С помощью настроек стиля вы можете настроить отображение стандартных стилей карт Google, изменяя визуальное отображение таких объектов, как дороги, парки, предприятия и другие интересные места. Помимо изменения стиля этих объектов, вы можете полностью скрыть их. Это означает, что вы можете подчеркнуть отдельные элементы карты или сделать карту гармоничной по стилю с окружающей страницей.
Примеры
Следующее объявление стиля JSON делает все объекты карты серыми, затем окрашивает геометрию магистралей в синий цвет и полностью скрывает метки ландшафта:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]Объект JSON
Декларация стиля JSON состоит из следующих элементов:
- featureType (необязательно) — объекты, которые нужно выбрать для этой модификации стиля. Объекты — это географические характеристики на карте, включая дороги, парки, водоёмы и многое другое. Если объект не указан, будут выбраны все объекты.
- elementType (необязательно) — свойство выбранного объекта. Элементы — это подчасти объекта, включая метки и геометрию. Если элемент не указан, будут выбраны все элементы объекта.
- Стилисты — правила, применяемые к выбранным объектам и элементам. Стилисты определяют цвет, видимость и вес объекта. К объекту можно применить один или несколько стилей.
Чтобы задать стиль, необходимо объединить набор селекторов featureType и elementType , а также stylers в массив стилей. Вы можете выбрать любую комбинацию функций в одном массиве. Однако количество стилей, которые можно применить одновременно, ограничено. Если длина массива стилей превышает максимальное количество символов, стиль не применяется.
Остальная часть этой страницы содержит более подробную информацию о функциях, элементах и стилистах.
featureType
Следующий фрагмент JSON выбирает все дороги на карте:
{
"featureType": "road"
}Объекты или типы объектов — это географические характеристики на карте, включая дороги, парки, водоемы, предприятия и многое другое.
Характеристики образуют дерево категорий, корнем которого является all ». Если характеристика не указана, будут выбраны все характеристики. Указание характеристики « all имеет тот же эффект.
Некоторые объекты содержат дочерние объекты, которые указываются с помощью точечной нотации. Например, landscape.natural или road.local . Если указать только родительский объект, например, road , стили, заданные для родительского объекта, применяются ко всем его дочерним объектам, например, road.local и road.highway .
Обратите внимание, что родительские функции могут включать в себя некоторые элементы, которые не включены во все их дочерние функции.
Доступны следующие функции:
-
all(по умолчанию) выбирает все функции. -
administrative— выбирает все административные районы. Стилизация влияет только на названия административных районов, а не на географические границы или заливку.-
administrative.countryвыбирает страны. -
administrative.land_parcelвыбирает земельные участки. -
administrative.localityвыбирает населенные пункты. -
administrative.neighborhoodвыбирает районы. -
administrative.provinceвыбирает провинции.
-
-
landscapeвыбирает все пейзажи.-
landscape.man_madeвыбирает объекты, созданные человеком, такие как здания и другие сооружения. -
landscape.naturalвыбирает природные объекты, такие как горы, реки, пустыни и ледники. -
landscape.natural.landcoverвыбирает особенности земельного покрова — физический материал, покрывающий поверхность Земли, например леса, луга, водно-болотные угодья и голую землю. -
landscape.natural.terrainвыбирает особенности рельефа поверхности земли, такие как высота, уклон и ориентация.
-
-
poiвыбирает все точки интереса.-
poi.attractionвыбирает туристические достопримечательности. -
poi.businessвыбирает предприятия. -
poi.governmentвыбирает правительственные здания. -
poi.medicalвыбирает службы экстренной помощи, включая больницы, аптеки, полицию, врачей и другие. -
poi.parkвыбирает парки. -
poi.place_of_worshipвыбирает места поклонения, включая церкви, храмы, мечети и другие. -
poi.schoolвыбирает школы. -
poi.sports_complexвыбирает спортивные комплексы.
-
-
roadвыбирает все дороги.-
road.arterialвыбирает магистральные дороги. -
road.highwayвыбирает автомагистрали. -
road.highway.controlled_accessвыбирает автомагистрали с контролируемым доступом. -
road.localвыбирает местные дороги.
-
-
transitвыбирает все транзитные станции и линии.-
transit.lineвыбирает линии общественного транспорта. -
transit.stationвыбирает все транзитные станции. -
transit.station.airportвыбирает аэропорты. -
transit.station.busвыбирает автобусные остановки. -
transit.station.railвыбирает железнодорожные станции.
-
-
waterвыбирает водоемы.
elementType
Следующий фрагмент JSON выбирает метки для всех местных дорог:
{
"featureType": "road.local",
"elementType": "labels"
}Элементы — это части объекта. Например, дорога состоит из графической линии (геометрии) на карте, а также текста, обозначающего её название (метки).
Доступны следующие элементы, но учтите, что конкретная функция может не поддерживать ни один, некоторые или все элементы:
Цвета fill и stroke текста метки меняются в зависимости от уровня масштабирования. Чтобы обеспечить единообразие при любом уровне масштабирования, всегда определяйте и fill , и stroke .
-
all(по умолчанию) выбирает все элементы указанного объекта. -
geometryвыбирает все геометрические элементы указанного объекта.-
geometry.fillвыбирает только заливку геометрии объекта. -
geometry.strokeвыбирает только обводку геометрии объекта.
-
-
labelsвыбирает текстовые метки, связанные с указанным объектом.-
labels.iconвыбирает только значок, отображаемый в метке объекта. -
labels.textвыбирает только текст метки. -
labels.text.fillвыбирает только заливку этикетки. Заливка этикетки обычно отображается в виде цветного контура, окружающего текст этикетки. -
labels.text.strokeвыбирает только обводку текста метки.
-
stylers
Стили — это параметры форматирования, которые можно применять к объектам и элементам карты.
Следующий фрагмент JSON отображает объект ярко-зеленым цветом с использованием значения RGB:
"stylers": [
{ "color": "#99FF33" }
]Этот фрагмент кода полностью удаляет интенсивность цвета объекта, независимо от его начального цвета. В результате объект отображается в оттенках серого:
"stylers": [
{ "saturation": -100 }
]Этот фрагмент полностью скрывает функцию:
"stylers": [
{ "visibility": "off" }
]Поддерживаются следующие параметры стиля:
-
hue(шестнадцатеричная строка RGB в формате#RRGGBB) указывает основной цвет.Примечание: Этот параметр задаёт оттенок, сохраняя насыщенность и яркость, заданные в стиле Google по умолчанию (или в других параметрах стиля, которые вы определяете для карты). Результирующий цвет определяется относительно стиля базовой карты. Если Google вносит какие-либо изменения в стиль базовой карты, эти изменения повлияют на элементы вашей карты, стилизованные с помощью
hue. По возможности лучше использовать абсолютный стилизаторcolor. -
lightness(число с плавающей точкой от-100до100) указывает процентное изменение яркости элемента. Отрицательные значения увеличивают тёмность (где -100 соответствует чёрному), а положительные — яркость (где +100 соответствует белому).Примечание: Этот параметр задаёт яркость, сохраняя насыщенность и оттенок, заданные в стиле Google по умолчанию (или в других параметрах стиля, которые вы определяете для карты). Результирующий цвет определяется относительно стиля базовой карты. Если Google вносит какие-либо изменения в стиль базовой карты, эти изменения повлияют на элементы вашей карты, для которых задано значение
lightness. По возможности лучше использовать абсолютный стилизаторcolor. -
saturation(значение с плавающей точкой от-100до100) указывает процентное изменение интенсивности основного цвета, применяемого к элементу.Примечание: Этот параметр задаёт насыщенность, сохраняя оттенок и яркость, заданные в стиле Google по умолчанию (или в других параметрах стиля, которые вы определяете для карты). Результирующий цвет определяется относительно стиля базовой карты. Если Google вносит какие-либо изменения в стиль базовой карты, эти изменения повлияют на элементы вашей карты, для которых задано значение
saturation. По возможности лучше использовать абсолютный стилизаторcolor. -
gamma(число с плавающей точкой от0.01до10.0, где1.0не применяется) определяет величину гамма-коррекции, применяемой к элементу. Гамма-коррекция изменяет яркость цветов нелинейно, не влияя на значения белого и чёрного. Гамма-коррекция обычно используется для изменения контрастности нескольких элементов. Например, можно изменять гамму, чтобы увеличить или уменьшить контрастность между краями и внутренними частями элементов.Примечание: Этот параметр настраивает яркость относительно стиля Google по умолчанию с помощью гамма-кривой. Если Google вносит какие-либо изменения в базовый стиль карты, эти изменения повлияют на элементы вашей карты, оформленные с помощью
gamma. По возможности лучше использовать абсолютныйcolorстилизатор. -
invert_lightness(еслиtrue) инвертирует текущую яркость. Это полезно, например, для быстрого переключения на более тёмную карту с белым текстом.Примечание: Этот параметр просто инвертирует стиль Google по умолчанию. Если Google вносит какие-либо изменения в базовый стиль карты, эти изменения повлияют на элементы вашей карты, оформленные с помощью
invert_lightness. По возможности лучше использовать абсолютный стилизаторcolor. -
visibility(on.,off. илиsimplified) указывает, отображается ли элемент на карте и как он отображается.simplifiedвидимость удаляет некоторые особенности стиля затронутых объектов; например, дороги упрощаются до более тонких линий без контуров, а парки теряют текст метки, но сохраняют значок метки. -
color(шестнадцатеричная строка RGB в формате#RRGGBB) задает цвет объекта. -
weight(целое число, большее или равное нулю) задаёт вес объекта в пикселях. Установка большого веса может привести к обрезке границ фрагмента.
Правила стилей применяются в указанном вами порядке. Не объединяйте несколько операций в одну. Вместо этого определите каждую операцию как отдельную запись в массиве стилей.
Примечание: порядок важен, поскольку некоторые операции некоммутативны. У объектов и/или элементов, изменяемых посредством операций стилей (обычно), уже есть существующие стили. Операции применяются к этим существующим стилям, если они есть.
Модель оттенка, насыщенности и яркости
Стилизованные карты используют модель «тон, насыщенность, яркость» (HSL) для обозначения цвета в операциях стилизации. Тон обозначает базовый цвет, насыщенность — его интенсивность, а яркость — относительное количество белого или чёрного в составляющем цвете.
Гамма-коррекция изменяет яркость в цветовом пространстве, как правило, для увеличения или уменьшения контрастности. Кроме того, модель HSL определяет цвет в координатном пространстве, где hue указывает ориентацию на цветовом круге, а насыщенность и яркость — амплитуды вдоль различных осей. Оттенки измеряются в цветовом пространстве RGB, которое аналогично большинству цветовых пространств RGB, за исключением того, что оттенки белого и чёрного отсутствуют.

Хотя hue принимает шестнадцатеричное значение цвета HTML, он использует это значение только для определения основного цвета, то есть его ориентации на цветовом круге, а не его насыщенности или яркости, которые указываются отдельно в виде процентных изменений.
Например, оттенок чистого зелёного цвета можно определить как hue:0x00ff00 или hue:0x000100 . Оба оттенка идентичны. Оба значения указывают на чистый зелёный цвет в цветовой модели HSL.

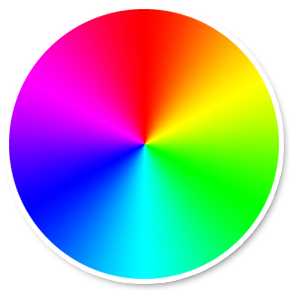
Цветовой круг RGB
Значения RGB hue , состоящие из равных частей красного, зелёного и синего, не определяют оттенок, поскольку ни одно из этих значений не указывает ориентацию в координатном пространстве HSL. Примерами служат «#000000» (чёрный), «#FFFFFF» (белый) и все чистые оттенки серого. Чтобы обозначить чёрный, белый или серый, необходимо полностью удалить saturation (установить значение -100 ) и вместо этого настроить lightness .
Кроме того, при изменении существующих объектов, у которых уже есть цветовая схема, изменение значения, например hue не приводит к изменению его существующей saturation или lightness .

