Este guia mostra como usar o plug-in dos anúncios para dispositivos móveis do Google para Unity a fim de carregar e veicular anúncios da Audience Network da Meta usando a mediação, incluindo integrações de lances. Ele explica como adicionar a Audience Network da Meta à configuração de mediação de um bloco de anúncios e como integrar a Audience Network da Meta e o adaptador a um app Unity.
Integrações e formatos de anúncio aceitos
O adaptador de mediação da AdMob para o Audience Network da Meta tem os seguintes recursos:
| Integração | |
|---|---|
| Lances | |
| Cascata 1 | |
| Formatos | |
| Banner | |
| Intersticial | |
| Premiado | |
| Intersticial premiado | |
1 A Audience Network da Meta passou a ser somente de lances em 2021.
Requisitos
- Plug-in dos anúncios para dispositivos móveis do Google para Unity mais recente
- Unity 5.6 ou mais recente
- Plug-in de mediação dos anúncios para dispositivos móveis do Google para a Audience Network da Meta 2.11.0 (recomendamos usar a versão mais recente)
- Para implantar no Android
- nível da API Android 23 ou superior
- Para implantar no iOS
- Destino de implantação do iOS 10.0 ou mais recente.
- A versão mais recente do SDK da Meta Audience Network geralmente exige a versão mais recente do Xcode.
- Um projeto Unity funcional configurado com o plug-in dos anúncios para dispositivos móveis do Google para Unity. Consulte Começar para mais detalhes.
- Leia todo o guia para iniciantes da mediação.
Etapa 1: definir as configurações na interface da Meta Audience Network
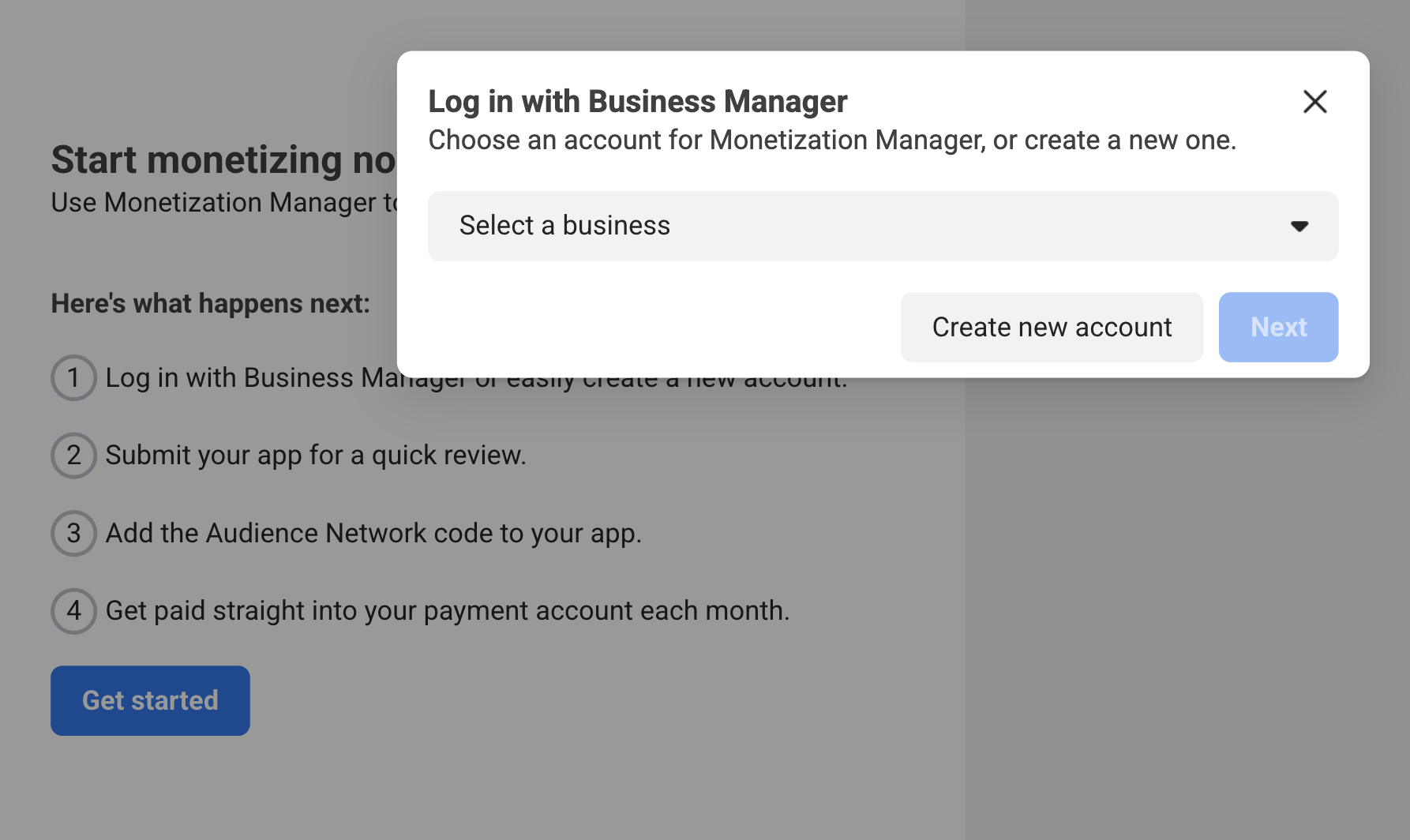
Inscreva-se e faça login na página inicial do Gerenciador de empresa.
Clique em Começar e em Criar conta.

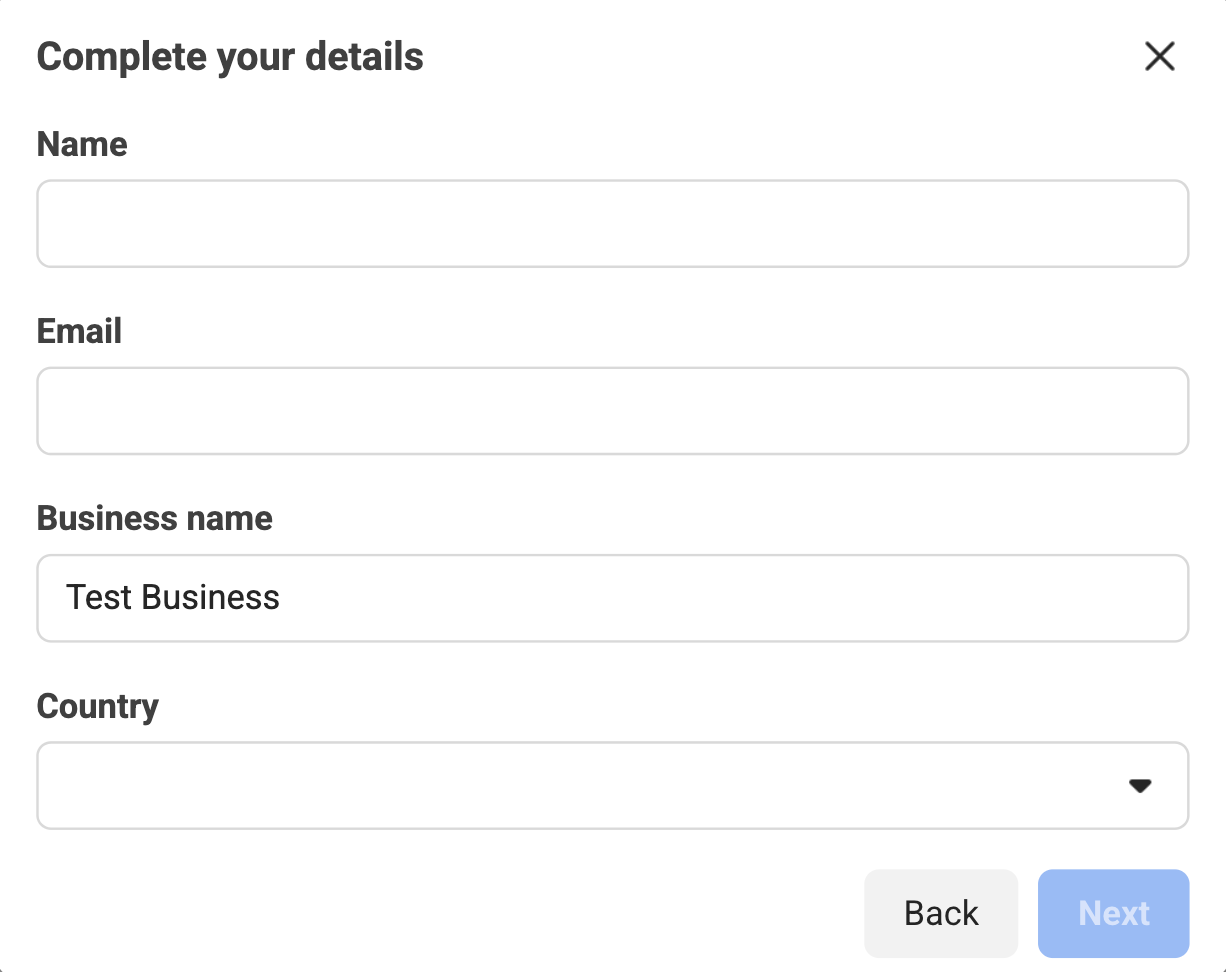
Preencha os campos obrigatórios com os detalhes da sua empresa e clique em Próxima.

