ऐडवांस मार्कर की सुविधा सेट अप करने के लिए, यह तरीका अपनाएं.
एपीआई पासकोड पाना और Maps JavaScript API चालू करना
ऐडवांस मार्कर का इस्तेमाल करने से पहले, आपके पास बिलिंग खाते वाला Cloud प्रोजेक्ट होना चाहिए. साथ ही, Maps JavaScript API चालू होना चाहिए. ज़्यादा जानने के लिए, Google Cloud प्रोजेक्ट सेट अप करना लेख पढ़ें.
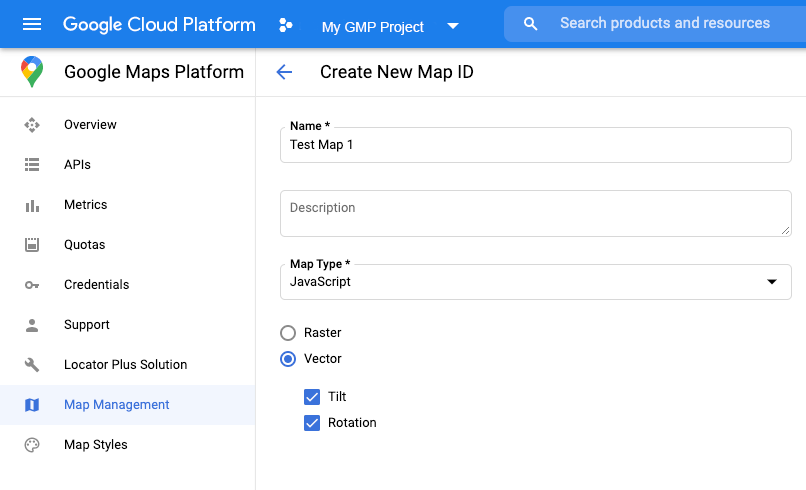
मैप आईडी बनाना
नया मैप आईडी बनाने के लिए, क्लाउड कस्टमाइज़ेशन में दिया गया तरीका अपनाएं. मैप टाइप को JavaScript पर सेट करें. इसके बाद, वेक्टर या रास्टर विकल्प चुनें.

मैप शुरू करने के लिए इस्तेमाल किए जाने वाले कोड को अपडेट करना
इसके लिए, आपको अभी-अभी बनाया गया मैप आईडी चाहिए. यह आपको Maps मैनेजमेंट पेज पर मिल सकता है.
ज़रूरत पड़ने पर,
asyncफ़ंक्शन में बेहतर मार्कर लाइब्रेरी लोड करें:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
mapIdप्रॉपर्टी का इस्तेमाल करके मैप को इंस्टैंटिएट करते समय, मैप आईडी दें. यह आपके दिए गए मैप का आईडी याDEMO_MAP_IDहो सकता है.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
मैप की सुविधाओं की जांच करना (ज़रूरी नहीं)
ऐडवांस मार्कर के लिए, मैप आईडी की ज़रूरत होती है. अगर मैप आईडी मौजूद नहीं है, तो बेहतर मार्कर लोड नहीं किए जा सकते. समस्या हल करने के लिए, mapcapabilities_changed लिसनर को जोड़कर, मैप की सुविधा में होने वाले बदलावों की सूचना पाने के लिए सदस्यता ली जा सकती है. मैप की सुविधाओं का इस्तेमाल करना ज़रूरी नहीं है. हमारा सुझाव है कि इनका इस्तेमाल सिर्फ़ जांच और समस्या हल करने के लिए किया जाए. इसके अलावा, इनका इस्तेमाल रनटाइम फ़ॉलबैक के लिए भी किया जा सकता है.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });

