
Maps SDK for iOS offre vari modi per aggiungere forme alle tue mappe. Sono supportate le seguenti forme:
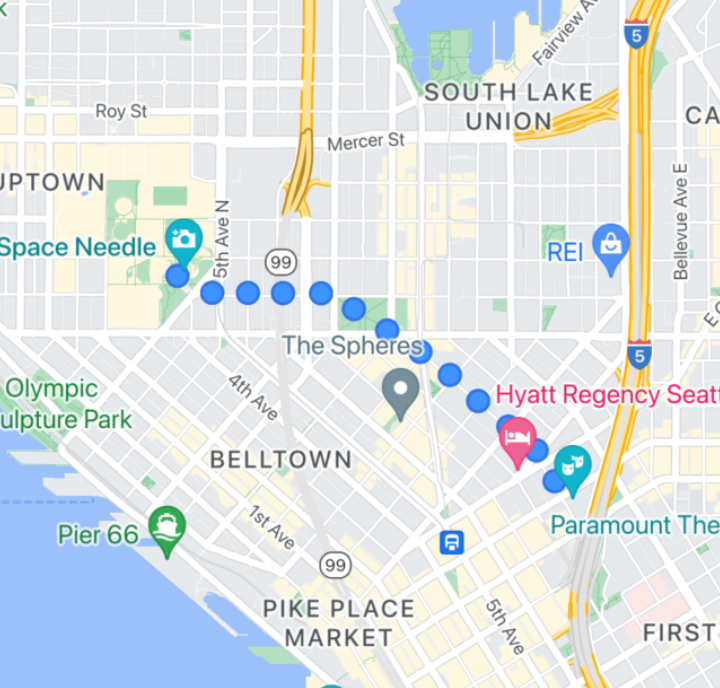
- Una polilinea è una serie di segmenti di retta collegati che possono formare qualsiasi forma e possono essere utilizzati per contrassegnare percorsi e itinerari sulla mappa.
- Un poligono è una forma chiusa che può essere utilizzata per contrassegnare aree sulla mappa.
- Un cerchio è una proiezione geograficamente accurata di un cerchio sulla superficie della Terra.
Puoi modificare l'aspetto di ogni forma in diversi modi.
Polilinee
Le polilinee consentono di tracciare linee sulla mappa. Un oggetto GMSPolyline
rappresenta una sequenza ordinata di posizioni, visualizzate come una serie di
segmenti di retta. Puoi impostare il colore di una polilinea con
GMSStrokeStyle.
Per creare una polilinea, devi specificarne il percorso creando un oggetto GMSMutablePath corrispondente con due o più punti.
Ogni CLLocationCoordinate2D rappresenta un punto sulla superficie terrestre. I segmenti
di linea vengono disegnati tra i punti in base all'ordine in cui li aggiungi
al percorso. Puoi aggiungere punti al percorso con i metodi addCoordinate: o
addLatitude:longitude:.
Swift
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
Aggiungere una polilinea
- Crea un oggetto
GMSMutablePath. - Imposta i punti nel percorso con i metodi
addCoordinate:oaddLatitude:longitude:. - Crea un'istanza di un nuovo oggetto
GMSPolylineutilizzando il percorso come argomento. - Imposta altre proprietà, come
strokeWidthestrokeColor, in base alle esigenze. - Imposta la proprietà
mapdiGMSPolyline. - La polilinea viene visualizzata sulla mappa.
