Suivez ces étapes pour configurer les repères avancés.
Obtenir une clé API et activer l'API Maps JavaScript
Avant d'utiliser les repères avancés, vous devez disposer d'un projet Cloud avec un compte de facturation, et l'API Maps JavaScript doit être activée. Pour en savoir plus, consultez Configurer votre projet Google Cloud.
Créer un ID de carte
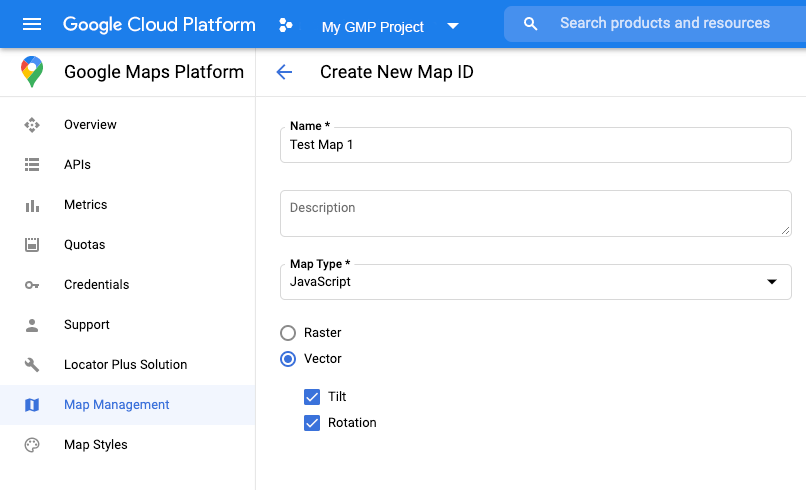
Pour créer un ID de carte, suivez les étapes décrites dans Personnalisation dans Cloud. Définissez le type de carte sur JavaScript, puis sélectionnez l'option Vecteur ou Trame.

Modifier le code d'initialisation de la carte
Vous aurez besoin de l'ID de carte que vous venez de créer. Il se trouve sur votre page Gestion des cartes.
Chargez la bibliothèque de repères avancés depuis une fonction
asyncsi nécessaire :const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
Indiquez un ID de carte lorsque vous instanciez la carte à l'aide de la propriété
mapId. Il peut s'agir d'un ID de carte que vous fournissez, ou deDEMO_MAP_ID.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
Vérifier les fonctionnalités de la carte (facultatif)
Les repères avancés nécessitent un ID de carte. Si l'ID de carte est manquant, les repères avancés ne seront pas chargés. Pour résoudre ce problème, vous pouvez ajouter un écouteur mapcapabilities_changed pour vous abonner aux modifications des fonctionnalités de la carte. Utiliser des fonctionnalités de la carte est facultatif et n'est recommandé que pour les tests, le dépannage ou une exécution de secours.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });

