Hãy làm theo các bước sau để thiết lập điểm đánh dấu nâng cao.
Lấy khoá API và bật Maps JavaScript API
Trước khi sử dụng các điểm đánh dấu nâng cao, bạn cần có một dự án Cloud có tài khoản thanh toán và Maps JavaScript API được bật. Để tìm hiểu thêm, hãy xem Thiết lập dự án Google Cloud của bạn.
Tạo mã bản đồ
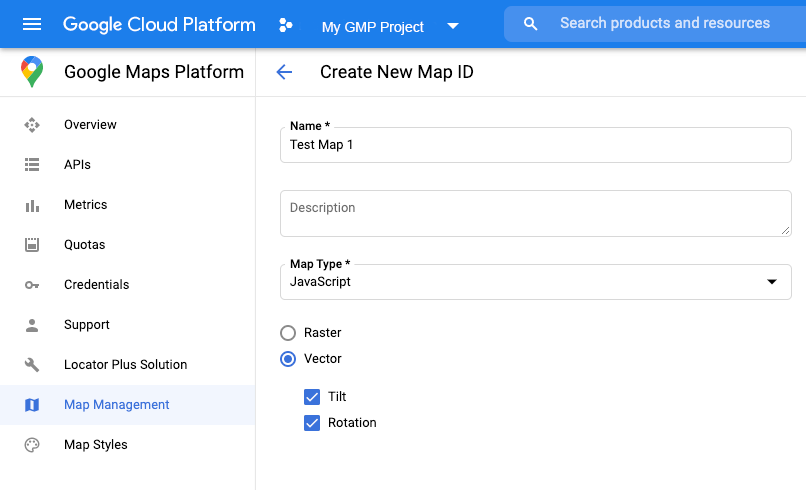
Để tạo ID bản đồ mới, hãy làm theo các bước trong Tùy chỉnh đám mây. Đặt loại Bản đồ thành JavaScript và chọn tùy chọn Vector hoặc Raster.

Cập nhật mã khởi tạo bản đồ của bạn
Bạn cần có mã bản đồ mà bạn vừa tạo. Bạn có thể tìm thấy thông tin này trên trang Quản lý bản đồ của mình.
Tải thư viện điểm đánh dấu nâng cao từ bên trong một hàm
asynckhi cần:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
Cung cấp mã bản đồ khi bạn tạo bản đồ bằng cách sử dụng thuộc tính
mapId. Đây có thể là mã bản đồ mà bạn cung cấp hoặcDEMO_MAP_ID.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
Kiểm tra các chức năng của bản đồ (không bắt buộc)
Điểm đánh dấu nâng cao cần có mã bản đồ. Nếu ID bản đồ bị thiếu, các điểm đánh dấu nâng cao sẽ không thể tải được. Để khắc phục sự cố, bạn có thể thêm trình lắng nghe mapcapabilities_changed để đăng ký các thay đổi về khả năng bản đồ. Việc sử dụng Map Capabilities là tùy chọn và chỉ được khuyến nghị cho mục đích thử nghiệm và khắc phục sự cố hoặc cho mục đích dự phòng khi chạy.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });

