Coğrafi sabitleyiciler, 3D içerikleri gerçek dünyaya yerleştirmenize olanak tanıyan bir sabitleyici türüdür.
Coğrafi ankraj türleri
Her biri rakımı farklı şekilde ele alan üç tür coğrafi ankraj vardır:
WGS84 ankrajları:
WGS84 ankrajları, 3D içeriği herhangi bir enlem, boylam ve yüksekliğe yerleştirmenize olanak tanır.Arazi sabitleyicileri:
Arazi sabitleyicileri, yalnızca enlem ve boylam kullanarak içerik yerleştirmenize olanak tanır. Bu içerikler, ilgili konumdaki araziye göre yükseklik bilgisine sahiptir. Yükseklik, VPS tarafından bilinen zemin veya katla ilgili olarak belirlenir.Çatı bağlantı noktaları:
Çatı bağlantı noktaları, yalnızca enlem ve boylam kullanarak bir binanın çatısına göre yükseklik içeren içerik yerleştirmenize olanak tanır. Yükseklik, Streetscape Geometrisi tarafından bilinen bir binanın tepesine göre belirlenir. Bu değer, bir binaya yerleştirilmediğinde varsayılan olarak arazi rakımı olur.
| WGS84 | Arazi | Çatı | |
|---|---|---|---|
| Yatay Konum | Enlem, Boylam | Enlem, Boylam | Enlem, Boylam |
| Dikey Konum | WGS84 yüksekliğine göre | Google Haritalar tarafından belirlenen arazi seviyesine göre | Google Haritalar tarafından belirlenen çatı seviyesine göre |
| Sunucu tarafından çözülmesi gerekiyor mu? | Hayır | Evet | Evet |
Ön koşullar
Devam etmeden önce Geospatial API'yi etkinleştirdiğinizden emin olun.
Coğrafi konum çapaları yerleştirme
Her ankraj türünün oluşturulması için özel API'leri vardır. Daha fazla bilgi için Coğrafi ankraj türleri bölümüne bakın.
İsabet testi kullanarak ana hat oluşturma
İsabet testi sonucundan da coğrafi yer işareti oluşturabilirsiniz.
İsabet testinden elde edilen pozu kullanın ve GeospatialPose olarak dönüştürün. Açıklanan 3 ankraj türünden herhangi birini yerleştirmek için kullanın.
AR pozundan coğrafi konumlu poz alma
Earth.getGeospatialPose(), bir AR pozunu coğrafi poza dönüştürerek enlem ve boylamı belirlemenin ek bir yolunu sunar.
Coğrafi konumlu bir duruştan AR duruşu alma
Earth.getPose(), Dünya tarafından belirtilen yatay konumu, irtifayı ve dört boyutlu dönme vektörünü doğu-yukarı-güney koordinat çerçevesine göre GL dünya koordinatına göre bir AR pozuna dönüştürür.
Kullanım alanınıza uygun yöntemi seçin
Sabitleme oluşturmanın her yönteminin, dikkate alınması gereken avantajları ve dezavantajları vardır:
- Sokak Görünüm Geometrisi'ni kullanırken bir binaya içerik eklemek için isabet testi kullanın.
- Google Haritalar tarafından belirlenen yükseklik değerlerini kullandıkları için WGS84 ankrajları yerine arazi veya çatı ankrajlarını tercih edin.
Bir konumun enlem ve boylamını belirleme
Bir konumun enlem ve boylamını hesaplamanın üç yolu vardır:
- Bir yere fiziksel olarak gitmek zorunda kalmadan dünyayı 3D içeriklerle görüntülemek ve geliştirmek için Coğrafi Oluşturucu'yu kullanın. Bu sayede Unity Editor'da Google Haritalar'ı kullanarak görsel olarak etkileyici 3D içerikler yerleştirebilirsiniz. İçeriğin enlemi, boylamı, dönüşü ve yüksekliği sizin için otomatik olarak hesaplanır.
- Google Haritalar'ı kullan
- Google Earth'ü kullanın. Bu koordinatları Google Haritalar yerine Google Earth'i kullanarak elde etmenin birkaç metreye varan bir hata payı olduğunu unutmayın.
- Fiziksel konuma gitme
Google Haritalar'ı kullan
Google Haritalar'ı kullanarak bir konumun enlem ve boylamı almak için:
Masaüstü bilgisayarınızda Google Haritalar'a gidin.

