Sigue estos pasos para configurar el diseño basado en datos para los conjuntos de datos.
Obtén una clave de API y habilita las APIs
Antes de usar el diseño basado en datos para conjuntos de datos, necesitas un proyecto de Google Cloud con una cuenta de facturación y las APIs de Maps JavaScript y de Maps Datasets habilitadas. Para obtener más información, consulta Configura tu proyecto de Google Cloud.
Habilitar la API de Maps JavaScript
Habilitar la API de Maps Datasets
Crea un ID de mapa
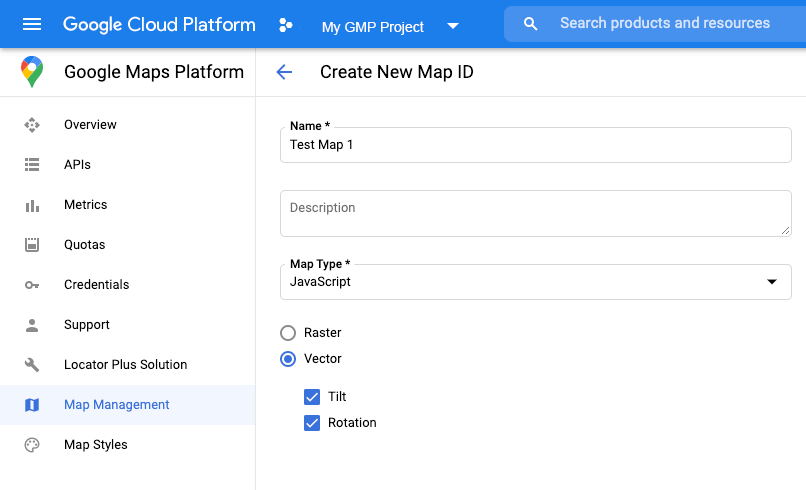
Para crear un ID de mapa nuevo, sigue los pasos que se indican en Personalización de Cloud. Configura el tipo de mapa como JavaScript y selecciona la opción Vector.
Proporciona un ID de mapa con la propiedad mapId cuando crees una instancia del mapa.
El ID del mapa debe corresponder al diseño de mapa asociado con el conjunto de datos para que pueda mostrarse.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

Crea un nuevo diseño de mapa
Para crear un nuevo diseño de mapa, sigue las instrucciones que se indican en Cómo crear y usar diseños de mapa y asocia el diseño con el ID de mapa que acabas de crear.
Actualiza el código de inicialización del mapa
Para usar el diseño basado en datos para conjuntos de datos, primero carga la API de Maps JavaScript. Para ello, agrega el cargador de arranque intercalado al código de tu aplicación, como se muestra aquí (usa v=beta en la etiqueta script de la API):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Verifica las capabilities del mapa (opcional)
El diseño basado en datos aplicable a conjuntos de datos requiere un ID de mapa. Si falta el ID de mapa o el ID de mapa que se pasa no es válido, los componentes de datos no podrán cargarse. Para solucionar este problema, puedes agregar un objeto de escucha mapcapabilities_changed, lo que te permitirá suscribirte a los cambios de capabilities del mapa. Esto indicará si se cumplieron las siguientes condiciones:
- Se está usando un ID de mapa válido.
- El ID de mapa está asociado con un mapa de vectores.
Usar capabilities del mapa es opcional, y se recomienda únicamente para realizar pruebas y solucionar problemas, o bien para fines de resguardo durante el tiempo de ejecución.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });

