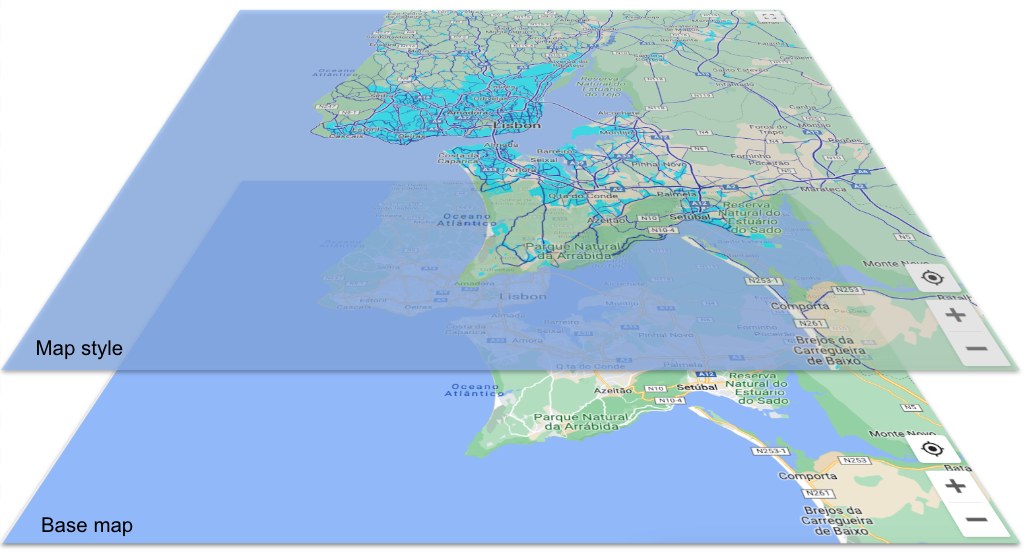
自定义地图样式时,最好先了解设置不同的地图项样式可能会对地图上的其他样式产生怎样的影响。地图样式由以下几个图层叠加而成:
基本地图:开始创建地图样式时,您最初看到的是基本地图的样式,即默认地图。您未自定义的任何地图项都会保留基本地图样式。
地图样式:自定义样式会覆盖基本地图图层上的样式。在此图像中,自定义地图样式将城市区域覆盖为湖水绿,将道路覆盖为深蓝色。
样式元素:每个地图项都有一个或多个可以自定义的样式元素。在此图像中,城市区域地图项多边形的填充颜色为湖水绿,道路网的填充颜色为蓝色。

地图项层次结构
在地图样式中,地图项按层次结构进行排列:4 个广义地图项位于顶层,所有其他地图项按逻辑层次结构排列在下层。默认情况下,地图项会沿用层次结构中位于其上层的地图项(其父地图项)的元素样式;但是,您可以通过为其下层的地图项(其子地图项)设置一个或多个样式元素来覆盖顶层样式。如需有关地图项层次结构的详细信息,请参阅可以在地图上设置哪些样式。
每个地图项都有一个或多个可以设置样式的元素或地图项部分。例如,多边形(地图项形状)的填充颜色是一个元素,文本标签的描边颜色也是一个元素。您可以单独设置每个元素的样式,任何未设置样式的元素都将保留默认样式。由于元素是独立存在的,因此您可以设置标签文本的填充颜色样式,而将描边(轮廓)颜色保留为默认颜色(或沿用父样式)。
以下是一些有助于理解样式层次结构和沿用运作方式的指南。
默认子样式沿用父样式:要让所有子地图项沿用某种样式,请为父地图项设置该样式,并将子样式保留为默认样式。
自定义子样式覆盖父样式:要覆盖父样式,请为子地图项设置自定义样式。
样式元素彼此独立:可针对地图项而设置的各种样式元素(例如多边形、标签图标,以及标签文本填充和描边)彼此独立。如果您设置了多边形颜色,但未设置图标,则多边形样式将覆盖父样式,但图标会沿用父样式或默认样式。
关闭可见性以隐藏地图项:如果您只想在地图上看到某个地图项,则必须关闭其他所有地图项的可见性。
层次结构和沿用示例
下例展示了沿用和层次结构的运作方式。
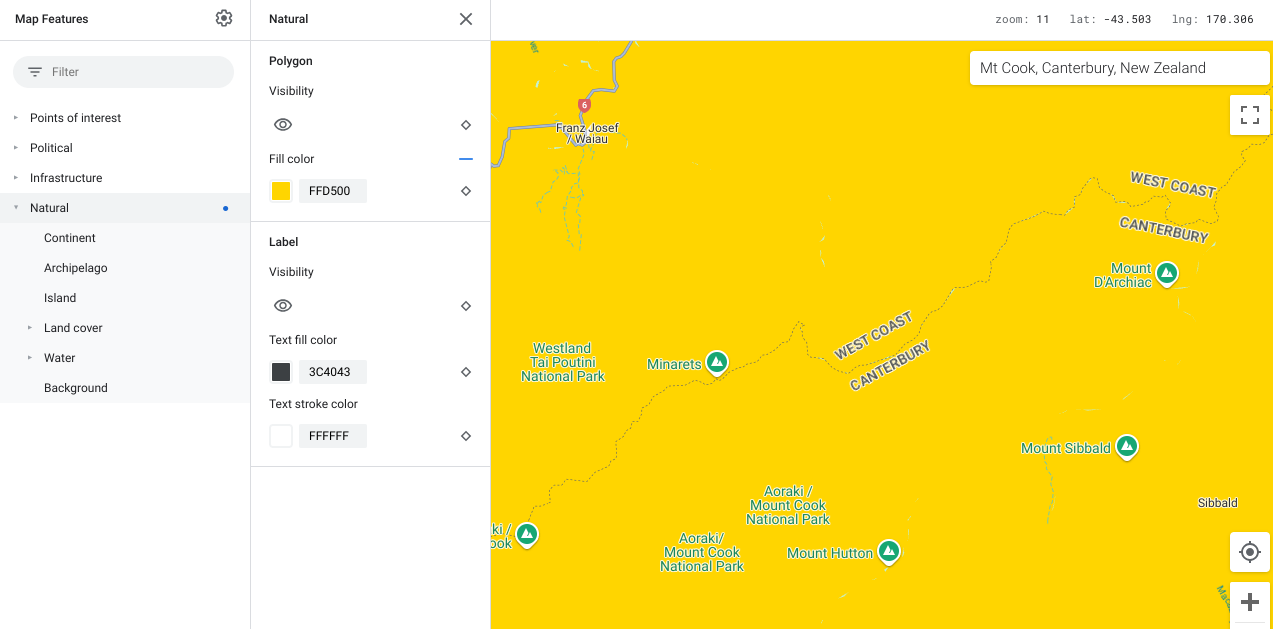
选择自然作为顶层地图项,并将多边形填充颜色设置为黄色。这样就会将自然下的所有地图项多边形样式设置为黄色:

如果您希望自然下的土地覆被呈黄色,那么不要设置其样式,它将会沿用自然地图项的样式。
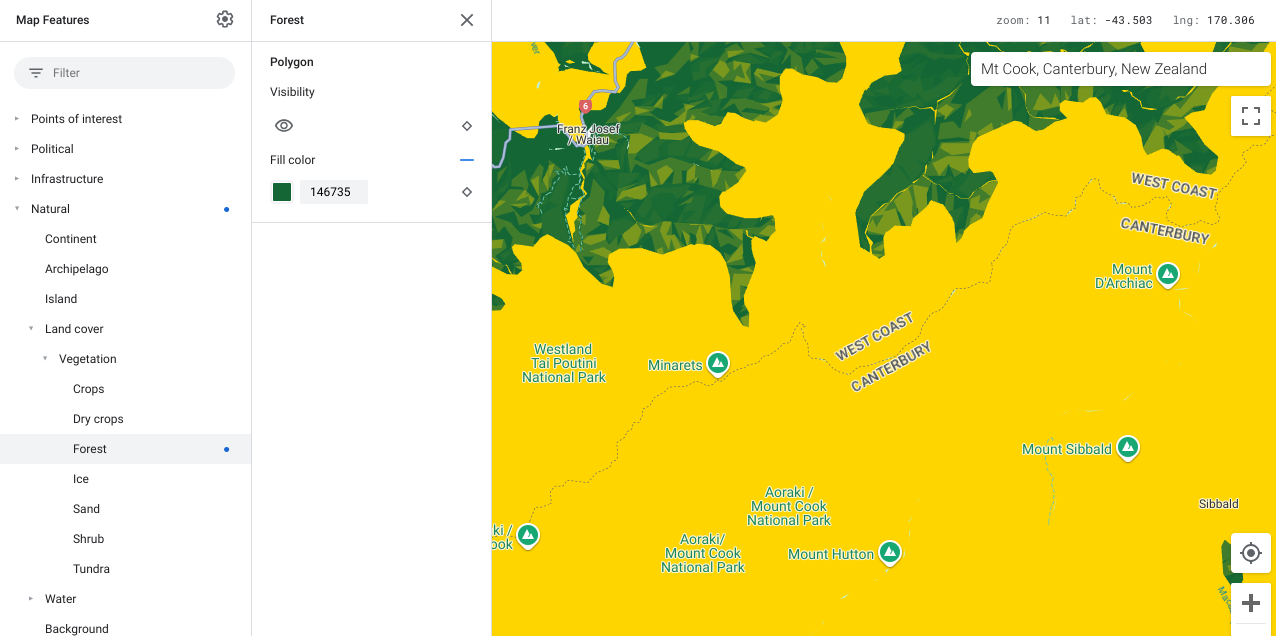
如果您希望森林呈绿色,那么在土地覆被下,打开森林,将其多边形颜色设置为绿色。此自定义子样式会覆盖土地覆被和自然的样式。

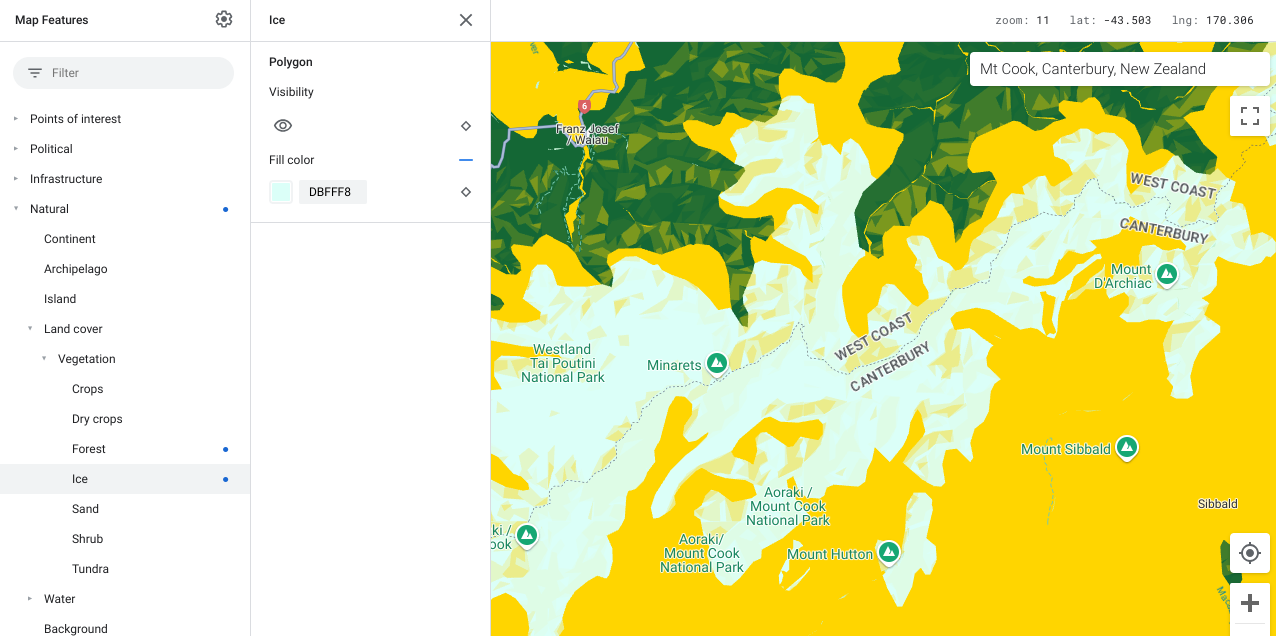
如果您希望冰显示为浅湖水绿,那么还是在土地覆被下,打开冰,将其多边形颜色设置为浅湖水绿。

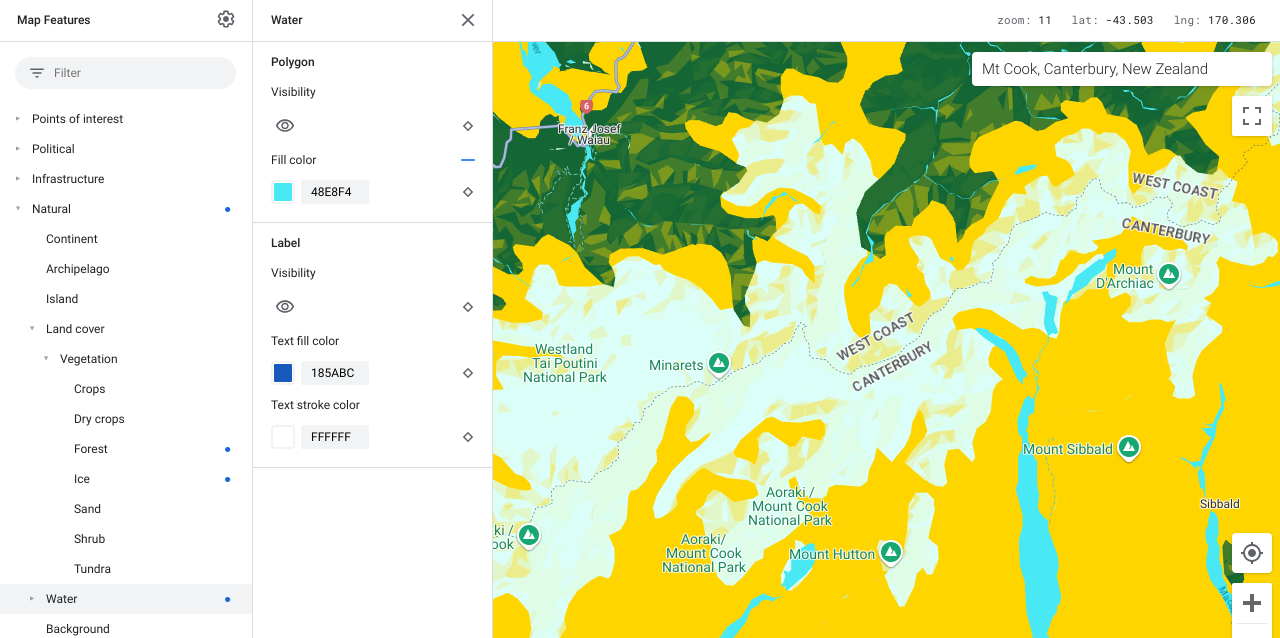
最后,如果您希望水域呈湖水绿,那么依次点击自然 > 水域,将其多边形颜色设置为湖水绿。为水域设置的子样式会覆盖自然的父样式。

您可以按照类似的流程,根据需要突出显示相应的地图项。