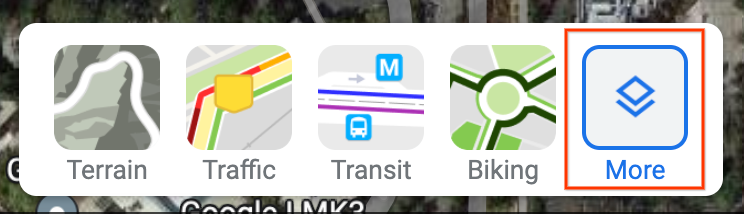
Katmanlar > Diğer'e gidin.


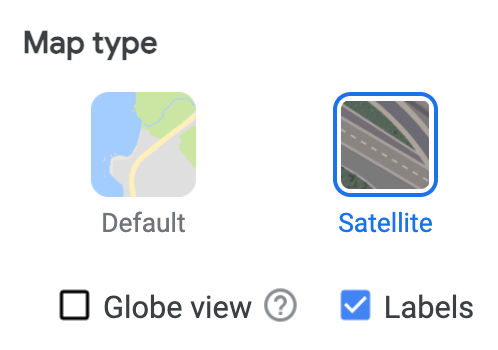
Harita Türü'nü Uydu olarak değiştirin ve ekranın sol alt köşesindeki Yerküre Görünümü onay kutusunu temizleyin.

Bu, 2D perspektifi zorlar ve açılı 3D görünümden kaynaklanabilecek olası hataları ortadan kaldırır.
Haritada konumu sağ tıklayın ve enlem/boylam seçeneğini belirleyerek panonuza kopyalayın.
Google Earth'ü kullanma