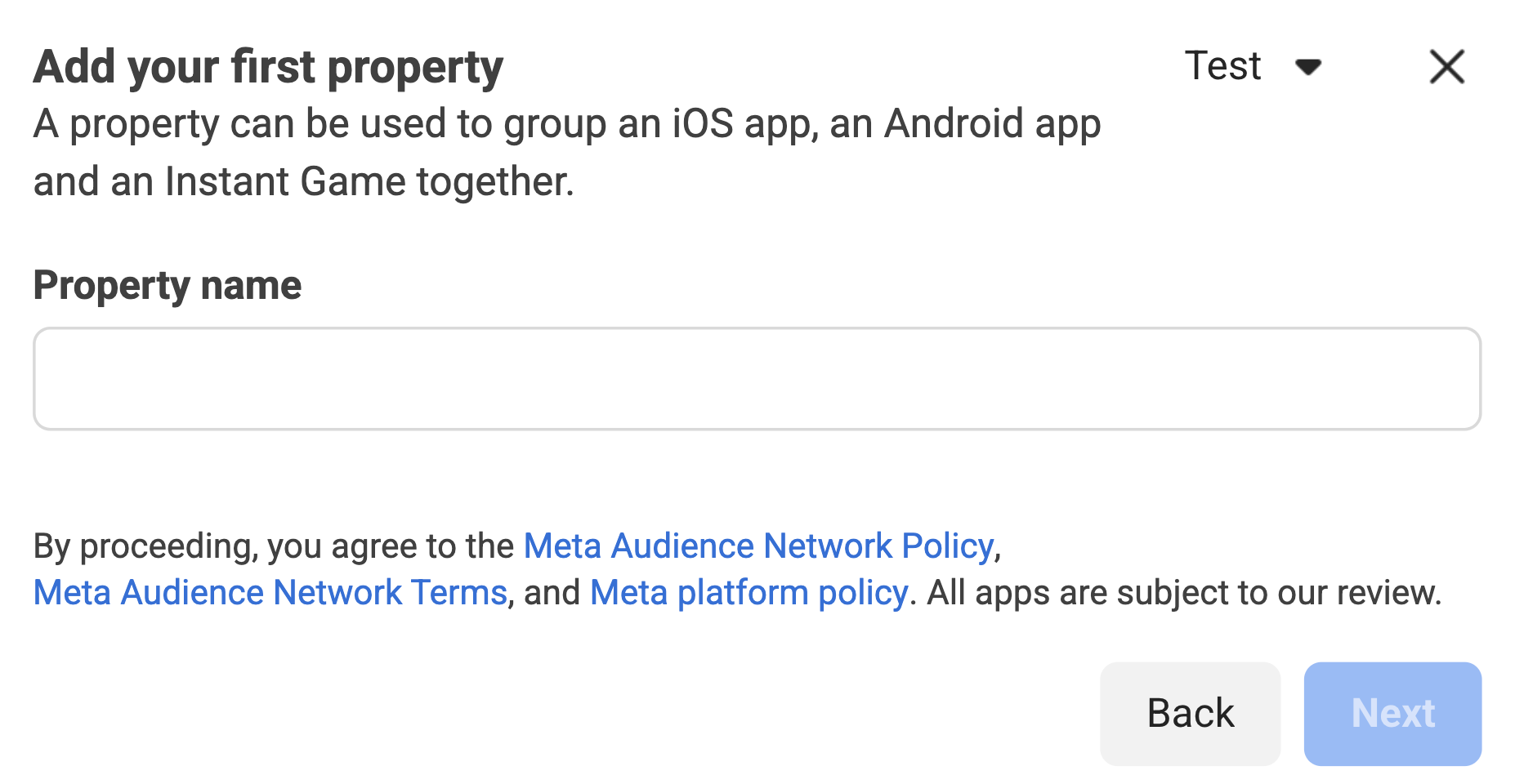
Criar uma propriedade
Depois de preencher as informações necessárias, você vai precisar criar uma propriedade para seu app. Insira o nome desejado e clique em Próxima.

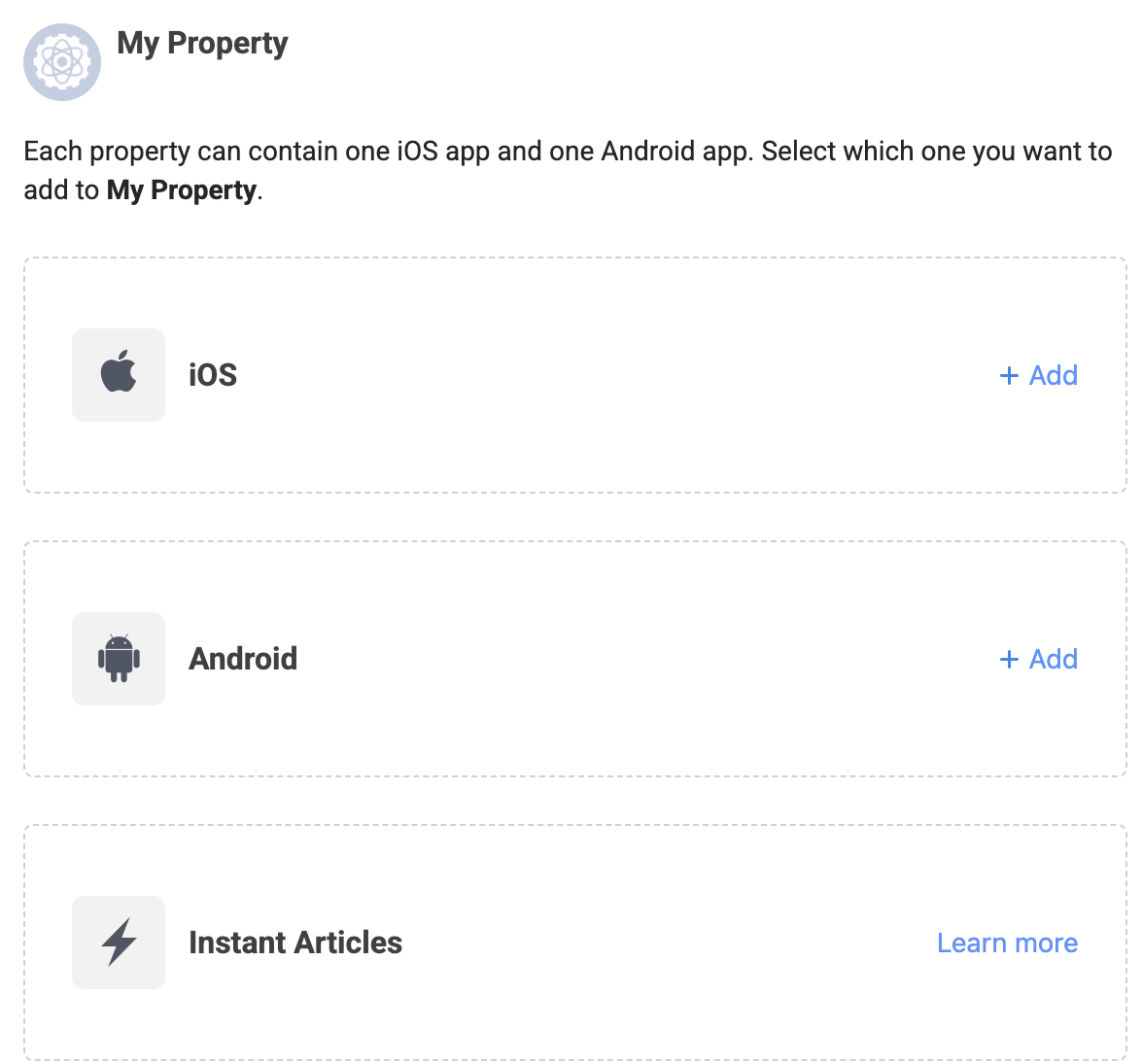
Em seguida, selecione a plataforma que você quer monetizar.

