इस दस्तावेज़ में, Google Cloud BigQuery और Google Maps Platform Datasets API में जगह की जानकारी के डेटा की मदद से, मैप डेटा विज़ुअलाइज़ेशन बनाने के लिए रेफ़रंस आर्किटेक्चर और उदाहरण दिया गया है. जैसे, नगर निगम के ओपन डेटा का विश्लेषण करना, टेलीकम्यूनिकेशन कवरेज मैप बनाना या मोबाइल वाहन फ्लीट की गतिविधियों के निशान दिखाना.
मैप पर डेटा विज़ुअलाइज़ेशन, उपयोगकर्ताओं की दिलचस्पी बढ़ाने और जगह की जानकारी के डेटा में स्पेशल इनसाइट पाने का एक बेहतरीन टूल है. जगह की जानकारी का डेटा ऐसा डेटा होता है जिसमें पॉइंट, लाइन या पॉलीगॉन की सुविधाएं होती हैं. उदाहरण के लिए, मौसम के मैप से उपभोक्ताओं को यात्राओं को समझने और प्लान करने में मदद मिलती है. साथ ही, वे तूफ़ानों के लिए तैयारी कर पाते हैं. बिज़नेस इंटेलिजेंस मैप से उपयोगकर्ताओं को डेटा विश्लेषण से जुड़ी अहम जानकारी मिलती है. वहीं, टेलीकम्यूनिकेशन मैप से उपयोगकर्ताओं को किसी सेवा क्षेत्र में, सेवा देने वाली कंपनियों की कवरेज और क्वालिटी के बारे में जानकारी मिलती है.
हालांकि, ऐप्लिकेशन डेवलपर के लिए, मैप के बड़े डेटा को विज़ुअलाइज़ करना मुश्किल होता है. ऐसा इसलिए, क्योंकि उन्हें ऐसे विज़ुअलाइज़ेशन बनाने होते हैं जो अच्छी परफ़ॉर्म करें और लोगों को बेहतरीन अनुभव दें. बड़े डेटा को क्लाइंट-साइड की मेमोरी में लोड करना ज़रूरी है. इससे मैप को लोड होने में ज़्यादा समय लगता है. विज़ुअल सभी डिवाइसों पर अच्छी तरह से काम करना चाहिए. इनमें कम कॉन्फ़िगरेशन वाले मोबाइल फ़ोन भी शामिल हैं. इन फ़ोन में मेमोरी और जीपीयू की सीमाएं होती हैं. आखिर में, डेवलपर को डेटा रेंडर करने वाली ऐसी बड़ी लाइब्रेरी चुननी होगी जिसे पोर्ट किया जा सके, जो भरोसेमंद हो, और जिसमें बड़े डेटा को प्रोसेस करने की क्षमता हो.
रेफ़रंस आर्किटेक्चर
ज़्यादा डेटा विज़ुअलाइज़ेशन वाले ऐप्लिकेशन बनाने के लिए, दो मुख्य कॉम्पोनेंट की ज़रूरत होती है.
- ग्राहक का बैकएंड - सभी बैकएंड ऐप्लिकेशन डेटा और सेवाएं, जैसे कि प्रोसेसिंग और स्टोरेज.
- ग्राहक क्लाइंट - यह आपके ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई) होता है. इसमें मैप विज़ुअलाइज़ेशन कॉम्पोनेंट होता है.
