Możesz zastosować niestandardowe style za pomocą osadzonych deklaracji stylu JSON do tych elementów:
- Mapa domyślna.
- Rodzaje map, między którymi użytkownik może się przełączać w ramach jednej klatki mapy.
Określanie stylów dla obiektów
Aby zastosować style do różnych elementów mapy, utwórz tablicę obiektów MapTypeStyle, które określają, jak ma wyglądać mapa.
Tablica ma następującą formę:
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
Listę wszystkich dostępnych wartości dla parametrów featureType, elementType i stylers znajdziesz w dokumentacji stylu JSON.
Kreator stylu Maps Platform
Użyj Kreatora stylów Platformy Map Google, aby szybko wygenerować obiekt stylów JSON.
Stosowanie stylów do mapy domyślnej
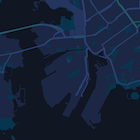
Poniżej znajduje się przykład domyślnej mapy ze stylizacją z użyciem jasnego tekstu i ikon na ciemnym tle (czyli w trybie ciemnym). Aby zobaczyć przykładowy kod, otwórz przykładowy kod map stylizowanych w trybie nocnym.
Aby zmodyfikować style domyślnej mapy, ustaw właściwość styles obiektu MapOptions na tablicę stylów, gdy:
- Tworzę mapę.
- lub podczas wywoływania metody
Map.setOptions.
Zmiany etykiet i dróg wpływają na wszystkie typy map, w tym na mapy terenu, satelitarne, hybrydowe i domyślne mapy drogowe.
Stosowanie stylów do typu mapy
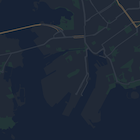
Poniżej widać dodany typ mapy o nazwie Styled Map w elemencie sterującym w lewym górnym rogu mapy. Aby zobaczyć przykładowy kod, przejdź do sekcji Styled Map Types (Rodzaje map stylizowanych).
Aby utworzyć stylizowany typ mapy, ustaw tablicę stylów na obiekt StyledMapType. Utworzenie nowego stylu mapy nie ma wpływu na styl domyślnych typów map.