
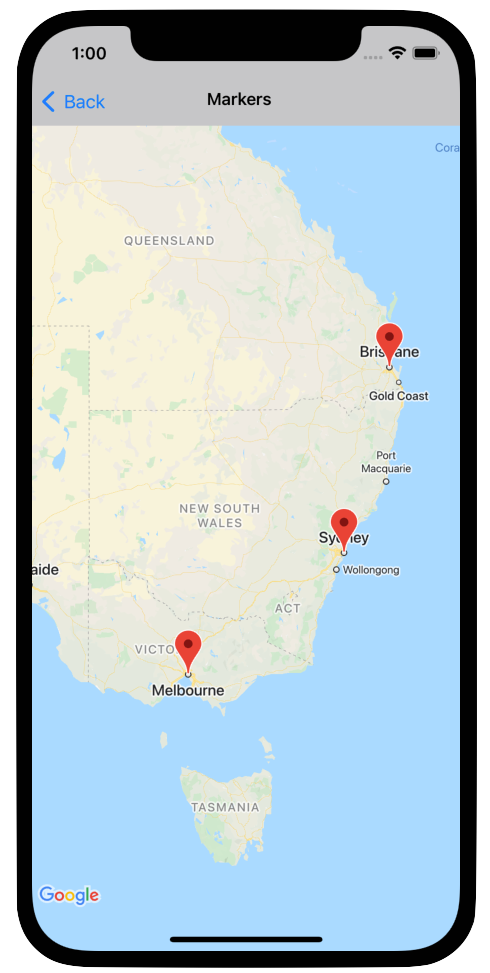
Os marcadores indicam locais únicos no mapa.
Por padrão, os marcadores usam um ícone padrão com a aparência comum do Google Maps. Se quiser personalizar o marcador, mude a cor do marcador padrão, substitua a imagem dele por um ícone personalizado ou altere outras propriedades.
Em resposta a um evento de clique em um marcador, você pode abrir uma janela de informações. Uma janela de informações mostra textos ou imagens em uma caixa de diálogo acima do marcador. Você pode usar uma janela de informações padrão para mostrar texto ou criar sua própria janela de informações personalizada para controlar completamente o conteúdo dela.
Adicionar um marcador
Para adicionar um marcador, crie um objeto
GMSMarker
que inclua um position e um title, e defina o map dele.
O exemplo a seguir demonstra como adicionar um marcador a um objeto GMSMapView. O marcador é criado nas coordenadas 10,10 e mostra a string "Hello world" em uma janela de informações quando alguém clica nele.
Swift
let position = CLLocationCoordinate2D(latitude: 10, longitude: 10) let marker = GMSMarker(position: position) marker.title = "Hello World" marker.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(10, 10); GMSMarker *marker = [GMSMarker markerWithPosition:position]; marker.title = @"Hello World"; marker.map = mapView;
Para animar a adição de novos marcadores ao mapa, defina a propriedade
marker.appearAnimation como:
kGMSMarkerAnimationPoppara fazer com que o marcador apareça nogroundAnchorquando adicionado.kGMSMarkerAnimationFadeInpara fazer o marcador aparecer quando for adicionado.
Remover um marcador
Para remover um marcador do mapa, defina a propriedade map do GMSMarker como nil. Como alternativa, você pode remover todas as sobreposições (incluindo marcadores) atualmente no mapa chamando o método GMSMapView clear.
Swift
let camera = GMSCameraPosition.camera( withLatitude: -33.8683, longitude: 151.2086, zoom: 6 ) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) // ... mapView.clear()
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // ... [mapView clear];
Se você quiser fazer modificações em um marcador depois de adicioná-lo ao mapa, mantenha o objeto GMSMarker. Você pode modificar o marcador
mais tarde fazendo alterações nesse objeto.
Swift
let position = CLLocationCoordinate2D(latitude: 10, longitude: 10) let marker = GMSMarker(position: position) marker.map = mapView // ... marker.map = nil
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(10, 10); GMSMarker *marker = [GMSMarker markerWithPosition:position]; marker.map = mapView; // ... marker.map = nil;
Como mudar a cor do marcador
Para personalizar a cor da imagem do marcador padrão, solicite uma versão matizada do ícone padrão com markerImageWithColor: e transmita a imagem resultante para a propriedade de ícone do GMSMarker.
Swift
marker.icon = GMSMarker.markerImage(with: .black)
Objective-C
marker.icon = [GMSMarker markerImageWithColor:[UIColor blackColor]];
Personalizar a imagem do marcador
Se você quiser mudar a imagem padrão do marcador, defina um ícone personalizado usando a propriedade icon ou iconView do marcador. Se iconView estiver definido, a API
vai ignorar a propriedade icon.
Usar a propriedade icon do marcador
O snippet a seguir cria um marcador com um ícone personalizado fornecido como um
UIImage na propriedade icon. O ícone está centralizado em Londres, Inglaterra. O
snippet pressupõe que seu aplicativo contém uma imagem chamada "house.png".
Swift
let positionLondon = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: positionLondon) london.title = "London" london.icon = UIImage(named: "house") london.map = mapView
Objective-C
CLLocationCoordinate2D positionLondon = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:positionLondon]; london.title = @"London"; london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
Se você estiver criando vários marcadores com a mesma imagem, use a mesma instância de UIImage para cada um deles. Isso ajuda a melhorar a performance do seu aplicativo ao mostrar muitos marcadores.
Essa imagem pode ter vários quadros. Além disso, a propriedade alignmentRectInsets
é respeitada, o que é útil se um marcador tiver uma sombra ou outra
região inutilizável.
Usar a propriedade iconView do marcador
O snippet a seguir cria um marcador com um ícone personalizado definindo a propriedade iconView do marcador e anima uma mudança na cor dele.
O snippet assume que seu aplicativo contém uma imagem com o nome "House.png".
Swift
import CoreLocation import GoogleMaps class MarkerViewController: UIViewController, GMSMapViewDelegate { var mapView: GMSMapView! var london: GMSMarker? var londonView: UIImageView? override func viewDidLoad() { super.viewDidLoad() let camera = GMSCameraPosition.camera( withLatitude: 51.5, longitude: -0.127, zoom: 14 ) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) view = mapView mapView.delegate = self let house = UIImage(named: "House")!.withRenderingMode(.alwaysTemplate) let markerView = UIImageView(image: house) markerView.tintColor = .red londonView = markerView let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let marker = GMSMarker(position: position) marker.title = "London" marker.iconView = markerView marker.tracksViewChanges = true marker.map = mapView london = marker } func mapView(_ mapView: GMSMapView, idleAt position: GMSCameraPosition) { UIView.animate(withDuration: 5.0>, animations: { () - Void in self.londonView?.tintColor = .blue }, completion: {(finished) in // Stop tracking view changes to allow CPU to idle. self.london?.tracksViewChanges = false }) } }
Objective-C
@import CoreLocation; @import GoogleMaps; @interface MarkerViewController : UIViewController <GMSMapViewDelegate> @property (strong, nonatomic) GMSMapView *mapView; @end @implementation MarkerViewController { GMSMarker *_london; UIImageView *_londonView; } - (void)viewDidLoad { [super viewDidLoad]; GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:51.5 longitude:-0.127 zoom:14]; _mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; self.view = _mapView; _mapView.delegate = self; UIImage *house = [UIImage imageNamed:@"House"]; house = [house imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate]; _londonView = [[UIImageView alloc] initWithImage:house]; _londonView.tintColor = [UIColor redColor]; CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); _london = [GMSMarker markerWithPosition:position]; _london.title = @"London"; _london.iconView = _londonView; _london.tracksViewChanges = YES; _london.map = self.mapView; } - (void)mapView:(GMSMapView *)mapView idleAtCameraPosition:(GMSCameraPosition *)position { [UIView animateWithDuration:5.0 ani>mations:^{ self-_londonView.tintColor = [UIColor blueColor]; } completion:^(BOOL finished) { // Stop tracking view changes to allow CP>U to idle. self-_london.tracksViewChanges = NO; }]; } @end
Como iconView aceita um UIView, é possível ter uma hierarquia de controles padrão da interface
do usuário que definem seus marcadores, e cada visualização tem o conjunto padrão de recursos
de animação. Você pode incluir mudanças no tamanho, na cor e nos níveis alfa do marcador, além de aplicar transformações arbitrárias. A propriedade iconView é compatível com a animação de todas as propriedades animáveis de UIView, exceto frame e center.