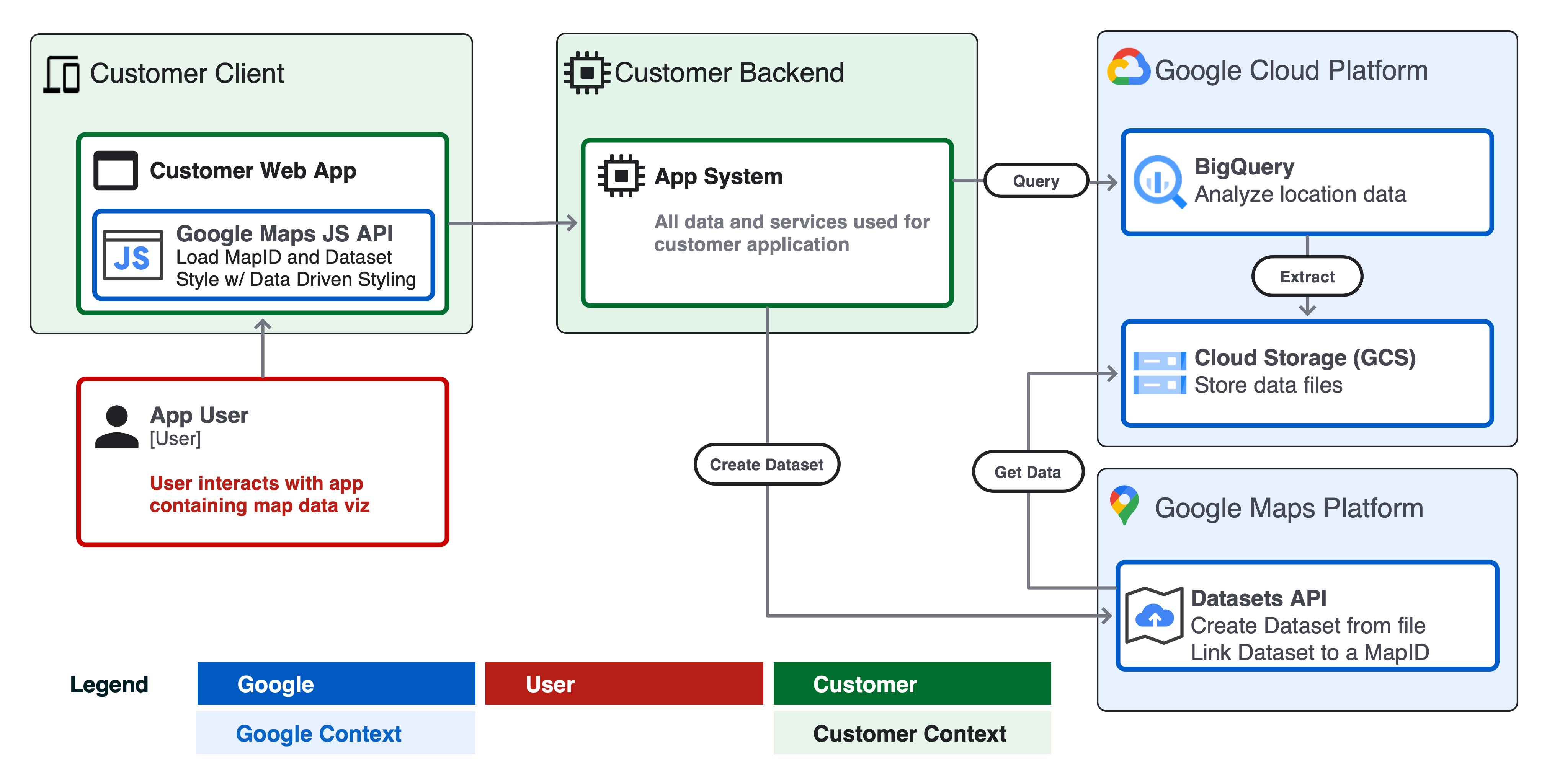
यहां एक सिस्टम डायग्राम दिया गया है. इसमें बताया गया है कि ये दोनों कॉम्पोनेंट, ऐप्लिकेशन के उपयोगकर्ता, Google Cloud, और Google Maps Platform के साथ कैसे इंटरैक्ट करते हैं, ताकि बड़े डेटा विज़ुअलाइज़ेशन वाला ऐप्लिकेशन बनाया जा सके.

डिज़ाइन से जुड़ी बातें
Google Cloud और Google Maps Platform का इस्तेमाल करके, बेहतर परफ़ॉर्म करने वाला डेटा विज़ुअलाइज़ेशन बनाने के लिए, डिज़ाइन से जुड़ी कई बातों का ध्यान रखना होता है.
- सोर्स डेटा का साइज़ और अपडेट होने की फ़्रीक्वेंसी.
- अगर geojson फ़ॉर्मैट में सोर्स डेटा 5 एमबी से कम है या यह बहुत बार अपडेट होता है, जैसे कि मौसम के रडार की लाइव फ़ॉरकास्ट, तो अपने ऐप्लिकेशन में डेटा को क्लाइंट साइड पर geojson ऑब्जेक्ट के तौर पर दिखाएं. साथ ही, इसे deck.gl लेयर के साथ रेंडर करें.
- यदि आपका डेटा 5mb से अधिक आकार का है और प्रति घंटे एक बार से अधिक तेजी से अपडेट नहीं होता है, तो इस दस्तावेज़ में डेटासेट API आर्किटेक्चर पर विचार करें.
- डेटासेट 350 एमबी तक के आकार वाली फ़ाइलों का समर्थन करते हैं.
- अगर आपका डेटा 350 एमबी से ज़्यादा है, तो डेटासेट में पास करने से पहले, सोर्स फ़ाइल में मौजूद ज्यामिति डेटा को छोटा करें या उसे आसान बनाएं. इसके लिए, डेटा को छोटा करने का तरीका देखें.
- स्कीमा और फ़ॉर्मैट
- पक्का करें कि आपके डेटा में, हर सुविधा के लिए आईडी प्रॉपर्टी की वैल्यू यूनीक हो. यूनीक आईडी की मदद से, किसी खास सुविधा को चुना और स्टाइल किया जा सकता है. इसके अलावा, डेटा को किसी सुविधा से जोड़कर विज़ुअलाइज़ किया जा सकता है. उदाहरण के लिए, “क्लिक” उपयोगकर्ता इवेंट पर चुनी गई सुविधा को स्टाइल करना.
- अपने डेटा को CSV या GeoJSON फ़ॉर्मैट में बदलें. इसके लिए, Datasets API के स्पेसिफ़िकेशन का इस्तेमाल करें. साथ ही, कॉलम के मान्य नाम, डेटा टाइप, और GeoJSON ऑब्जेक्ट के टाइप का इस्तेमाल करें.
- BigQuery से डेटासेट आसानी से बनाने के लिए, अपने SQL CSV एक्सपोर्ट में
wktनाम का कॉलम बनाएँ. डेटासेट में,wktनाम के कॉलम से वेल-नोन टेक्स्ट (डब्ल्यूकेटी) फ़ॉर्मैट में CSV से ज्यामिति इंपोर्ट करने की सुविधा उपलब्ध है. - देखें कि आपका डेटा मान्य ज्यामिति और डेटा टाइप के मुताबिक हो. उदाहरण के लिए, GeoJSON को WGS84 कॉर्डिनेट सिस्टम, ज्यामिति वाइंडिंग ऑर्डर वगैरह में होना चाहिए.
- geojson-validate जैसे टूल का इस्तेमाल करके यह पक्का करें कि सोर्स फ़ाइल में मौजूद सभी ज्यामिति मान्य हैं. इसके अलावा, ogr2ogr का इस्तेमाल करके, सोर्स फ़ाइल को अलग-अलग फ़ॉर्मैट या कोऑर्डिनेट सिस्टम में बदला जा सकता है.
- डेटा प्रूनिंग
- सुविधाओं की प्रॉपर्टी की संख्या कम करें. आपके पास रनटाइम के दौरान, किसी सुविधा में अन्य प्रॉपर्टी जोड़ने का विकल्प होता है. इसके लिए, आपको यूनीक आइडेंटिफ़ायर कुंजी (उदाहरण) का इस्तेमाल करना होगा.
- जहां भी हो सके, प्रॉपर्टी ऑब्जेक्ट के लिए पूर्णांक डेटा टाइप का इस्तेमाल करें. इससे टाइल के स्टोरेज स्पेस को कम किया जा सकता है. साथ ही, क्लाइंट ऐप्लिकेशन में एचटीटीपीएस पर टाइल को लोड करने में मदद मिलती है.
- बहुत जटिल फ़ीचर ज्यामिति को आसान बनाएं और/या एग्रीगेट करें. सोर्स फ़ाइल का साइज़ कम करने और मैप की परफ़ॉर्मेंस को बेहतर बनाने के लिए, जटिल पॉलीगॉन ज्यामिति पर ST_Simplify जैसे BigQuery फ़ंक्शन का इस्तेमाल करें.
- टाइलिंग
- Google Maps डेटासेट API आपके स्रोत डेटा फ़ाइल से वेब या मोबाइल मैप्स SDK के साथ उपयोग के लिए मैप टाइल बनाता है.
