Améliorer la découverte à proximité avec l'API Nearby Search (nouvelle)
Restez organisé à l'aide des collections
Enregistrez et classez les contenus selon vos préférences.
Dans ce document, vous allez découvrir comment utiliser la nouvelle API Nearby Search
pour créer une application simple et économique
une expérience de découverte locale.
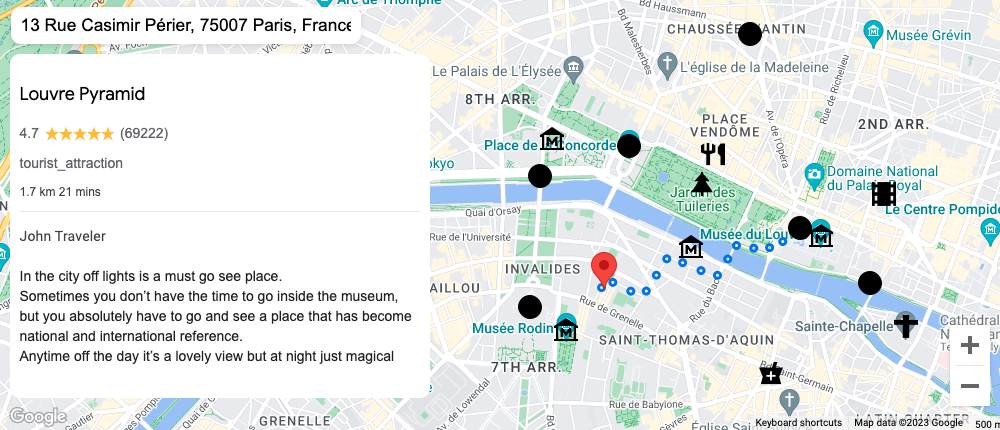
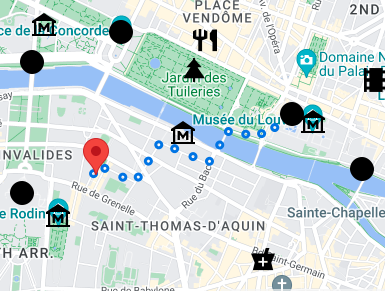
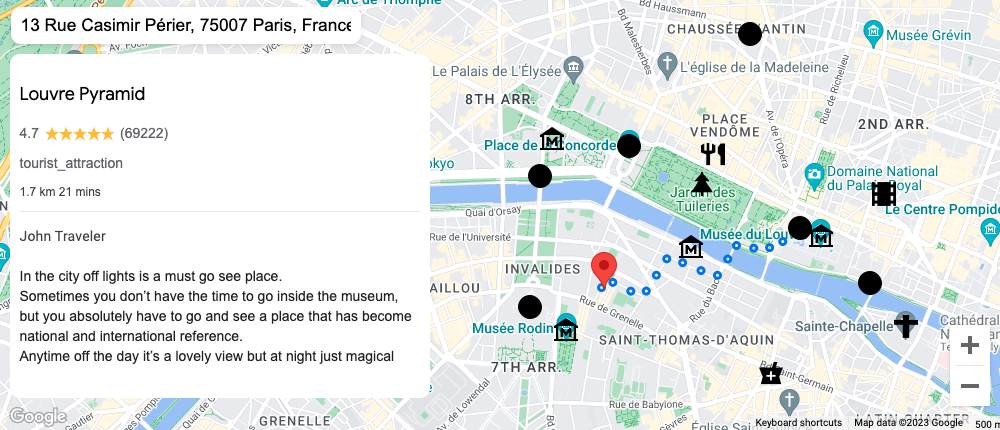
L'expérience de découverte locale présente aux utilisateurs les principaux lieux d'intérêt à proximité d'un emplacement que vous spécifiez lorsqu'ils recherchent un hôtel ou un bien immobilier. Il se compose souvent d'une carte interactive, avec un panneau supplémentaire contenant un sélecteur de lieux et une galerie de photos. Différents produits et fonctionnalités Google Maps Platform vous seront présentés pour améliorer l'expérience grâce à l'interactivité.

Cas d'utilisation
Découvrons maintenant les éléments de l'intégration de la découverte locale qui génèrent de la valeur pour les utilisateurs :
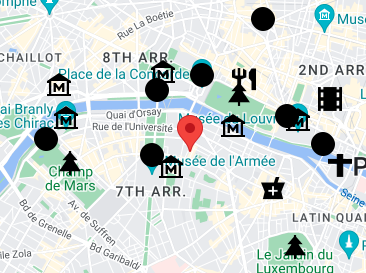
Découverte : donnez aux utilisateurs un aperçu de ce qui se trouve autour d'un lieu en affichant des lieux pertinents de différents types.