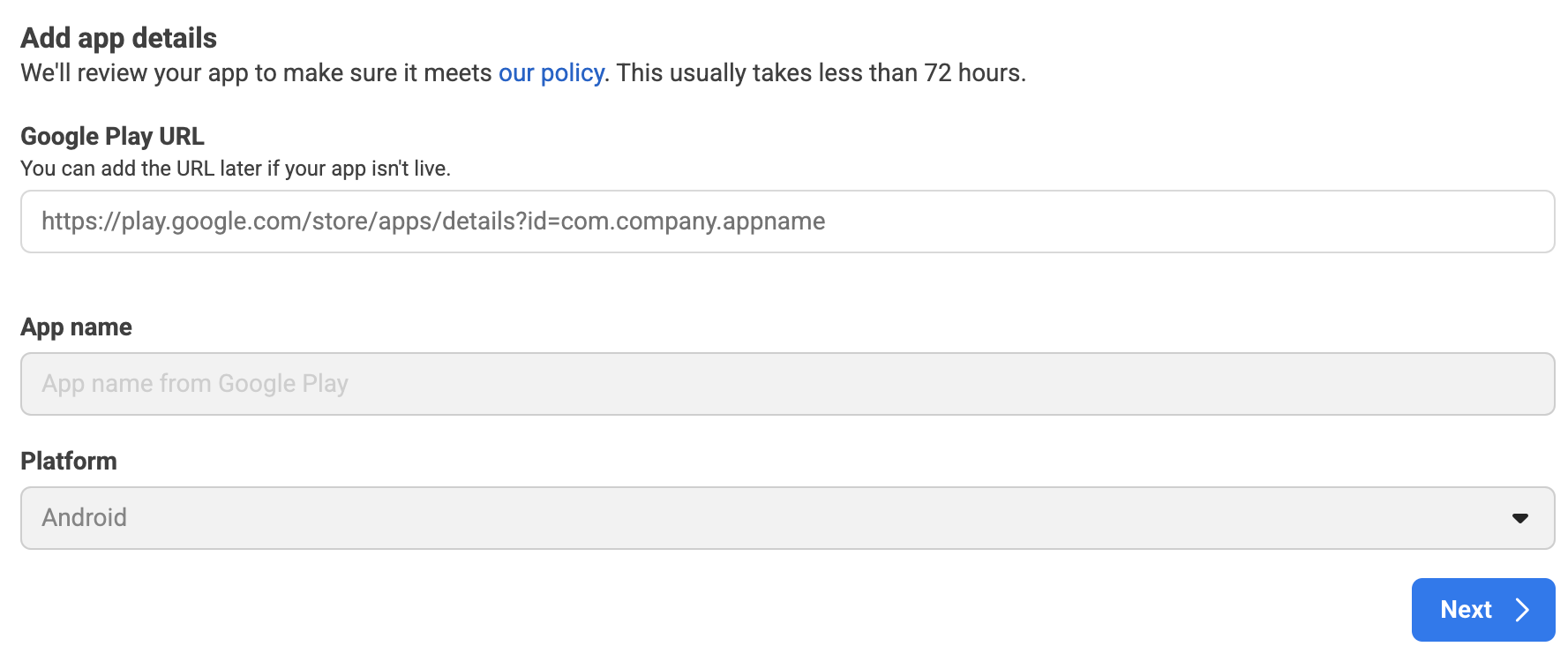
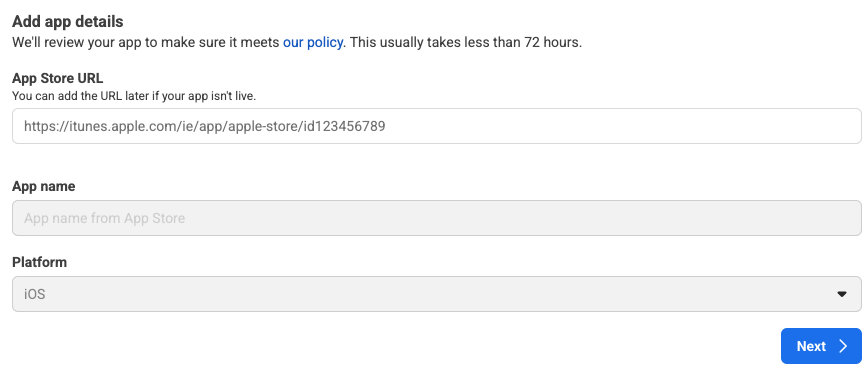
Adicione os detalhes do app e clique em Próxima.
Android

iOS

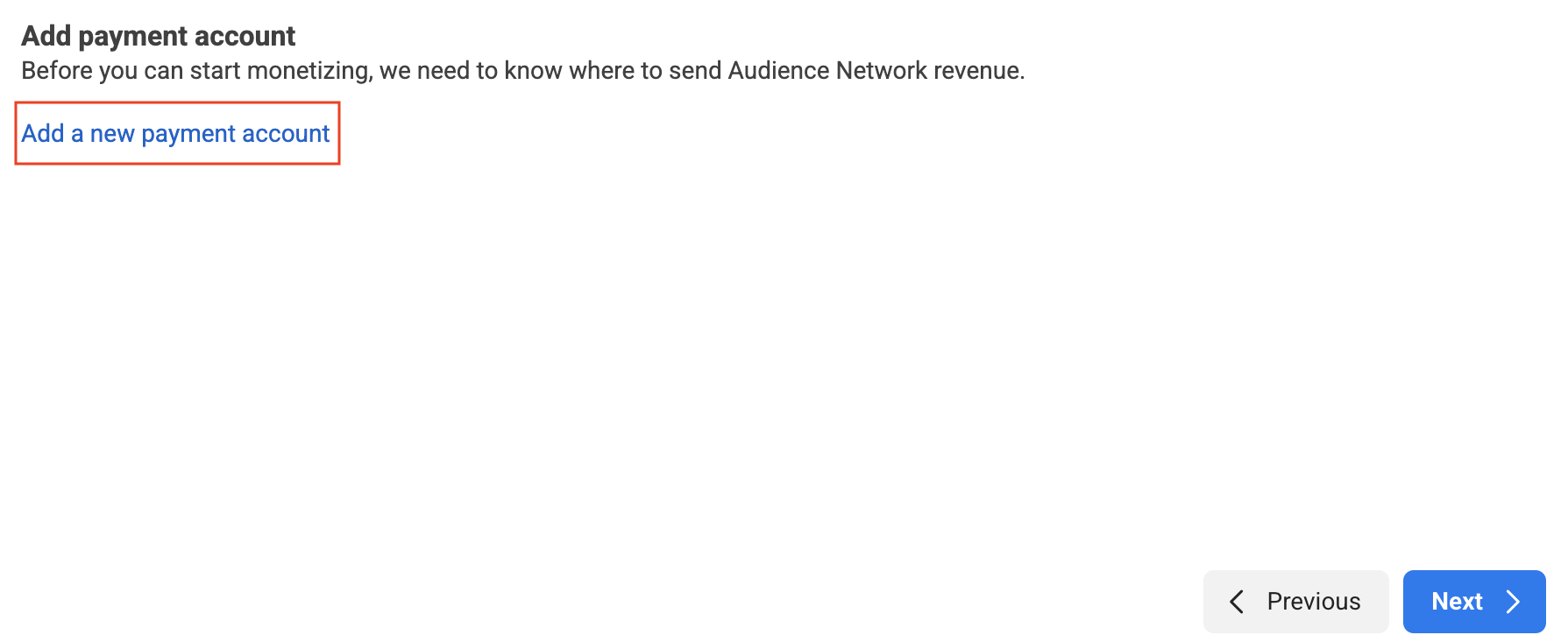
Clique em Adicionar uma nova conta para pagamentos para configurar sua conta. Você vai ser redirecionado para uma nova página para inserir suas informações de pagamento. Preencha os detalhes necessários e clique em Próxima.

