En este documento, verás cómo usar la API de Nearby Search (nuevo) para compilar una solución simple y rentable
experiencia de descubrimiento local.
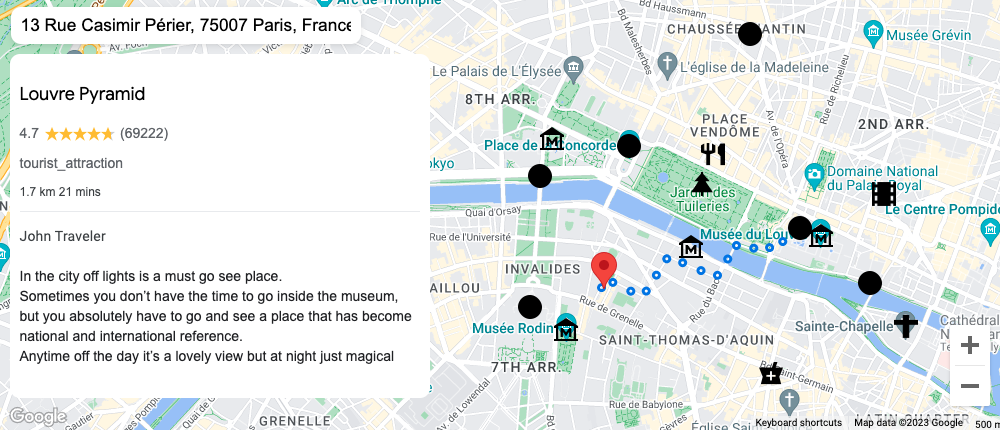
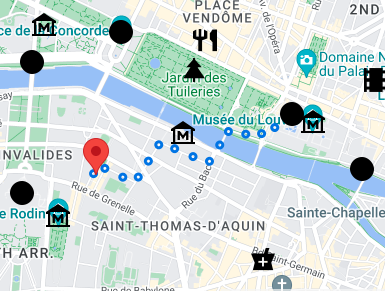
La experiencia de descubrimiento local muestra a los usuarios lugares de interés clave cerca de una ubicación que especificas cuando buscan un hotel o una propiedad inmobiliaria. A menudo, consiste en un mapa interactivo, con un panel adicional que contiene un selector de lugares y una galería de fotos. Se te presentarán diferentes productos y capacidades de Google Maps Platform para mejorar la experiencia con interactividad.

Casos de uso
Ahora veamos qué elementos de la integración del descubrimiento local generan valor para el usuario:
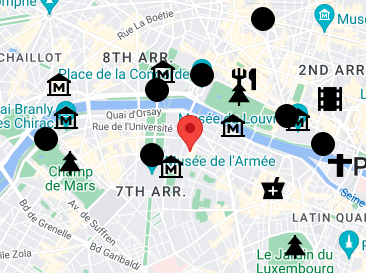
Descubrimiento: Brinda a los usuarios una descripción general de lo que hay alrededor de una sola ubicación mostrando lugares relevantes de varios tipos.
Interactividad: Permite a los usuarios seleccionar un lugar y actualizar los datos de forma dinámica
en relación con ese lugar.
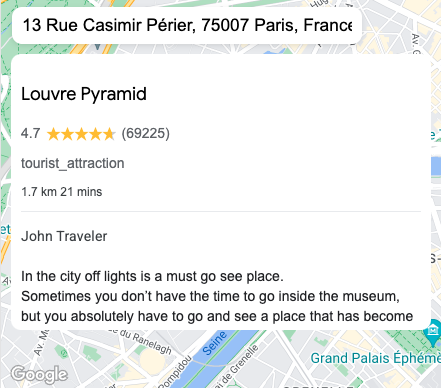
Visualización: Proporciona opiniones y fotos de lugares
y el tiempo y la distancia a pie para que los usuarios comprendan rápidamente si se ajusta a sus necesidades.
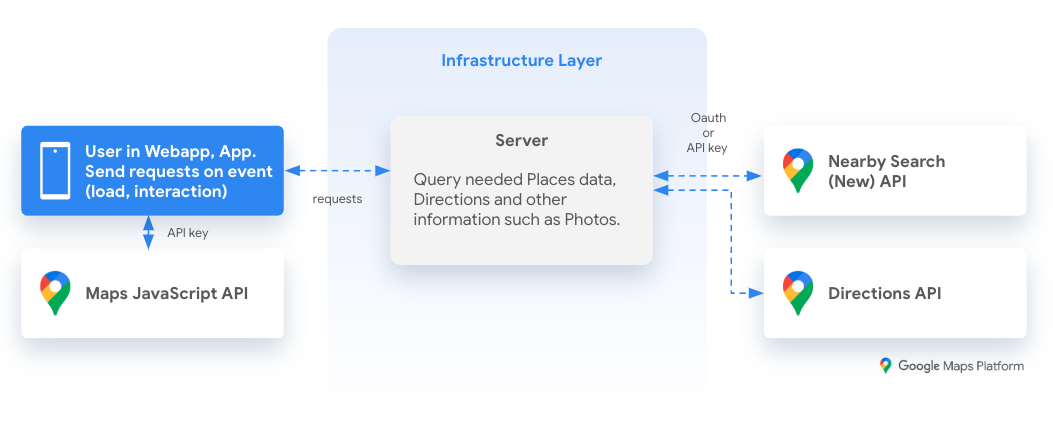
Arquitectura de referencia

