ডেটাসেটের জন্য ডেটা-চালিত স্টাইলিং সেট আপ করতে এই পদক্ষেপগুলি অনুসরণ করুন।
একটি API কী পান এবং API গুলি সক্ষম করুন
ডেটাসেটের জন্য ডেটা-চালিত স্টাইলিং ব্যবহার করার আগে, আপনার প্রয়োজন: একটি বিলিং অ্যাকাউন্ট সহ Google ক্লাউড প্রকল্প, এবং Maps JavaScript API এবং Maps Datasets API উভয়ই সক্ষম। আরও জানতে, আপনার Google ক্লাউড প্রকল্প সেট আপ করুন দেখুন।
Maps JavaScript API সক্ষম করুন
ম্যাপস ডেটাসেটস এপিআই সক্ষম করুন
একটি মানচিত্র আইডি তৈরি করুন
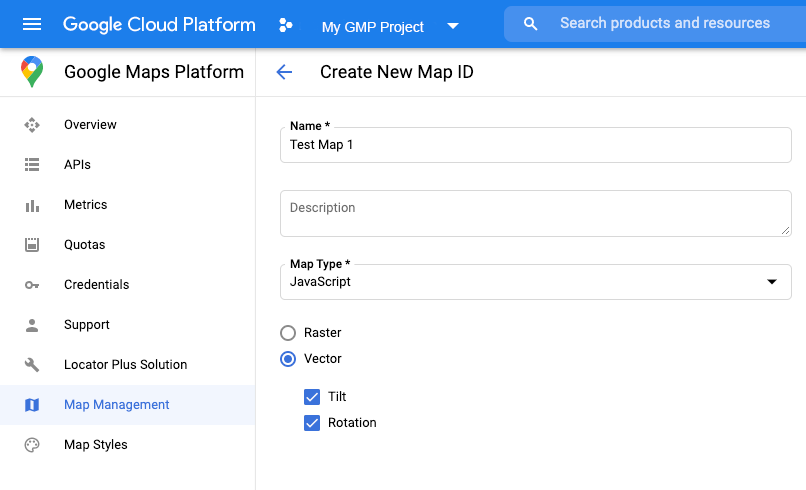
একটি নতুন মানচিত্র আইডি তৈরি করতে, ক্লাউড কাস্টমাইজেশনের ধাপগুলি অনুসরণ করুন। মানচিত্রের ধরণটি জাভাস্ক্রিপ্টে সেট করুন এবং ভেক্টর বিকল্পটি নির্বাচন করুন।
map ইন্সট্যান্ট করার সময় mapId প্রপার্টি ব্যবহার করে একটি map ID প্রদান করুন। map ID অবশ্যই সেই map স্টাইলের সাথে সঙ্গতিপূর্ণ হতে হবে যা ডেটাসেটের সাথে প্রদর্শিত হবে।
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

একটি নতুন মানচিত্র শৈলী তৈরি করুন
একটি নতুন মানচিত্র শৈলী তৈরি করতে, "তৈরি করুন" এর নির্দেশাবলী অনুসরণ করুন এবং শৈলী তৈরি করতে মানচিত্র শৈলী ব্যবহার করুন , এবং শৈলীটিকে আপনার তৈরি করা মানচিত্র আইডির সাথে সংযুক্ত করুন ।
আপনার মানচিত্রের প্রাথমিককরণ কোড আপডেট করুন
ডেটাসেটের জন্য ডেটা-চালিত স্টাইলিং ব্যবহার করতে, প্রথমে আপনার অ্যাপ্লিকেশন কোডে ইনলাইন বুটস্ট্র্যাপ লোডার যোগ করে Maps JavaScript API লোড করুন, যেমনটি এখানে দেখানো হয়েছে (আপনার API script ট্যাগে v=beta ব্যবহার করুন):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
মানচিত্রের ক্ষমতা পরীক্ষা করুন (ঐচ্ছিক)
ডেটাসেটের জন্য ডেটা-চালিত স্টাইলিংয়ের জন্য একটি মানচিত্র আইডি প্রয়োজন। যদি মানচিত্র আইডি অনুপস্থিত থাকে, অথবা একটি অবৈধ মানচিত্র আইডি পাস করা হয়, তাহলে ডেটা বৈশিষ্ট্যগুলি লোড করা যাবে না। সমস্যা সমাধানের পদক্ষেপ হিসাবে, আপনি মানচিত্রের ক্ষমতা পরিবর্তনগুলিতে সাবস্ক্রাইব করার জন্য একটি mapcapabilities_changed শ্রোতা যোগ করতে পারেন। এটি নির্দেশ করবে যে নিম্নলিখিত শর্তগুলি পূরণ হয়েছে কিনা:
- একটি বৈধ মানচিত্র আইডি ব্যবহার করা হচ্ছে।
- মানচিত্র আইডিটি একটি ভেক্টর মানচিত্রের সাথে সম্পর্কিত।
ম্যাপ ক্যাপাবিলিটিজ ব্যবহার ঐচ্ছিক, এবং শুধুমাত্র পরীক্ষা এবং সমস্যা সমাধানের উদ্দেশ্যে, অথবা রানটাইম ফলব্যাকের উদ্দেশ্যে এটি সুপারিশ করা হয়।
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });

