Sınırlar için veriye dayalı stil kullanmak istiyorsanız JavaScript vektör haritasını kullanan bir harita kimliği oluşturmanız gerekir. Ardından, yeni bir harita stili oluşturmanız, sınır öğesi katmanlarını seçmeniz ve stili harita kimliğinizle ilişkilendirmeniz gerekir.
Harita kimliği oluşturma
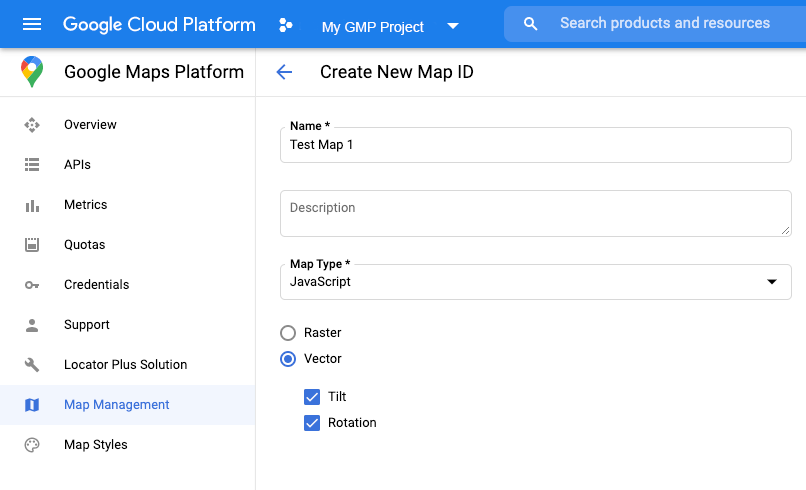
Yeni bir harita kimliği oluşturmak için Bulut özelleştirme bölümündeki adımları uygulayın. Harita türünü JavaScript olarak ayarlayın ve Vektör seçeneğini belirleyin. Haritada eğme ve döndürme özelliklerini etkinleştirmek için Eğme ve Döndürme'yi işaretleyin. Eğme veya yönlendirme özelliğinin kullanılması uygulamanızı olumsuz etkiliyorsa kullanıcıların bu özellikleri ayarlayamaması için Eğme ve Döndürme seçeneklerinin işaretini kaldırın.

Yeni harita stili oluşturma
Yeni bir harita stili oluşturmak için Harita stillerini yönetme bölümündeki talimatları uygulayarak stili oluşturun ve stili, yeni oluşturduğunuz harita kimliğiyle ilişkilendirin.
harita kimliğine bağlandığında etkinleştirilen katmanlar koyu harita stilinde de kullanılabilir.Özellik katmanlarını seçin
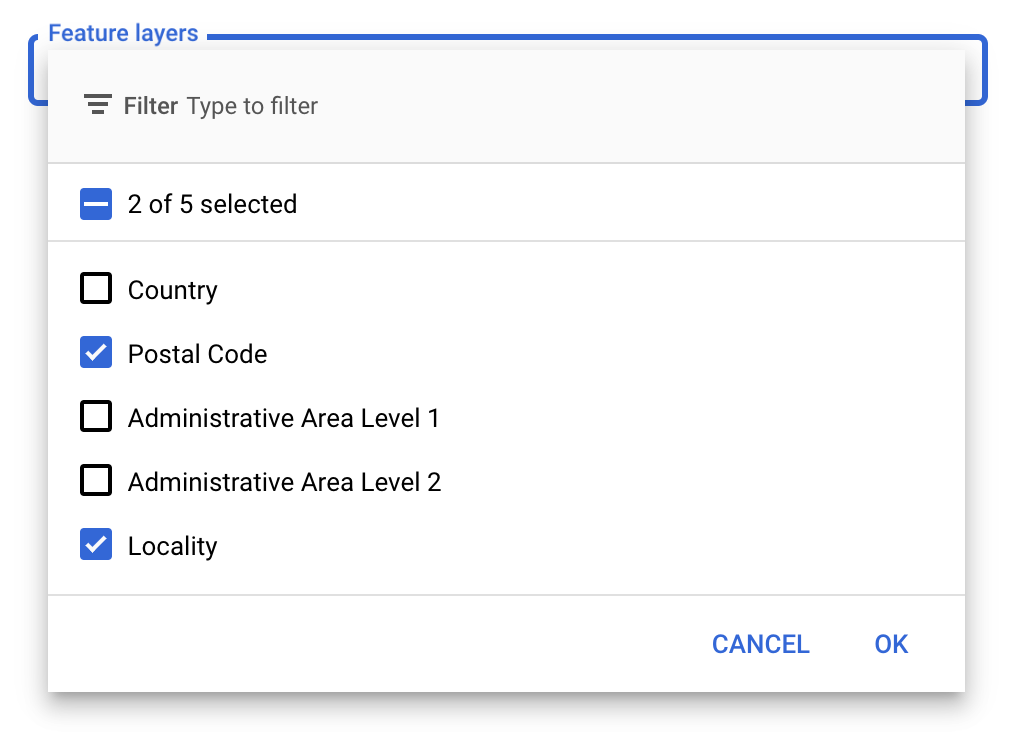
Google API Konsolu'nda hangi özellik katmanlarının görüntüleneceğini seçebilirsiniz. Bu ayar, haritada hangi tür sınırların (ör. yerleşim yerleri, eyaletler vb.) görüneceğini belirler.
Özellik katmanlarını yönetmek için
- Google API Konsolu'nda Harita Stilleri sayfasına gidin.
- İstenirse bir proje seçin.
- Harita stili seçin.
- Katman eklemek veya kaldırmak için Özellik katmanları açılır listesini tıklayın.
- Değişikliklerinizi kaydetmek ve haritalarınızda kullanılabilir hale getirmek için Kaydet'i tıklayın.

Harita başlatma kodunuzu güncelleme
Bunun için yeni oluşturduğunuz harita kimliği gerekir. Bu kodu Haritalar Yönetimi sayfanızda bulabilirsiniz.
- Aşağıdaki snippet'te gösterildiği gibi, satır içi bootstrap yükleyiciyi uygulama kodunuza ekleyerek Maps JavaScript API'yi yükleyin:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Haritayı
mapIdözelliğini kullanarak oluşturduğunuzda bir harita kimliği sağlayın. Bu, özellik katmanlarının etkin olduğu bir harita stili kullanarak yapılandırdığınız harita kimliği olmalıdır.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
Maps JavaScript API'yi yükleme hakkında daha fazla bilgi edinin.
Haritaya özellik katmanları ekleme
Haritanızdaki bir özellik katmanına referans almak için harita başlatıldığında map.getFeatureLayer() işlevini çağırın:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
Harita özelliklerini kontrol etme
Sınırlar için veriye dayalı stil oluşturma, Google API Konsolu'nda etkinleştirilen ve bir harita kimliğiyle ilişkilendirilen özellikleri gerektirir. Harita kimlikleri geçici olduğundan ve değişebileceğinden, belirli bir özelliğin (ör. veriye dayalı stil) kullanılabilir olup olmadığını doğrulamak için map.getMapCapabilities() işlevini çağırabilirsiniz. Bu kontrol isteğe bağlıdır.
Aşağıdaki örnekte, harita özelliği değişikliklerine abone olmak için dinleyici ekleme işlemi gösterilmektedir:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
Sonraki adımlar
- Sınır poligonuna stil uygulama
- Renk tonlu harita oluşturma
- Fare etkinliklerini işleme
- Bir bölgenin yer kimliğini alma
- Sınırlar için veri odaklı stil oluşturma ile Geocoding ve Places API'lerini kullanma

