如要使用界線資料導向樣式,您必須建立使用 JavaScript 向量地圖的地圖 ID。接下來,您必須建立新的地圖樣式,選取界線地圖項目圖層,然後將樣式與地圖 ID 建立關聯。
建立地圖 ID
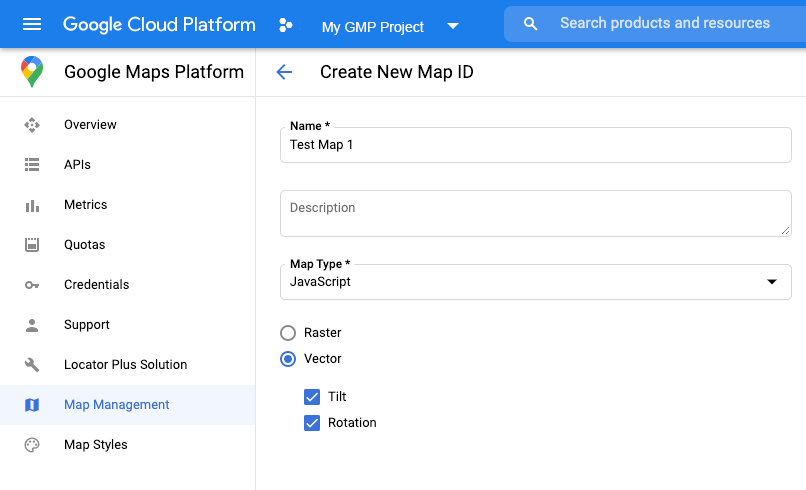
如要建立新的地圖 ID,請按照「雲端自訂功能」一文中的步驟操作。請將「地圖類型」設為「JavaScript」,然後選取「向量」選項。選取 Tilt 和 Rotation 以啟用地圖的傾斜和旋轉。如果使用傾斜或航向功能對您的應用程式產生不利影響,請取消選取 Tilt 和 Rotation,以免使用者進行調整。

建立新地圖樣式
如要建立新地圖樣式,請按照「管理地圖樣式」一文中的說明操作,並將樣式與剛建立的地圖 ID 建立關聯。
選取地圖項目圖層
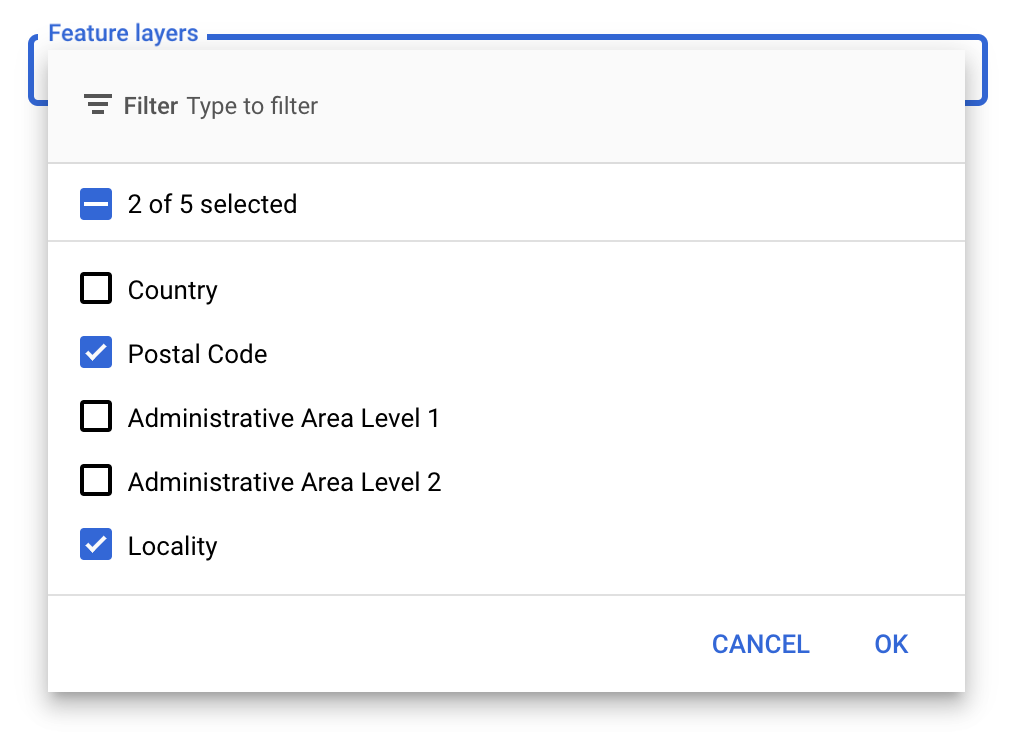
在 Google API 控制台中,您可以選取要顯示哪些地圖項目圖層,以便決定要在地圖上顯示的界線類型 (例如縣市、州/省等等)。
管理地圖項目圖層
- 在 Google API 控制台中,前往「地圖樣式」頁面。
- 畫面出現提示時,請選取專案。
- 選取地圖樣式。
- 按一下「地圖項目圖層」下拉式選單,即可新增或移除圖層。
- 按一下「儲存」,即可儲存您所做的變更並套用到地圖。

更新地圖初始化程式碼
執行這項操作時,需用到您剛才建立的地圖 ID,請前往「地圖管理」頁面查看。
- 將內嵌 Bootstrap 載入器加進應用程式程式碼,即可載入 Maps JavaScript API,如以下程式碼片段所示:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
使用
mapId屬性執行地圖個體化時,請提供地圖 ID。這個地圖 ID 應使用已啟用地圖項目圖層的地圖樣式進行設定。map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
如要進一步瞭解如何載入 Maps JavaScript API,請參閱本文。
在地圖中加入地圖項目圖層
如要取得地圖上地圖項目圖層的參照,請在地圖初始化時呼叫 map.getFeatureLayer():
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
檢查地圖功能
如要使用界線資料導向樣式,就必須在 Google API 控制台啟用相關功能,並與地圖 ID 建立關聯。地圖 ID 具有時效性,隨時都可能會變更,因此您可以先呼叫 map.getMapCapabilities() 來確認特定功能 (例如資料導向樣式) 是否可用,再進行呼叫。這項檢查為自選項目。
下例顯示如何新增事件監聽器來訂閱地圖功能變更:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });

