หากต้องการใช้การจัดรูปแบบตามข้อมูลสำหรับขอบเขต คุณต้องสร้างรหัสแผนที่ที่ใช้ แผนที่เวกเตอร์ JavaScript จากนั้นคุณต้องสร้างรูปแบบแผนที่ใหม่ เลือก เลเยอร์ฟีเจอร์ขอบเขต และเชื่อมโยงรูปแบบกับรหัสแผนที่
สร้างรหัสแผนที่
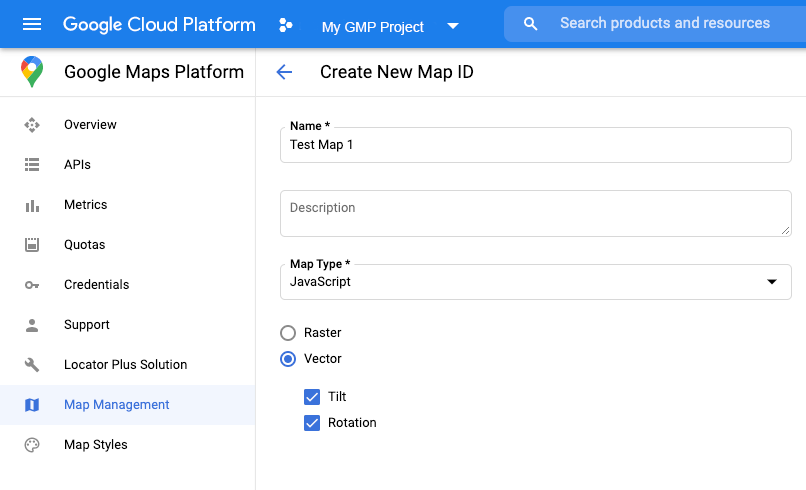
หากต้องการสร้างรหัสแผนที่ใหม่ ให้ทำตามขั้นตอนใน การปรับแต่งระบบคลาวด์ ตั้งค่าประเภทแผนที่เป็น JavaScript แล้วเลือกตัวเลือกเวกเตอร์ เลือกเอียงและหมุนเพื่อเปิดใช้การเอียงและการหมุนบนแผนที่ หากการใช้การเอียงหรือการมุ่งหน้าส่งผลเสียต่อแอป ให้ปล่อยการเอียงและการหมุนไว้โดยไม่ต้องเลือก เพื่อไม่ให้ผู้ใช้ปรับได้

สร้างรูปแบบแผนที่ใหม่
หากต้องการสร้างรูปแบบแผนที่ใหม่ ให้ทำตามวิธีการใน จัดการรูปแบบแผนที่ เพื่อสร้างรูปแบบ และ เชื่อมโยงรูปแบบกับรหัสแผนที่ที่เพิ่งสร้าง
เลือกฟีเจอร์เลเยอร์
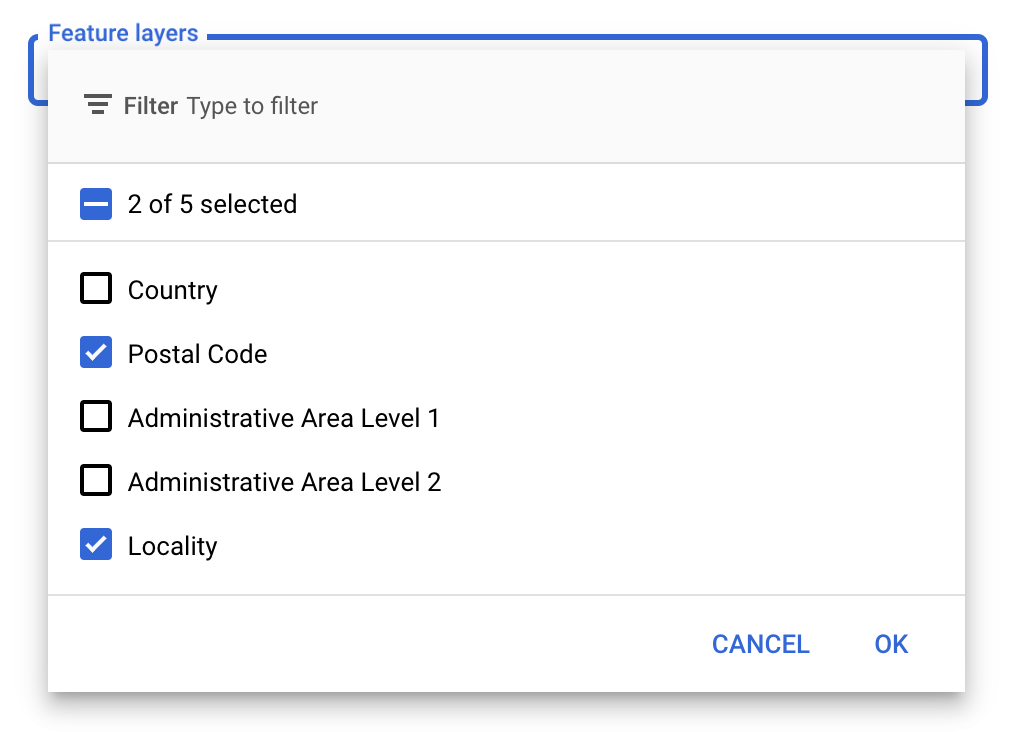
ในคอนโซล Google API คุณสามารถเลือกเลเยอร์ฟีเจอร์ที่จะแสดงได้ ซึ่งจะ กำหนดขอบเขตประเภทใดที่จะปรากฏบนแผนที่ (เช่น ท้องถิ่น รัฐ และอื่นๆ)
วิธีจัดการฟีเจอร์เลเยอร์
- ในคอนโซล Google API ให้ ไปที่หน้าสไตล์แผนที่
- เลือกโปรเจ็กต์หากได้รับข้อความแจ้ง
- เลือกรูปแบบแผนที่
- คลิกเมนูแบบเลื่อนลงเลเยอร์ฟีเจอร์เพื่อเพิ่มหรือนำเลเยอร์ออก
- คลิกบันทึกเพื่อบันทึกการเปลี่ยนแปลงและทำให้การเปลี่ยนแปลงพร้อมใช้งานในแผนที่

อัปเดตโค้ดการเริ่มต้นแผนที่
โดยคุณต้องใช้รหัสแผนที่ที่เพิ่งสร้าง โดยจะอยู่ในหน้าการจัดการ Maps
- โหลด Maps JavaScript API โดยเพิ่มโปรแกรมโหลดการเริ่มต้นแบบอินไลน์ ลงในโค้ดของแอปพลิเคชัน ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
ระบุรหัสแผนที่เมื่อสร้างอินสแตนซ์แผนที่โดยใช้พร็อพเพอร์ตี้
mapIdซึ่งควรเป็นรหัสแผนที่ที่คุณกำหนดค่าโดยใช้รูปแบบแผนที่ที่เปิดใช้ฟีเจอร์ เลเยอร์map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
ดูข้อมูลเพิ่มเติมเกี่ยวกับการโหลด Maps JavaScript API
เพิ่มเลเยอร์ฟีเจอร์ลงในแผนที่
หากต้องการรับการอ้างอิงไปยังเลเยอร์ฟีเจอร์ในแผนที่ ให้เรียกใช้ map.getFeatureLayer()
เมื่อแผนที่เริ่มต้น
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
ตรวจสอบความสามารถของแผนที่
การกำหนดรูปแบบตามข้อมูลสำหรับขอบเขตต้องใช้ความสามารถที่เปิดใช้ใน
คอนโซล Google API และเชื่อมโยงกับรหัสแผนที่ เนื่องจากรหัสแผนที่นั้นไม่ถาวร
และอาจมีการเปลี่ยนแปลง คุณจึงเรียกใช้ map.getMapCapabilities()
เพื่อตรวจสอบว่าความสามารถบางอย่าง (เช่น การจัดรูปแบบตามข้อมูล) พร้อมใช้งานหรือไม่
ก่อนที่จะเรียกใช้ การตรวจสอบนี้เป็นแบบไม่บังคับ
ตัวอย่างต่อไปนี้แสดงการเพิ่ม Listener เพื่อติดตามการเปลี่ยนแปลงความสามารถของแผนที่
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
ขั้นตอนถัดไป
- จัดรูปแบบรูปหลายเหลี่ยมขอบเขต
- สร้างแผนที่โคโรเพลท
- จัดการเหตุการณ์ของเมาส์
- รับรหัสสถานที่สำหรับภูมิภาค
- ใช้ Geocoding API และ Places API กับการจัดรูปแบบตามข้อมูลสำหรับขอบเขต

