高度なマーカーを設定する手順は次のとおりです。
API キーを取得して Maps JavaScript API を有効化する
高度なマーカーを使用するには、請求先アカウントが登録された Cloud プロジェクトを用意し、Maps JavaScript API を有効化しておく必要があります。詳しくは、Google Cloud プロジェクトをセットアップするをご覧ください。
マップ ID を作成する
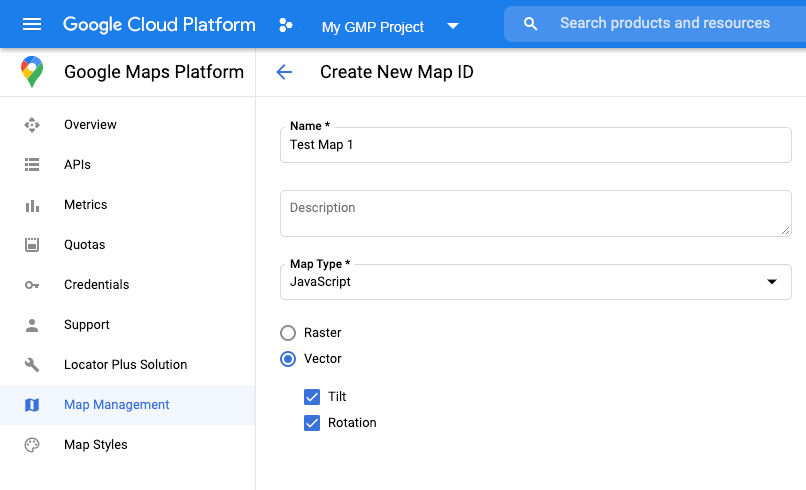
新しいマップ ID を作成するには、クラウドのカスタマイズに記載されている手順に従います。地図のタイプを [JavaScript] に設定し、[ベクター] または [ラスター] を選択します。

地図の初期化コードを更新する
これには、作成したマップ ID が必要です。作成したマップ ID は [マップ管理] ページで確認できます。
必要なタイミングで、
async関数内から高度なマーカーのライブラリを読み込みます。const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
mapIdプロパティを使用して地図をインスタンス化する際に、マップ ID を指定します。実際のマップ ID でも、DEMO_MAP_IDでもかまいません。const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
地図の capabilities をチェックする(任意)
高度なマーカーを使用するにはマップ ID が必要です。マップ ID がないと、高度なマーカーを読み込めません。トラブルシューティング用のステップとして、mapcapabilities_changed リスナーを追加して、地図の capability の変化を把握することも可能です。地図の capabilities の使用は任意で、テストやトラブルシューティング、あるいはランタイム フォールバック用としてのみ推奨されます。
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });

