تحسين الاكتشاف المحلي باستخدام واجهة برمجة تطبيقات البحث عن قرب (الجديدة)
تنظيم صفحاتك في مجموعات
يمكنك حفظ المحتوى وتصنيفه حسب إعداداتك المفضّلة.
في هذا المستند، ستتعرّف على كيفية استخدام Nearby Search (New) API
لإنشاء تطبيق بسيط وفعّال من حيث التكلفة
تجربة الاكتشاف المحلية.
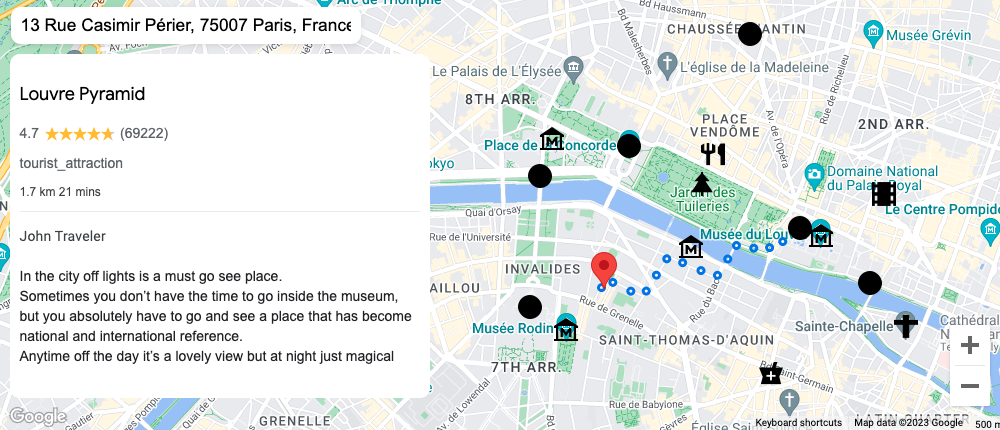
تعرض تجربة الاستكشاف المحلية للمستخدمين الأماكن الرئيسية التي تهمّهم بالقرب من موقع جغرافي تحدّده أنت عند البحث عن فندق أو عقار. ويتألف غالبًا من خريطة تفاعلية ولوحة إضافية تحتوي على أداة اختيار مكان ومعرض صور. سيتم عرض منتجات وإمكانات مختلفة من "منصة خرائط Google" لتحسين التجربة من خلال التفاعل.

حالات الاستخدام
لننتقل الآن إلى فهم العناصر التي تعزّز قيمة تجربة المستخدم عند دمج ميزة "العثور على الأنشطة التجارية المحلية":
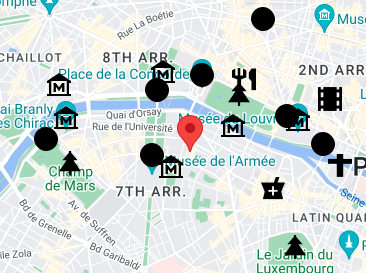
الاستكشاف: تزويد المستخدمين بنظرة عامة حول الأماكن المحيطة بموقع جغرافي واحد
من خلال عرض أماكن ذات صلة من أنواع مختلفة
التفاعلية: تمكين المستخدمين من اختيار مكان وإعادة تحميل البيانات ديناميكيًا
بالنسبة إلى ذلك المكان.
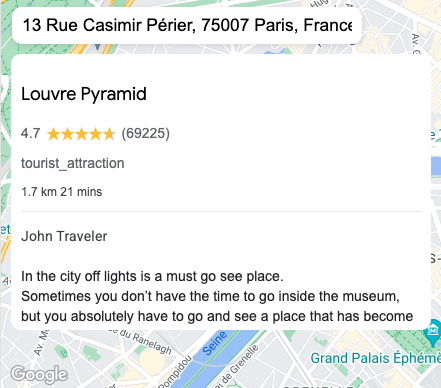
العرض المرئي - توفير مراجعات وصور للأماكن
ووقت المشي ومسافته ليتمكّن المستخدمون من معرفة ما إذا كان هذا الخيار يناسب احتياجاتهم.