Interactivité : permet aux utilisateurs de sélectionner un lieu et d'actualiser dynamiquement les données.
par rapport à ce lieu.
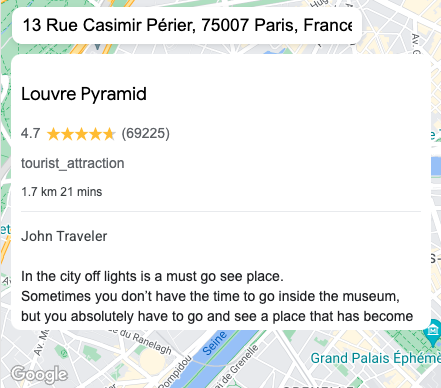
Visualisation : fournir des avis, des photos sur des lieux
ainsi que le temps et la distance de marche pour que les utilisateurs puissent rapidement déterminer si cela correspond à leurs besoins.
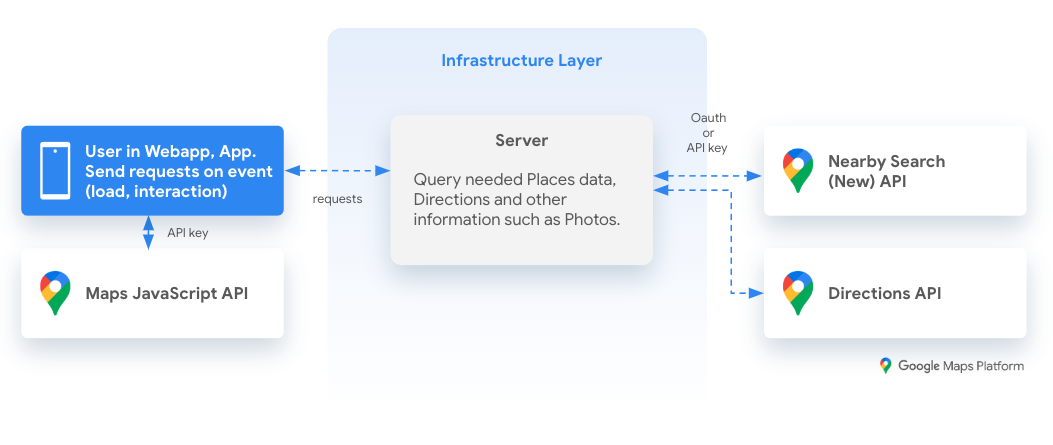
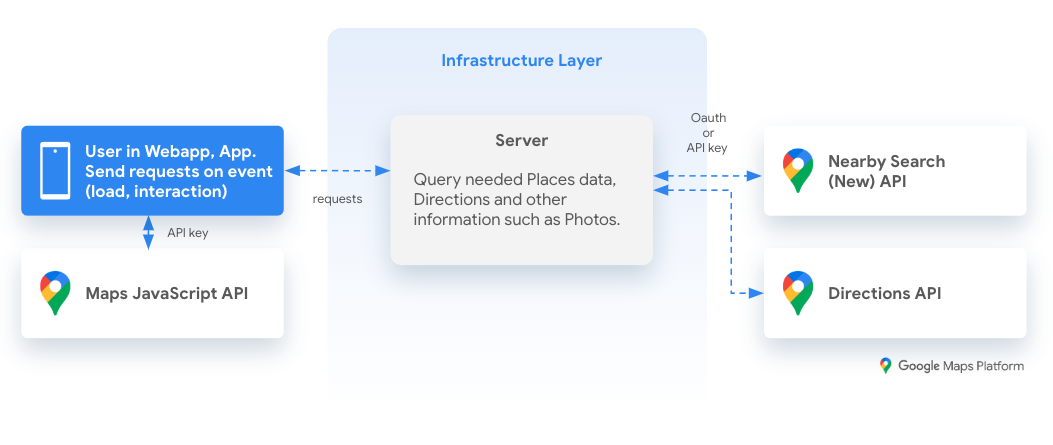
Architecture de référence

Découverte locale
Il existe de nombreuses façons de créer une expérience de découverte locale. L'intégration suivante est un exemple personnalisé d'expérience utilisateur qui exploite des API Google Maps Platform bien connues, ainsi que de nouvelles fonctionnalités intéressantes. Si vous souhaitez adopter une approche basée sur des modèles pour la découverte locale, vous pouvez utiliser les composants Web.
Exemple d'application
Exemple de procédure
Le tableau ci-dessous présente l'exemple d'application décomposé en étapes, ainsi qu'une description de l'implémentation technique avec les API Google Maps Platform.
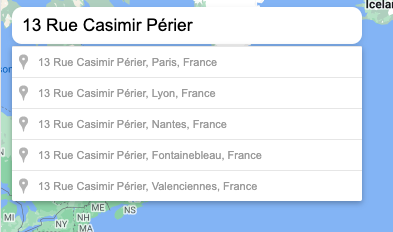
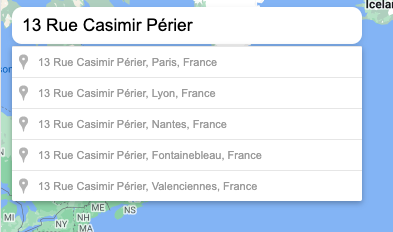
1. Rechercher un lieu avec la saisie semi-automatiqueRechercher un lieu
- Chargez l'API Maps JavaScript.
- Saisissez une requête Places Autocomplete ou sélectionnez un lieu sur la carte.

- Classement par popularité (résultats plus pertinents) ou par distance.
includedTypes, excludedTypes ; si vous êtes un hôtel, vous pouvez exclure le type "lodging" (hébergement) et n'inclure que les types adaptés, par exemple "restaurant, cafe, park, tourit_attraction" (restaurant, café, parc, attraction_touristique).- Utilisez
includedPrimaryTypes et excludedPrimaryTypes pour contrôler encore plus les résultats.
- `locationRestriction to avoid insufficient number of results or too far away
places ; in case of ZERO results, broaden the circle / rectangle size prior
to display results.

Exemple de requête pour réserver un hôtel avec les champs de données demandés :
- De base (
displayName, types, openingHours, formattedAddress)
- Contact (
websiteUri, nationalPhoneNumber, internationalPhoneNumber)
- Préféré (
reviews, priceLevel, userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }
Exemple de requête lors de la recherche d'un bien immobilier avec les champs de données demandés :
- De base (
displayName, types, openingHours, formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }
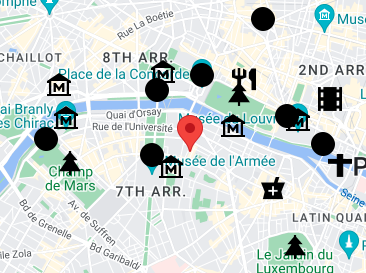
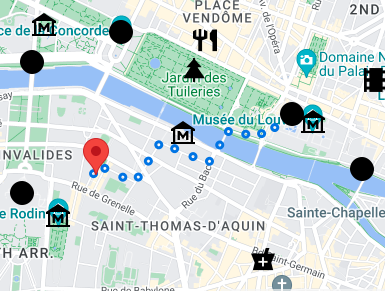
3. Ajouter de l'interactivité avec les API Dynamic Maps et Directions
- Étapes et tronçons à jour en interrogeant l'API Directions.
* Utilisez le temps dans la section suivante.

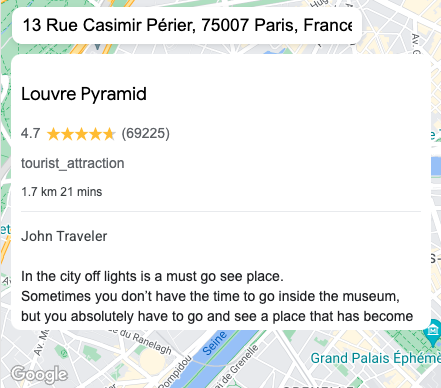
Description : displayName, types, rating, userRatingCount,
priceLevel.
Time (Heure) : provient de la requête précédente de l'API Directions.
Avis : reviews[i].author, reviews[i].rating,reviews[i].text.
Images : pendant la preview non limitée de l'API Nearby Search (New), vous devrez interroger Places
Details avec place.id pour obtenir photo_reference, puis interroger les images une par une dans votre expérience.

Nombre de requêtes et coût associé
Conclusion
Une expérience de découverte locale est un moyen efficace d'offrir de la valeur aux utilisateurs. Cette implémentation de démonstration comporte de nombreuses fonctionnalités que vous inclurez probablement lorsque vous créerez une expérience de ce type sur Google Maps Platform avec des fonctionnalités spéciales de la nouvelle API Nearby Search
.
Étapes suivantes
Lectures complémentaires suggérées :
Contributeurs
Auteurs principaux :
Thomas Anglaret | Ingénieur de solutions Google Maps Platform
Sauf indication contraire, le contenu de cette page est régi par une licence Creative Commons Attribution 4.0, et les échantillons de code sont régis par une licence Apache 2.0. Pour en savoir plus, consultez les Règles du site Google Developers. Java est une marque déposée d'Oracle et/ou de ses sociétés affiliées.
Dernière mise à jour le 2025/08/27 (UTC).
[null,null,["Dernière mise à jour le 2025/08/27 (UTC)."],[[["\u003cp\u003eThis document demonstrates how to build a local discovery experience using the Nearby Search (New) API, enhancing user engagement with interactive maps and relevant place recommendations.\u003c/p\u003e\n"],["\u003cp\u003eLocal discovery experiences benefit users by offering discovery of nearby points of interest, interactive place selection and dynamic data refresh, and visualizations with reviews, photos, and travel times.\u003c/p\u003e\n"],["\u003cp\u003eThis guide presents a custom local discovery implementation leveraging Google Maps Platform APIs including Nearby Search (New) API, Places Autocomplete, Directions API, and Place Photo API for detailed place information.\u003c/p\u003e\n"],["\u003cp\u003eThe example application showcases the process of location search using Autocomplete, retrieving local points of interest with Nearby Search (New) API, adding interactivity with Dynamic Maps and Directions API, and displaying detailed place information upon interaction.\u003c/p\u003e\n"],["\u003cp\u003eCost considerations are outlined, highlighting API usage and billing based on the specific Google Maps Platform products involved in the local discovery experience.\u003c/p\u003e\n"]]],["This document details how to create a local discovery experience using Google Maps Platform APIs. Key actions include using the **Nearby Search (New) API** to surface relevant places near a specified location, filtering results with `includedTypes`, `excludedTypes`, `includedPrimaryTypes`, and `excludedPrimaryTypes`, and `locationRestriction`. The experience is enriched by using **Places Autocomplete**, **Directions API**, and **Places Details** for interactivity, detailed information, and visuals. Cost and billing considerations are also outlined for each API used.\n"],null,["In this document, you will look into how to use [Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new)to\nbuild a simple and cost effective\n\nlocal discovery experience.\n\nA local discovery experience shows users key places of interest near a location\nyou specify when searching for a hotel or a real estate. It often consists of an\ninteractive map, with an additional panel containing a place chooser and a\ngallery of photos. You will be presented with different Google Maps Platform\nproducts and capabilities to enhance the experience with interactivity.\n\nUse Cases\n\nNow let's understand what elements of the local discovery integration drive user\nvalue:\n\n- **Discovery** - Give users an overview of what is around a single location\n by surfacing relevant places of various types.\n\n- **Interactivity** - Empower users to select a place and dynamically refresh the data\n\n relative to that place.\n- **Visualization** - Provide places reviews, photos\n\n and walking time and distance for the users to quickly understand if it fits\n their needs.\n\nReference Architecture\n\nLocal Discovery\n\nThere are many ways to create a local discovery experience. The following\nintegration is a **custom example** of a user experience that leverages well\nknown Google Maps Platform APIs as well as some exciting new features. If you\nwish to have a templated approach to local discovery you can use [Web\nComponents](https://github.com/googlemaps/extended-component-library/tree/main/place_overview).\n\nSample Application\n\nSample Walkthrough\n\nYou will find in the table below the sample application broken into steps\ntogether with a description of the technical implementation with Google Maps\nPlatform APIs.\n\n1. Location Search with AutocompleteSearch location\n\n- Load **Maps Javascript API**.\n- **Places Autocomplete** query or pick location on the map.