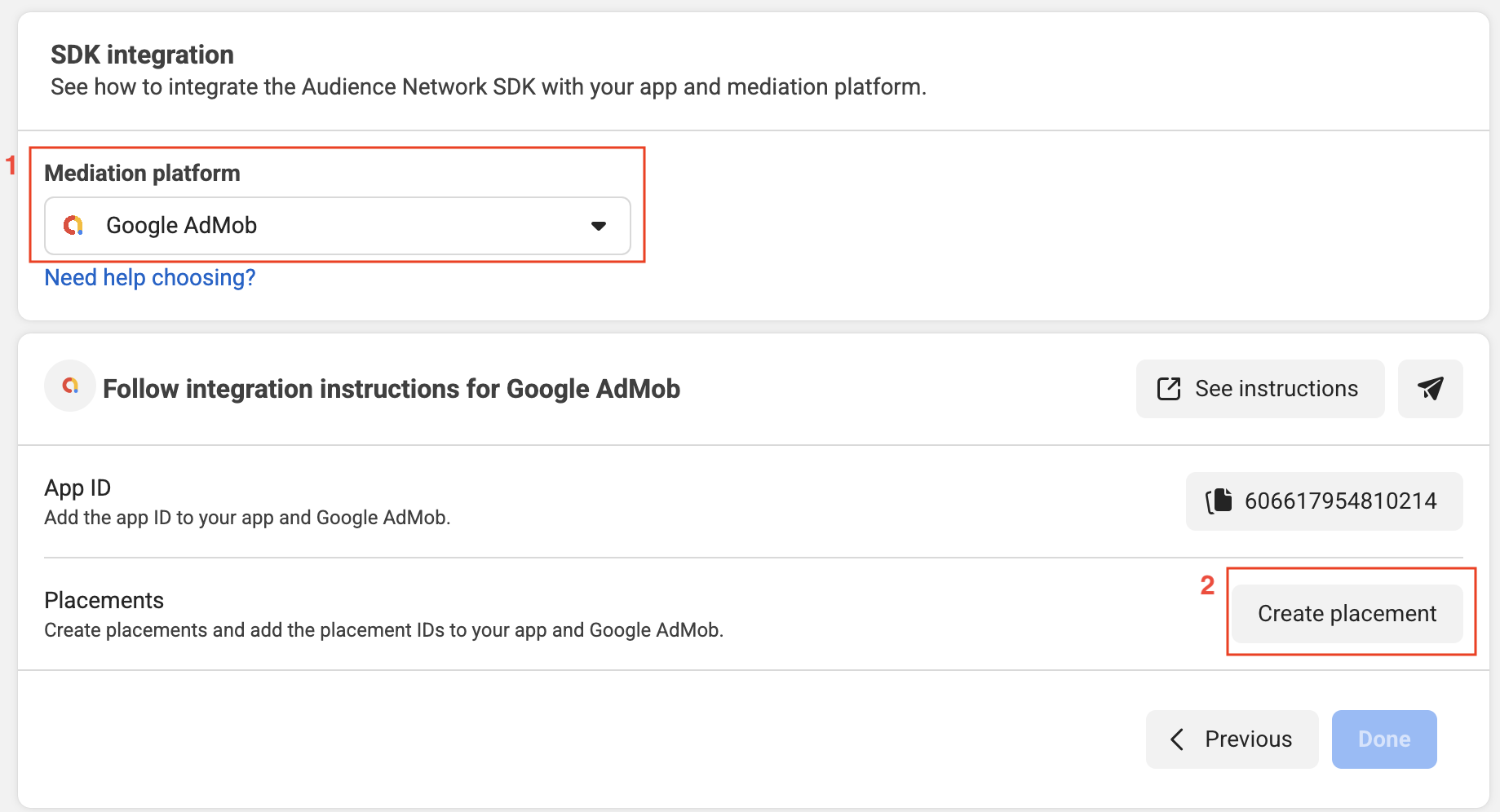
Selecione Google AdMob como a Plataforma de mediação e clique em Criar canal.

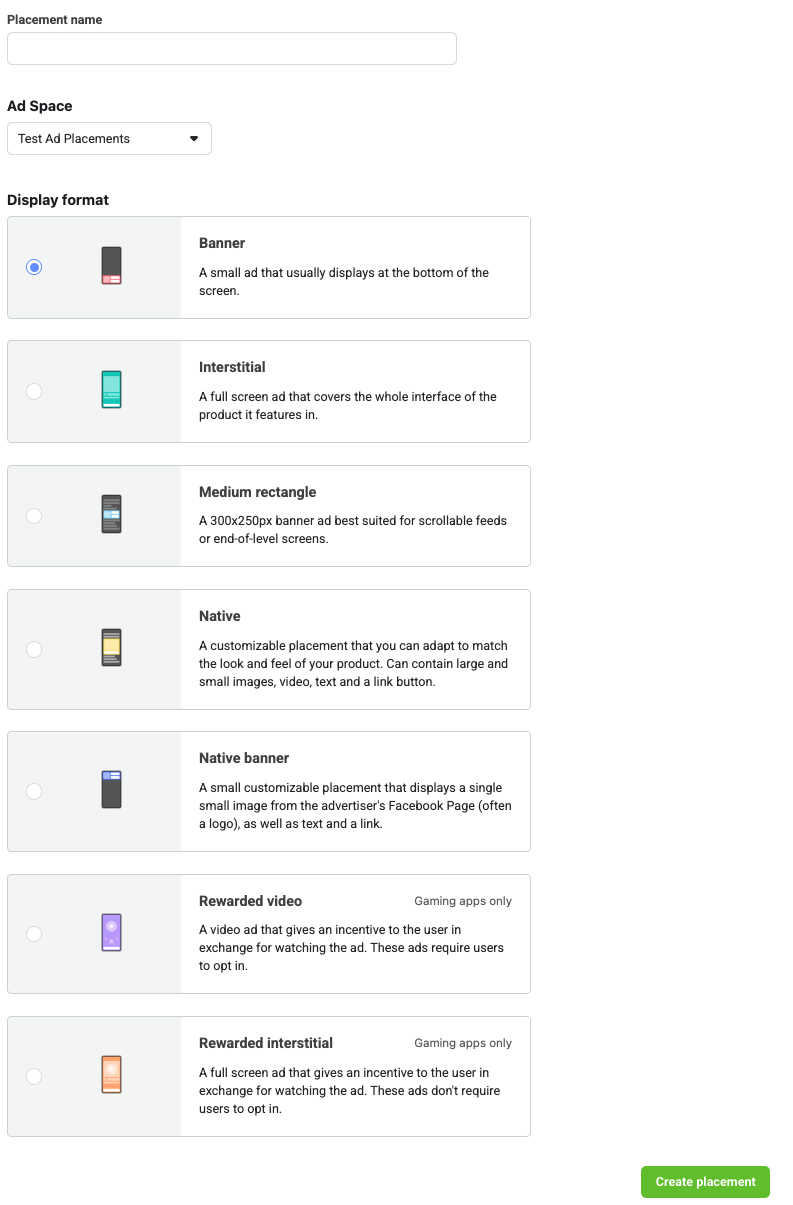
Selecione um formato, preencha o formulário e clique em Criar.

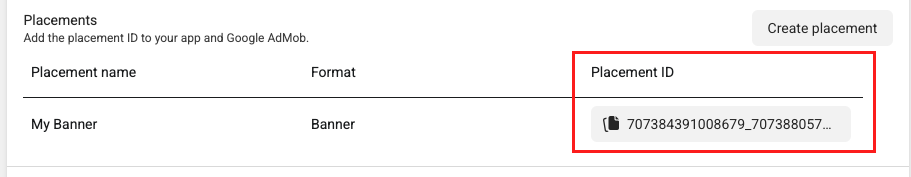
Anote o ID da posição.

Clique em Concluído.
Atualizar o app-ads.txt
Vendedores autorizados do inventário de anúncios de apps (app-ads.txt) é uma iniciativa do IAB Tech Lab que ajuda a garantir que o inventário de anúncios do seu aplicativo seja vendido apenas por canais autorizados. Para evitar uma perda significativa na receita de publicidade, implemente um arquivo app-ads.txt.
Se ainda não fez isso, configure um arquivo app-ads.txt para seu app.
Para implementar o app-ads.txt na Meta Audience Network, consulte Identificar vendedores autorizados com app-ads.txt.
Ativar o modo de teste
Consulte o guia de teste da implementação do Audience Network para instruções detalhadas sobre como ativar os anúncios de teste do Audience Network da Meta.
Etapa 2: configurar a demanda da Audience Network da Meta na interface da AdMob
Definir as configurações de mediação do bloco de anúncios
Android
Para instruções, consulte a etapa 2 no guia para Android.
iOS
Para instruções, consulte a etapa 2 no guia para iOS.
Adicionar a Meta à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA
Siga as etapas em Configurações das regulamentações europeias e Configurações das regulamentações estaduais dos EUA para adicionar a Meta à lista de parceiros de publicidade das regulamentações europeias e estaduais dos EUA na interface da AdMob.
Etapa 3: importar o SDK e o adaptador da Meta Audience Network
OpenUPM-CLI
Se a OpenUPM-CLI estiver instalada, você poderá instalar o plug-in de mediação da rede de público-alvo da Meta dos anúncios para dispositivos móveis do Google no seu projeto do Unity executando o seguinte comando no diretório raiz do projeto:
openupm add com.google.ads.mobile.mediation.metaaudiencenetworkOpenUPM
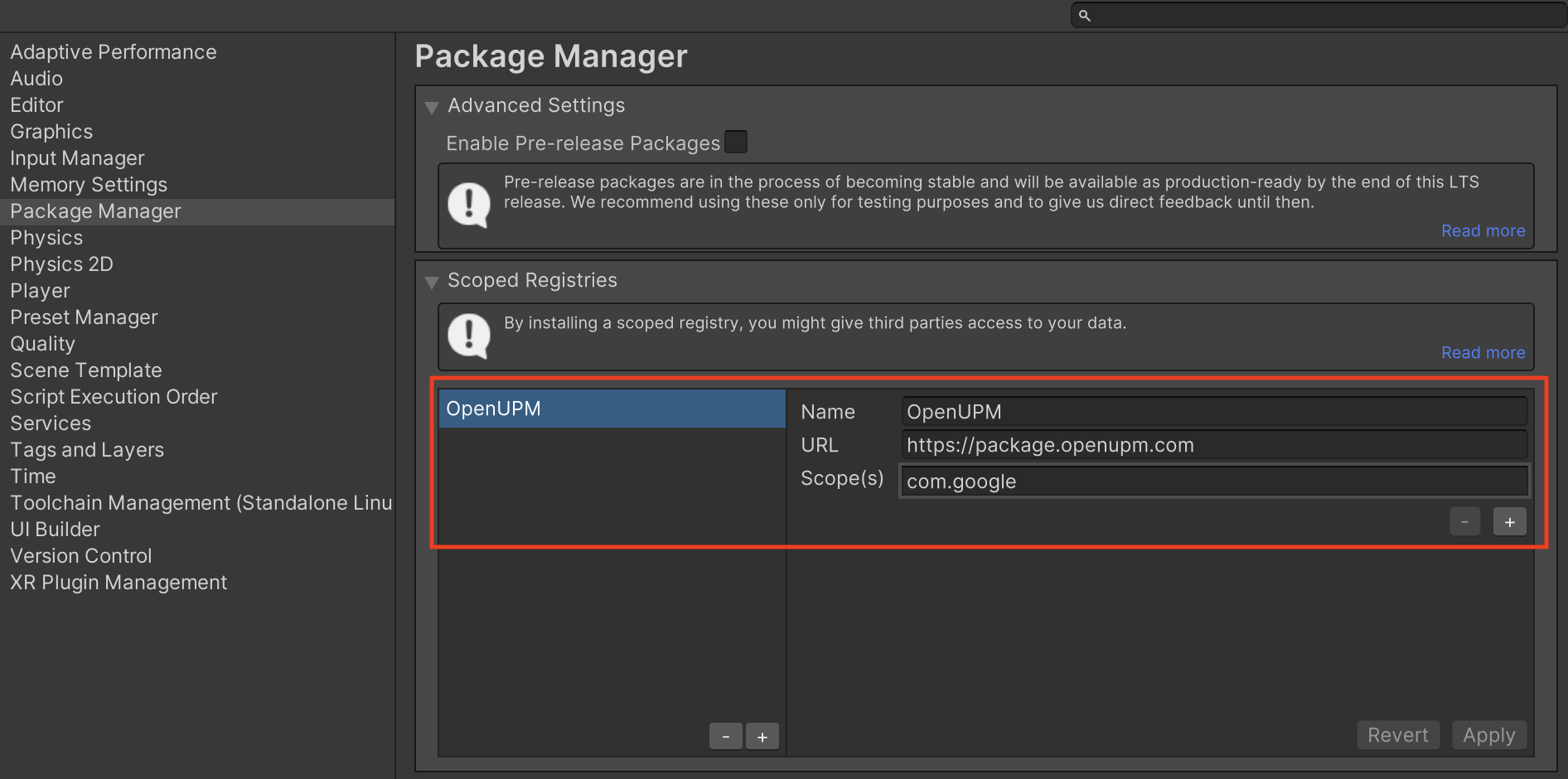
No editor do projeto do Unity, selecione Edit > Project Settings > Package Manager para abrir as Configurações do gerenciador de pacotes do Unity.
Na guia Registros com escopo, adicione o OpenUPM como um registro com escopo com os seguintes detalhes:
- Nome:
OpenUPM - URL:
https://package.openupm.com - Escopos:
com.google

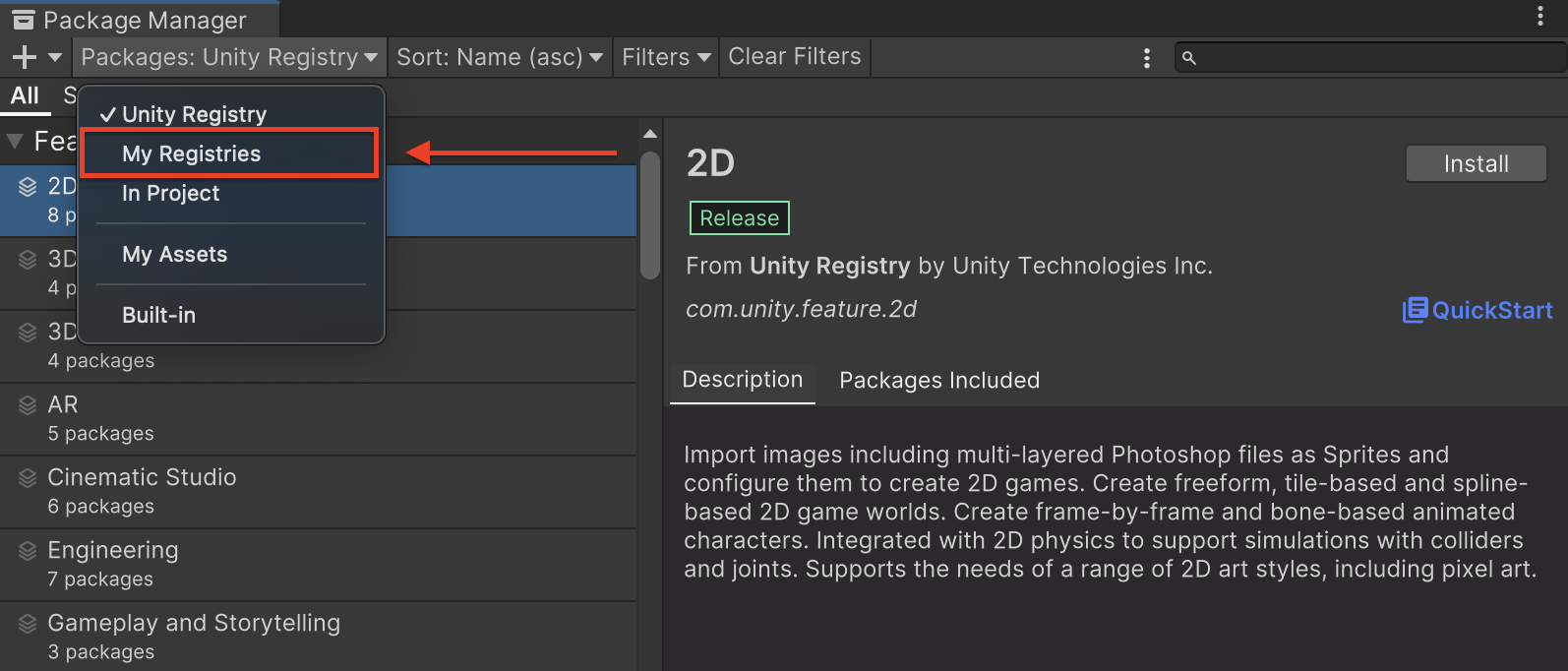
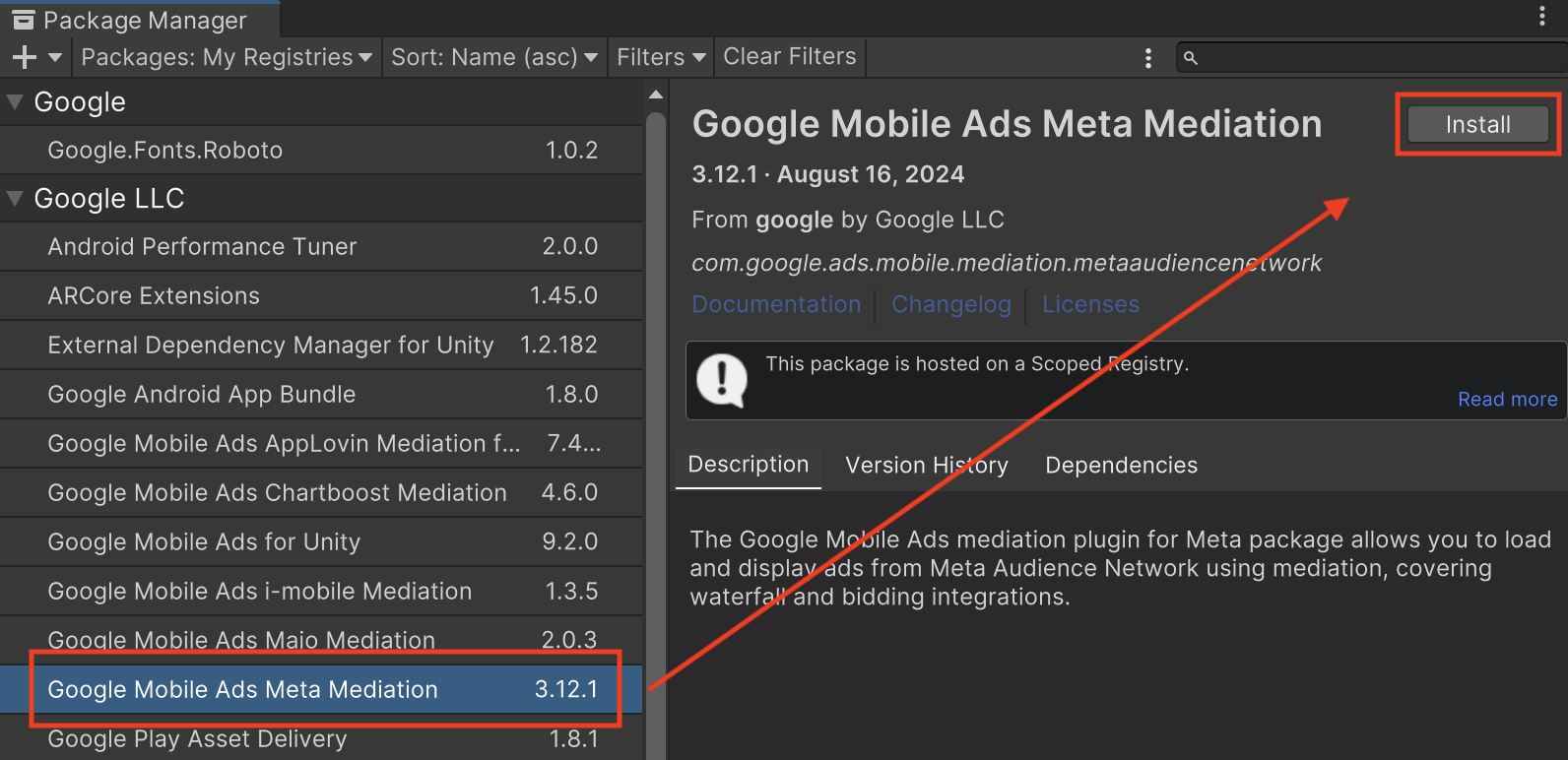
Em seguida, acesse Window > Package Manager para abrir o Unity Package Manager e selecione My Registries no menu suspenso.

Selecione o pacote Google Mobile Ads MetaAudienceNetwork Mediation e clique em Install.

Pacote do Unity
Faça o download da versão mais recente do plug-in de mediação dos anúncios para dispositivos móveis do Google para a
Meta Audience Network usando o link de download no
Registro de alterações
e extraia o
GoogleMobileAdsMetaAudienceNetworkMediation.unitypackage do arquivo
ZIP.
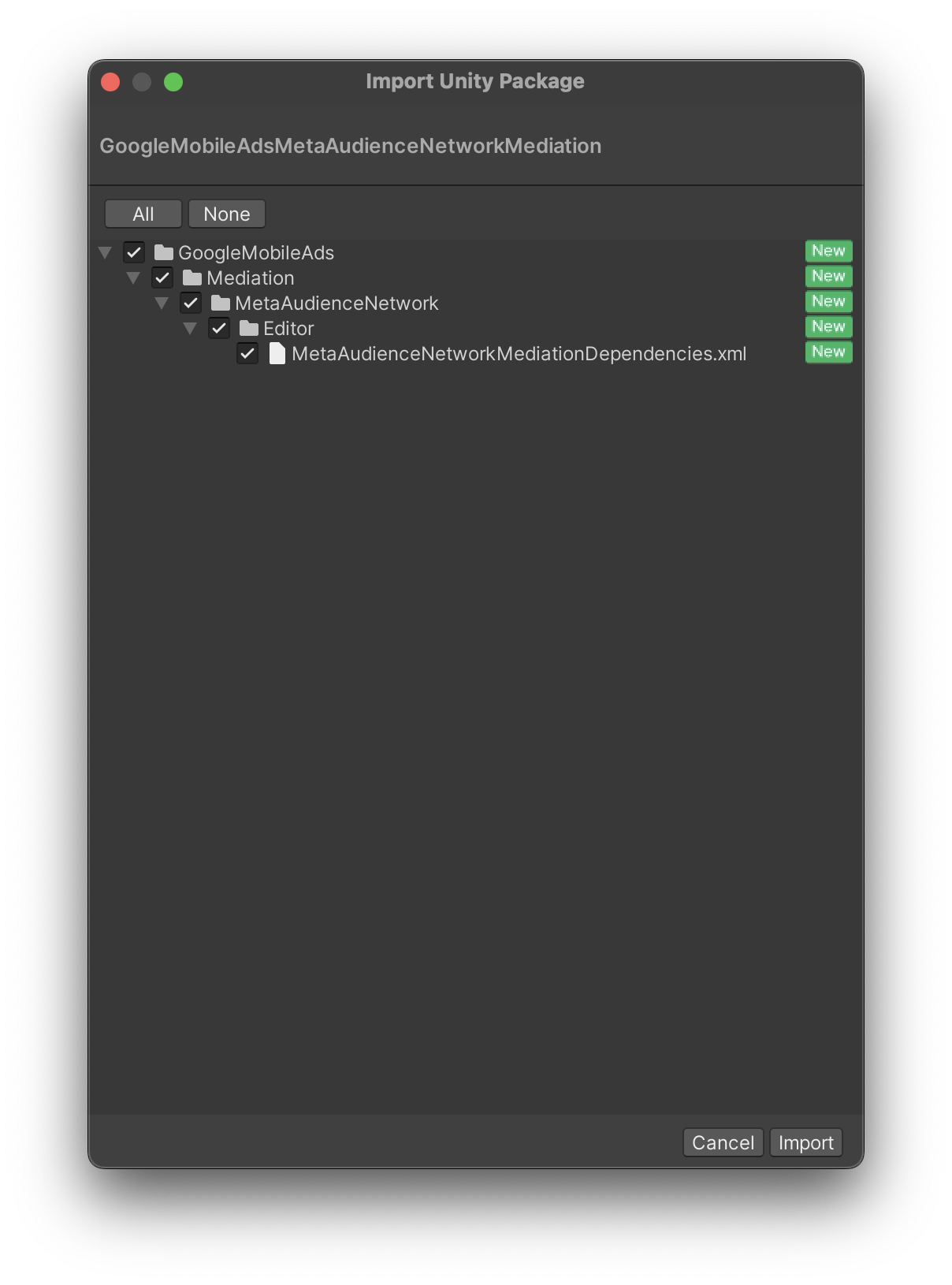
No editor do projeto do Unity, selecione Assets > Import Package >
Custom Package e encontre o
arquivo
GoogleMobileAdsMetaAudienceNetworkMediation.unitypackage
que você baixou. Verifique se todos os arquivos estão selecionados e clique em Importar.

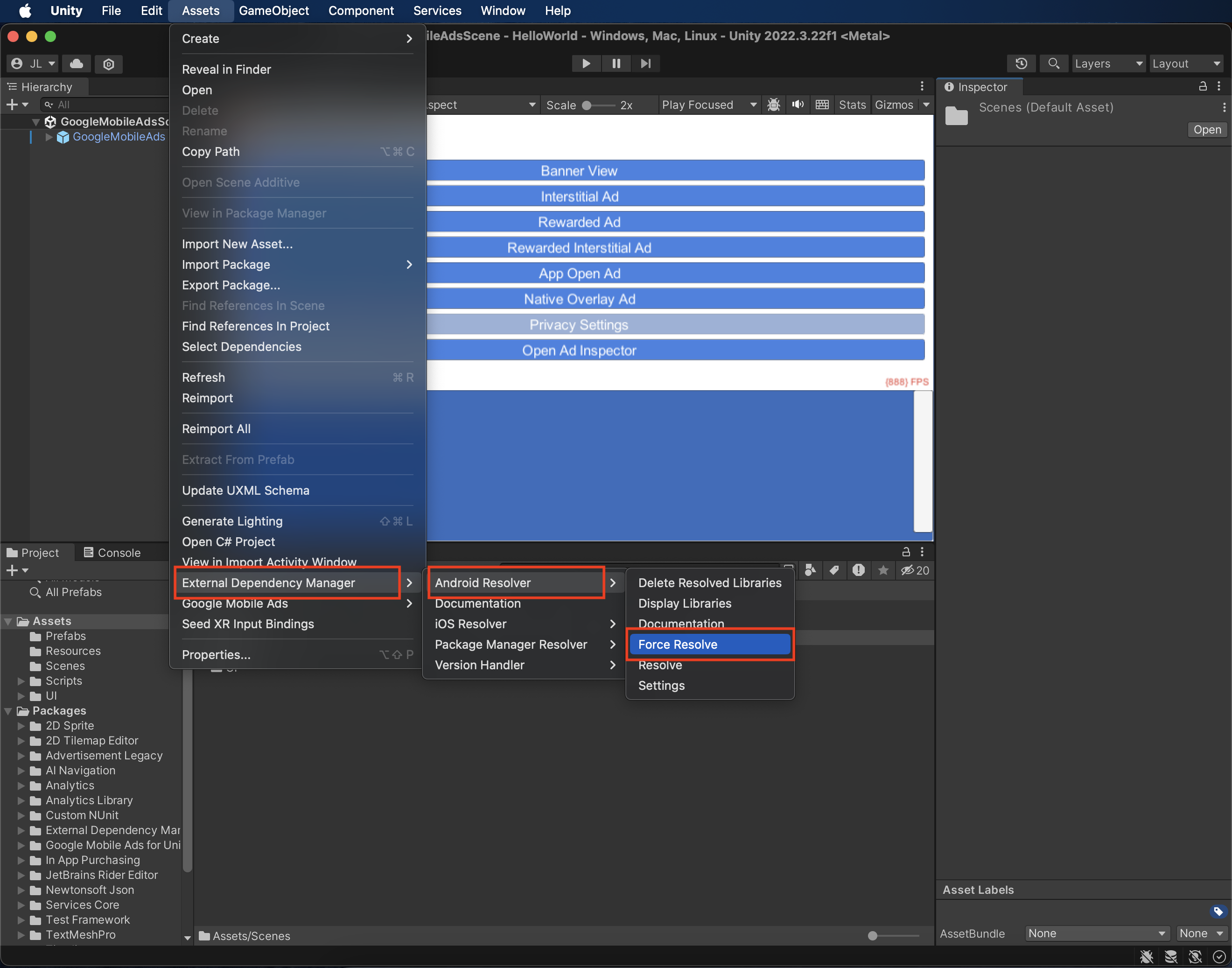
Em seguida, selecione Recursos > Gerenciador de dependências externas >
Resolvedor do Android > Resolução forçada. A biblioteca do External Dependency Manager
vai realizar a resolução de dependências do zero e copiar as
dependências declaradas no diretório Assets/Plugins/Android do seu
app Unity.

