इन पर, एम्बेड किए गए JSON स्टाइल के एलान के ज़रिए पसंद के मुताबिक स्टाइल लागू की जा सकती है:
- डिफ़ॉल्ट मैप.
- मैप के टाइप, जिनके बीच उपयोगकर्ता एक ही मैप फ़्रेम में स्विच कर सकता है.
सुविधाओं के लिए स्टाइल तय करना
मैप में मौजूद अलग-अलग सुविधाओं और एलिमेंट पर स्टाइल लागू करने के लिए, MapTypeStyle ऑब्जेक्ट का एक कलेक्शन बनाएं. इससे यह तय किया जा सकेगा कि मैप को किस तरह से स्टाइल किया जाना चाहिए.
ऐरे इस तरह दिखता है:
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
featureType, elementType, और stylers के लिए उपलब्ध सभी वैल्यू की सूची देखने के लिए, JSON स्टाइल रेफ़रंस देखें.
Maps Platform स्टाइलिंग विज़र्ड
JSON स्टाइलिंग ऑब्जेक्ट जनरेट करने के लिए, Maps Platform स्टाइलिंग विज़र्ड का इस्तेमाल करें.
डिफ़ॉल्ट मैप पर स्टाइल लागू करना
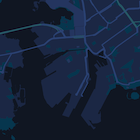
यहां डिफ़ॉल्ट मैप का एक उदाहरण दिखाया गया है. इसमें गहरे रंग के बैकग्राउंड (यानी कि गहरे रंग वाला मोड) पर हल्के रंग के टेक्स्ट और आइकॉन का इस्तेमाल किया गया है. कोड का सैंपल देखने के लिए, स्टाइल किए गए मैप - नाइट मोड का कोड सैंपल पर जाएं.
डिफ़ॉल्ट मैप की स्टाइल में बदलाव करने के लिए, styles ऑब्जेक्ट में मौजूद मैप की styles प्रॉपर्टी को अपने स्टाइल ऐरे पर सेट करें. ऐसा तब करें, जब:MapOptions
- आपका मैप बनाया जा रहा है.
- या
Map.setOptionsतरीके को कॉल करते समय.
लेबल और सड़कों में किए गए बदलावों का असर, सभी तरह के मैप पर पड़ता है. जैसे, इलाके के हिसाब से मैप, सैटलाइट मैप, हाइब्रिड मैप, और डिफ़ॉल्ट रोडमैप.
मैप टाइप पर स्टाइल लागू करना
यहां मैप के सबसे ऊपर बाईं ओर मौजूद कंट्रोल में, स्टाइल किया गया मैप नाम का मैप टाइप दिखाया गया है. कोड का सैंपल देखने के लिए, स्टाइल किए गए मैप टाइप पर जाएं.
स्टाइल वाला मैप टाइप बनाने के लिए, स्टाइल ऐरे को StyledMapType ऑब्जेक्ट पर सेट करें. स्टाइल किए गए नए मैप टाइप बनाने से, डिफ़ॉल्ट मैप टाइप की स्टाइल पर कोई असर नहीं पड़ता.