua respons sederhana (balon chat).
- Kartu dasar opsional.
- Chip saran opsional.
- Chip link-out opsional.
Anda juga dapat meninjau pedoman desain percakapan kami untuk mempelajari cara menyertakan elemen-elemen visual ini dalam Action Anda.
Properti
Respons kaya memiliki persyaratan dan fitur opsional berikut yang dapat Anda konfigurasi:
- Didukung pada platform dengan kemampuan
actions.capability.SCREEN_OUTPUT. - Item pertama dalam respons kaya harus berupa respons sederhana.
- Maksimal dua respons sederhana.
- Maksimal satu kartu dasar atau
StructuredResponse. - Maksimal 8 chip saran.
- Chip saran tidak diizinkan di
FinalResponse - Menautkan ke web dari layar smart saat ini tidak didukung.
Bagian berikut menunjukkan cara membuat berbagai jenis respons lengkap.
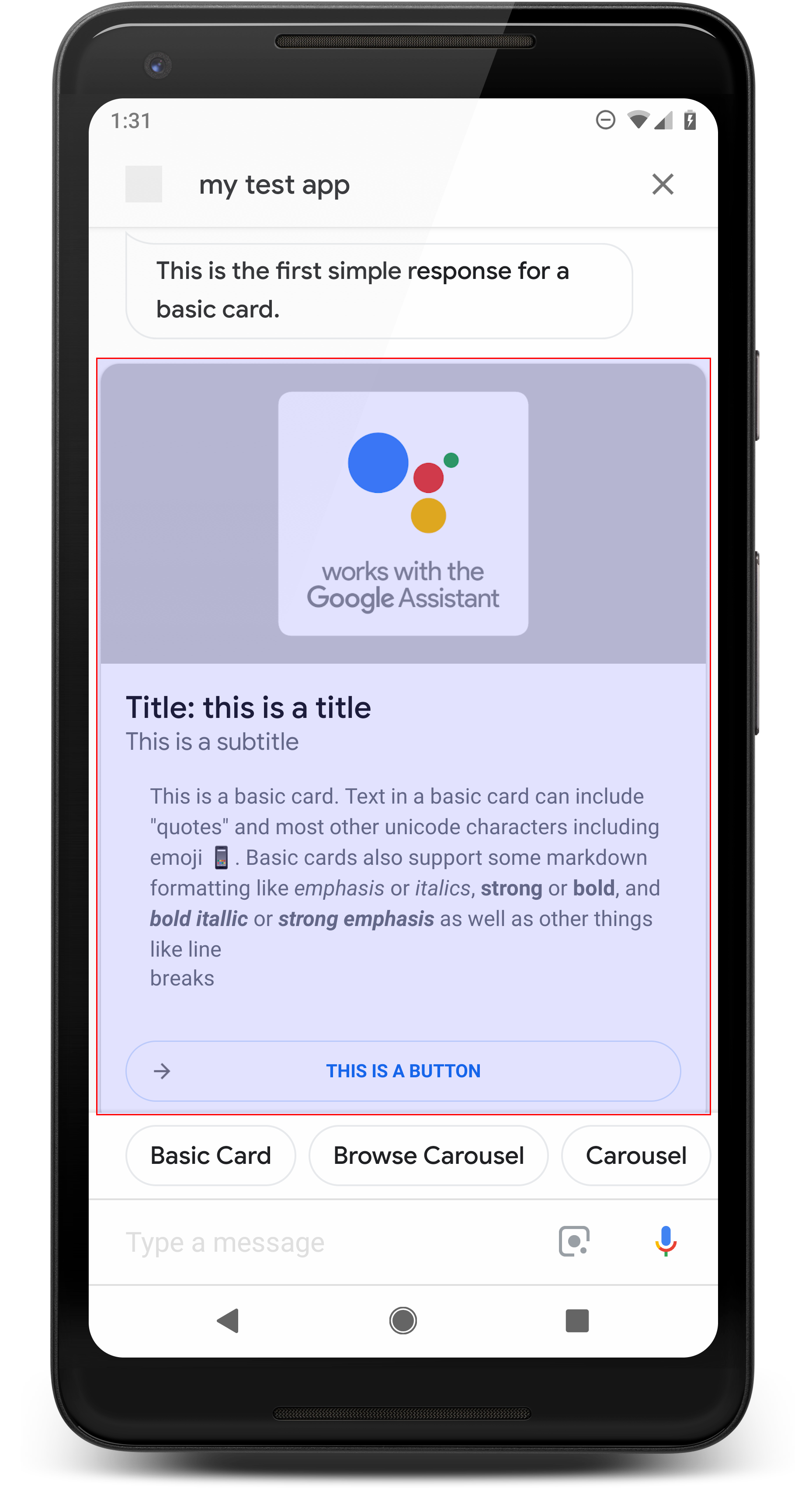
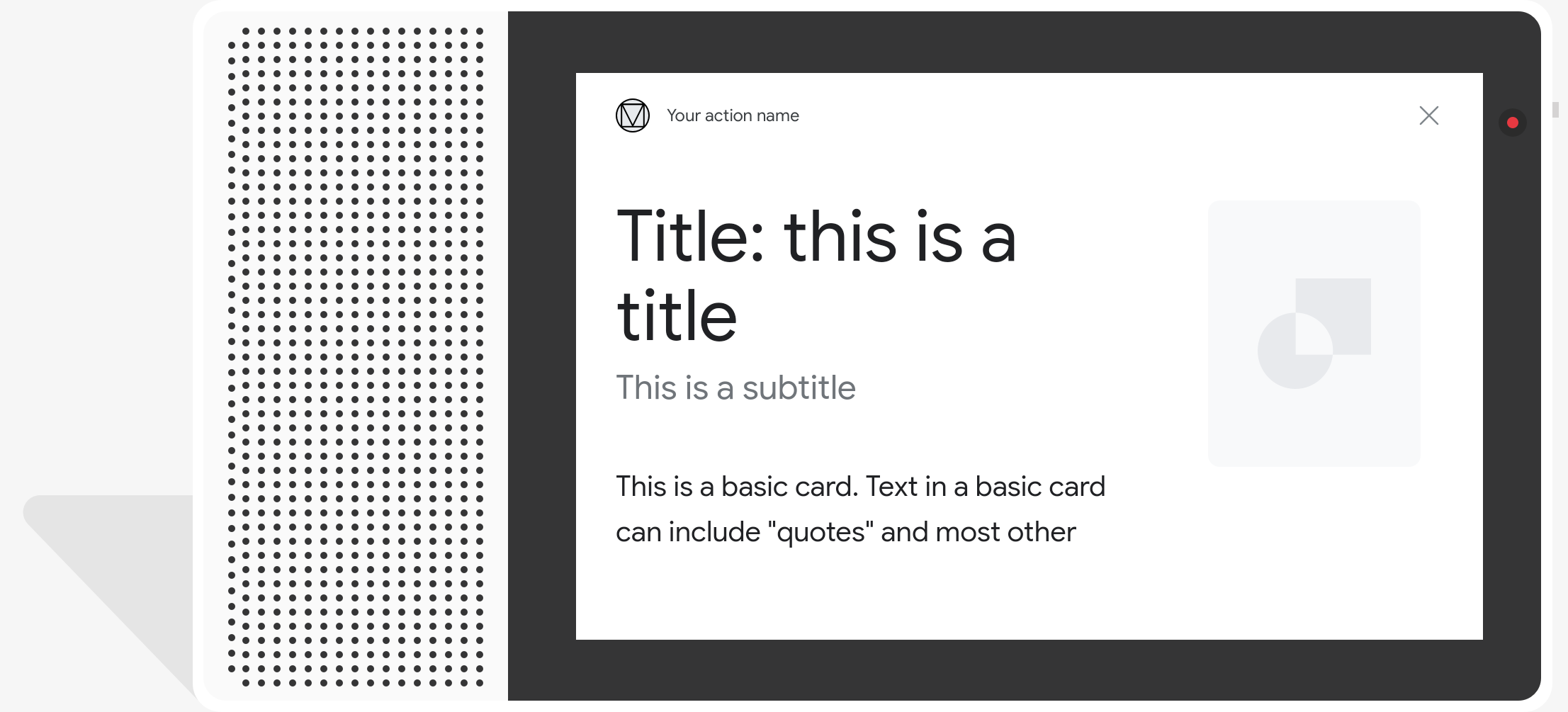
Kartu dasar

Kartu dasar menampilkan informasi yang dapat mencakup hal berikut:
- Gambar
- Judul
- Subjudul
- Isi teks
- Tombol link
- Batas
Gunakan kartu dasar terutama untuk tujuan tampilan. Mereka dirancang agar ringkas, untuk menyajikan informasi kunci (atau ringkasan) kepada pengguna, dan untuk memungkinkan pengguna mempelajari lainnya jika Anda mau (menggunakan tautan web).
Dalam sebagian besar situasi, Anda harus menambahkan chip saran di bawah kartu untuk melanjutkan atau memutar percakapan.
Jangan mengulang informasi yang ditampilkan di kartu dalam balon chat untuk biaya operasional.
Properti
Jenis respons kartu dasar memiliki persyaratan dan opsi opsional berikut yang dapat Anda konfigurasi:
- Didukung pada platform dengan kemampuan
actions.capability.SCREEN_OUTPUT. - Teks berformat (wajib jika tidak ada gambar)
- Teks biasa secara default.
- Tidak boleh berisi link.
- Batas 10 baris dengan gambar, batas 15 baris tanpa gambar. Ini adalah tentang 500 (dengan gambar) atau 750 (tanpa gambar). Ponsel dengan layar yang lebih kecil juga memotong teks lebih awal dari ponsel dengan layar yang lebih besar. Jika teks berisi terlalu banyak baris, terpotong di akhir kata dengan elipsis.
- Sebagian markdown terbatas didukung:
- Baris baru dengan spasi ganda yang diikuti oleh \n
**bold***italics*
- Gambar (wajib jika tidak ada teks yang diformat)
- Semua gambar dipaksa berukuran 192 dp.
- Jika rasio aspek gambar berbeda dengan layar, gambar akan berada di tengah dengan batang abu-abu di tepi vertikal atau horizontal.
- Sumber gambar adalah URL.
- GIF gerakan diizinkan.
Opsional
- Jabatan
- Teks biasa.
- Font dan ukuran tetap.
- Maksimal satu baris; karakter tambahan terpotong.
- Tinggi kartu diciutkan jika tidak ada judul yang ditentukan.
- Subjudul
- Teks biasa.
- Font dan ukuran font tetap.
- Maksimal satu baris; karakter tambahan terpotong.
- Tinggi kartu diciutkan jika tidak ada subjudul yang ditentukan.
- Tombol tautkan
- Judul link wajib diisi
- Maksimal satu link
- Link ke situs di luar domain developer diizinkan.
- Teks link tidak boleh menyesatkan. Ini diperiksa dalam proses persetujuan.
- Kartu dasar tidak memiliki kemampuan interaksi tanpa link. Mengetuk aktif tautan mengarahkan pengguna ke tautan, sedangkan bagian utama kartu tetap tidak aktif.
- Batas
- Batas antara kartu dan penampung gambar dapat disesuaikan agar menyesuaikan penyajian kartu dasar Anda.
- Dikonfigurasi dengan menyetel properti string JSON
imageDisplayOptions

Kode contoh
Node.js
app.intent('Basic Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Basic Card") public ActionResponse basicCard(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build();
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
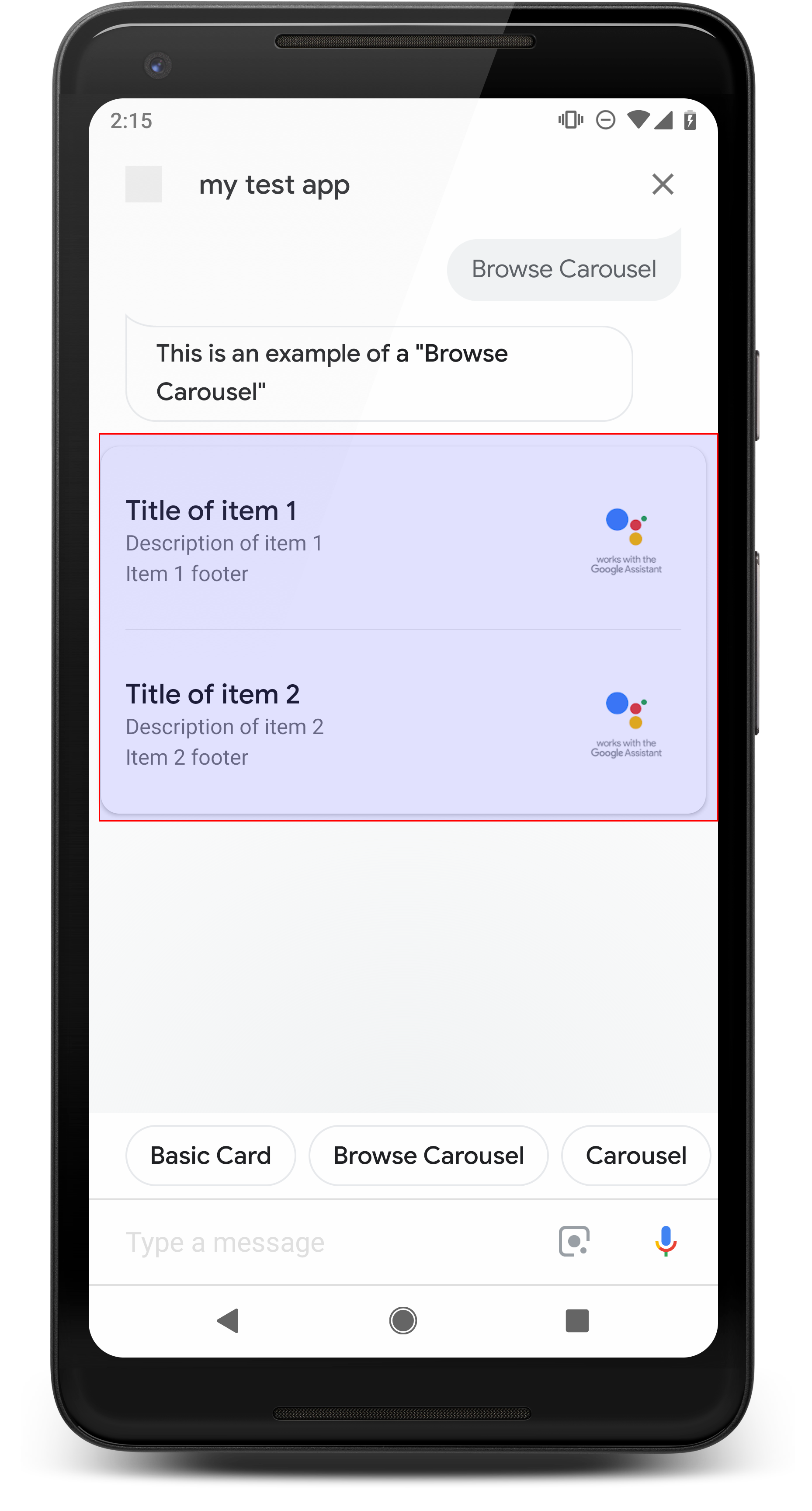
Carousel penjelajahan

Carousel penjelajahan adalah respons lengkap yang memungkinkan pengguna men-scroll secara vertikal dan memilih kartu dalam koleksi. Korsel penjelajahan dirancang khusus untuk konten web dengan membuka kartu yang dipilih di browser web (atau browser AMP jika semua kartu mendukung AMP). Korsel penjelajahan juga tetap ada di tampilan Asisten pengguna untuk menjelajah di lain waktu.
Properti
Jenis respons carousel penjelajahan memiliki persyaratan berikut dan bersifat opsional yang dapat Anda konfigurasi:
- Didukung pada platform yang memiliki
actions.capability.SCREEN_OUTPUTdanactions.capability.WEB_BROWSER. Jenis respons ini adalah saat ini tidak tersedia di layar smart. - Carousel penjelajahan
- Maksimum sepuluh ubin.
- Minimal dua ubin.
- Kotak di carousel harus tertaut semuanya ke konten web (konten AMP
direkomendasikan).
- Agar pengguna diarahkan ke AMP viewer,
urlHintTypedi kartu konten AMP harus ditetapkan ke "AMP_CONTENT".
- Agar pengguna diarahkan ke AMP viewer,
- Melihat kartu carousel
- Konsistensi kartu (wajib):
- Semua kartu di carousel penjelajahan harus memiliki komponen yang sama. Misalnya, jika satu ubin memiliki satu bidang gambar, ubin lainnya di korsel juga harus memiliki bidang gambar.
- Jika semua kartu di carousel penjelajahan tertaut ke konten yang mendukung AMP, pengguna diarahkan ke browser AMP dengan fungsi tambahan. Jika ada kotak yang tertaut ke konten non-AMP, semua kartu akan mengarahkan pengguna ke sebuah {i>browser<i} web.
- Gambar (opsional)
- Gambar dipaksa berukuran tinggi 128 dp x lebar 232 dp.
- Jika rasio aspek gambar tidak sesuai dengan kotak pembatas gambar, kemudian gambar dipusatkan dengan batang-batang di kedua sisinya. Pada {i>smartphone<i}, gambar ditempatkan di tengah persegi dengan sudut membulat.
- Jika link gambar rusak, gambar placeholder akan digunakan.
- Teks alternatif diperlukan pada gambar.
- Judul (wajib diisi)
- Opsi pemformatan yang sama seperti kartu teks dasar.
- Judul harus unik (untuk mendukung pemilihan suara).
- Maksimum dua baris teks.
- Ukuran font 16 sp.
- Deskripsi (opsional)
- Opsi pemformatan yang sama seperti kartu teks dasar.
- Maksimum empat baris teks.
- Terpotong dengan elips (...)
- Ukuran font 14sp, warna abu-abu.
- Footer (opsional)
- Font dan ukuran font tetap.
- Maksimum satu baris teks.
- Terpotong dengan elips (...)
- Ditambatkan di bagian bawah, sehingga kartu dengan lebih sedikit baris teks isi memiliki ruang putih di atas sub-teks.
- Ukuran font 14sp, warna abu-abu.
- Konsistensi kartu (wajib):
- Interaksi
- Pengguna dapat men-scroll secara vertikal untuk melihat item.
- Ketuk kartu: Mengetuk item akan membawa pengguna ke browser, menampilkan laman tertaut.
- Input suara
- Perilaku mikrofon
- Mikrofon tidak terbuka kembali saat carousel penjelajahan dikirim ke pengguna.
- Pengguna tetap dapat mengetuk mikrofon atau memanggil Asisten ("Ok Google") untuk membuka mikrofon kembali.
- Perilaku mikrofon
Panduan
Secara default, mikrofon tetap tertutup setelah carousel penjelajahan dikirim. Jika Anda ingin untuk melanjutkan percakapan pada lain waktu, sebaiknya tambahkan chip saran di bawah korsel.
Jangan pernah mengulangi opsi yang ditampilkan dalam daftar sebagai chip saran. Chip dalam konteks ini digunakan untuk melakukan pivot percakapan (bukan untuk pemilihan pilihan).
Sama seperti daftar, balon chat yang menyertai kartu carousel adalah subset audio (TTS/SSML). Audio (TTS/SSML) di sini mengintegrasikan di korsel, dan kami juga sangat tidak menyarankan untuk membaca semua elemen dari korsel. Sangat baik untuk menyebutkan item pertama dan alasannya tersedia (misalnya, yang paling populer, yang baru dibeli, bicarakan).
Kode contoh
Node.js
app.intent('Browsing Carousel', (conv) => { if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], })); });
Java
@ForIntent("Browsing Carousel") public ActionResponse browseCarousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build();
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "title": "Title of item 1", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 1", "footer": "Item 1 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } }, { "title": "Title of item 2", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 2", "footer": "Item 2 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } } ] } } ] } } } }
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "description": "Description of item 1", "footer": "Item 1 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 1" }, { "description": "Description of item 2", "footer": "Item 2 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 2" } ] } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
Menangani item yang dipilih
Tidak diperlukan pemenuhan tindak lanjut untuk interaksi pengguna dengan carousel penjelajahan item, karena carousel akan menangani pengalihan browser. Perlu diingat bahwa mikrofon tidak akan dibuka kembali setelah pengguna berinteraksi dengan item korsel penjelajahan, sehingga Anda harus mengakhiri percakapan atau menyertakan chip saran dalam respons Anda sesuai dengan panduan di atas.
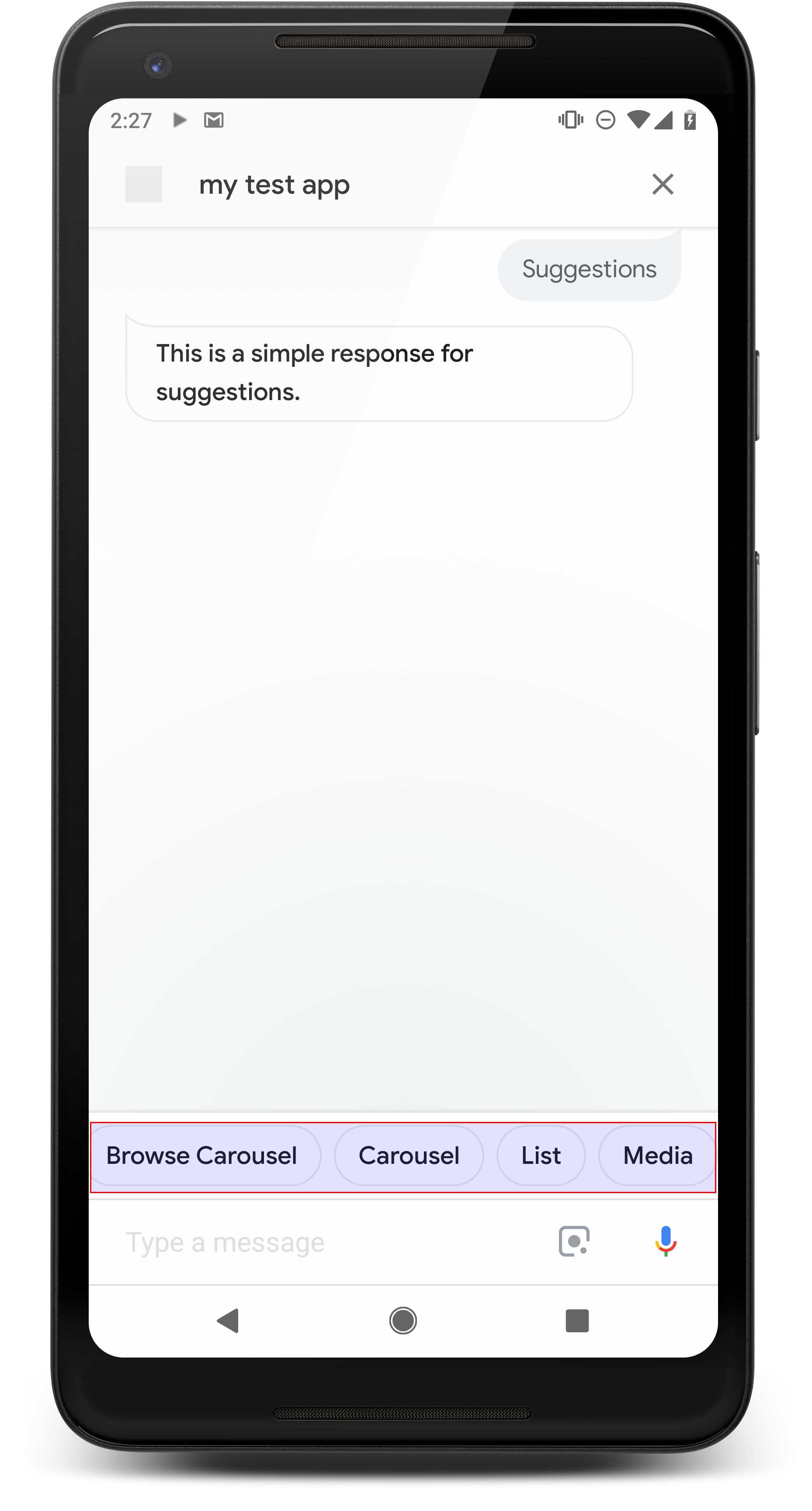
Chip saran

Gunakan chip saran untuk memberikan petunjuk tentang respons guna melanjutkan atau mengubah percakapan. Jika selama percakapan ada pesan ajakan utama, pertimbangkan untuk membuat sebagai chip saran pertama.
Jika memungkinkan, Anda harus menyertakan satu saran penting sebagai bagian dari chat balon, tetapi sebaiknya hanya lakukan jika respons atau percakapan chat terasa alami.
Properti
Chip saran memiliki persyaratan dan opsional berikut yang dapat Anda konfigurasi:
- Didukung pada platform dengan kemampuan
actions.capability.SCREEN_OUTPUT. - Untuk menautkan chip saran ke web, platform juga harus memiliki izin
Kemampuan
actions.capability.WEB_BROWSER. Kemampuan ini saat ini tidak yang tersedia di layar smart. - Maksimum delapan chip.
- Panjang teks maksimum 25 karakter.
Hanya mendukung teks biasa.

Kode contoh
Node.js
app.intent('Suggestion Chips', (conv) => { if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?'); ; });
Java
@ForIntent("Suggestion Chips") public ActionResponse suggestionChips(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build();
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } }
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } ] }
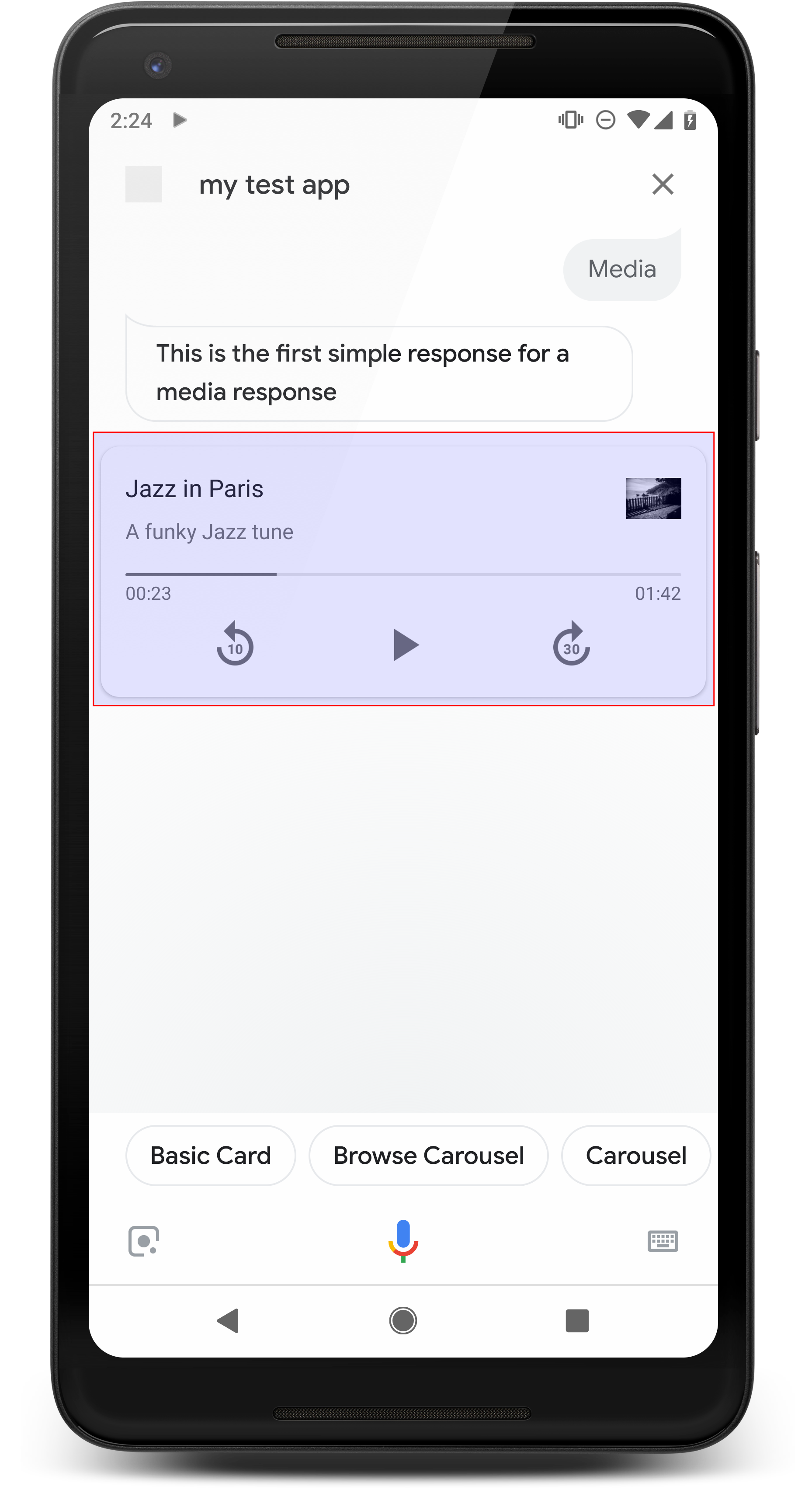
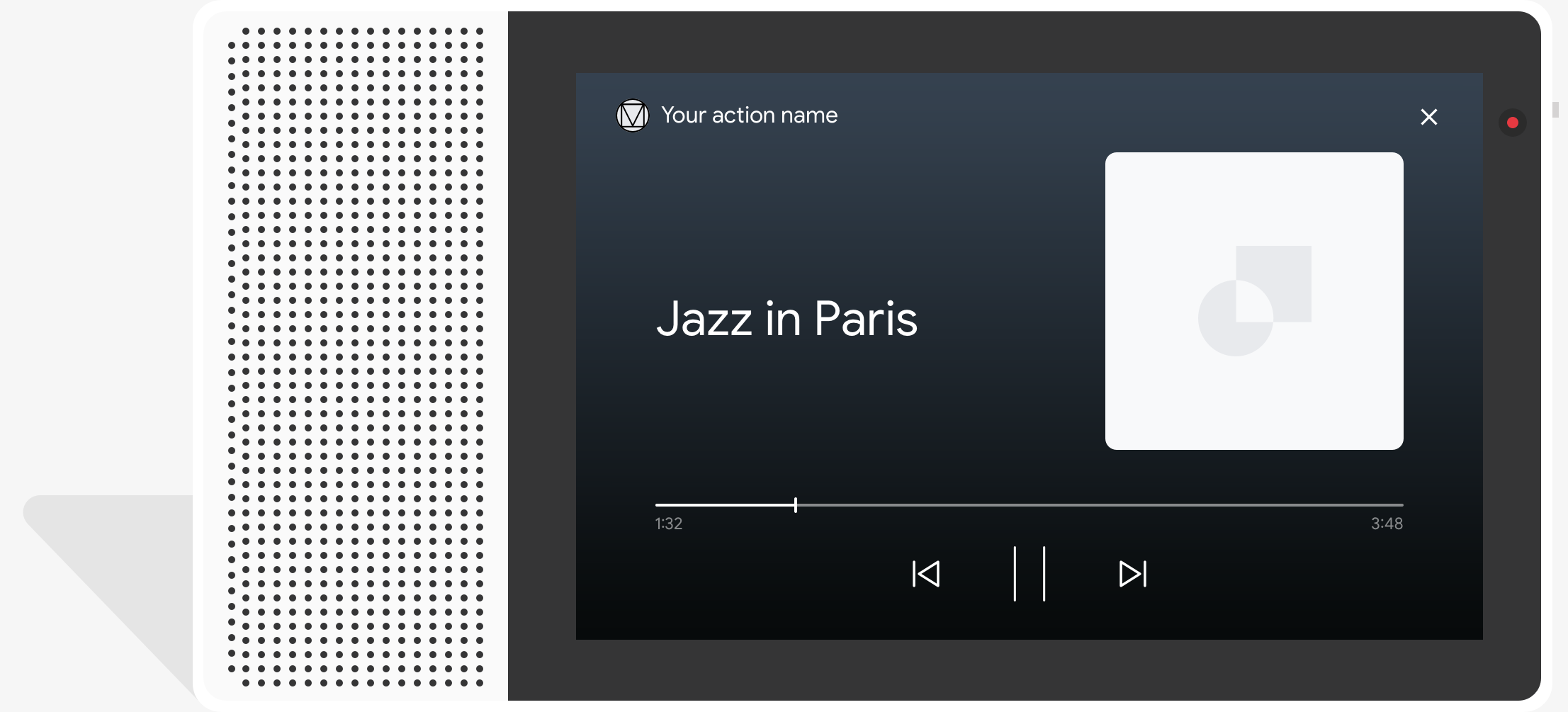
Respons media

Respons media memungkinkan Action Anda memutar konten audio dengan durasi pemutaran lebih lama dari batas 240 detik SSML. Komponen utama media respons adalah kartu trek tunggal. Kartu ini memungkinkan pengguna melakukan operasi:
- Putar ulang 10 detik terakhir.
- Maju selama 30 detik.
- Melihat total durasi konten media.
- Lihat indikator progres untuk pemutaran audio.
- Melihat waktu pemutaran yang berlalu.
Respons media mendukung kontrol audio berikut untuk interaksi suara:
- “Ok Google, putar.”
- “Ok Google, jeda.”
- “Ok Google, berhenti.”
- “Ok Google, mulai dari awal.”
Pengguna juga dapat mengontrol volume dengan mengucapkan frasa seperti, "Ok Google, putar naikkan volume." atau "Ok Google, setel volume ke 50 persen." Intent di Tindakan lebih diutamakan jika menangani frasa pelatihan yang serupa. Izinkan Asisten menangani permintaan pengguna ini kecuali Action Anda memiliki alasan tertentu.
Properti
Respons media memiliki persyaratan dan properti opsional berikut yang Anda dapat mengonfigurasi:
- Didukung di platform dengan
actions.capability.MEDIA_RESPONSE_AUDIOkemampuan IT mereka. - Audio untuk pemutaran harus dalam file
.mp3yang diformat dengan benar. Aktif streaming tidak didukung. - File media untuk pemutaran harus ditetapkan sebagai URL HTTPS.
- Gambar (opsional)
- Anda dapat memilih untuk menyertakan ikon atau gambar.
- Ikon
- Ikon Anda muncul sebagai thumbnail tanpa bingkai di sebelah kanan media kartu pemain.
- Ukuran harus 36 x 36 dp. Gambar berukuran lebih besar diubah ukurannya agar sesuai.
- Foto
- Penampung gambar akan berukuran 192 dp.
- Gambar Anda muncul di bagian atas kartu media player, dan membentang pada lebar penuh kartu. Sebagian besar gambar akan muncul dengan bilah di sepanjang atas atau samping.
- GIF gerakan diizinkan.
- Anda harus menentukan sumber gambar sebagai URL.
- Teks alternatif diperlukan untuk semua gambar.
Perilaku di platform
Respons media didukung di ponsel Android dan Google Home. Tujuan perilaku respons media bergantung pada permukaan tempat pengguna berinteraksi dengan Actions Anda.
Di ponsel Android, pengguna dapat melihat respons media saat salah satu kondisi ini terpenuhi:
- Asisten Google ada di latar depan, dan layar ponsel aktif.
- Pengguna meninggalkan Asisten Google saat audio diputar dan kembali ke Asisten Google dalam waktu 10 menit setelah pemutaran selesai. Saat kembali ke Melalui Asisten Google, pengguna akan melihat kartu media dan chip saran.
- Asisten memungkinkan pengguna mengontrol volume perangkat dalam Tindakan percakapan dengan mengucapkan hal-hal seperti "naikkan volume" atau "setel hingga 50 persen". Jika Anda memiliki intent yang menangani frasa pelatihan serupa, intent Anda akan diprioritaskan. Sebaiknya izinkan Asisten menangani permintaan pengguna kecuali Action Anda memiliki alasan khusus.
Kontrol media tersedia saat ponsel terkunci. Di Android, kontrol juga akan muncul di area notifikasi.

Kode contoh
Contoh kode berikut menunjukkan cara memperbarui respons kaya untuk sertakan media.
Node.js
app.intent('Media Response', (conv) => { if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel'])); });
Java
@ForIntent("Media Response") public ActionResponse mediaResponse(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build(); }
Node.js
if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel']));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build();
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } }
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } ] }
Panduan
Respons Anda harus menyertakan mediaResponse dengan mediaType AUDIO dan
yang berisi mediaObject dalam array item respons lengkap. Sebuah media
mendukung satu objek media. Objek media harus menyertakan konten
URL file audio. Objek media dapat secara opsional menyertakan nama, sub-teks,
(deskripsi), dan ikon atau URL gambar.
Di ponsel dan Google Home, saat Action Anda menyelesaikan pemutaran audio,
Asisten Google akan memeriksa apakah respons medianya adalah FinalResponse.
Jika tidak, kode akan mengirimkan callback ke fulfillment Anda, sehingga Anda dapat merespons metode
.
Action Anda harus menyertakan chip saran jika
respons bukan FinalResponse.
Menangani callback setelah pemutaran selesai
Action Anda harus menangani intent actions.intent.MEDIA_STATUS untuk memerintahkan
untuk ditindaklanjuti (misalnya, memutar lagu lain). Action Anda menerima
callback ini setelah pemutaran media selesai. Dalam callback, metode
Argumen MEDIA_STATUS berisi informasi status tentang media saat ini. Tujuan
nilai status adalah FINISHED atau STATUS_UNSPECIFIED.
Menggunakan Dialogflow
Jika ingin melakukan percabangan percakapan di Dialogflow, Anda harus
siapkan konteks input actions_capability_media_response_audio di
untuk memastikannya hanya terpicu pada platform yang mendukung respons media.
Membangun fulfillment Anda
Cuplikan kode di bawah ini menunjukkan cara menulis kode pemenuhan untuk
{i>Action<i}. Jika Anda menggunakan Dialogflow, ganti actions.intent.MEDIA_STATUS
dengan nama tindakan yang ditetapkan dalam intent yang menerima
actions_intent_MEDIA_STATUS, (misalnya, "media.status.update").
Node.js
app.intent('Media Status', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Media Status") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
app.intent('actions.intent.MEDIA_STATUS', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("actions.intent.MEDIA_STATUS") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan permintaan webhook.
{ "responseId": "151b68df-98de-41fb-94b5-caeace90a7e9-21947381", "queryResult": { "queryText": "actions_intent_MEDIA_STATUS", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Media Status", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Media Status" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_voice" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_media_status", "parameters": { "MEDIA_STATUS": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/068b27d3-c148-4044-bfab-dfa37eebd90d", "displayName": "Media Status" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:57:15Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[]" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan permintaan webhook.
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:38:40Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }
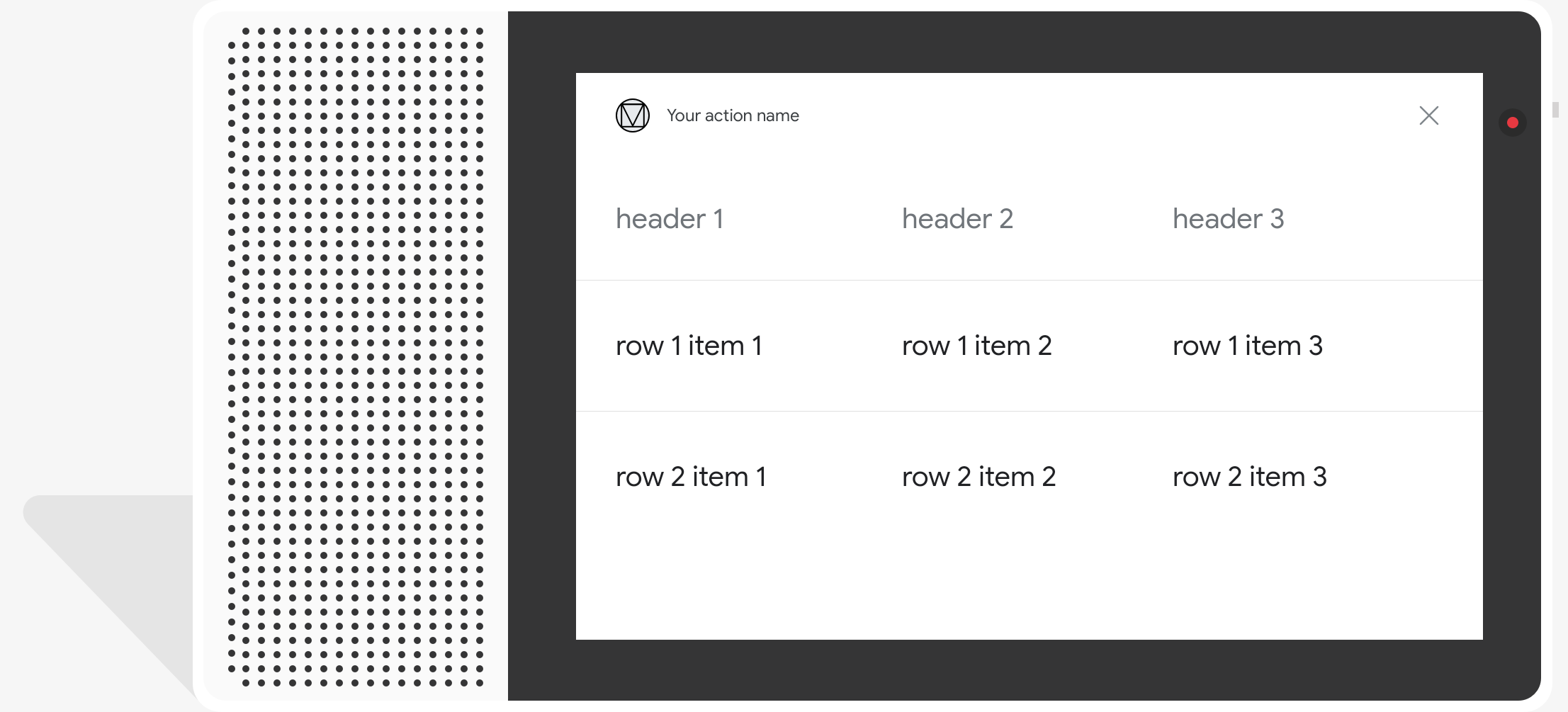
Kartu tabel
Kartu tabel memungkinkan Anda menampilkan data tabel dalam respons (misalnya, klasemen olahraga, hasil pemilu, dan penerbangan). Anda dapat menentukan kolom dan (masing-masing hingga 3 baris) yang perlu ditampilkan Asisten di kartu tabel Anda. Anda juga dapat menentukan kolom dan baris tambahan beserta prioritasnya.
Tabel berbeda dari daftar vertikal karena tabel menampilkan data statis dan tidak dapat berinteraksi, seperti elemen daftar.

