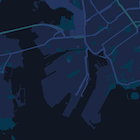
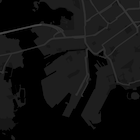
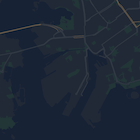
Oltre a modificare lo stile delle funzionalità sulla mappa, puoi anche nasconderle completamente. Questo esempio mostra come nascondere i punti di interesse delle attività e le icone del trasporto pubblico sulla mappa.
Lo stile funziona solo con il tipo di mappa kGMSTypeNormal.
Applicare stili alla mappa
Per applicare stili di mappa personalizzati a una mappa, chiama GMSMapStyle(...) per creare un'istanza di GMSMapStyle, passando un URL per un file JSON locale o una stringa JSON contenente le definizioni di stile. Assegna l'istanza GMSMapStyle alla proprietà
mapStyle della mappa.
Utilizzo di un file JSON
Gli esempi seguenti mostrano la chiamata a GMSMapStyle(...) e il passaggio di un URL per un file locale:
Il seguente esempio di codice presuppone che il progetto contenga un file denominato
style.json:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Per definire le opzioni di stile, aggiungi un nuovo file al progetto denominato style.json
e incolla la seguente dichiarazione di stile JSON per nascondere i punti di interesse (POI) aziendali e le icone del trasporto pubblico:
Utilizzo di una risorsa stringa
Gli esempi seguenti mostrano la chiamata a GMSMapStyle() e il passaggio di una risorsa stringa:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
La seguente dichiarazione di stile nasconde i punti di interesse (PDI) delle attività e le icone del trasporto pubblico. Incolla la seguente stringa di stile come valore della variabile kMapStyle:
Dichiarazioni di stile JSON
Le mappe con stili utilizzano due concetti per applicare colori e altre modifiche di stile a una mappa:
- I selettori specificano i componenti geografici che puoi
applicare uno stile sulla mappa. Questi includono strade, parchi, specchi d'acqua e
altro ancora, nonché le relative etichette. I selettori includono funzionalità
ed elementi, specificati come proprietà
featureTypeeelementType. - Gli stili sono proprietà di colore e visibilità che puoi applicare agli elementi della mappa. Definiscono il colore visualizzato tramite una combinazione di valori di tonalità, colore e luminosità/gamma.
Consulta il riferimento allo stile per una descrizione dettagliata delle opzioni di stile JSON.
Procedura guidata degli stili di Maps Platform
Utilizza la procedura guidata degli stili di Maps Platform come modo rapido per generare un oggetto di stile JSON. Maps SDK for iOS supporta le stesse dichiarazioni di stile dell'API Maps JavaScript.
Esempi di codice completi
Il repository ApiDemos su GitHub include esempi che mostrano l'utilizzo degli stili.