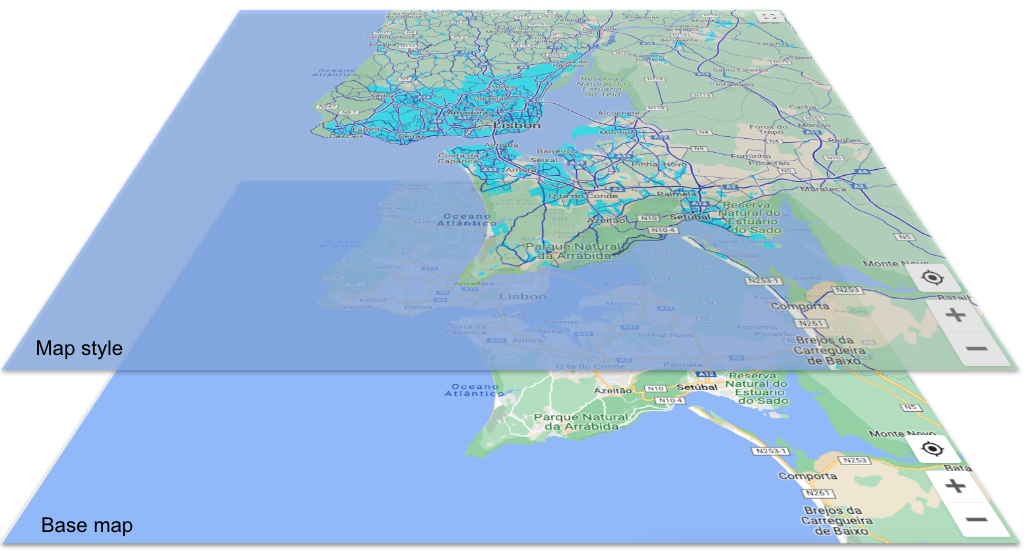
Lorsque vous personnalisez un style de carte, il est utile de comprendre en quoi appliquer un style à différents éléments cartographiques peut influer sur les autres styles de la carte. Plusieurs calques se chevauchent :
Carte de base : lorsque vous commencez à créer un style de carte, le style initial qui s'affiche est celui de la carte de base, c'est-à-dire la carte par défaut. Les éléments cartographiques que vous ne personnalisez pas conservent le style de la carte de base.
Styles de carte : les styles personnalisés remplacent les styles du calque de la carte de base. Sur cette image, le style de carte personnalisé remplace les zones urbaines en turquoise et les routes en bleu foncé.
Éléments de style : chaque élément cartographique comporte un ou plusieurs éléments de style que vous pouvez personnaliser. Sur cette image, le style turquoise est appliqué à la couleur de remplissage des polygones représentant les zones urbaines, et le bleu est appliqué au réseau routier.

Hiérarchie des éléments cartographiques
Dans un style de carte, les éléments cartographiques sont organisés de façon hiérarchique, avec quatre éléments cartographiques généraux en haut et tous les autres éléments cartographiques en dessous selon une hiérarchie logique. Par défaut, un élément cartographique hérite des styles d'éléments de l'élément cartographique situé au-dessus de lui dans la hiérarchie (son parent). Toutefois, vous pouvez remplacer le style de premier niveau en définissant un ou plusieurs éléments de style pour les éléments cartographiques qui se trouvent en dessous (éléments cartographiques enfants). Pour en savoir plus sur la hiérarchie des éléments cartographiques, consultez Éléments auxquels vous pouvez appliquer un style sur la carte.
Chaque élément cartographique comporte un ou plusieurs éléments, ou des parties, auxquels vous pouvez appliquer un style. Par exemple, la couleur de remplissage du polygone (forme de l'élément cartographique) est un élément, tout comme la couleur du trait du libellé (texte). Vous appliquez un style à chaque élément séparément, et tout élément auquel vous n'avez pas appliqué de style conserve le style par défaut. Étant donné que les éléments sont distincts, vous pouvez appliquer un style à la couleur de remplissage du texte du libellé et conserver la couleur du trait (contour) par défaut (ou hériter d'un style parent).
Voici quelques consignes utiles pour comprendre le fonctionnement de la hiérarchie et de l'héritage des styles.
Les styles enfants par défaut héritent du parent : pour que tous les éléments cartographiques enfants héritent d'un style sur la carte, définissez le style de l'élément cartographique parent et conservez le style enfant par défaut.
Les styles enfants personnalisés remplacent le style parent : pour remplacer le style parent, définissez un style personnalisé au niveau de l'élément cartographique enfant.
Les éléments de style sont indépendants : les éléments de style que vous pouvez définir pour un élément cartographique (par exemple, le polygone, l'icône du libellé, ainsi que le remplissage et le trait du texte du libellé) sont indépendants les uns des autres. Si vous définissez la couleur du polygone, mais que vous ne touchez pas à l'icône, le style du polygone remplace le style du parent, mais l'icône hérite du style parent ou par défaut.
Désactivez la visibilité pour masquer les éléments cartographiques : si vous ne souhaitez afficher qu'un seul élément sur votre carte, vous devez désactiver la visibilité pour tout le reste.
Exemple de hiérarchie et d'héritage
Voici un exemple du fonctionnement de l'héritage et de la hiérarchie.
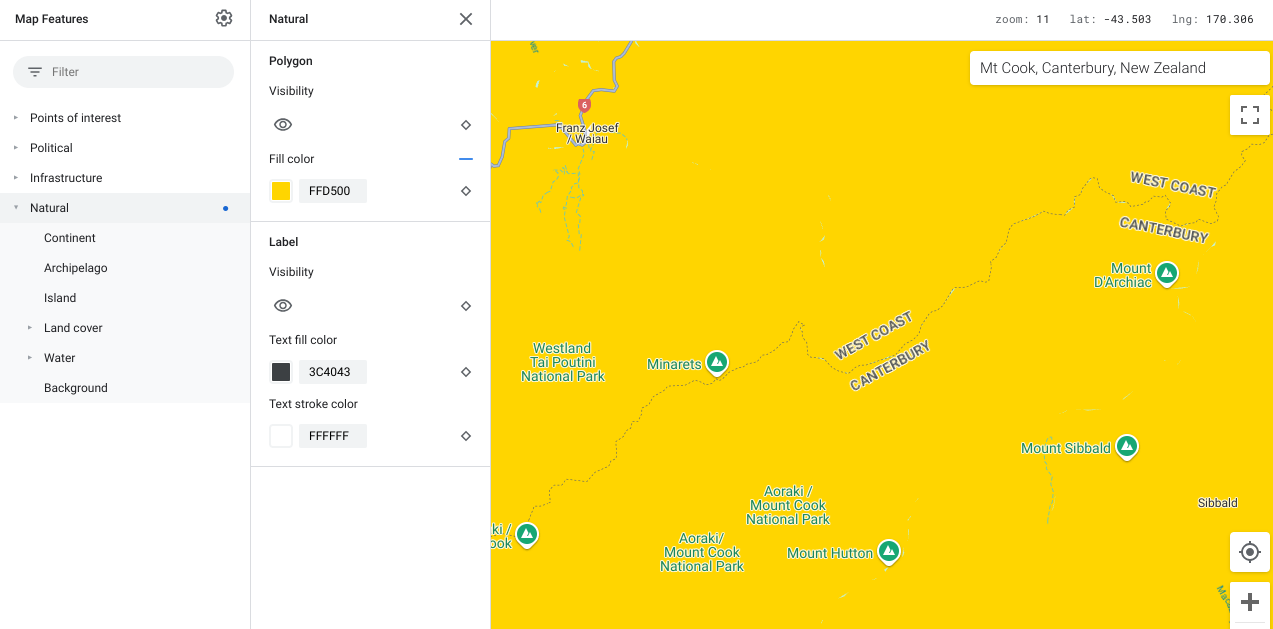
Sélectionnez l'élément cartographique de premier niveau Élément naturel et définissez la couleur de remplissage des polygones sur jaune. Tous les polygones des éléments cartographiques sous Élément naturel apparaissent alors en jaune :

Si vous souhaitez que la couverture terrestre, qui se trouve sous Élément naturel, s'affiche aussi en jaune, n'appliquez aucun style. Elle héritera du style de Élément naturel.