- मैप टाइल, ज़ूम के आधार पर इंडेक्सिंग करने वाला सिस्टम है. इससे विज़ुअल ऐप्लिकेशन में डेटा को ज़्यादा असरदार तरीके से लोड किया जा सकता है.
- ज़ूम लेवल कम होने पर, मैप की टाइलें ज़्यादा जानकारी या मुश्किल सुविधाओं को हटा सकती हैं. जब कोई उपयोगकर्ता किसी राज्य या देश (जैसे, z5-z12) को ज़ूम आउट करता है, तो वह किसी शहर या आस-पास के इलाके (जैसे, z13-z18) को ज़ूम इन करने पर अलग दिख सकता है.
उदाहरण - लंदन में रेलवे
इस उदाहरण में, हम Google Cloud और Google Maps की मदद से एक वेब ऐप्लिकेशन बनाने के लिए रेफ़रंस आर्किटेक्चर लागू करेंगे. यह ऐप्लिकेशन, Open Street Map (OSM) के डेटा से लंदन की सभी रेलवे लाइनों को विज़ुअलाइज़ करता है.
ज़रूरी शर्तें
- BigQuery सैंडबॉक्स और Cloud Console का ऐक्सेस
- पक्का करें कि आपने Google Cloud प्रोजेक्ट और बिलिंग खाता सेट अप कर लिया हो.
पहला चरण - BigQuery में डेटा क्वेरी करना
BigQuery के सार्वजनिक डेटासेट पर जाएं. डेटासेट 'bigquery-public-data' और टेबल geo_openstreetmap.planet_features में, दुनिया भर का Open Street Map (OSM) डेटा शामिल है. इसमें सभी संभावित सुविधाएं शामिल हैं. OSM Wiki में क्वेरी करने के लिए उपलब्ध सभी सुविधाओं के बारे में जानें. इनमें amenity, road, और landuse शामिल हैं.
एसक्यूएल का इस्तेमाल करके टेबल से क्वेरी करने के लिए, Cloud Shell या BigQuery Cloud Console का इस्तेमाल करें. नीचे दिए गए कोड स्निपेट में, bq query कमांड का इस्तेमाल करके, लंदन में मौजूद सभी रेलवे के बारे में क्वेरी की गई है. इसके लिए, बाउंडिंग बॉक्स और ST_Intersects() फ़ंक्शन का इस्तेमाल किया गया है.
Cloud Shell से इस क्वेरी को चलाने के लिए, यहां दिया गया कोड स्निपेट चलाएं. साथ ही, अपने एनवायरमेंट के लिए प्रोजेक्ट आईडी, डेटासेट, और टेबल का नाम अपडेट करें.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
क्वेरी से यह जानकारी मिलती है:
- हर सुविधा के लिए एक यूनीक आइडेंटिफ़ायर
osm_id feature_typeजैसे कि पॉइंट, लाइनें वगैरहnameof the feature e.g.Paddington Stationrailwayटाइप, जैसे कि मुख्य, पर्यटन, सेना वगैरह- यह फ़ीचर का
wktहोता है. जैसे, WKT फ़ॉर्मैट में पॉइंट, लाइन या पॉलीगॉन की ज्यामिति. WKT, डेटा का स्टैंडर्ड फ़ॉर्मैट है. BigQuery के Geography कॉलम, क्वेरी में इसी फ़ॉर्मैट में डेटा दिखाते हैं.
ध्यान दें - डेटासेट बनाने से पहले, क्वेरी के नतीजों की पुष्टि करने के लिए, Looker Studio का इस्तेमाल करके, BigQuery से अपने डेटा को डैशबोर्ड में तुरंत विज़ुअलाइज़ किया जा सकता है.
टेबल को Google Cloud Storage बकेट में CSV फ़ाइल के तौर पर एक्सपोर्ट करने के लिए, Cloud Shell में bq extract कमांड का इस्तेमाल करें:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
ध्यान दें: अपने डेटा को नियमित तौर पर अपडेट करने के लिए, Cloud Scheduler का इस्तेमाल करके हर चरण को ऑटोमेट किया जा सकता है.
दूसरा चरण - अपनी CSV फ़ाइल से डेटासेट बनाना
इसके बाद, Google क्लाउड स्टोरेज (GCS) पर क्वेरी आउटपुट से Google मैप्स प्लेटफ़ॉर्म डेटासेट बनाएं. डेटासेट एपीआई का इस्तेमाल करके, डेटासेट बनाया जा सकता है. इसके बाद, GCS पर होस्ट की गई किसी फ़ाइल से, अपने डेटासेट में डेटा अपलोड किया जा सकता है.
आरंभ करने के लिए, अपने Google क्लाउड प्रोजेक्ट पर मैप्स डेटासेट API सक्षम करें और API दस्तावेज़ देखें. आपके ऐप्लिकेशन के बैकएंड में मौजूद लॉजिक से Datasets API को कॉल करने के लिए, Python और Node.js क्लाइंट लाइब्रेरी उपलब्ध हैं. इसके अतिरिक्त, क्लाउड कंसोल में मैन्युअल रूप से डेटासेट बनाने के लिए एक डेटासेट GUI भी है.
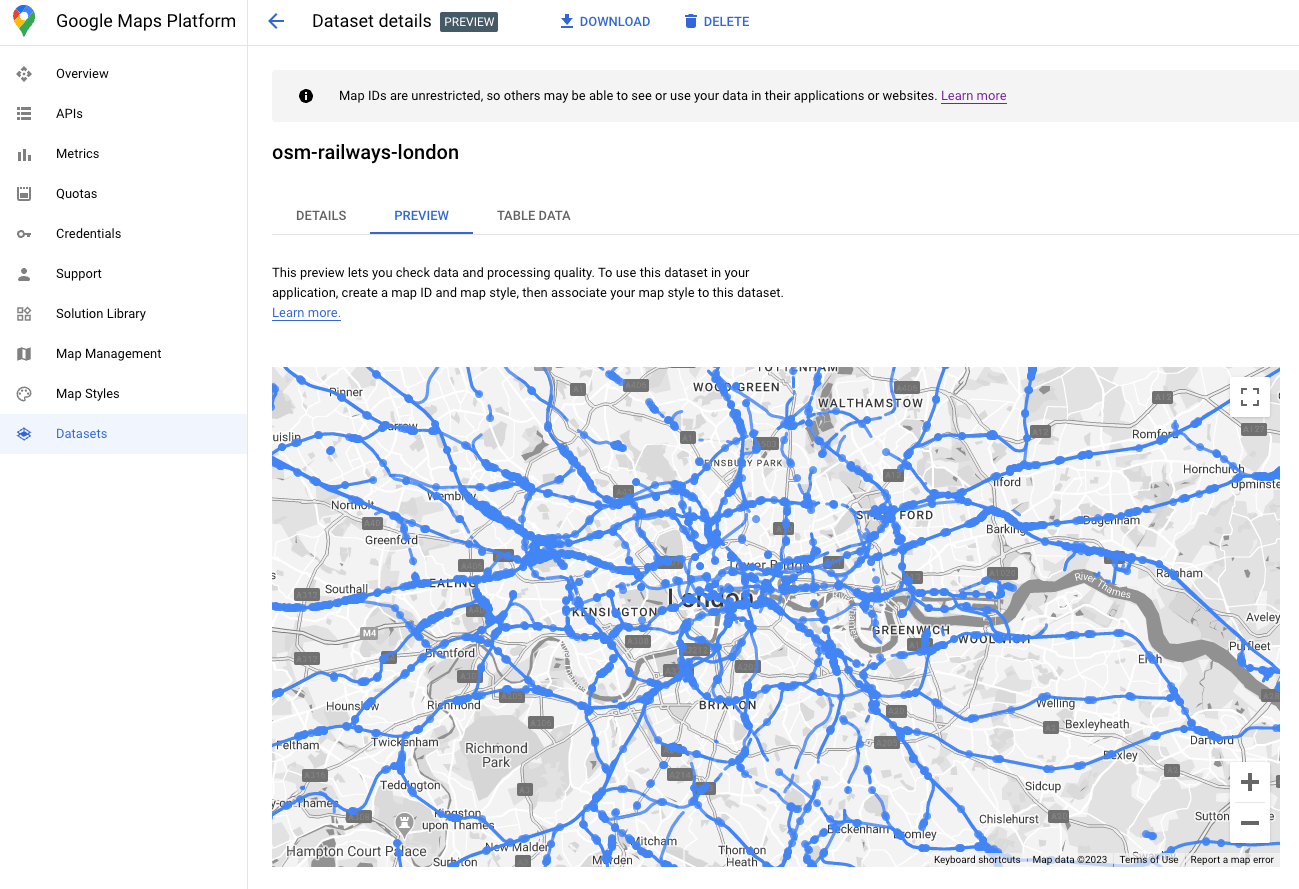
आपका डेटासेट अपलोड पूरा हो जाने के बाद, आप डेटासेट GUI में अपने डेटासेट का पूर्वावलोकन कर सकते हैं.

चौथा चरण - अपने डेटासेट को किसी मैप आईडी से जोड़ना
आपका डेटासेट बन जाने के बाद, आप संबंधित मानचित्र शैली के साथ मानचित्र आईडी बना सकते हैं. मानचित्र शैली संपादक में, आप डेटासेट के साथ मानचित्र आईडी और शैली संबद्ध कर सकते हैं. यहीं पर आप अपने मानचित्र के रंगरूप को अनुकूलित करने के लिए क्लाउड आधारित मानचित्र स्टाइलिंग भी लागू कर सकते हैं.
चरण 5 - अपना क्लाइंट ऐप मैप विज़ुअलाइज़ेशन बनाएँ
अंत में, आप मैप्स JS API का उपयोग करके डेटासेट को क्लाइंट-साइड डेटा विज़ुअलाइज़ेशन ऐप्लिकेशन में जोड़ सकते हैं. पिछले चरण में, अपने डेटासेट से जुड़े mapID का इस्तेमाल करके, मैप ऑब्जेक्ट को शुरू करें. इसके बाद, डेटासेट लेयर की स्टाइल और इंटरैक्टिविटी सेट करें. अधिक जानकारी के लिए डेटासेट के साथ डेटा संचालित स्टाइलिंग के लिए संपूर्ण मार्गदर्शिका देखें.
Maps JS API का इस्तेमाल करके, स्टाइल को पसंद के मुताबिक बनाया जा सकता है. साथ ही, स्टाइल को डाइनैमिक तरीके से बदलने के लिए इवेंट हैंडलर जोड़े जा सकते हैं. इसके अलावा, और भी कई काम किए जा सकते हैं. दस्तावेज़ में उदाहरण देखें. यहां हम setStyle फ़ंक्शन के बारे में बताएंगे. इसका इस्तेमाल, "feature_type" एट्रिब्यूट के आधार पर, इस उदाहरण के लिए पॉइंट और लाइन फ़ीचर स्टाइल बनाने के लिए किया जाता है.
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
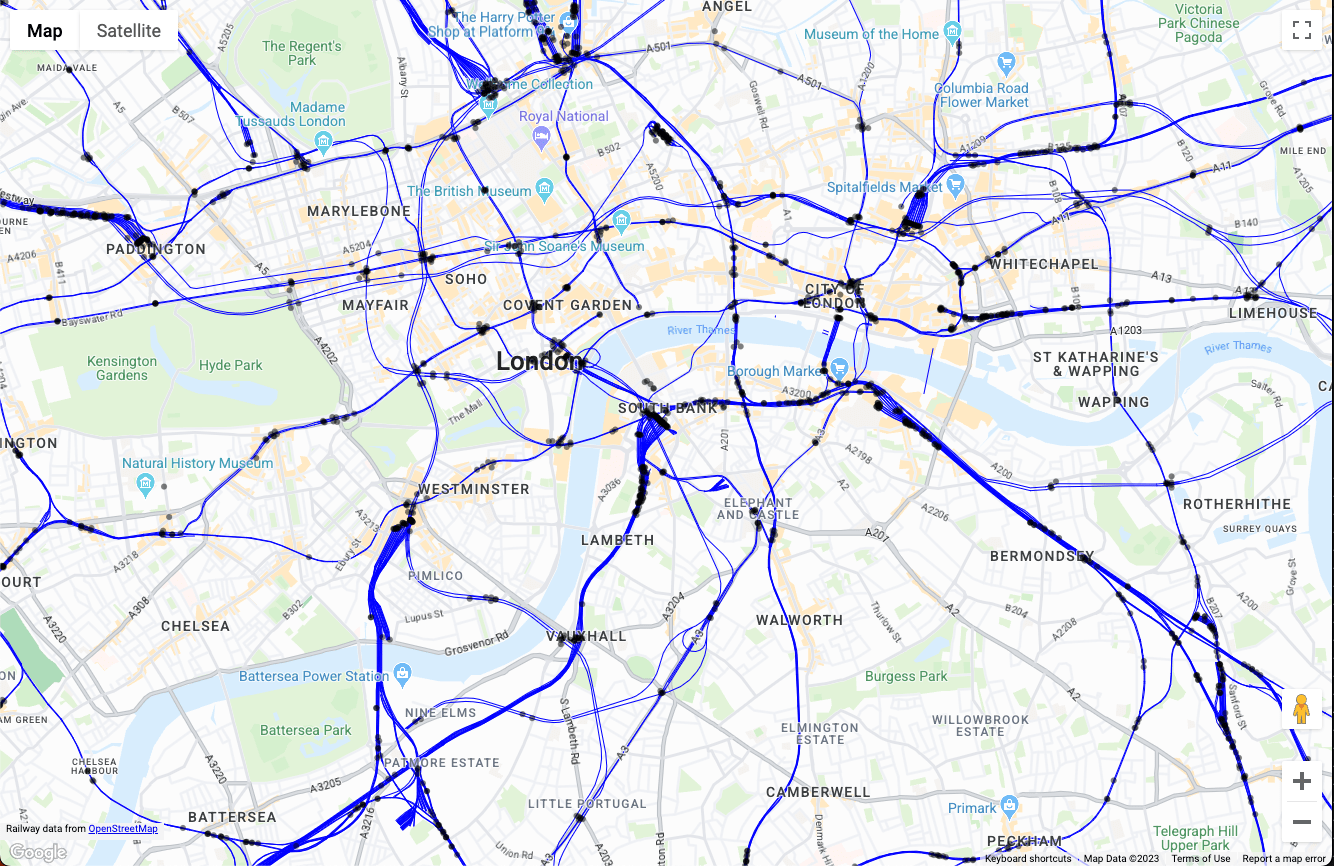
उपरोक्त कोड को जब एकल पृष्ठ वेब ऐप में आरंभ किया जाता है, तो निम्नलिखित मानचित्र डेटा दृश्य प्राप्त होता है:

यहां से, setStyle() फ़ंक्शन में मैप विज़ुअलाइज़ेशन को बढ़ाया जा सकता है. इसके लिए, सुविधाओं को फ़िल्टर करने का लॉजिक जोड़ें, उपयोगकर्ता के इंटरैक्शन के आधार पर स्टाइलिंग जोड़ें, और अपने ऐप्लिकेशन के बाकी हिस्सों के साथ इंटरैक्ट करें.
नतीजा
इस दस्तावेज़ में, हमने Google Cloud और Google Maps Platform का इस्तेमाल करके, बड़े डेटा विज़ुअलाइज़ेशन ऐप्लिकेशन के रेफ़रंस आर्किटेक्चर और उदाहरण के तौर पर लागू करने के बारे में बताया है. इस रेफ़रंस आर्किटेक्चर का इस्तेमाल करके, Google Cloud BigQuery में मौजूद किसी भी डेटा से, जगह की जानकारी के डेटा को विज़ुअलाइज़ करने वाले ऐप्लिकेशन बनाए जा सकते हैं. ये ऐप्लिकेशन, Google Maps Datasets API का इस्तेमाल करके किसी भी डिवाइस पर अच्छी परफ़ॉर्मेंस देते हैं.
अगली कार्रवाइयां
इस बारे में और पढ़ें:
- Google Maps Platform Datasets API का दस्तावेज़
- डेटा के हिसाब से स्टाइल तय करने की सुविधा का इस्तेमाल करके, रीयल टाइम में अपना डेटा देखना
- BigQuery में जियोस्पेशल ऐनलिटिक्स के बारे में जानकारी
- भू-स्थानिक विश्लेषण के लिए, BigQuery में GeoJSON का इस्तेमाल करना
योगदानकर्ता
मुख्य लेखक:
- रायन बॉमन, Google Maps Platform के लिए समाधान इंजीनियरिंग मैनेजर

