اتّبِع الخطوات التالية لإعداد العلامات المتقدّمة.
الحصول على مفتاح واجهة برمجة تطبيقات وتفعيل Maps JavaScript API
قبل استخدام العلامات المتقدّمة، يجب أن يكون لديك مشروع على السحابة الإلكترونية يتضمّن حساب فوترة، ويجب تفعيل Maps JavaScript API. لمزيد من المعلومات، يُرجى الاطّلاع على إعداد مشروعك على Google Cloud.
الحصول على مفتاح واجهة برمجة تطبيقات
إنشاء رقم تعريف خريطة
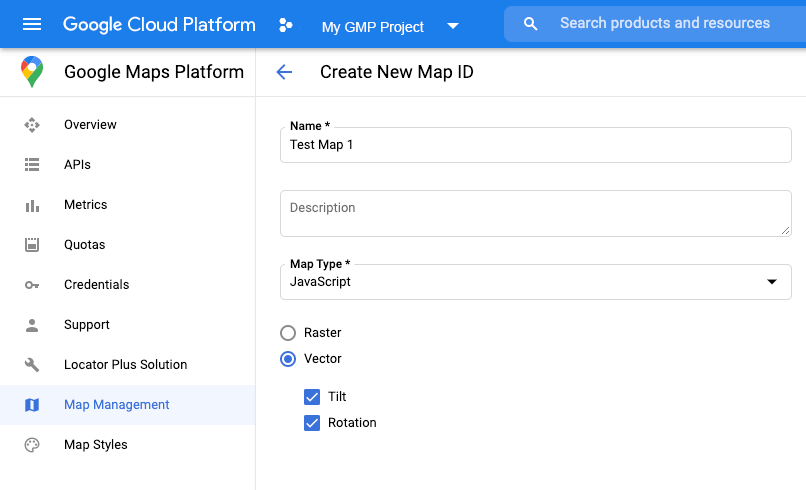
لإنشاء معرّف خريطة جديد، اتّبِع الخطوات الواردة في التخصيص على السحابة الإلكترونية. اضبط "نوع الخريطة" على JavaScript، ثم اختَر إما متجه أو صورة نقطية.

تعديل رمز تهيئة الخريطة
يتطلّب ذلك استخدام معرّف الخريطة الذي أنشأته للتو. يمكنك العثور عليه في صفحة إدارة الخرائط.
حمِّل مكتبة العلامات المتقدّمة من داخل
asyncدالة عند الحاجة:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
قدِّم معرّف خريطة عند إنشاء الخريطة باستخدام السمة
mapId. يمكن أن يكون هذا رقم تعريف خريطة تقدّمه أنت أوDEMO_MAP_ID.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
التحقّق من إمكانيات الخريطة (اختياري)
تتطلّب "محدّدات المواقع المتقدّمة" رقم تعريف خريطة. في حال عدم توفّر رقم تعريف الخريطة،
لا يمكن تحميل محدّدات المواقع المتقدّمة. كخطوة لتحديد المشاكل وحلّها، يمكنك إضافة أداة معالجة mapcapabilities_changed للاشتراك في التغييرات التي تطرأ على إمكانات الخريطة. استخدام "إمكانات الخريطة" اختياري، ولا يُنصح به إلا لأغراض الاختبار وتحديد المشاكل وحلّها، أو لأغراض التراجع عن وقت التشغيل.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });

