请按照以下步骤设置高级标记。
获取 API 密钥并启用 Maps JavaScript API
在使用高级标记之前,您需要一个拥有结算账号并启用了 Maps JavaScript API 的 Cloud 项目。如需了解详情,请参阅设置您的 Google Cloud 项目一文。
创建地图 ID
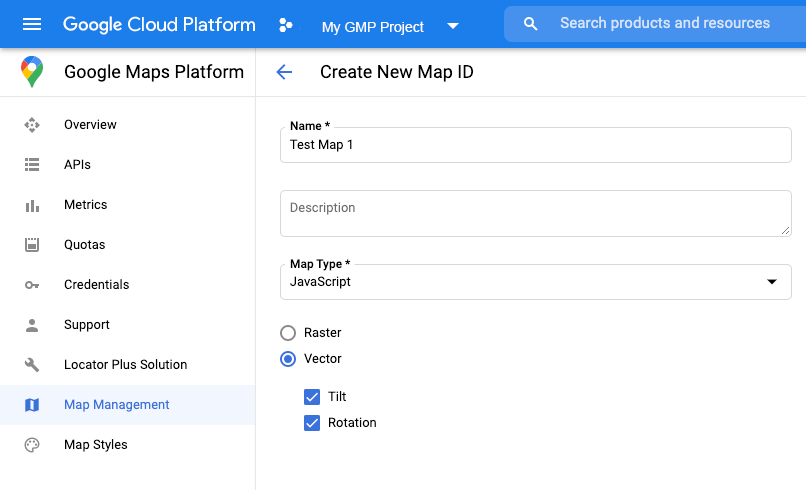
如要创建新的地图 ID,请按照云端地图样式设置一文中的步骤操作。将地图类型设置为 JavaScript,然后选择矢量或光栅选项。

更新地图初始化代码
此步骤需要用到您刚刚创建的地图 ID。您可以在地图管理页面上找到该 ID。
根据需要在
async函数中加载高级标记库:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
在实例化地图时,通过使用
mapId属性来提供地图 ID。此地图 ID 可以是您提供的地图 ID,也可以是DEMO_MAP_ID。const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
检查地图功能(可选)
高级标记需要地图 ID。如果缺少地图 ID,则无法加载高级标记。为便于排查问题,您可以添加一个 mapcapabilities_changed 监听器来订阅地图功能更改。使用地图功能是可选操作,建议仅将其用于测试、问题排查或运行时回退。
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });

