您可以使用嵌入式 JSON 樣式宣告,將自訂樣式套用至以下項目:
- 預設地圖。
- 使用者可在單一地圖頁框中切換的地圖類型。
指定地圖項目的樣式
如要將樣式套用至地圖中的不同地圖項目和元素,請建立 MapTypeStyle 物件陣列來定義地圖的樣式。
樣式陣列採用以下格式:
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
如需 featureType、elementType 和 stylers 的所有可用值清單,請參閱 JSON 樣式參考資料。
地圖平台樣式精靈
請使用地圖平台樣式精靈快速產生 JSON 樣式物件。
將樣式套用至預設地圖
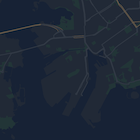
以下預設地圖範例在深色背景 (即深色模式) 中使用淺色文字和圖示設定樣式。如要查看程式碼範例,請前往樣式化地圖 - 夜間模式程式碼範例。
如要修改預設地圖的樣式,請在下列情況下將 MapOptions 物件中地圖的 styles 屬性設為樣式陣列:
- 建立地圖時。
- 或是呼叫
Map.setOptions方法時。
如果變更標籤和道路,所有地圖類型 (包括地形、衛星、混合與預設道路圖類型) 都會受到影響。
將樣式套用至地圖類型
以下範例顯示在地圖左上方的控制項中,新增名為「Styled Map」的地圖類型。如要查看程式碼範例,請前往「樣式化地圖類型」。
如要建立樣式化地圖類型,請將樣式陣列設為 StyledMapType 物件。建立新樣式化地圖類型不會影響預設地圖類型的樣式。