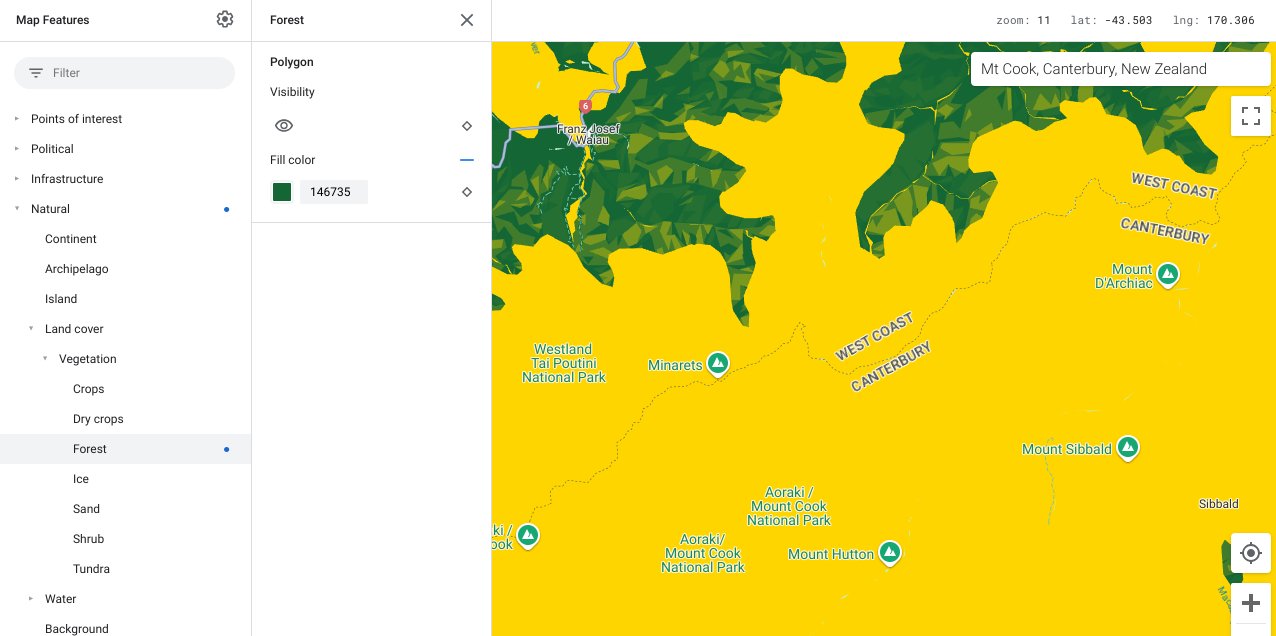
Si vous souhaitez que les forêts s'affichent en vert, sous Couverture terrestre, ouvrez Forêt et colorez le polygone en vert. Ce style enfant personnalisé remplace les styles des options Couverture terrestre et Élément naturel.

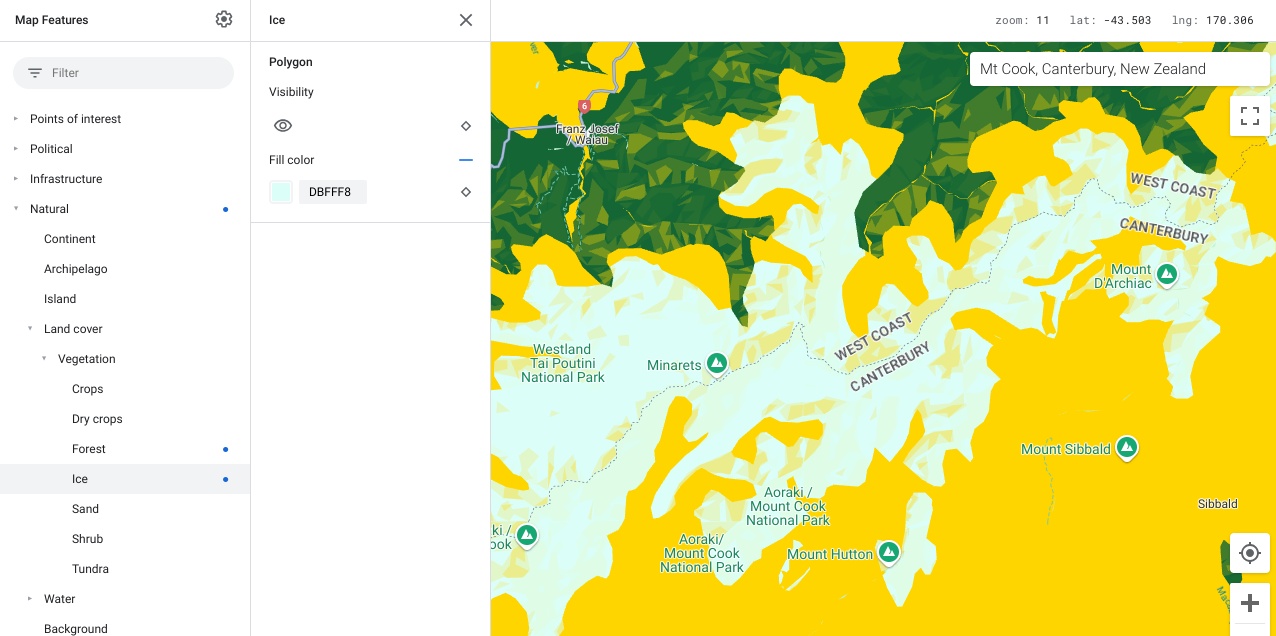
Si vous souhaitez que la glace s'affiche en bleu clair, sous Couverture terrestre, ouvrez Glace et colorez le polygone en bleu clair.

