ทำตามขั้นตอนต่อไปนี้เพื่อตั้งค่าเครื่องหมายขั้นสูง
รับคีย์ API และเปิดใช้ Maps JavaScript API
ก่อนใช้เครื่องหมายขั้นสูง คุณต้องมีโปรเจ็กต์ Cloud ที่มีบัญชีสำหรับการเรียกเก็บเงิน และเปิดใช้ Maps JavaScript API ดูข้อมูลเพิ่มเติมได้ที่ตั้งค่าโปรเจ็กต์ Google Cloud
สร้างรหัสแผนที่
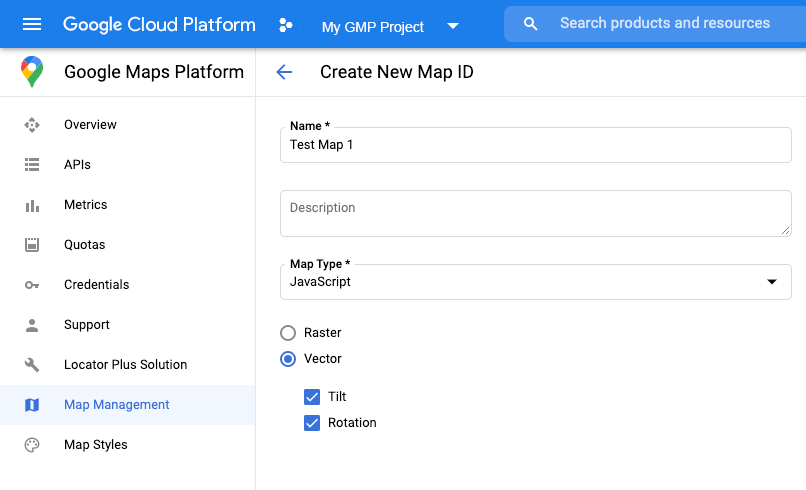
หากต้องการสร้างรหัสแผนที่ใหม่ ให้ทำตามขั้นตอนใน การปรับแต่งระบบคลาวด์ ตั้งค่าประเภทแผนที่เป็น JavaScript แล้วเลือกตัวเลือกเวกเตอร์หรือ แรสเตอร์

อัปเดตโค้ดการเริ่มต้นแผนที่
โดยคุณต้องใช้รหัสแผนที่ที่เพิ่งสร้าง โดยจะอยู่ในหน้าการจัดการ Maps
โหลดไลบรารีเครื่องหมายขั้นสูงจากภายใน
asyncฟังก์ชันเมื่อจำเป็นconst { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
ระบุรหัสแผนที่เมื่อสร้างอินสแตนซ์แผนที่โดยใช้พร็อพเพอร์ตี้
mapIdซึ่งอาจเป็นรหัสแผนที่ที่คุณระบุหรือDEMO_MAP_IDconst map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
ตรวจสอบความสามารถของแผนที่ (ไม่บังคับ)
เครื่องหมายขั้นสูงต้องใช้รหัสแผนที่ หากไม่มีรหัสแผนที่
เครื่องหมายขั้นสูงจะโหลดไม่ได้ ในขั้นตอนการแก้ปัญหา
คุณสามารถเพิ่มmapcapabilities_changed Listener เพื่อติดตามการเปลี่ยนแปลงความสามารถของแผนที่
ได้ การใช้ความสามารถของ Maps เป็นทางเลือก และขอแนะนำให้ใช้เพื่อการทดสอบ
และการแก้ปัญหาเท่านั้น หรือเพื่อใช้เป็นทางเลือกสำรองในรันไทม์
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });

