Выполните следующие шаги, чтобы настроить стили на основе данных для наборов данных.
Получите ключ API и включите API
Перед использованием стилизации на основе данных для наборов данных вам потребуется: облачный проект с платёжной учётной записью, а также поддержка Maps SDK для iOS и API наборов данных Карт. Подробнее см.:
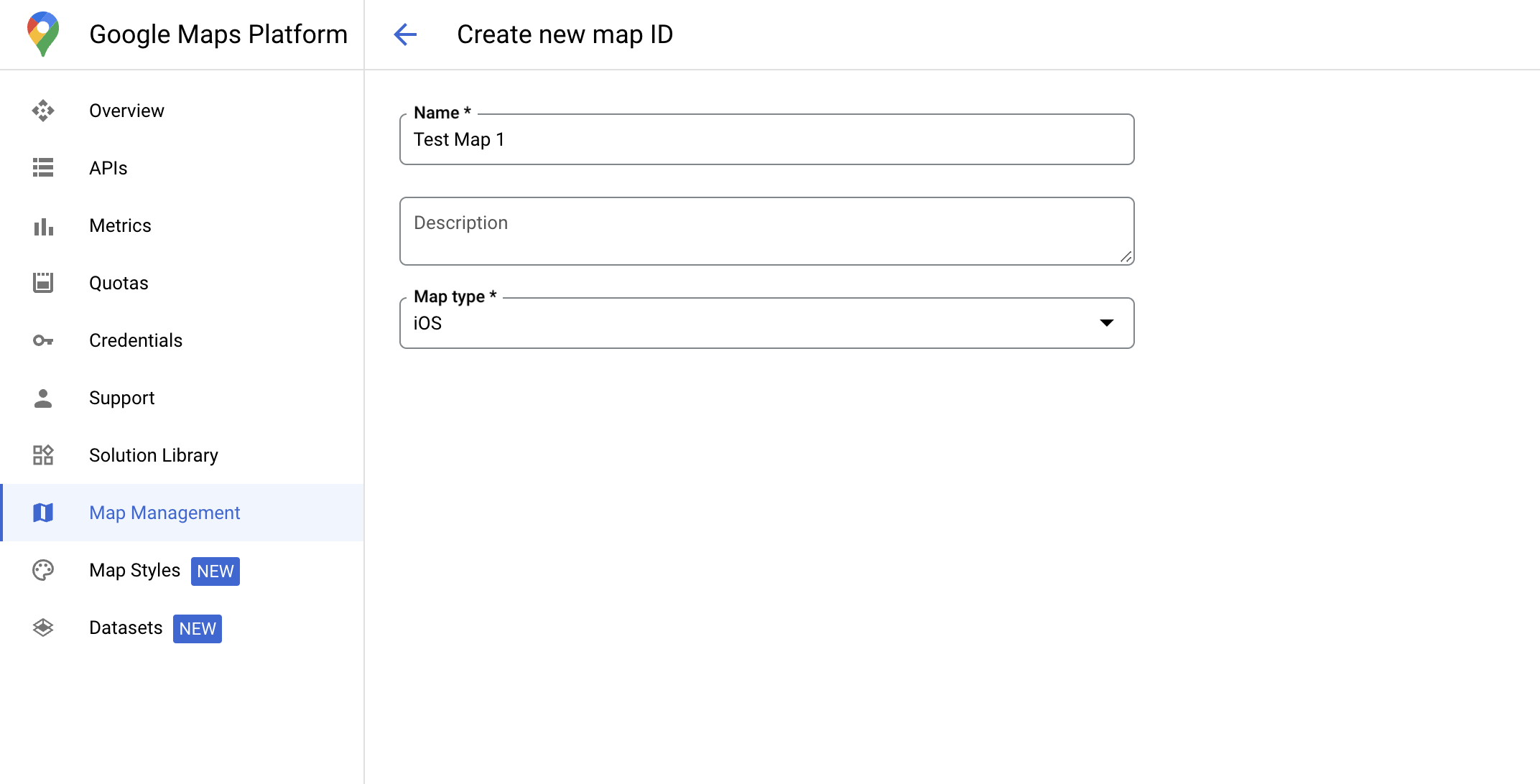
Создать идентификатор карты
Идентификатор карты — это уникальный идентификатор, представляющий спецификацию Google Maps. Вы можете создавать идентификаторы карт и обновлять стиль, связанный с идентификатором карты, в любое время в консоли Google Cloud.

Создать новый стиль карты
Чтобы создать новый стиль карты, следуйте инструкциям в разделе Создание и использование стилей карт . После этого свяжите стиль с идентификатором только что созданной карты.
Обновите код инициализации вашей карты.
Для этого шага необходимо связать идентификатор карты со стилем, в котором включен один или несколько слоёв объектов. Чтобы убедиться, что идентификатор карты правильно настроен в Cloud Console, проверьте, как он настроен в разделе «Управление картами» .
Быстрый
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Проверить возможности карты
Для стилизации на основе данных для наборов данных требуются возможности, которые включены в консоли Google Cloud и связаны с идентификатором карты. Поскольку идентификаторы карт могут меняться, вы можете вызвать метод mapView.mapCapabilities для объекта GMSMapView , чтобы проверить доступность определенной возможности (например, стилизации на основе данных) перед ее вызовом.
Вы также можете отслеживать изменения в возможностях карты, подписавшись на GMSViewDelegate . В этом примере показано, как использовать протокол для проверки требований к стилю, основанному на данных.
Быстрый
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end