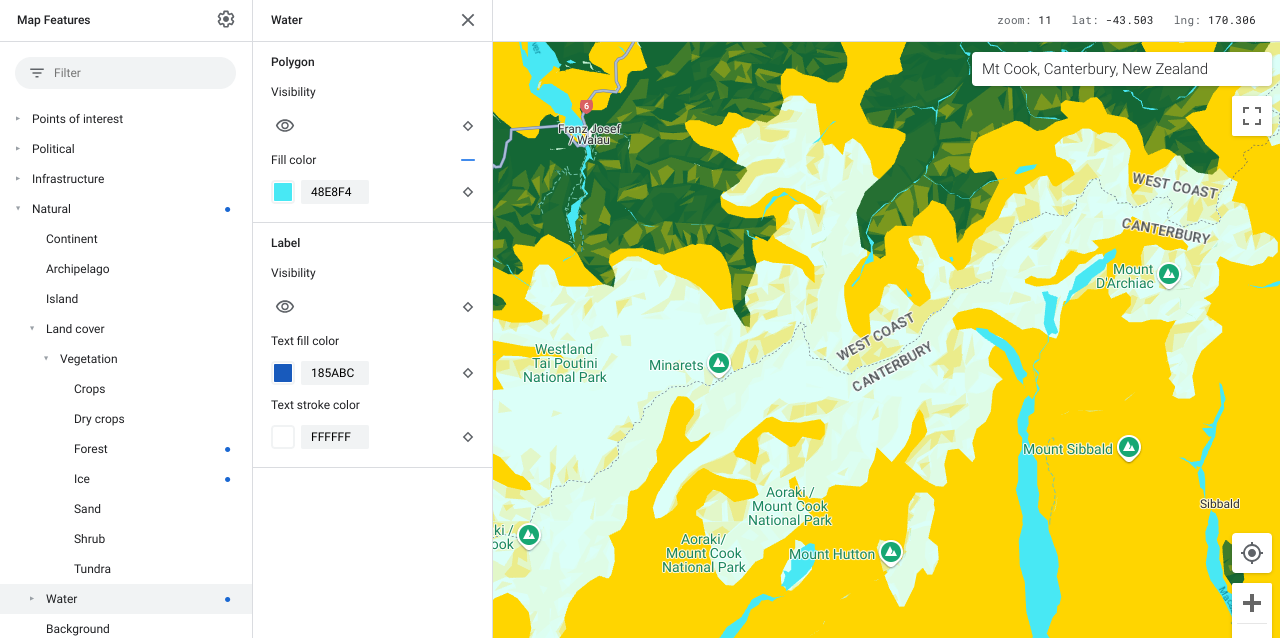
Enfin, si vous souhaitez que l'eau apparaisse en turquoise, sélectionnez Élément naturel > Eau, puis colorez le polygone en turquoise. En définissant le style enfant Eau, vous remplacez le style parent pour Élément naturel.

Procédez de la même manière pour mettre en évidence les éléments cartographiques selon vos besoins.