Etapa 4: implementar configurações de privacidade no SDK da Meta Audience Network
Consentimento para a UE e o GDPR
Para cumprir a Política de consentimento de usuários da União Europeia do Google, você precisa fazer determinadas declarações aos seus usuários no Espaço Econômico Europeu (EEE), no Reino Unido e na Suíça, além de receber o consentimento deles para o uso de cookies ou outros armazenamentos locais quando exigido por lei e para a coleta, o compartilhamento e o uso de dados pessoais para a personalização de anúncios. Essa política reflete os requisitos da Diretiva de privacidade eletrônica da UE e do Regulamento geral de proteção de dados (GDPR). Você é responsável por verificar se o consentimento é propagado para cada origem de anúncios na sua cadeia de mediação. O Google não consegue transmitir automaticamente a escolha de consentimento do usuário para essas redes.
Consulte as orientações do Meta para informações sobre o GDPR e a publicidade do Meta.
Leis Estaduais de Privacidade dos EUA
As leis de privacidade dos estados dos EUA exigem que os usuários tenham o direito de recusar a "venda" das próprias "informações pessoais" (conforme a definição desses termos na lei). Essa opção é disponibilizada por um link com a mensagem "Não vender minhas informações pessoais" em destaque na página inicial do terceiro. O guia de conformidade com as leis estaduais de privacidade dos EUA oferece a opção de ativar o tratamento de dados restrito para a veiculação de anúncios do Google, mas não é possível aplicar essa configuração a cada rede de publicidade na sua cadeia de mediação. Portanto, identifique cada rede de publicidade que possa participar da venda de informações pessoais e siga as orientações de cada uma delas para garantir a conformidade.
Para usuários na Califórnia, consulte as opções de tratamento de dados da Meta.
Etapa 5: adicionar o código necessário
Android
Nenhum código adicional é necessário para a integração da Audience Network da Meta.
iOS
Integração da SKAdNetwork
Siga a documentação da Meta Audience Network
para adicionar os identificadores da SKAdNetwork ao arquivo Info.plist do projeto.
O acompanhamento de publicidade está ativado
Se você estiver criando para iOS 14 ou versões mais recentes, confira as instruções da Meta Audience Network sobre como definir a flag de rastreamento de publicidade.
Etapa 6: testar a implementação
Ativar anúncios de teste
Não se esqueça de registrar seu dispositivo de teste na AdMob e ativar o modo de teste na interface da Audience Network da Meta.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste da Meta Audience Network, ative o teste de uma única origem de anúncios no Ad Inspector usando as origens de anúncios Meta Audience Network (lances).
Etapas opcionais
Armazenamento em cache no Android 9
Android
A partir do Android 9 (nível 28 da API), o suporte a texto simples é desativado por padrão, o que afeta a funcionalidade de armazenamento em cache de mídia do SDK da Meta Audience Network e pode afetar a experiência do usuário e a receita de anúncios. Siga a documentação da Meta para atualizar a configuração de segurança de rede no seu app.
iOS
Não aplicável a integrações do iOS.
Códigos de erro
Se o adaptador não receber um anúncio da Audience Network, verifique o erro subjacente na resposta do anúncio usando ResponseInfo nas seguintes classes:
Android
com.google.ads.mediation.facebook.FacebookAdapter
com.google.ads.mediation.facebook.FacebookMediationAdapter
iOS
GADMAdapterFacebook
GADMediationAdapterFacebook
Confira os códigos e as mensagens geradas pelo adaptador da Audience Network da Meta quando um anúncio não é carregado:
Android
| Código do erro | Motivo |
|---|---|
| 101 | Parâmetros de servidor inválidos (por exemplo, ID da posição ausente). |
| 102 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a Audience Network da Meta. |
| 103 | O editor precisa solicitar anúncios com um contexto Activity. |
| 104 | O SDK da Audience Network da Meta não foi inicializado. |
| 105 | O publisher não solicitou anúncios nativos unificados. |
| 106 | O anúncio nativo carregado é um objeto diferente do esperado. |
| 107 | O objeto Context usado é inválido. |
| 108 | O anúncio carregado não tem os recursos obrigatórios. |
| 109 | Não foi possível criar um anúncio nativo com base no payload de lance. |
| 110 | O SDK do Audience Network da Meta não conseguiu apresentar o anúncio intersticial/premiado. |
| 111 | Exceção gerada ao criar um objeto AdView da Meta Audience Network. |
| 1000-9999 | A Meta Audience Network retornou um erro específico do SDK. Consulte a documentação da Meta Audience Network para mais detalhes. |
iOS
| Código do erro | Motivo |
|---|---|
| 101 | Parâmetros de servidor inválidos (por exemplo, ID da posição ausente). |
| 102 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a Audience Network da Meta. |
| 103 | Não foi possível inicializar o objeto de anúncio da Audience Network da Meta. |
| 104 | O SDK do Audience Network da Meta não conseguiu apresentar o anúncio intersticial/premiado. |
| 105 | O controlador de visualização raiz do anúncio de banner é nil. |
| 106 | O SDK da Audience Network da Meta não foi inicializado. |
| 1000-9999 | A Meta Audience Network retornou um erro específico do SDK. Consulte a documentação da Meta Audience Network para mais detalhes. |
Registro de alterações do plug-in de mediação do Unity da Audience Network da Meta
Versão 3.18.0
- Compatibilidade com a versão 6.21.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.21.0.0 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 10.6.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 3.17.3
- Compatibilidade com a versão 6.20.0.2 do adaptador do Android da Audience Network da Meta.
- Compatibilidade com a versão 6.20.1.0 do adaptador da Audience Network da Meta para iOS.
- Criado e testado com a versão 10.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 3.17.2
- Compatibilidade com a versão 6.20.0.1 do adaptador do Android da Audience Network da Meta.
- Compatibilidade com a versão 6.20.1.0 do adaptador da Audience Network da Meta para iOS.
- Criado e testado com a versão 10.5.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 3.17.1
- Compatibilidade com a versão 6.20.0.0 do adaptador do Android da Audience Network da Meta.
- Compatibilidade com a versão 6.20.1.0 do adaptador da Audience Network da Meta para iOS.
- Criado e testado com a versão 10.3.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 3.17.0
- Compatibilidade com a versão 6.20.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.20.0.0 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 10.2.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.16.0
- Compatibilidade com a versão 6.20.0.0 do adaptador do Android da Audience Network da Meta.
- Compatibilidade com a versão 6.17.1.0 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 10.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 3.15.0
- Compatibilidade com a versão 6.19.0.1 do adaptador Android da Audience Network da Meta.
- Compatibilidade com a versão 6.17.1.0 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 10.0.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.14.0
- Compatibilidade com a versão 6.18.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.16.0.0 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 9.3.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.13.1
- Compatibilidade com a versão 6.18.0.0 do adaptador do Android da Audience Network da Meta.
- Compatibilidade com a versão 6.15.2.1 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 9.3.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.13.0
- Compatibilidade com a versão 6.18.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.15.2.0 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 9.2.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.12.2
- Compatível com a versão 6.17.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.15.2.0 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 9.2.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.12.1
- Compatível com a versão 6.17.0.0 do adaptador do Android da Audience Network da Meta.
- Compatibilidade com a versão 6.15.1.0 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 9.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 3.12.0
- Compatível com a versão 6.17.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.15.0.0 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 9.0.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.11.0
