Выполните следующие действия, чтобы настроить расширенные маркеры.
Получите ключ API и включите Maps JavaScript API
Для использования расширенных маркеров вам понадобится проект Cloud с платёжной учётной записью и включённым API JavaScript для Карт. Подробнее см. в статье «Настройка проекта Google Cloud» .
Создать идентификатор карты
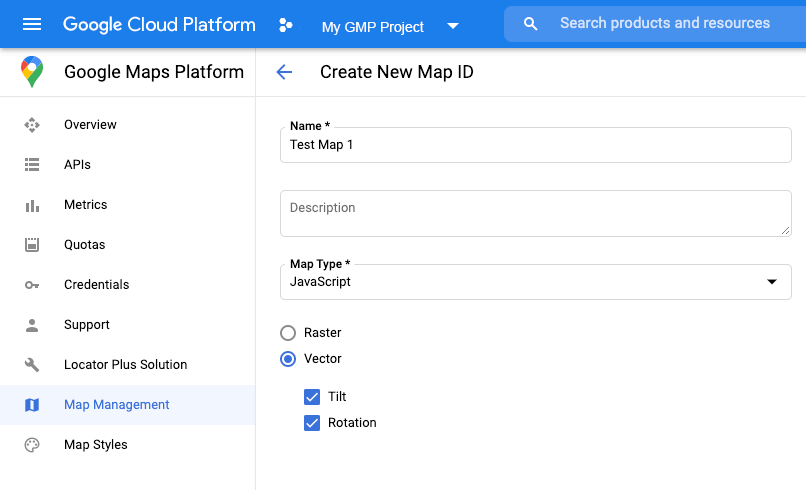
Чтобы создать новый идентификатор карты , следуйте инструкциям в разделе «Настройка облака» . Установите тип карты на JavaScript и выберите вариант «Вектор» или «Растр» .

Обновите код инициализации вашей карты.
Для этого потребуется только что созданный вами идентификатор карты. Его можно найти на странице управления картами .
При необходимости загрузите библиотеку расширенных маркеров из
asyncфункции:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
Укажите идентификатор карты при её создании с помощью свойства
mapId. Это может быть предоставленный вами идентификатор карты илиDEMO_MAP_ID.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
Проверьте возможности карты (необязательно)
Для расширенных маркеров требуется идентификатор карты. Если идентификатор карты отсутствует, расширенные маркеры не смогут загрузиться. В качестве меры по устранению неполадок можно добавить прослушиватель mapcapabilities_changed для подписки на изменения возможностей карты. Использование возможностей карты необязательно и рекомендуется только для тестирования и устранения неполадок, а также для отката во время выполнения.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });

