Visualizza il codice sorgente dell'esempio completo
Questo esempio mostra come personalizzare i marcatori nei seguenti modi: aggiungere il testo del titolo, scalare il marcatore, cambiare il colore di sfondo, cambiare il colore del bordo, cambiare il colore del glifo, nascondere il glifo.
TypeScript
const parser = new DOMParser(); const mapElement = document.querySelector('gmp-map') as google.maps.MapElement; async function initMap() { // Request needed libraries. const { Map } = (await google.maps.importLibrary( 'maps' )) as google.maps.MapsLibrary; const { AdvancedMarkerElement, PinElement } = (await google.maps.importLibrary( 'marker' )) as google.maps.MarkerLibrary; // Each PinElement is paired with a marker to demonstrate setting each parameter. // Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText); // Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled); // Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground); // Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder); // Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph); const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText); // Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph); } initMap();
JavaScript
const parser = new DOMParser(); const mapElement = document.querySelector('gmp-map'); async function initMap() { // Request needed libraries. const { Map } = (await google.maps.importLibrary('maps')); const { AdvancedMarkerElement, PinElement } = (await google.maps.importLibrary('marker')); // Each PinElement is paired with a marker to demonstrate setting each parameter. // Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText); // Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled); // Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground); // Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder); // Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph); const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText); // Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph); } initMap();
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ gmp-map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Advanced Marker Basic Customization</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
<!-- prettier-ignore -->
<script>(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({key: "AIzaSyA6myHzS10YXdcazAFalmXvDkrYCp5cLc8", v: "weekly"});</script>
</head>
<body>
<gmp-map
center="37.419,-122.02"
zoom="14"
map-id="4504f8b37365c3d0"></gmp-map>
</body>
</html>Prova campione
Questa pagina mostra come personalizzare i marcatori nei seguenti modi:
- Aggiungere il testo del titolo
- Scalare il marcatore
- Cambiare il colore dello sfondo
- Modificare il colore del bordo
- Modificare il colore del glifo
- Utilizzare il testo in un glifo
- Nascondere il glifo

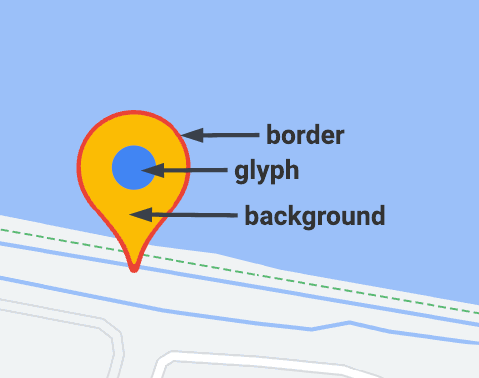
I marcatori avanzati utilizzano due classi per definire i marcatori: la classe AdvancedMarkerElement fornisce i parametri di base (position, title e map), mentre la classe PinElement contiene opzioni per un'ulteriore personalizzazione.
Per aggiungere indicatori a una mappa, devi prima
caricare la libreria marker
che fornisce le classi
AdvancedMarkerElement e PinElement.
Il seguente snippet mostra il codice per creare un nuovo PinElement e applicarlo a un
indicatore.
// Create a pin element.
const myPin = new PinElement({
scale: 1.5,
});
// Create a marker.
const myMarker = new AdvancedMarkerElement({
position: { lat: 37.4239163, lng: -122.0947209 },
});
// Append the pin to the marker.
myMarker.append(myPin);
// Append the marker to the map.
mapElement.append(myMarker);
Nelle mappe create utilizzando elementi HTML personalizzati, i parametri di base per un
indicatore vengono dichiarati utilizzando l'elemento HTML gmp-advanced-marker; qualsiasi
personalizzazione che utilizza la classe PinElement deve essere applicata
in modo programmatico. A questo scopo, il codice deve recuperare gli elementi gmp-advanced-marker
dalla pagina HTML. Il seguente snippet mostra il codice per eseguire una query per una raccolta di elementi gmp-advanced-marker, quindi scorrere i risultati per applicare la personalizzazione dichiarata in PinElement.
// Return an array of markers.
const advancedMarkers = [...document.querySelectorAll('gmp-advanced-marker')];
// Loop through the markers
for (let i = 0; i < advancedMarkers.length; i++) {
const pin = new PinElement({
scale: 2.0,
});
marker.append(pin);
}
Aggiungi il testo del titolo
Il testo del titolo viene visualizzato quando il cursore passa sopra un indicatore. Il testo del titolo è leggibile dagli screen reader.
Per aggiungere il testo del titolo in modo programmatico, utilizza l'opzione AdvancedMarkerElement.title:
// Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText);
Per aggiungere il testo del titolo a un indicatore creato utilizzando elementi HTML personalizzati, utilizza
l'attributo title:
<gmp-map
center="43.4142989,-124.2301242"
zoom="4"
map-id="DEMO_MAP_ID"
style="height: 400px"
>
<gmp-advanced-marker
position="37.4220656,-122.0840897"
title="Mountain View, CA"
></gmp-advanced-marker>
<gmp-advanced-marker
position="47.648994,-122.3503845"
title="Seattle, WA"
></gmp-advanced-marker>
</gmp-map>Scala il marcatore
Per scalare un marcatore, utilizza l'opzione scale.
TypeScript
// Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled);
JavaScript
// Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled);
Modificare il colore dello sfondo
Utilizza l'opzione PinElement.background per modificare il colore di sfondo di un indicatore:
TypeScript
// Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground);
JavaScript
// Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground);
Modificare il colore del bordo
Utilizza l'opzione PinElement.borderColor per modificare il colore del bordo di un indicatore:
TypeScript
// Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder);
JavaScript
// Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder);
Modificare il colore del glifo
Utilizza l'opzione PinElement.glyphColor per modificare il colore del glifo di un indicatore:
TypeScript
// Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph);
JavaScript
// Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph);
Utilizzare il testo in un glifo
Utilizza l'opzione PinElement.glyphText per sostituire il glifo predefinito con un carattere di testo. Il glifo di testo di PinElement viene scalato con PinElement e
il suo colore predefinito corrisponde al glyphColor predefinito di PinElement.
TypeScript
const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText);
JavaScript
const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText);
Nascondere il glifo
Imposta l'opzione PinElement.glyphText su una stringa vuota per nascondere il glifo di un indicatore:
TypeScript
// Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph);
JavaScript
// Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph);
In alternativa, imposta PinElement.glyphColor sullo stesso valore di
PinElement.background. In questo modo il glifo viene nascosto visivamente.