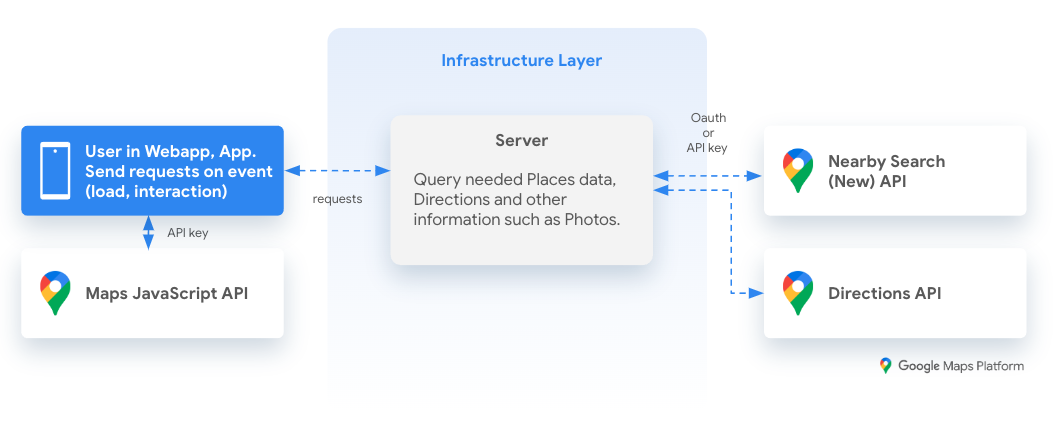
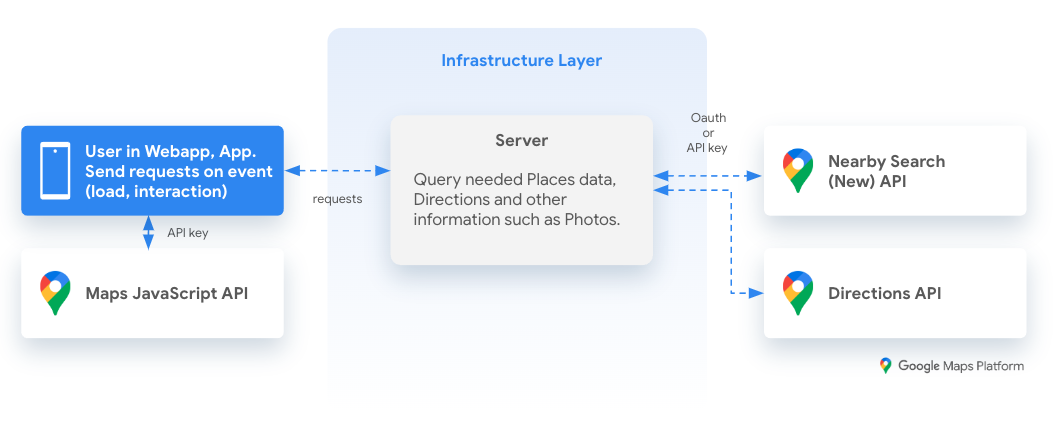
البنية المرجعية

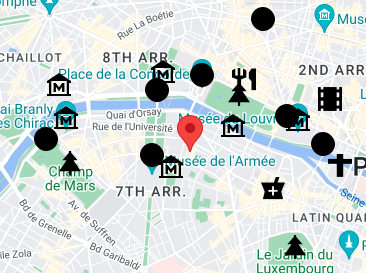
استكشاف الأماكن المحلية
تتوفّر طرق عديدة لإنشاء تجربة استكشاف محلّي. إنّ عملية الدمج التالية هي مثال مخصّص لتجربة مستخدم تستفيد من واجهات برمجة التطبيقات المعروفة في "منصة خرائط Google" بالإضافة إلى بعض الميزات الجديدة الرائعة. إذا كنت تريد اتّباع نهج مستند إلى نماذج لاكتشاف المحتوى المحلي، يمكنك استخدام Web
Components.
