Ikuti langkah-langkah berikut untuk menyiapkan gaya visual berbasis data untuk set data.
Mendapatkan kunci API dan mengaktifkan API
Sebelum menggunakan gaya visual berbasis data untuk set data, Anda memerlukan: Project Google Cloud dengan akun penagihan, serta Maps JavaScript API dan Maps Datasets API yang diaktifkan. Untuk mempelajari lebih lanjut, lihat Menyiapkan project Google Cloud.
Mengaktifkan Maps Datasets API
Membuat ID peta
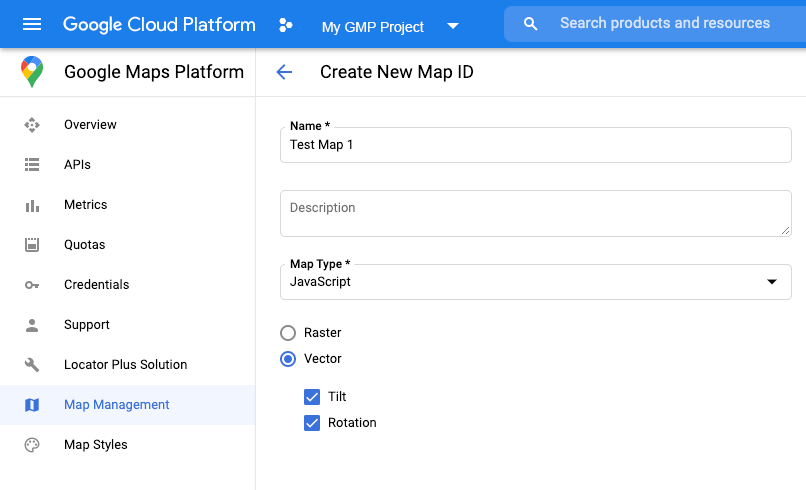
Untuk membuat ID peta baru, ikuti langkah-langkah dalam Kustomisasi cloud. Tetapkan jenis Peta ke JavaScript, dan pilih opsi Vector.
Berikan ID peta menggunakan properti mapId saat Anda membuat instance peta.
ID peta harus sesuai dengan gaya peta yang terkait dengan set data yang akan ditampilkan.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

Membuat gaya peta baru
Untuk membuat gaya peta baru, ikuti petunjuk di bagian Membuat dan menggunakan gaya peta untuk membuat gaya, dan mengaitkan gaya dengan ID peta yang baru saja Anda buat.
Memperbarui kode inisialisasi peta
Untuk menggunakan gaya visual berbasis data untuk set data, pertama-tama muat Maps JavaScript API, dengan menambahkan loader bootstrap inline ke kode aplikasi Anda, seperti yang ditampilkan di sini (gunakan v=beta di tag script API Anda):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Memeriksa kemampuan peta (opsional)
Gaya visual berbasis data untuk set data memerlukan ID peta. Jika ID peta tidak ada, atau ID peta yang tidak valid diteruskan, fitur data tidak dapat dimuat. Sebagai langkah pemecahan masalah, Anda dapat menambahkan pemroses mapcapabilities_changed untuk mengikuti perubahan kemampuan peta. Langkah ini akan menunjukkan apakah kondisi berikut telah terpenuhi:
- ID peta yang digunakan valid.
- ID peta dikaitkan dengan peta vektor.
Penggunaan Kemampuan Peta bersifat opsional, dan hanya direkomendasikan untuk tujuan pengujian dan pemecahan masalah, atau untuk tujuan penggantian runtime.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });

