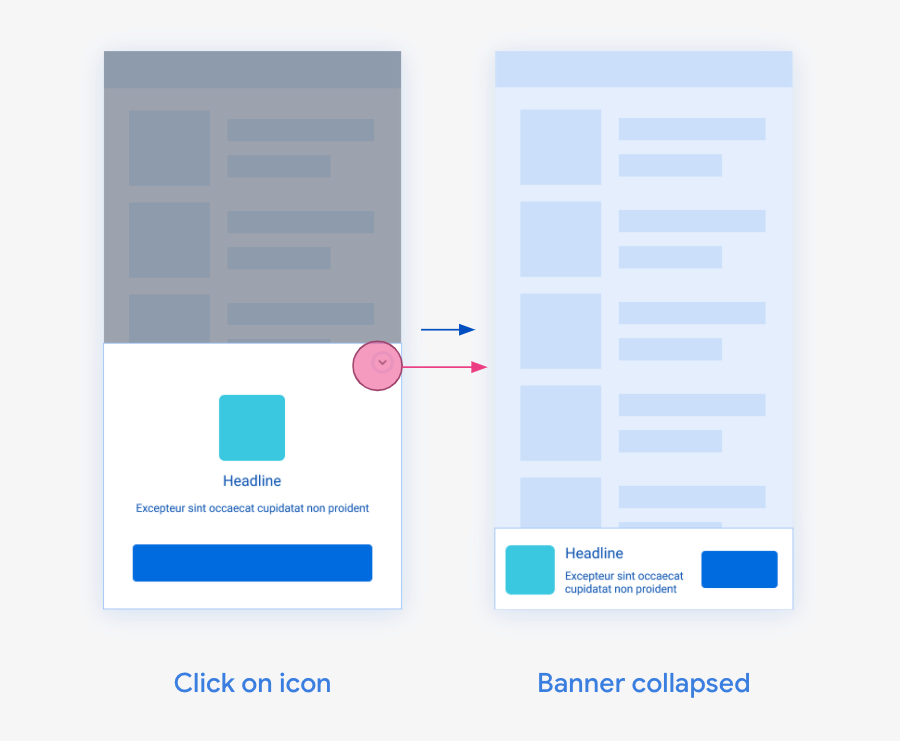
Os anúncios de banner recolhível são apresentados inicialmente como uma sobreposição maior, com um botão para deixá-los menores, do tamanho original solicitado. Esses anúncios foram criados para melhorar a performance dos anúncios âncora que, de outra forma, seriam menores. Neste guia, mostramos como ativar anúncios de banner recolhível nas posições atuais.

Pré-requisitos
Implementação
Verifique se a visualização está no tamanho que deve aparecer para os usuários no estado padrão (recolhido) do banner. Inclua um parâmetro "extras" na solicitação de anúncio, com collapsible como chave e a posição do anúncio como valor.
A posição recolhível define como a região expandida é fixada no anúncio de banner.
Valor de Placement
|
Comportamento | Caso de uso pretendido |
|---|---|---|
top |
A parte de cima do anúncio expandido fica alinhada à parte de cima do anúncio recolhido. | O anúncio aparece na parte de cima da tela. |
bottom |
A parte de baixo do anúncio expandido fica alinhada à parte de baixo do anúncio recolhido. | O anúncio aparece na parte de baixo da tela. |
Se o anúncio carregado for um banner recolhível, a sobreposição recolhível vai aparecer imediatamente assim que o banner for colocado na hierarquia de visualização.
Swift
func loadBannerAd() {
bannerView.adUnitID = "ca-app-pub-3940256099942544/8388050270"
bannerView.rootViewController = self
let viewWidth = FRAME_WIDTH
bannerView.adSize = currentOrientationAnchoredAdaptiveBanner(width: viewWidth)
let request = AdManagerRequest()
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
let extras = Extras()
extras.additionalParameters = ["collapsible" : "bottom"]
request.register(extras)
bannerView.load(request)
}
Objective-C
- (void)loadBannerAd {
self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/8388050270";
CGFloat viewWidth = FRAME_WIDTH;
self.bannerView.adSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(viewWidth);
GADRequest *request = [GADRequest request];
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the bannerView.
GADExtras *extras = [[GADExtras alloc] init];
extras.additionalParameters = @{@"collapsible" : @"bottom"};
[request registerAdNetworkExtras:extras];
[self.bannerView loadRequest:request];
}
Comportamento da atualização dos anúncios
Para apps que usam a atualização automática dos anúncios de banner na interface da web do Ad Manager, quando um anúncio de banner recolhível é solicitado para um espaço, as atualizações seguintes não pedem mais anúncios desse tipo. Isso acontece porque mostrar um banner recolhível em cada atualização pode atrapalhar a experiência do usuário.
Se você quiser mostrar outro anúncio de banner recolhível na sessão, carregue um anúncio manualmente com uma solicitação que use o parâmetro "collapsible".
Verificar se um anúncio carregado pode ser recolhido
Os anúncios de banner não recolhível podem ser retornados em solicitações de banner recolhível para maximizar a performance. Chame isCollapsible para verificar se o último
banner carregado é recolhível. Se a solicitação não carregar e o banner anterior puder ser recolhido, a API vai retornar o valor true.
Swift
func bannerViewDidReceiveAd(_ bannerView: BannerView) {
print("The last loaded banner is \(bannerView.isCollapsible ? "" : "not") collapsible.")
}
Objective-C
- (void)bannerViewDidReceiveAd:(GADBannerView *)bannerView {
NSLog(@"The last loaded banner is %@collapsible.", (bannerView.isCollapsible ? @"" : @"not "));
}
Mediação
Os anúncios de banner recolhível estão disponíveis apenas para a demanda do Google. Os anúncios veiculados por mediação aparecem como banners normais e não recolhíveis.