Descubrimiento local
Existen muchas formas de crear una experiencia de descubrimiento local. La siguiente integración es un ejemplo personalizado de una experiencia del usuario que aprovecha las conocidas APIs de Google Maps Platform, así como algunas funciones nuevas y emocionantes. Si deseas tener un enfoque basado en plantillas para el descubrimiento local, puedes usar componentes web.
Aplicación de muestra
Explicación de ejemplo
En la siguiente tabla, encontrarás la aplicación de ejemplo dividida en pasos, junto con una descripción de la implementación técnica con las APIs de Google Maps Platform.
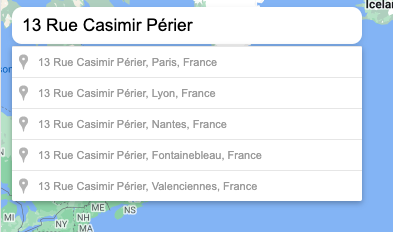
1. Búsqueda de ubicación con autocompletarBuscar ubicación
- Carga la API de Maps JavaScript.
- Consulta de Place Autocomplete o selección de una ubicación en el mapa

2. Muestra puntos de interés locales con la API de Nearby Search (nueva)
- Clasificación por popularidad (resultados más relevantes) o clasificación por distancia
includedTypes,excludedTypes; si eres un hotel, puedes excluir el tipo “alojamiento” y solo incluir los tipos adecuados, p. ej., “restaurante, cafetería, parque, atracción turística”.- Aprovecha
includedPrimaryTypesyexcludedPrimaryTypespara tener aún más control sobre los resultados. - `locationRestriction para evitar una cantidad insuficiente de resultados o lugares demasiado alejados; en caso de CERO resultados, amplía el tamaño del círculo o rectángulo antes de mostrar los resultados.

Ejemplo de búsqueda cuando se reserva un hotel con los campos de datos solicitados:
- Básicas (
displayName,types,openingHours,formattedAddress) - Contacto (
websiteUri,nationalPhoneNumber,internationalPhoneNumber) - Preferido (
reviews,priceLevel,userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }Ejemplo de búsqueda cuando se busca una propiedad inmobiliaria con los campos de datos solicitados:
- Básicas (
displayName,types,openingHours,formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. Agrega interactividad con las APIs de Dynamic Maps y Directions
- Tramos y pasos actualizados a través de consultas a la API de Directions * Tiempo de uso en la siguiente sección

4. Mostrar información detallada del lugar cuando se interactúa con él
Descripción:
displayName,types,rating,userRatingCount,priceLevel.Hora: Proviene de la consulta anterior de la API de Directions.
Opiniones:
reviews[i].author,reviews[i].rating,reviews[i].text.Imágenes: Durante la versión preliminar sin restricciones de la API de Nearby Search (nuevo), deberás consultar Places Details con
place.idpara obtener photo_reference y, luego, consultar una a la vez en tu experiencia.

Recuento de consultas y costo asociado
- API de Maps JavaScript: 1 mapa en la carga de la experiencia
- API de Places Autocomplete: 1 consulta por cada carácter escrito (si se usa el widget de Autocomplete), se puede personalizar.
- API de Nearby Search (nuevo): 1 búsqueda por cada 20 lugares mostrados. Se aplica una facturación diferente según los datos de lugar que forman parte de la respuesta de la búsqueda.
- API de Directions: 1 consulta por cada lugar seleccionado por el usuario.
- API de Place Photo: 1 consulta por cada foto que se muestra
Conclusión
Una experiencia de descubrimiento local es una forma eficaz de brindar valor a los usuarios. Esta implementación de demostración tiene muchas funciones que probablemente incluirás cuando crees una experiencia de este tipo en Google Maps Platform con capacidades especiales de la API de Nearby Search (nuevo) .
Próximos pasos
Lecturas adicionales sugeridas:
- Componentes web en la API de Maps JavaScript
- Optimización de Places Autocomplete
- Otros Servicios de Places
- Deja tus comentarios a continuación.
Colaboradores
Autores principales:
Thomas Anglaret | Ingeniero de soluciones de Google Maps Platform