Properti
Kartu tabel memiliki persyaratan dan properti opsional berikut yang dapat Anda atur:
- Didukung pada platform dengan kemampuan
actions.capability.SCREEN_OUTPUT.
Bagian berikut merangkum cara menyesuaikan elemen dalam tabel .
| Nama | Opsional | Dapat Disesuaikan | Catatan Penyesuaian |
|---|---|---|---|
title |
Ya | Ya | Judul tabel keseluruhan. Harus disetel jika subtitel disetel. Anda dapat menyesuaikan jenis dan warna {i>font<i}. |
subtitle |
Ya | Tidak | Subtitel untuk tabel. |
image |
Ya | Ya | Gambar yang terkait dengan tabel. |
Row |
Tidak | Ya |
Data baris pada tabel. Terdiri dari array Tiga baris pertama dijamin akan ditampilkan, tetapi baris lainnya mungkin tidak muncul di permukaan tertentu. Silakan uji dengan simulator untuk mengetahui baris mana yang ditampilkan untuk
platform tertentu. Di platform yang mendukung |
ColumnProperties |
Ya | Ya | Header dan perataan untuk kolom. Terdiri dari header
(mewakili teks {i>header<i} untuk kolom) dan properti
Properti horizontal_alignment (jenis
HorizontalAlignment). |
Cell |
Tidak | Ya | Menggambarkan sel dalam baris. Setiap sel berisi {i>string<i} yang merepresentasikan nilai teks. Anda dapat menyesuaikan teks di dalam sel. |
Button |
Ya | Ya | Objek tombol yang biasanya muncul di bagian bawah kartu. Tabel kartu hanya dapat memiliki 1 tombol. Anda dapat menyesuaikan warna tombol. |
HorizontalAlignment |
Ya | Ya | Perataan horizontal konten dalam sel. Nilai dapat berupa
LEADING, CENTER, atau TRAILING. Jika
tidak ditentukan, konten sejajar
dengan tepi depan sel. |
Kode contoh
Cuplikan berikut menunjukkan cara menerapkan kartu tabel sederhana:
Node.js
app.intent('Simple Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Simple Table Card") public ActionResponse simpleTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ], "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ], "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
Cuplikan berikut menunjukkan cara menerapkan kartu tabel yang kompleks:
Node.js
app.intent('Advanced Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Advanced Table Card") public ActionResponse advancedTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Perlu diperhatikan bahwa JSON di bawah mendeskripsikan respons webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
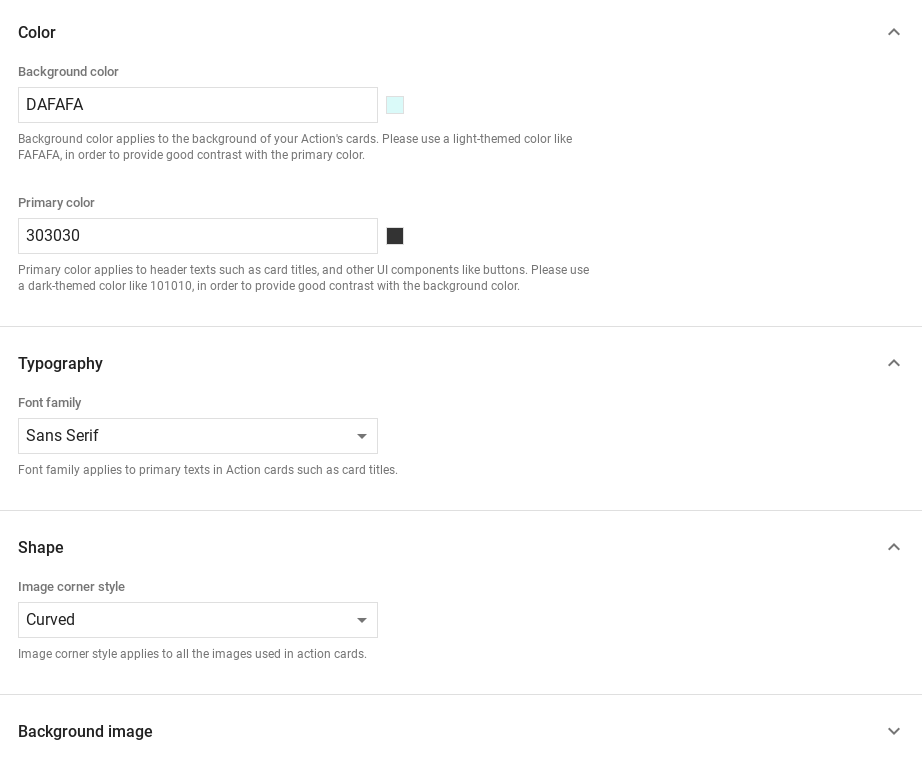
Menyesuaikan respons Anda
Anda dapat mengubah tampilan respons lengkap dengan membuat tema kustom. Jika Anda menentukan tema untuk proyek Actions, respons lengkap di seluruh Action project akan disesuaikan dengan tema Anda. Branding merek kustom ini untuk menentukan tampilan dan nuansa unik pada percakapan ketika pengguna memanggil Actions Anda pada suatu layar dengan layar.
Untuk menetapkan tema respons kustom, lakukan hal berikut:
- Di Konsol Actions, buka Kembangkan > Penyesuaian tema.
- Tetapkan salah satu atau semua hal berikut:
- Warna latar belakang untuk digunakan sebagai latar belakang kartu Anda. Di beberapa umum, Anda harus menggunakan warna terang sebagai latar belakang sehingga tampilan kartu konten mudah dibaca.
- Warna utama adalah warna utama untuk kartu Anda teks header dan UI yang kurang penting. Secara umum, Anda harus menggunakan warna primer yang lebih gelap untuk mengontraskan dengan latar belakang.
- Jenis font menjelaskan jenis font yang digunakan untuk judul dan jenis font elemen teks yang menonjol.
- Gaya sudut gambar dapat mengubah tampilan kartu Anda sudut.
- Gambar latar menggunakan gambar kustom sebagai pengganti latar belakang {i>color<i}. Anda harus menyediakan dua gambar berbeda saat perangkat platform masing-masing berada dalam mode lanskap atau potret. Perlu diketahui bahwa jika Anda menggunakan gambar latar, warna primer akan disetel ke putih.
- Klik Simpan.