\n\n2. Surface local points of interest using **[Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new)**\n\n- Popularity ranking (more relevant results) or Distance ranking.\n- `includedTypes`, `excludedTypes` ; if you are a hotel you can exclude \"lodging\" type, and include only suited types, ie: \"restaurant, cafe, park, tourit_attraction\".\n- Leverage `includedPrimaryTypes`, `excludedPrimaryTypes` for even more control over results.\n- \\`locationRestriction to avoid insufficient number of results or too far away places ; in case of ZERO results, broaden the circle / rectangle size prior to display results.\n\nQuery sample when **booking a hotel** with Data fields requested:\n\n- Basic (`displayName`, `types`, `openingHours`, `formattedAddress`)\n- Contact (`websiteUri`, `nationalPhoneNumber`, `internationalPhoneNumber`)\n- Preferred (`reviews`, `priceLevel`, `userRatingCount`)\n\n```scdoc\n { \"includedTypes\": [\"restaurant\",\"cafe\",\"park\"], \"excludedTypes\":\n[\"lodging\",\"convenience_store\"], \"includedPrimaryTypes\":\n[\"restaurant\",\"tourist_attraction\",\"airport\"], \"excludedPrimaryTypes\":\n[\"lodging\"], \"maxResultCount\": 20, \"locationRestriction\": { \"circle\": {\n\"center\": { \"latitude\": 37.7937, \"longitude\": -122.3965 }, \"radius\": 500.0 } } }\n```\n\nQuery sample when **searching a real estate** with Data fields requested:\n\n- Basic (`displayName`, `types`, `openingHours`, `formattedAddress`)\n\n```scdoc\n { \"includedTypes\": [\"school\",\"transport\",\"bus\",\"convenience_store\"],\n\"excludedTypes\": [\"lodging\"], \"includedPrimaryTypes\":\n[\"restaurant\",\"tourist_attraction\",\"airport\"], \"excludedPrimaryTypes\":\n[\"lodging\"], \"maxResultCount\": 20, \"locationRestriction\": { \"circle\": {\n\"center\": { \"latitude\": 37.7937, \"longitude\": -122.3965 }, \"radius\": 500.0 } } }\n```\n\n3. Add **interactivity** with Dynamic Maps and Directions API\n\n- Up to date **leg and steps** by querying **[Directions\n API](https://developers.google.com/maps/documentation/directions/overview)**. \\* Use time in the next section.\n\n4. Display detailed information of the place upon interaction\n\n1. **Description** : `displayName`, `types`, `rating`, `userRatingCount`,\n `priceLevel`.\n\n **Time**: coming from the previous Directions API query.\n2. **Reviews** : `reviews[i].author`, `reviews[i].rating`,`reviews[i].text`.\n\n3. **Images** : during *Unrestricted Preview of Nearby Search (New) API* , you\n will have to query [Places\n Details](https://developers.google.com/maps/documentation/places/web-service/details)\n with [place.id](http://place.id) to get\n [photo_reference](https://developers.google.com/maps/documentation/places/web-service/details#Place-photos)\n to then query one at a time in your experience\n\nQueries count and cost associated\n\n- [Maps JavaScript\n API](https://developers.google.com/maps/documentation/javascript/usage-and-billing#pricing-for-product): 1 map at load of the experience.\n- Places Autocomplete API: 1 query every character typed (if using the [Autocomplete\n Widget](https://developers.google.com/maps/documentation/javascript/place-autocomplete)), it can be customised.\n- [Nearby Search (New)\n API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new): 1 query every 20 places displayed. Different billing according to [Place\n data](https://developers.google.com/maps/documentation/places/web-service/usage-and-billing#data-skus) that are part of the query response.\n- [Directions\n API](https://developers.google.com/maps/documentation/directions/usage-and-billing#pricing-for-product): 1 query every place selected by the user.\n- [Place Photo\n API](https://developers.google.com/maps/documentation/places/web-service/usage-and-billing#places-photo-new-ent-sku): 1 query every photo displayed.\n\nConclusion\n\nA local discovery experience is a powerful way to deliver user value. This\ndemonstration implementation has many features you are likely to include when\ncreating such an experience on Google Maps Platform with special capabilities\nfrom the [Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new).\n\nNext Steps\n\nSuggested further reading:\n\n- [Web Components in the Maps JavaScript API](https://developers.google.com/maps/documentation/web-components/overview)\n- [Places Autocomplete Optimization](https://developers.google.com/maps/documentation/places/web-service/autocomplete#best-practices)\n- Other [Places Services](https://developers.google.com/maps/documentation/places/web-service/overview)\n- Leave feedback below.\n\nContributors\n\nPrincipal authors:\n\n[Thomas Anglaret](https://www.linkedin.com/in/thomas-anglaret/) \\| Google Maps\nPlatform Solutions Engineer"]]