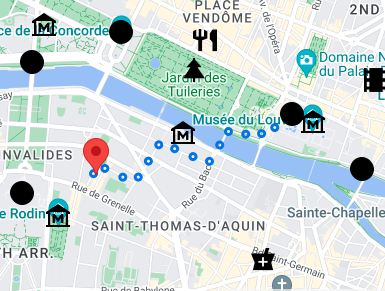
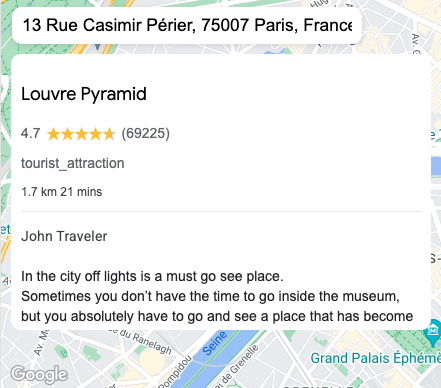
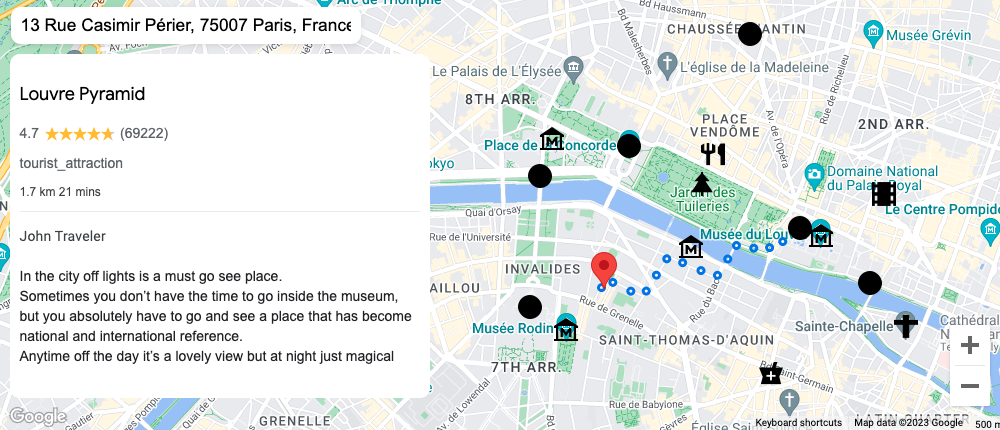
تطبيق نموذجي
جولة تفصيلية حول نموذج
ستجد في الجدول أدناه نموذج التطبيق مقسّمًا إلى خطوات، بالإضافة إلى وصف للتنفيذ الفني باستخدام واجهات برمجة التطبيقات في "منصة خرائط Google".
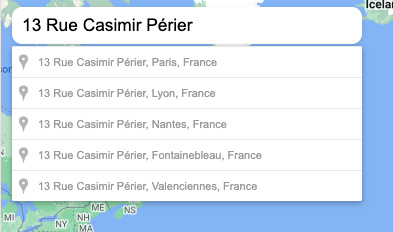
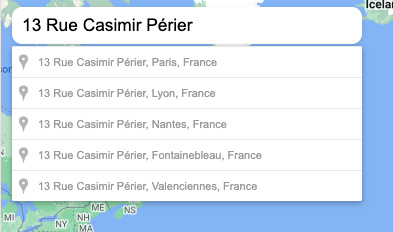
1. البحث عن الموقع الجغرافي باستخدام ميزة "الإكمال التلقائي"
- حمِّل Maps Javascript API.
- طلب بحث الإكمال التلقائي للأماكن أو اختيار الموقع الجغرافي على الخريطة

- ترتيب حسب مدى الرواج (نتائج أكثر صلة) أو ترتيب حسب المسافة
-
includedTypes، excludedTypes، إذا كنت تدير فندقًا، يمكنك استبعاد النوع "مكان إقامة" وتضمين الأنواع المناسبة فقط، مثل "مطعم، مقهى، حديقة، معلم سياحي".
- استخدِم
includedPrimaryTypes وexcludedPrimaryTypes للتحكّم بشكل أكبر في النتائج.
- `locationRestriction لتجنُّب عدم توفّر عدد كافٍ من النتائج أو عرض أماكن بعيدة جدًا؛ في حال عدم توفّر أي نتائج، وسِّع حجم الدائرة أو المستطيل قبل عرض النتائج.

نموذج طلب البحث عند حجز فندق مع حقول البيانات المطلوبة:
- الخطة الأساسية (
displayName، types، openingHours، formattedAddress)
- جهة الاتصال (
websiteUri، nationalPhoneNumber، internationalPhoneNumber)
- مفضّلة (
reviews، priceLevel، userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }
نموذج طلب البحث عند البحث عن عقار مع حقول البيانات المطلوبة:
- الخطة الأساسية (
displayName، types، openingHours، formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }
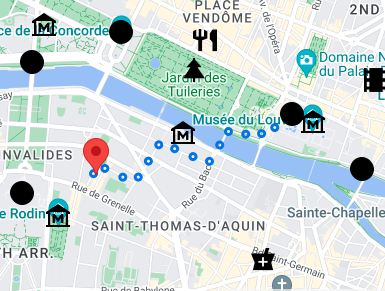
3- إضافة عناصر تفاعلية باستخدام Dynamic Maps and Directions API
- أحدث المعلومات عن الأرجل والخطوات من خلال طلب البحث Directions
API
* استخدِم الوقت في القسم التالي.

الوصف: displayName وtypes وrating وuserRatingCount وpriceLevel
الوقت: مستمدّ من طلب البحث السابق في Directions API.
المراجعات: reviews[i].author وreviews[i].rating وreviews[i].text
الصور: أثناء استخدام واجهة برمجة التطبيقات "المعاينة غير المقيدة للبحث القريب" (جديدة)، عليك طلب البحث عن تفاصيل الأماكن باستخدام place.id للحصول على photo_reference، ثم طلب البحث عن صورة واحدة في كل مرة في تجربتك.

عدد طلبات البحث والتكلفة المرتبطة بها
الخاتمة
تُعدّ تجربة الاستكشاف المحلية وسيلة فعّالة لتقديم قيمة للمستخدمين. يتضمّن هذا التطبيق التجريبي العديد من الميزات التي من المحتمل أن تدرجها عند إنشاء تجربة مماثلة على "منصة خرائط Google" باستخدام إمكانات خاصة من Nearby Search (New) API
.
الخطوات التالية
محتوى إضافي للقراءة:
المساهمون
المؤلفون الرئيسيون:
توماس أنغلاريه | مهندس حلول في "منصة خرائط Google"
إنّ محتوى هذه الصفحة مرخّص بموجب ترخيص Creative Commons Attribution 4.0 ما لم يُنصّ على خلاف ذلك، ونماذج الرموز مرخّصة بموجب ترخيص Apache 2.0. للاطّلاع على التفاصيل، يُرجى مراجعة سياسات موقع Google Developers. إنّ Java هي علامة تجارية مسجَّلة لشركة Oracle و/أو شركائها التابعين.