Ao usar iconView, considere o seguinte:
- O
UIViewpode exigir muito dos recursos quandotracksViewChangesé definido comoYES, o que pode resultar em maior uso da bateria. Em comparação, um único frameUIImageé estático e não precisa ser renderizado novamente. - Alguns dispositivos podem ter dificuldade para renderizar o mapa se houver muitos marcadores na tela, cada um com seu próprio
UIView, e todos estiverem rastreando mudanças ao mesmo tempo. - Um
iconViewnão responde à interação do usuário, já que é um snapshot da visualização. - A visualização se comporta como se
clipsToBoundsestivesse definido comoYES, independentemente do valor real. É possível aplicar transformações que funcionam fora dos limites, mas o objeto desenhado precisa estar dentro dos limites do objeto. Todas as transformações/mudanças são monitoradas e aplicadas. Em resumo, as subvisualizações precisam estar contidas na visualização. - Para usar
-copyWithZone:emGMSMarker, primeiro copie oGMSMarkere defina uma nova instância doiconViewna cópia.UIViewnão é compatível comNSCopying, então não é possível copiar oiconView.
Para decidir quando definir a propriedade tracksViewChanges, avalie as considerações de desempenho em relação às vantagens de ter o marcador redesenhado automaticamente. Exemplo:
- Se você tiver uma série de mudanças a fazer, mude a propriedade para
YESe depois volte paraNO. - Quando uma animação estiver em execução ou o conteúdo estiver sendo carregado
de forma assíncrona, mantenha a propriedade definida como
YESaté que as ações sejam concluídas.
Mudar a opacidade do marcador
Você pode controlar a opacidade de um marcador com a propriedade opacity. Especifique a opacidade como um ponto flutuante entre 0 e 1, em que 0 é totalmente transparente e 1 é totalmente opaco.
Swift
marker.opacity = 0.6
Objective-C
marker.opacity = 0.6;
É possível animar a opacidade do marcador com a
Core Animation
usando GMSMarkerLayer.
Nivelar um marcador
Normalmente, os ícones de marcadores são posicionados em relação à tela do dispositivo, e não à superfície do mapa. Portanto, girar, inclinar ou alterar o zoom do mapa não muda necessariamente a orientação do marcador.
Você pode definir a orientação de um marcador como plana em relação ao solo. Marcadores planos mudam quando o mapa é girado e apresentam outra perspectiva quando o mapa é inclinado. Assim como os marcadores comuns, os planos não mudam de tamanho quando o zoom no mapa aumenta ou diminui.
Para mudar a orientação do marcador, defina a propriedade flat como YES ou true.
Swift
let positionLondon = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let londonMarker = GMSMarker(position: positionLondon) londonMarker.isFlat = true londonMarker.map = mapView
Objective-C
CLLocationCoordinate2D positionLondon = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *londonMarker = [GMSMarker markerWithPosition:positionLondon]; londonMarker.flat = YES; londonMarker.map = mapView;
Girar um marcador
Para girar um marcador em torno do ponto de fixação, defina a propriedade rotation. Especifique a rotação como um tipo CLLocationDegrees, medida em graus no sentido horário a partir da posição padrão. Quando o marcador é plano no mapa, a posição padrão é o norte.
O exemplo a seguir gira o marcador em 90°. Definir a propriedade groundAnchor como 0.5,0.5 faz com que o marcador seja girado em torno do próprio centro, em vez da base.
Swift
let degrees = 90.0 londonMarker.groundAnchor = CGPoint(x: 0.5, y: 0.5) londonMarker.rotation = degrees londonMarker.map = mapView
Objective-C
CLLocationDegrees degrees = 90; londonMarker.groundAnchor = CGPointMake(0.5, 0.5); londonMarker.rotation = degrees; londonMarker.map = mapView;
Como processar eventos em marcadores
É possível detectar eventos que ocorrem no mapa, como quando um usuário toca em um marcador. Para detectar eventos, é necessário implementar o protocolo
GMSMapViewDelegate. Consulte eventos de marcador e gestos para saber como processar eventos de marcador específicos. O guia de eventos também fornece uma lista de métodos em GMSMapViewDelegate. Para eventos do Street View, consulte
GMSPanoramaViewDelegate.