Kullanıcı arayüzünde bir konumu tıklayıp yer işareti ayrıntılarındaki verileri okuyarak Google Earth'te bir konumun enlem ve boylamını hesaplayabilirsiniz.
Google Earth'ü kullanarak bir yerin enlem ve boylamını öğrenmek için:
Masaüstü bilgisayarınızda Google Earth'e gidin.
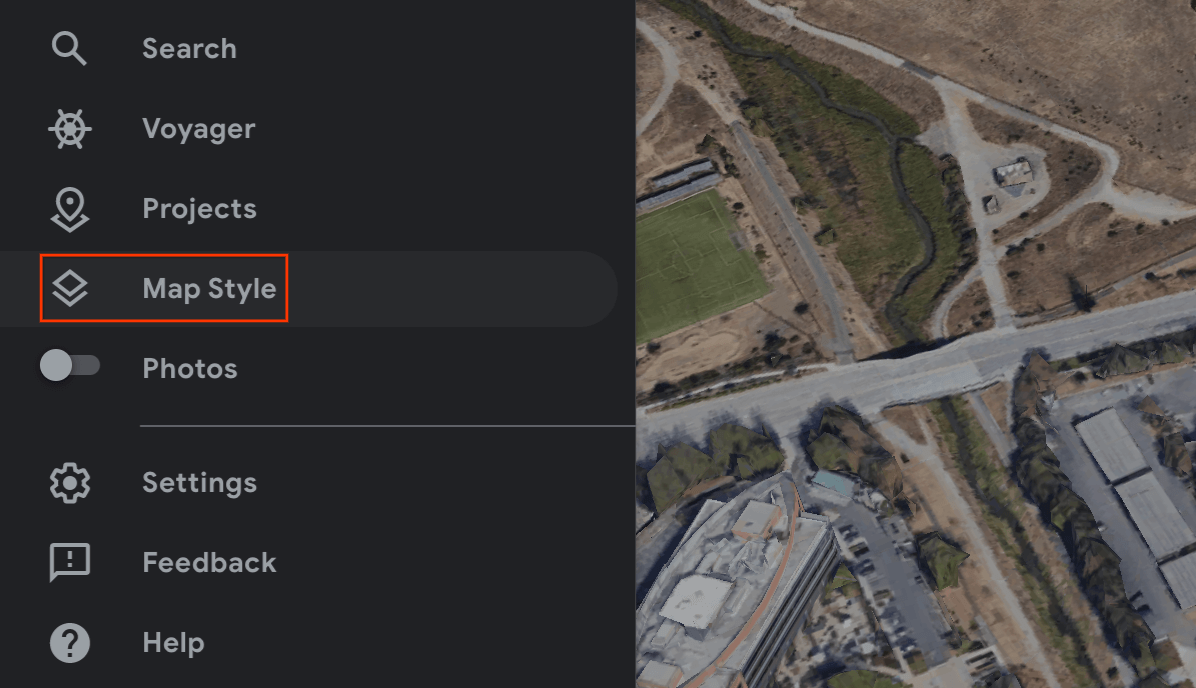
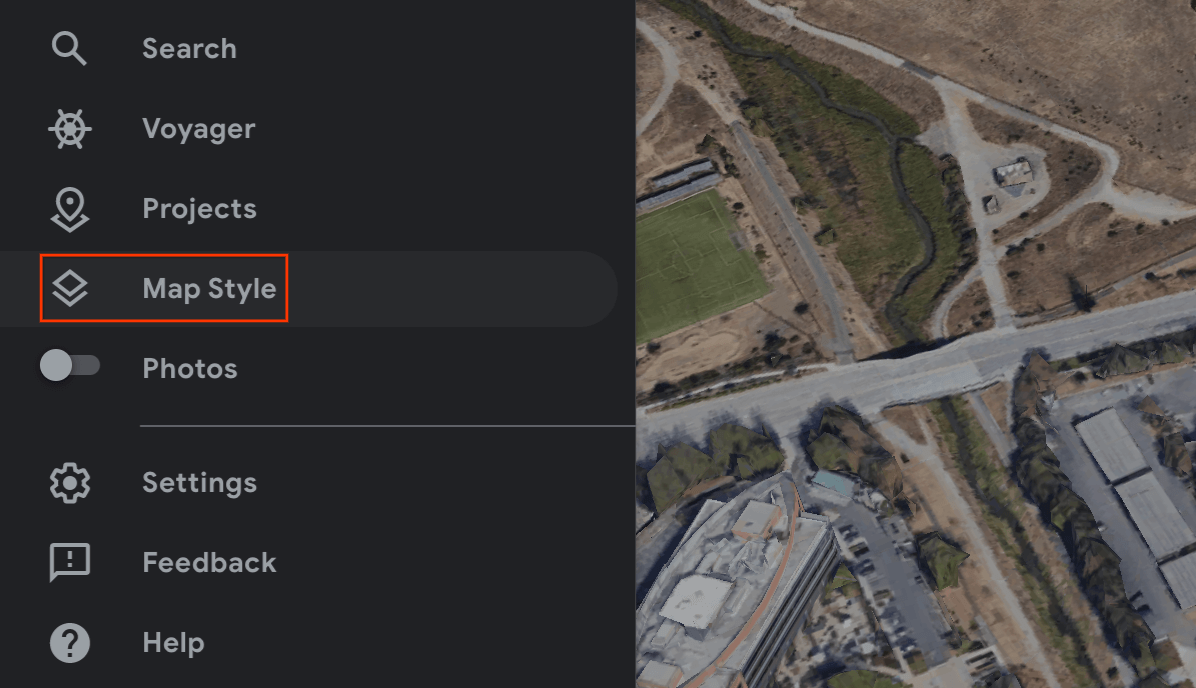
Hamburger menüsüne
 gidin ve Harita Stili'ni seçin.
gidin ve Harita Stili'ni seçin.
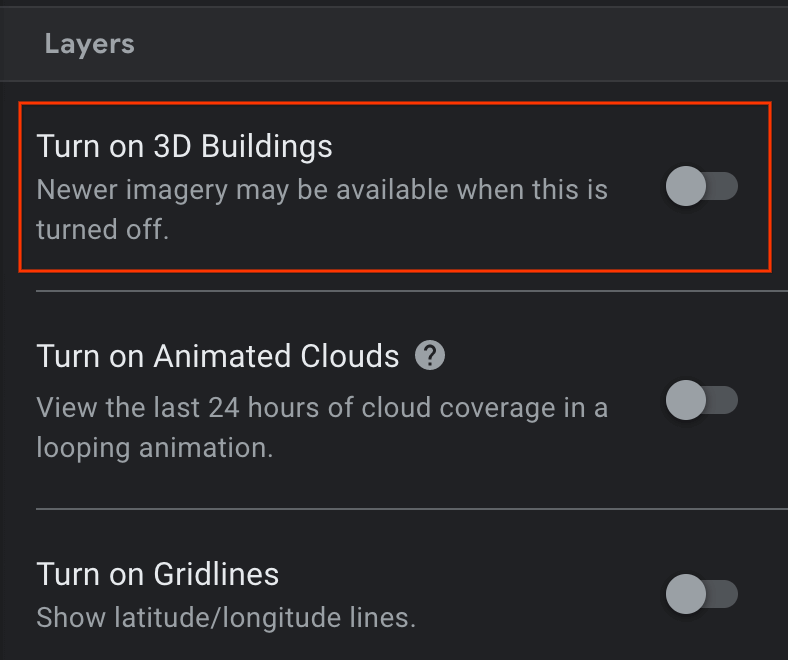
3D Binalar anahtarını kapatın.

3D Binalar anahtarı kapatıldıktan sonra, seçilen konuma yer işareti eklemek için raptiye simgesini
 tıklayın.
tıklayın.Yer işaretinizi içerecek bir proje belirtin ve Kaydet'i tıklayın.
Yer işaretinin Başlık alanına yer işareti için bir ad girin.
Proje bölmesinde geri oku
 tıklayın ve
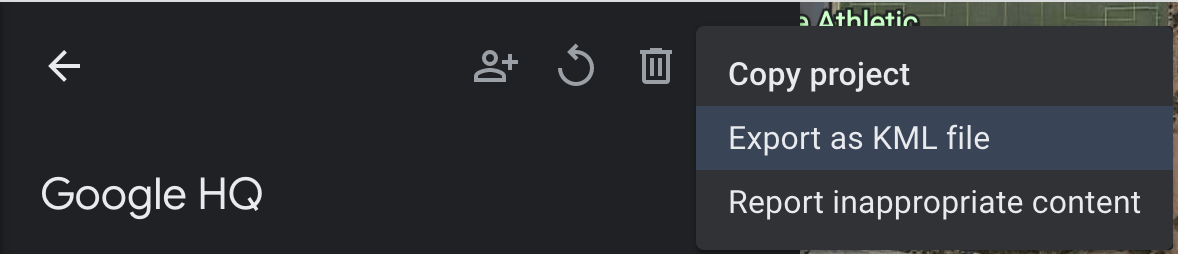
tıklayın ve  Diğer İşlemler menüsünü seçin.
Diğer İşlemler menüsünü seçin.Menüden KML dosyası olarak dışa aktar'ı seçin.

KLM dosyası, <coordinates> etiketindeki bir yer işaretinin enlem, boylam ve yüksekliğini virgülle ayrılmış şekilde aşağıdaki gibi bildirir:
<coordinates>-122.0755182435043,37.41347299422944,7.420342565583832</coordinates>
<LookAt> etiketlerindeki enlem ve boylamı kullanmayın. Bu değerler, konumu değil kameranın konumunu belirtir.
Fiziksel konuma gitme
Bir konumun rakımı için fiziksel olarak oraya gidip yerel gözlem yapabilirsiniz.
Döndürme dört boyutlu vektörünü alma
GeospatialPose.getEastUpSouthQuaternion(), coğrafi konumlu bir duruştan yönelimi çıkarır ve bir vektörü hedeften doğu-yukarı-güney (DYG) koordinat sistemine dönüştüren dönme matrisini temsil eden bir dört boyutlu vektör çıkarır. X+ doğuya, Y+ yukarıya ve Z+ güneye işaret eder. Değerler {x, y, z, w} sırasına göre yazılır.
WGS84 Çapaları
WGS84 ankrajı, 3D içerikleri belirli bir enlem, boylam ve yüksekliğe yerleştirmenize olanak tanıyan bir ankraj türüdür. Gerçek dünyaya yerleştirilmek için bir duruş ve yöne ihtiyaç duyar. Konum; WGS84 koordinat sisteminde belirtilen bir enlem, boylam ve yükseklikten oluşur. Yönlendirme, dört boyutlu dönme operatöründen oluşur.
Rakım, referans WGS84 elipsoidinin metre cinsinden üstünde raporlanır. Bu durumda, zemin seviyesi sıfır değildir. Oluşturulan her ankraj için bu koordinatları sağlamak uygulamanızın sorumluluğundadır.
Gerçek dünyaya WGS84 ankrajı yerleştirme
Bir yerin rakımını belirleme
Yer işareti yerleştirmek için bir konumun yüksekliğini belirlemenin birkaç yolu vardır:
- Sabit noktanın konumu fiziksel olarak kullanıcıya yakınsa kullanıcının cihazının rakımına benzer bir rakım kullanabilirsiniz.
- Enlem ve boylam değerlerini aldıktan sonra EGM96 spesifikasyonuna göre yükseklik bilgisi almak için Elevation API'yi kullanın.
GeospatialPoserakımıyla karşılaştırmak için Maps API EGM96 rakımını WGS84'e dönüştürmeniz gerekir. Hem komut satırı hem de HTML arayüzüne sahip GeoidEval'e bakın. Haritalar API'si, enlem ve boylamı varsayılan olarak WGS84 spesifikasyonuna göre bildirir. - Bir konumun enlem, boylam ve rakımını Google Earth'ten öğrenebilirsiniz. Bu işlem, birkaç metreye kadar hata payı verir. KML dosyasında
<LookAt>etiketlerini değil<coordinates>etiketlerindeki enlem, boylam ve yüksekliği kullanın. - Yakınınızda mevcut bir ankraj varsa ve dik bir yokuşta değilseniz Haritalar API'si gibi başka bir kaynak kullanmadan kameranın
GeospatialPoseyüksekliğini kullanabilirsiniz.
Anchor'ı oluşturma
Enlem, boylam, rakım ve dönme dört boyutlu vektörüne sahip olduktan sonra içeriği belirttiğiniz coğrafi koordinatlara sabitlemek için Earth.createAnchor() öğesini kullanın.
Java
if (earth != null && earth.getTrackingState() == TrackingState.TRACKING) { Anchor anchor = earth.createAnchor( /* Location values */ latitude, longitude, altitude, /* Rotational pose values */ qx, qy, qz, qw); // Attach content to the anchor specified by geodetic location and pose. }
Kotlin
if (earth.trackingState == TrackingState.TRACKING) { val anchor = earth.createAnchor( /* Location values */ latitude, longitude, altitude, /* Rotational pose values */ qx, qy, qz, qw ) // Attach content to the anchor specified by geodetic location and pose. }
Arazi sabitleyicileri
Arazi ankrajı, yerden tam yüksekliği bulmak için VPS'den alınan bilgilerden yararlanarak yalnızca enlem ve boylam kullanarak AR nesneleri yerleştirmenize olanak tanıyan bir ankraj türüdür.
İstediğiniz yüksekliği girmek yerine, arazi üzerindeki yüksekliği belirtirsiniz. Bu değer sıfır olduğunda ankraj, araziyle aynı seviyede olur.
Uçak bulma modunu ayarlama
Uçak bulma özelliği isteğe bağlıdır ve sabit noktaları kullanmak için gerekli değildir. Yalnızca yatay düzlemlerin kullanıldığını unutmayın. Yatay düzlemler, arazi ankrajlarının zeminde dinamik olarak hizalanmasına yardımcı olur.
Uygulamanızın uçakları nasıl algılayacağını seçmek için Config.PlaneFindingMode simgesini kullanın.
Yeni Async API'yi kullanarak arazi yer işareti oluşturma
Arazi ankrajı oluşturmak ve yerleştirmek için Earth.resolveAnchorOnTerrainAsync() tuşuna basın.
Sabitleme hemen hazır olmaz ve çözülmesi gerekir. Sorun çözüldükten sonra ResolveAnchorOnTerrainFuture'te kullanılabilir.
Java
final ResolveAnchorOnTerrainFuture future = earth.resolveAnchorOnTerrainAsync( latitude, longitude, /* altitudeAboveTerrain= */ 0.0f, qx, qy, qz, qw, (anchor, state) -> { if (state == TerrainAnchorState.SUCCESS) { // do something with the anchor here } else { // the anchor failed to resolve } });
Kotlin
var future = earth.resolveAnchorOnTerrainAsync( latitude, longitude, altitudeAboveTerrain, qx, qy, qz, qw, { anchor, state -> if (state == TerrainAnchorState.SUCCESS) { // do something with the anchor here } else { // the anchor failed to resolve } } )
Geleceğin Durumu'nu kontrol edin
Gelecek'in ilişkili bir FutureState değeri vardır.
| Eyalet | Açıklama |
|---|---|
FutureState.PENDING |
İşlem hâlâ beklemede. |
FutureState.DONE |
İşlem tamamlandı ve sonuç kullanılabilir. |
FutureState.CANCELLED |
İşlem iptal edildi. |
Gelecek sonucunun arazi ankrajı durumunu kontrol edin
Anchor.TerrainAnchorState, asenkron işleme aittir ve nihai Future sonucunun bir parçasıdır.
Java
switch (terrainAnchorState) { case SUCCESS: // A resolving task for this Terrain anchor has finished successfully. break; case ERROR_UNSUPPORTED_LOCATION: // The requested anchor is in a location that isn't supported by the Geospatial API. break; case ERROR_NOT_AUTHORIZED: // An error occurred while authorizing your app with the ARCore API. See // https://developers.google.com/ar/reference/java/com/google/ar/core/Anchor.TerrainAnchorState#error_not_authorized // for troubleshooting steps. break; case ERROR_INTERNAL: // The Terrain anchor could not be resolved due to an internal error. break; default: // not reachable break; }
Kotlin
when (state) { TerrainAnchorState.SUCCESS -> { // A resolving task for this Terrain anchor has finished successfully. } TerrainAnchorState.ERROR_UNSUPPORTED_LOCATION -> { // The requested anchor is in a location that isn't supported by the Geospatial API. } TerrainAnchorState.ERROR_NOT_AUTHORIZED -> { // An error occurred while authorizing your app with the ARCore API. See // https://developers.google.com/ar/reference/java/com/google/ar/core/Anchor.TerrainAnchorState#error_not_authorized // for troubleshooting steps. } TerrainAnchorState.ERROR_INTERNAL -> { // The Terrain anchor could not be resolved due to an internal error. } else -> { // Default. } }
Çatı Sabitleyicileri

Çatı sabitleri, bir tür sabit'tir ve yukarıdaki arazi sabitlerine çok benzer. Aradaki fark, arazi üzerindeki rakım yerine çatı üzerindeki rakımı sağlamanızdır.
Yeni Async API'yi kullanarak çatı bağlantısı oluşturma
Sabitleme hemen hazır olmaz ve çözülmesi gerekir.
Çatı ankrajı oluşturmak ve yerleştirmek için Earth.resolveAnchorOnRooftopAsync() numaralı telefonu arayın. Arazi yer işaretlerine benzer şekilde, gelecekteki FutureState'a da erişebilirsiniz. Ardından, Anchor.RooftopAnchorState'a erişmek için Gelecek sonucunu kontrol edebilirsiniz.
Java
final ResolveAnchorOnRooftopFuture future = earth.resolveAnchorOnRooftopAsync( latitude, longitude, /* altitudeAboveRooftop= */ 0.0f, qx, qy, qz, qw, (anchor, state) -> { if (state == RooftopAnchorState.SUCCESS) { // do something with the anchor here } else { // the anchor failed to resolve } });
Kotlin
var future = earth.resolveAnchorOnRooftopAsync( latitude, longitude, altitudeAboveRooftop, qx, qy, qz, qw, { anchor, state -> if (state == RooftopAnchorState.SUCCESS) { // do something with the anchor here } else { // the anchor failed to resolve } } )
Geleceğin Durumu'nu kontrol edin
Gelecek'in ilişkili bir FutureState değeri vardır. Yukarıdaki tabloya bakın.
Gelecek sonucunun çatı bağlantı noktası durumunu kontrol edin
Anchor.RooftopAnchorState, asenkron işleme aittir ve nihai Future sonucunun bir parçasıdır.
Java
switch (rooftopAnchorState) { case SUCCESS: // A resolving task for this Rooftop anchor has finished successfully. break; case ERROR_UNSUPPORTED_LOCATION: // The requested anchor is in a location that isn't supported by the Geospatial API. break; case ERROR_NOT_AUTHORIZED: // An error occurred while authorizing your app with the ARCore API. // https://developers.google.com/ar/reference/java/com/google/ar/core/Anchor.RooftopAnchorState#error_not_authorized // for troubleshooting steps. break; case ERROR_INTERNAL: // The Rooftop anchor could not be resolved due to an internal error. break; default: // not reachable break; }
Kotlin
when (state) { RooftopAnchorState.SUCCESS -> { // A resolving task for this Rooftop anchor has finished successfully. } RooftopAnchorState.ERROR_UNSUPPORTED_LOCATION -> { // The requested anchor is in a location that isn't supported by the Geospatial API. } RooftopAnchorState.ERROR_NOT_AUTHORIZED -> { // An error occurred while authorizing your app with the ARCore API. See // https://developers.google.com/ar/reference/java/com/google/ar/core/Anchor.RooftopAnchorState#error_not_authorized // for troubleshooting steps. } RooftopAnchorState.ERROR_INTERNAL -> { // The Rooftop anchor could not be resolved due to an internal error. } else -> { // Default. } }
Sırada ne var?
- Coğrafi API kullanım kotasını anladığınızdan emin olun.

