استخدِم علامات لعرض مواقع جغرافية فردية على خريطة. يوضّح لك هذا الدليل كيفية استخدام العلامات المتقدّمة. باستخدام العلامات المتقدّمة، يمكنك إنشاء علامات عالية الأداء وتخصيصها، وإنشاء علامات يمكن الوصول إليها وتستجيب لأحداث النقر على نموذج المستند (DOM) وإدخالات لوحة المفاتيح. لإجراء المزيد من التخصيص، تتيح العلامات المتقدّمة استخدام HTML وCSS مخصّصَين، بما في ذلك إمكانية إنشاء علامات مخصّصة بالكامل. بالنسبة إلى التطبيقات الثلاثية الأبعاد، يمكنك التحكّم في الارتفاع الذي يظهر عنده العلامة.
تتوفّر العلامات المتقدّمة على كلّ من خرائط الصور النقطية وخرائط المتجهات (مع أنّ بعض الميزات غير متاحة على خرائط الصور النقطية).
يجب توفير رقم تعريف خريطة لاستخدام "محدّدات المواقع المتقدّمة" (يمكن استخدام DEMO_MAP_ID).
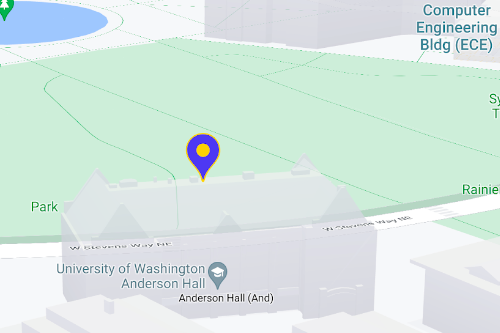
بدء استخدام العلامات المتقدّمة
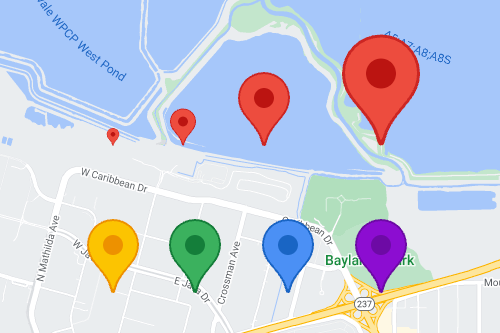
تخصيص اللون والمقياس وصورة الرمز
تخصيص خلفية العلامة التلقائية ورمزها ولون حدودها، وتعديل حجم العلامة

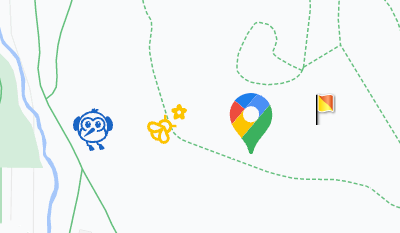
استبدِل رمز العلامة التلقائي بصورة SVG أو PNG مخصّصة.

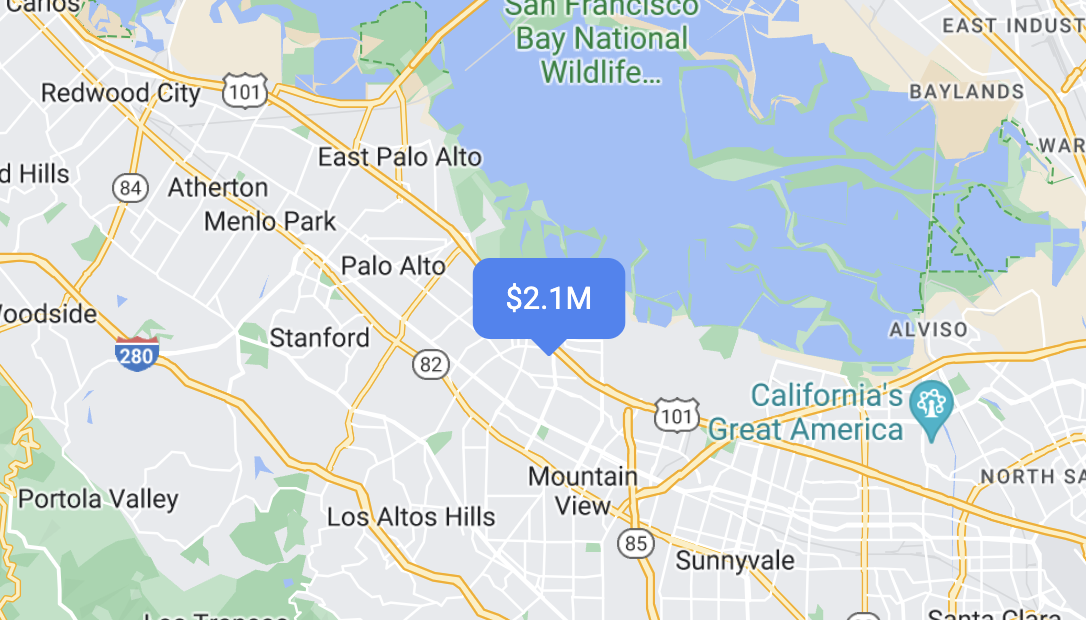
إنشاء علامات HTML مخصّصة
استخدِم HTML وCSS مخصّصَين لإنشاء علامات تفاعلية مميّزة بصريًا، وإنشاء صور متحركة.

جعل العلامات تستجيب للأحداث الناتجة عن النقر ولوحة المفاتيح
اجعل العلامة تستجيب للنقرات وأحداث لوحة المفاتيح من خلال إضافة أداة معالجة الأحداث click.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
ضبط ارتفاع العلامة وسلوك التصادم
اضبط الارتفاع لعلامة كي تظهر بشكل صحيح مع عناصر الخريطة الثلاثية الأبعاد، وحدِّد طريقة تصرّف العلامة عند تصادمها مع علامة أخرى أو تصنيف خريطة. لا تتوفّر إمكانية تحديد ارتفاع العلامة إلا على الخرائط المتجهة.