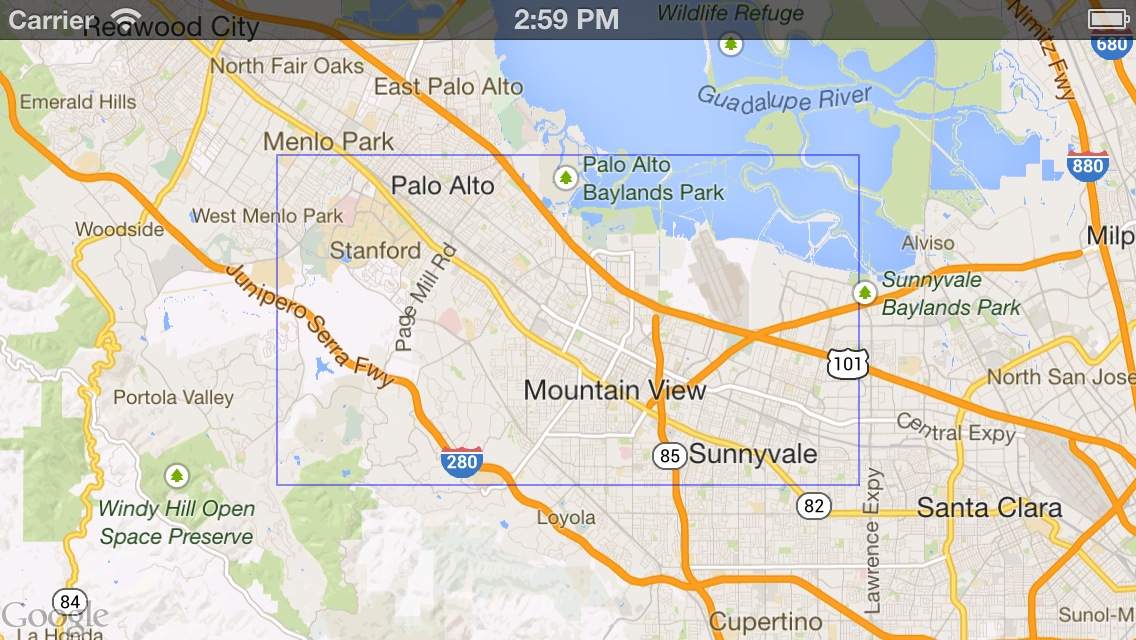
Il seguente snippet di codice aggiunge un rettangolo a una mappa:
Swift
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

Rimuovere una polilinea
Puoi rimuovere una polilinea dalla mappa impostando la proprietà map di GMSPolyline su nil. In alternativa, puoi rimuovere tutti gli overlay (inclusi
polilinee e altre forme) sulla mappa chiamando il metodo GMSMapView
clear.
Swift
mapView.clear()
Objective-C
[mapView clear];
Personalizzare una polilinea
L'oggetto GMSPolyline fornisce diverse proprietà per controllare
l'aspetto della linea. Supporta le seguenti opzioni:
strokeWidth- La larghezza dell'intera linea, in punti dello schermo. Il valore predefinito è 1. La larghezza non viene scalata quando la mappa viene ingrandita.
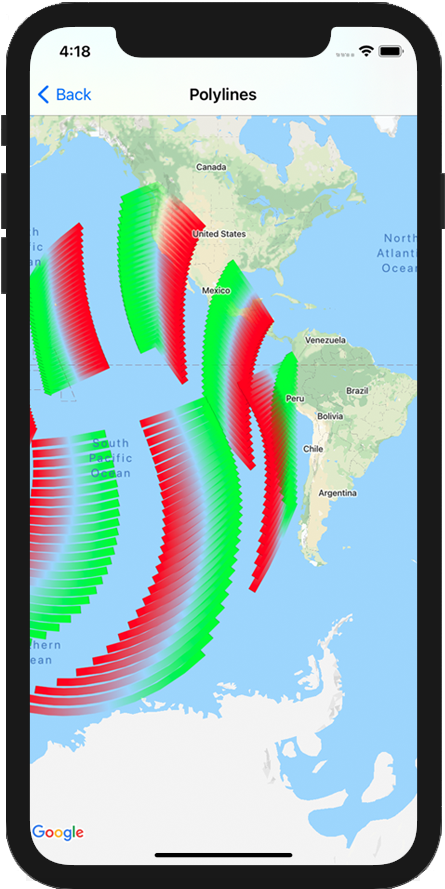
geodesic-
Quando
YES, esegui il rendering di questo bordo della polilinea come una geodetica. I segmenti geodetici seguono il percorso più breve lungo la superficie terrestre e possono apparire come linee curve su una mappa con proiezione di Mercatore. I segmenti non geodetici vengono disegnati come linee rette sulla mappa. Il valore predefinito èNO. spans- Utilizzato per specificare il colore di uno o più segmenti di una polilinea. La
proprietà spans è un array di oggetti
GMSStyleSpan. L'impostazione della proprietàspansè il modo preferito per modificare il colore di una polilinea. strokeColor- Un oggetto
UIColorche specifica il colore della polilinea. Il valore predefinito èblueColor. La proprietàstrokeColorviene ignorata se è impostataspans.