تاريخ التعديل الأخير: 2025-08-27 (حسب التوقيت العالمي المتفَّق عليه)
[null,null,["تاريخ التعديل الأخير: 2025-08-27 (حسب التوقيت العالمي المتفَّق عليه)"],[[["\u003cp\u003eThis document demonstrates how to build a local discovery experience using the Nearby Search (New) API, enhancing user engagement with interactive maps and relevant place recommendations.\u003c/p\u003e\n"],["\u003cp\u003eLocal discovery experiences benefit users by offering discovery of nearby points of interest, interactive place selection and dynamic data refresh, and visualizations with reviews, photos, and travel times.\u003c/p\u003e\n"],["\u003cp\u003eThis guide presents a custom local discovery implementation leveraging Google Maps Platform APIs including Nearby Search (New) API, Places Autocomplete, Directions API, and Place Photo API for detailed place information.\u003c/p\u003e\n"],["\u003cp\u003eThe example application showcases the process of location search using Autocomplete, retrieving local points of interest with Nearby Search (New) API, adding interactivity with Dynamic Maps and Directions API, and displaying detailed place information upon interaction.\u003c/p\u003e\n"],["\u003cp\u003eCost considerations are outlined, highlighting API usage and billing based on the specific Google Maps Platform products involved in the local discovery experience.\u003c/p\u003e\n"]]],["This document details how to create a local discovery experience using Google Maps Platform APIs. Key actions include using the **Nearby Search (New) API** to surface relevant places near a specified location, filtering results with `includedTypes`, `excludedTypes`, `includedPrimaryTypes`, and `excludedPrimaryTypes`, and `locationRestriction`. The experience is enriched by using **Places Autocomplete**, **Directions API**, and **Places Details** for interactivity, detailed information, and visuals. Cost and billing considerations are also outlined for each API used.\n"],null,["In this document, you will look into how to use [Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new)to\nbuild a simple and cost effective\n\nlocal discovery experience.\n\nA local discovery experience shows users key places of interest near a location\nyou specify when searching for a hotel or a real estate. It often consists of an\ninteractive map, with an additional panel containing a place chooser and a\ngallery of photos. You will be presented with different Google Maps Platform\nproducts and capabilities to enhance the experience with interactivity.\n\nUse Cases\n\nNow let's understand what elements of the local discovery integration drive user\nvalue:\n\n- **Discovery** - Give users an overview of what is around a single location\n by surfacing relevant places of various types.\n\n- **Interactivity** - Empower users to select a place and dynamically refresh the data\n\n relative to that place.\n- **Visualization** - Provide places reviews, photos\n\n and walking time and distance for the users to quickly understand if it fits\n their needs.\n\nReference Architecture\n\nLocal Discovery\n\nThere are many ways to create a local discovery experience. The following\nintegration is a **custom example** of a user experience that leverages well\nknown Google Maps Platform APIs as well as some exciting new features. If you\nwish to have a templated approach to local discovery you can use [Web\nComponents](https://github.com/googlemaps/extended-component-library/tree/main/place_overview).\n\nSample Application\n\nSample Walkthrough\n\nYou will find in the table below the sample application broken into steps\ntogether with a description of the technical implementation with Google Maps\nPlatform APIs.\n\n1. Location Search with AutocompleteSearch location\n\n- Load **Maps Javascript API**.\n- **Places Autocomplete** query or pick location on the map.\n\n2. Surface local points of interest using **[Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new)**\n\n- Popularity ranking (more relevant results) or Distance ranking.\n- `includedTypes`, `excludedTypes` ; if you are a hotel you can exclude \"lodging\" type, and include only suited types, ie: \"restaurant, cafe, park, tourit_attraction\".\n- Leverage `includedPrimaryTypes`, `excludedPrimaryTypes` for even more control over results.\n- \\`locationRestriction to avoid insufficient number of results or too far away places ; in case of ZERO results, broaden the circle / rectangle size prior to display results.\n\nQuery sample when **booking a hotel** with Data fields requested:\n\n- Basic (`displayName`, `types`, `openingHours`, `formattedAddress`)\n- Contact (`websiteUri`, `nationalPhoneNumber`, `internationalPhoneNumber`)\n- Preferred (`reviews`, `priceLevel`, `userRatingCount`)\n\n```scdoc\n { \"includedTypes\": [\"restaurant\",\"cafe\",\"park\"], \"excludedTypes\":\n[\"lodging\",\"convenience_store\"], \"includedPrimaryTypes\":\n[\"restaurant\",\"tourist_attraction\",\"airport\"], \"excludedPrimaryTypes\":\n[\"lodging\"], \"maxResultCount\": 20, \"locationRestriction\": { \"circle\": {\n\"center\": { \"latitude\": 37.7937, \"longitude\": -122.3965 }, \"radius\": 500.0 } } }\n```\n\nQuery sample when **searching a real estate** with Data fields requested:\n\n- Basic (`displayName`, `types`, `openingHours`, `formattedAddress`)\n\n```scdoc\n { \"includedTypes\": [\"school\",\"transport\",\"bus\",\"convenience_store\"],\n\"excludedTypes\": [\"lodging\"], \"includedPrimaryTypes\":\n[\"restaurant\",\"tourist_attraction\",\"airport\"], \"excludedPrimaryTypes\":\n[\"lodging\"], \"maxResultCount\": 20, \"locationRestriction\": { \"circle\": {\n\"center\": { \"latitude\": 37.7937, \"longitude\": -122.3965 }, \"radius\": 500.0 } } }\n```\n\n3. Add **interactivity** with Dynamic Maps and Directions API\n\n- Up to date **leg and steps** by querying **[Directions\n API](https://developers.google.com/maps/documentation/directions/overview)**. \\* Use time in the next section.\n\n4. Display detailed information of the place upon interaction\n\n1. **Description** : `displayName`, `types`, `rating`, `userRatingCount`,\n `priceLevel`.\n\n **Time**: coming from the previous Directions API query.\n2. **Reviews** : `reviews[i].author`, `reviews[i].rating`,`reviews[i].text`.\n\n3. **Images** : during *Unrestricted Preview of Nearby Search (New) API* , you\n will have to query [Places\n Details](https://developers.google.com/maps/documentation/places/web-service/details)\n with [place.id](http://place.id) to get\n [photo_reference](https://developers.google.com/maps/documentation/places/web-service/details#Place-photos)\n to then query one at a time in your experience\n\nQueries count and cost associated\n\n- [Maps JavaScript\n API](https://developers.google.com/maps/documentation/javascript/usage-and-billing#pricing-for-product): 1 map at load of the experience.\n- Places Autocomplete API: 1 query every character typed (if using the [Autocomplete\n Widget](https://developers.google.com/maps/documentation/javascript/place-autocomplete)), it can be customised.\n- [Nearby Search (New)\n API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new): 1 query every 20 places displayed. Different billing according to [Place\n data](https://developers.google.com/maps/documentation/places/web-service/usage-and-billing#data-skus) that are part of the query response.\n- [Directions\n API](https://developers.google.com/maps/documentation/directions/usage-and-billing#pricing-for-product): 1 query every place selected by the user.\n- [Place Photo\n API](https://developers.google.com/maps/documentation/places/web-service/usage-and-billing#places-photo-new-ent-sku): 1 query every photo displayed.\n\nConclusion\n\nA local discovery experience is a powerful way to deliver user value. This\ndemonstration implementation has many features you are likely to include when\ncreating such an experience on Google Maps Platform with special capabilities\nfrom the [Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new).\n\nNext Steps\n\nSuggested further reading:\n\n- [Web Components in the Maps JavaScript API](https://developers.google.com/maps/documentation/web-components/overview)\n- [Places Autocomplete Optimization](https://developers.google.com/maps/documentation/places/web-service/autocomplete#best-practices)\n- Other [Places Services](https://developers.google.com/maps/documentation/places/web-service/overview)\n- Leave feedback below.\n\nContributors\n\nPrincipal authors:\n\n[Thomas Anglaret](https://www.linkedin.com/in/thomas-anglaret/) \\| Google Maps\nPlatform Solutions Engineer"]]