- Compatibilidade com a versão 6.15.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.14.0.0 do adaptador iOS da Audience Network da Meta.
- Criado e testado com o plug-in dos anúncios para dispositivos móveis do Google para Unity versão 8.5.1.
Versão 3.10.0
- Conteúdo do adaptador movido para
GoogleMobileAds/Mediation/MetaAudienceNetwork/. - Compatibilidade com a versão 6.14.0.0 do adaptador Android da Audience Network da Meta.
- Compatível com a versão 6.12.0.1 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 8.1.0 do plug-in dos anúncios para dispositivos móveis do Google para Unity.
Versão 3.9.1
- Suporte à versão 6.12.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.12.0.1 do adaptador iOS da Audience Network da Meta.
- Criado e testado com o plug-in dos anúncios para dispositivos móveis do Google para Unity versão 7.4.1.
Versão 3.9.0
- Suporte à versão 6.12.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.12.0.0 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 7.3.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.8.0
- Mudança do nome do plug-in de mediação do Unity para "Meta Audience Network".
- Compatibilidade com a versão 6.11.0.1 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.11.1.0 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 7.0.2 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.7.0
- Compatibilidade com a versão 6.10.0.0 do adaptador Android da Audience Network da Meta.
- Compatível com a versão 6.10.0.0 do adaptador do iOS da Audience Network da Meta.
- Criado e testado com a versão 7.0.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.6.1
- Compatível com a versão 6.8.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.9.0.1 do adaptador iOS da Audience Network da Meta.
- Criado e testado com a versão 7.0.0 do plug-in de anúncios para dispositivos móveis do Google para Unity.
Versão 3.6.0
- Compatível com a versão 6.8.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.8.0.0 do adaptador iOS da Audience Network da Meta.
Versão 3.5.0
- Compatibilidade com a versão 6.7.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.7.0.0 do adaptador iOS da Audience Network da Meta.
Versão 3.4.0
- Compatibilidade com a versão 6.6.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.6.0.0 do adaptador da Audience Network da Meta para iOS.
Versão 3.3.2
- Compatibilidade com a versão 6.5.1.1 do adaptador do Android da Audience Network da Meta.
- Compatibilidade com a versão 6.5.1.0 do adaptador iOS da Audience Network da Meta.
Versão 3.3.1
- Compatibilidade com a versão 6.5.1.0 do adaptador do Android da Audience Network da Meta.
- Compatibilidade com a versão 6.5.1.0 do adaptador iOS da Audience Network da Meta.
Versão 3.3.0
- Compatibilidade com a versão 6.4.0.0 do adaptador do Android da Audience Network da Meta.
- Compatibilidade com a versão 6.4.1.0 do adaptador da Audience Network da Meta para iOS.
Versão 3.2.0
- Compatibilidade com a versão 6.2.0.1 do adaptador do Android da Audience Network da Meta.
- Compatibilidade com a versão 6.2.1.0 do adaptador do iOS da Audience Network da Meta.
Versão 3.1.0
- Compatibilidade com a versão 6.2.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.2.0.0 do adaptador iOS da Audience Network da Meta.
Versão 3.0.0
- Compatibilidade com a versão 6.1.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 6.0.0.0 do adaptador iOS da Audience Network da Meta.
Versão 2.12.0
- Compatibilidade com a versão 5.11.0.0 do adaptador Android da Audience Network da Meta.
- Compatibilidade com a versão 5.10.1.0 do adaptador iOS da Audience Network da Meta.
Versão 2.11.1
- Compatibilidade com a versão 5.10.1.0 do adaptador do Android da Audience Network da Meta.
- Compatibilidade com a versão 5.10.1.0 do adaptador iOS da Audience Network da Meta.
Versão 2.11.0
- Suporte à versão 5.10.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 5.10.0.0 do adaptador iOS da Audience Network da Meta.
Versão 2.10.0
- Compatibilidade com a versão 5.9.1.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 5.9.0.1 do adaptador iOS da Audience Network da Meta.
Versão 2.9.2
- Compatibilidade com a versão 5.9.0.2 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 5.9.0.1 do adaptador iOS da Audience Network da Meta.
Versão 2.9.1
- Compatibilidade com a versão 5.9.0.1 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 5.9.0.1 do adaptador iOS da Audience Network da Meta.
Versão 2.9.0
- Compatível com a versão 5.9.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 5.9.0.0 do adaptador iOS da Audience Network da Meta.
Versão 2.8.1
- Compatibilidade com a versão 5.8.0.1 do adaptador do Android da Audience Network da Meta.
- Compatibilidade com a versão 5.8.0.2 do adaptador iOS da Audience Network da Meta.
Versão 2.8.0
- Compatibilidade com a versão 5.8.0.0 do adaptador do Android da Audience Network da Meta.
- Compatibilidade com a versão 5.8.0.1 do adaptador iOS da Audience Network da Meta.
Versão 2.7.1 (descontinuada, use a 2.8.0 ou mais recente)
- Suporte à versão 5.7.1.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 5.7.1.1 do adaptador iOS da Audience Network da Meta.
Versão 2.7.0 (descontinuada, use a 2.8.0 ou mais recente)
- Compatibilidade com a versão 5.7.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 5.7.0.0 do adaptador iOS da Audience Network da Meta.
Versão 2.6.1 (descontinuada, use a 2.8.0 ou mais recente)
- Compatibilidade com a versão 5.6.1.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 5.6.1.0 do adaptador iOS da Audience Network da Meta.
Versão 2.6.0
- Compatibilidade com a versão 5.6.0.0 do adaptador do Android da Audience Network da Meta.
- Compatível com a versão 5.6.0.0 do adaptador iOS da Audience Network da Meta.
Versão 2.5.1
- Compatível com a versão 5.5.0.0 do adaptador do Facebook para Android.
- Compatível com a versão 5.5.1.0 do adaptador do Facebook para iOS.
Versão 2.5.0
- Compatível com a versão 5.5.0.0 do adaptador do Facebook para Android.
- Compatível com a versão 5.5.0.0 do adaptador do Facebook para iOS.
Versão 2.4.1
- Compatível com a versão 5.4.1.1 do adaptador do Facebook para Android.
- Compatível com a versão 5.4.0.0 do adaptador do Facebook para iOS.
Versão 2.4.0
- Compatível com a versão 5.4.0.0 do adaptador do Facebook para Android.
- Compatível com a versão 5.4.0.0 do adaptador do Facebook para iOS.
Versão 2.3.2
- Compatibilidade com a versão 5.3.1.2 do adaptador do Android do Facebook.
- Compatível com a versão 5.3.2.0 do adaptador do Facebook para iOS.
Versão 2.3.1
- Compatibilidade com a versão 5.3.1.0 do adaptador do Facebook para Android.
- Compatível com a versão 5.3.2.0 do adaptador do Facebook para iOS.
Versão 2.3.0
- Compatível com a versão 5.3.0.0 do adaptador do Facebook para Android.
- Compatível com a versão 5.3.0.0 do adaptador do Facebook para iOS.
Versão 2.2.0
- Atualizamos o plug-in para oferecer suporte à nova API Rewarded em versão Beta aberta.
- Compatível com a versão 5.2.0.1 do adaptador do Facebook para Android.
- Compatível com a versão 5.2.0.1 do adaptador do Facebook para iOS.
Versão 2.1.1
- Compatível com a versão 5.1.0.1 do adaptador do Facebook para Android.
- Compatível com a versão 5.1.0.0 do adaptador do Facebook para iOS.
Versão 2.1.0
- Compatível com a versão 5.1.0.0 do adaptador do Facebook para Android.
- Compatível com a versão 5.1.0.0 do adaptador do Facebook para iOS.
Versão 2.0.0
- Compatível com a versão 5.0.1.0 do adaptador do Facebook para Android.
- Compatível com a versão 5.0.1.0 do adaptador do iOS do Facebook.
Versão 1.2.1
- Compatível com a versão 4.99.3.0 do adaptador do Facebook para Android.
- Compatível com a versão 4.99.3.0 do adaptador do Facebook para iOS.
Versão 1.2.0
- Compatível com a versão 4.99.1.1 do adaptador do Android do Facebook.
- Compatível com a versão 4.99.2.0 do adaptador do Facebook para iOS.
Versão 1.1.3
- Compatível com a versão 4.28.2.1 do adaptador do Facebook para Android.
- Compatível com a versão 4.28.1.2 do adaptador do Facebook para iOS.
Versão 1.1.2
- Foi corrigido um possível conflito com o plug-in de mediação do Unity Ads.
Versão 1.1.1
- Compatibilidade com a versão 4.28.2.0 do adaptador do Facebook para Android.
- Compatível com a versão 4.28.1.1 do adaptador do Facebook para iOS.
Versão 1.1.0
- Compatível com a versão 4.28.1 do SDK do Facebook para Android.
- Compatibilidade com a versão 4.28.1 do SDK do Facebook para iOS.
Versão 1.0.0
- Primeira versão!
- Compatível com a versão 4.27.0 do SDK do Android do Facebook.
- Compatibilidade com a versão 4.27.1 do SDK do Facebook para iOS.