Il seguente snippet aggiunge una polilinea spessa da Melbourne a Perth, con interpolazione geodetica.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
Per modificare una polilinea dopo che è stata aggiunta alla mappa, assicurati di tenere premuto
l'oggetto GMSPolyline.
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
Modificare il colore di una polilinea
Le polilinee vengono disegnate come una serie di segmenti sulla mappa. Puoi modificare il colore
dei singoli segmenti o dell'intera linea con la proprietà spans. Sebbene
questa proprietà ti offra un controllo dettagliato sulla colorazione di una polilinea,
esistono diverse comodità che ti consentono di applicare un unico stile all'intera
linea.
Lo snippet riportato di seguito utilizza il metodo spanWithColor: per modificare il colore
dell'intera linea in rosso.
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
In alternativa, se hai già accesso a un oggetto GMSStrokeStyle, puoi utilizzare il metodo spanWithStyle:.
Swift
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
Prima della versione 1.7 di Maps SDK for iOS, era disponibile la singola proprietà
strokeColor per impostare l'intero colore di un
GMSPolyline. La proprietà spans ha la precedenza su
strokeColor.
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
Stili
Se la tua app applica più volte lo stesso colore del tratto, potrebbe essere utile
definire uno stile riutilizzabile. Gli stili delle polilinee vengono specificati utilizzando l'oggetto
GMSStrokeStyle. Uno stile tratto può essere un colore
in tinta unita o una sfumatura da un colore a un altro. Una volta creato uno stile, puoi applicarlo a un GMSStyleSpan con il metodo spanWithStyle:.
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
Lo stile di un span continuerà fino alla fine della polilinea o fino all'impostazione di un nuovo stile. Puoi modificare il colore dell'intera linea impostando la proprietà spans
di una polilinea su un singolo GMSStyleSpan. L'esempio
mostra come applicare una sfumatura all'intera lunghezza della polilinea.
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
Modificare il colore dei singoli segmenti di linea
Se vuoi applicare uno stile a ogni segmento della polilinea singolarmente, puoi farlo
creando un array di oggetti GMSStyleSpan e passandolo
alla proprietà spans. Per impostazione predefinita, ogni elemento dell'array imposta il colore
del segmento di linea corrispondente. Se nell'array sono presenti più elementi rispetto ai segmenti della linea, gli elementi aggiuntivi verranno ignorati. Se ci sono meno elementi nell'array, l'ultimo GMSStyleSpan descrive il colore per il resto della linea.
Puoi utilizzare blocchi di colore e/o polilinee sfumate per indicare variazioni lungo la polilinea, ad esempio l'altitudine o la velocità. Il seguente snippet imposta il colore dei primi due segmenti di una polilinea su rosso, mentre il resto della linea è un gradiente dal rosso al giallo.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
Puoi utilizzare il metodo spanWithStyle:segments: per impostare lo stile di più segmenti contemporaneamente. Ad esempio, il seguente codice è equivalente a quello riportato sopra.
La lunghezza del segmento dell'ultimo GMSStyleSpan viene sempre ignorata
in quanto lo stile viene utilizzato per descrivere il resto della linea.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
Segmenti frazionari
I segmenti possono essere specificati anche come valore frazionario. In questo modo, lo stile
verrà applicato al numero frazionario di segmenti, il che potrebbe causare la suddivisione di un singolo
segmento. Ogni GMSStyleSpan inizia immediatamente dopo quello precedente: nell'esempio seguente, il colore grigio inizia da metà del secondo segmento e continua fino a metà del terzo segmento.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
Aggiungere un pattern di colori ripetuto a una polilinea
Se vuoi aggiungere un pattern a una polilinea, puoi utilizzare il metodo di utilità
GMSStyleSpans in GMSGeometryUtils. Il metodo
GMSStyleSpans accetta due array che definiscono un pattern ripetuto. Un
array imposta gli stili da ripetere, mentre l'altro definisce
l'intervallo di ripetizione. Se utilizzati insieme, puoi creare un pattern che può essere
applicato a qualsiasi polilinea, indipendentemente dalla sua lunghezza o dal numero di segmenti
disponibili.
Ad esempio, lo snippet di codice riportato di seguito definisce una polilinea con un pattern alternato
bianco e nero. Le sue lunghezze vengono trattate come metri lungo una rotta lossodromica (in
Mercatore, si tratta di una linea retta) poiché il tipo è specificato come
kGMSLengthRhumb.
Swift
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
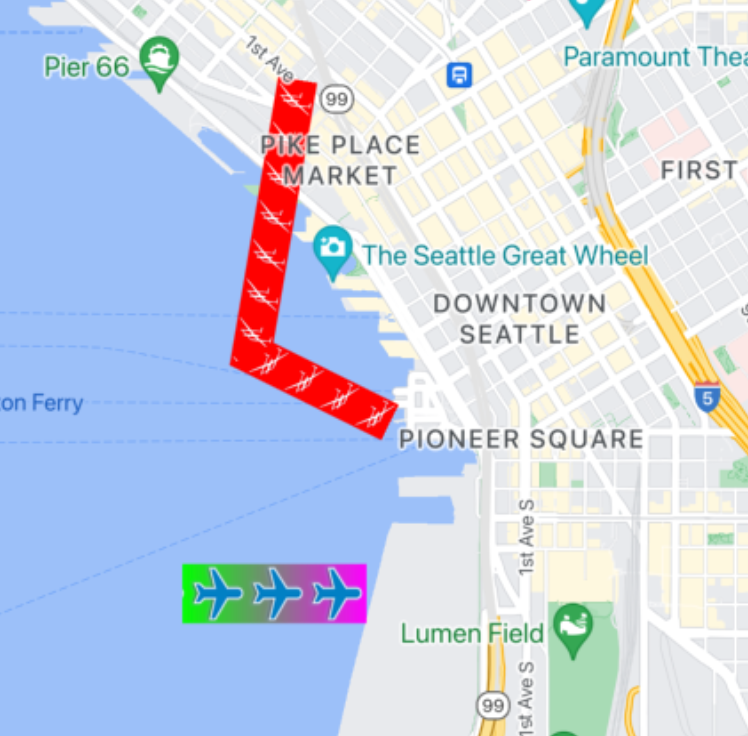
Polilinee con sprite
Le polilinee con sprite stampati ti consentono di creare una polilinea utilizzando un'immagine bitmap ripetuta di tua scelta. Le forme vengono visualizzate con un tratto di sfondo trasparente, ma il timbro non viene troncato intorno agli angoli delle linee, il che le rende utili per situazioni come i punti per illustrare le indicazioni stradali a piedi.

Puoi utilizzare questa funzionalità utilizzando GMSSpriteStyle e impostandola
come timbro utilizzando la proprietà stampStyle di GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
Polilinee con texture stampata
Le polilinee con texture stampata ti consentono di creare una polilinea utilizzando una texture ripetuta a tua scelta. Le forme possono essere visualizzate con un tratto di sfondo trasparente, a tinta unita o sfumato. La trama viene ridimensionata al variare dei livelli di zoom. Le immagini alla fine o all'inizio dei percorsi o dei punti del percorso vengono troncate a determinati livelli di zoom.

Puoi utilizzare questa funzionalità utilizzando GMSTextureStyle e impostandola come timbro utilizzando la proprietà stampStyle di GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
Funzionalità della mappa
La proprietà mapCapabilities su GMSMapView aggiunge il controllo programmatico
per le funzionalità specifiche della mappa. È utile quando vuoi sapere se
sono disponibili determinati capabilities della mappa prima di chiamare API specifiche. Questa
query determina se la visualizzazione della mappa supporta le polilinee con sprite.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
Questo pattern ti consente di iscriverti alle modifiche e reagire agli aggiornamenti con lo stato della visualizzazione della mappa. Puoi anche implementare didChangeMapCapabilities su
GMSMapViewDelegate per ricevere aggiornamenti sulla disponibilità
delle funzionalità.
Poligoni
I poligoni sono simili alle polilinee in quanto sono costituiti da una serie di
coordinate in una sequenza ordinata. Tuttavia, anziché essere aperti,
i poligoni sono progettati per definire regioni solide all'interno di un circuito chiuso. I poligoni sono
definiti in Maps SDK for iOS dalla classe GMSPolygon.
Puoi aggiungere un GMSPolygon alla mappa nello stesso modo in cui aggiungi un
GMSPolyline. Innanzitutto, specifica il percorso creando un oggetto GMSMutablePath corrispondente e aggiungendo punti.
Questi punti formano il contorno del poligono. Ogni CLLocationCoordinate2D
rappresenta un punto sulla superficie terrestre. I segmenti di linea vengono disegnati tra i punti
in base all'ordine in cui li aggiungi al percorso.
Aggiungere un poligono
- Crea un oggetto
GMSMutablePath. - Imposta i punti nel percorso con i metodi
addCoordinate:oaddLatitude:longitude:. Questi punti formano il contorno del poligono. - Crea un'istanza di un nuovo oggetto
GMSPolygonutilizzando il percorso come argomento. - Imposta altre proprietà, come
strokeWidth,strokeColorefillColor, come preferisci. - Assegna il poligono a un oggetto
GMSMapViewimpostando la proprietàGMSPolygon.map. - Il poligono viene visualizzato sulla mappa.
Il seguente snippet di codice aggiunge un rettangolo a una mappa.
Swift
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
Puoi personalizzare l'aspetto del poligono sia prima di aggiungerlo alla mappa sia dopo averlo aggiunto.
Rimuovere un poligono
Rimuovi un poligono impostando la relativa proprietà GMSPolygon.map su nil e scollegando
layer dal relativo elemento principale.
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
Cerchi
Oltre alla classe generica GMSPolygon, l'SDK Maps per iOS include anche GMSCircle, che ti consente di disegnare cerchi sulla superficie terrestre.
Per costruire un cerchio, devi specificare le seguenti due proprietà:
positioncomeCLLocationCoordinate2D.radiusin metri.
Viene quindi definito un cerchio come l'insieme di tutti i punti sulla superficie terrestre
che si trovano a radius metri dal center specificato. A causa del modo in cui la
proiezione di Mercatore utilizzata dall'API Maps esegue il rendering di una sfera su una superficie piana,
questa appare come un cerchio quasi perfetto sulla mappa quando si trova vicino
all'equatore e appare sempre più non circolare (sullo schermo) man mano che il cerchio
si allontana dall'equatore.
Aggiungere una cerchia
Il seguente snippet di codice aggiunge un cerchio alla mappa:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
Puoi personalizzare l'aspetto del cerchio prima e dopo averlo aggiunto alla mappa.
Personalizzare una cerchia
Puoi specificare colori e spessori del tratto personalizzati modificando le proprietà di
GMSCircle. Supporta le seguenti opzioni:
fillColor- Un oggetto
UIColorche specifica il colore interno del cerchio. Il valore predefinito è trasparente. strokeColor- Un oggetto
UIColorche specifica il colore del contorno del cerchio. Il valore predefinito èblackColor. strokeWidth- Lo spessore del contorno del cerchio, in punti dello schermo. Il valore predefinito è 1. Lo spessore non viene scalato quando la mappa viene ingrandita.
Il seguente snippet aggiunge un cerchio rosso spesso con un interno rosso semitrasparente.
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
Creazione di un poligono vuoto
Puoi combinare più tracciati in un unico oggetto GMSPolygon per creare forme complesse, come anelli pieni o ciambelle (in cui le aree poligonali appaiono all'interno del poligono come forme separate). Le forme complesse sono la
composizione di più tracciati.
Crea un poligono con un percorso che specifica l'area più grande coperta dal
poligono. Specifica quindi la proprietà holes del poligono come array di uno o più oggetti GMSPath, che definiscono i fori all'interno del poligono.
Se un percorso più piccolo è completamente racchiuso dal percorso più grande, sembra che sia stato rimosso un pezzo del poligono.
Il seguente codice di esempio crea un poligono con due fori:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

