במסמך הזה נסביר איך להשתמש ב-Nearby Search (New) API כדי ליצור פתרון פשוט וחסכוני
חוויית גילוי מקומית.
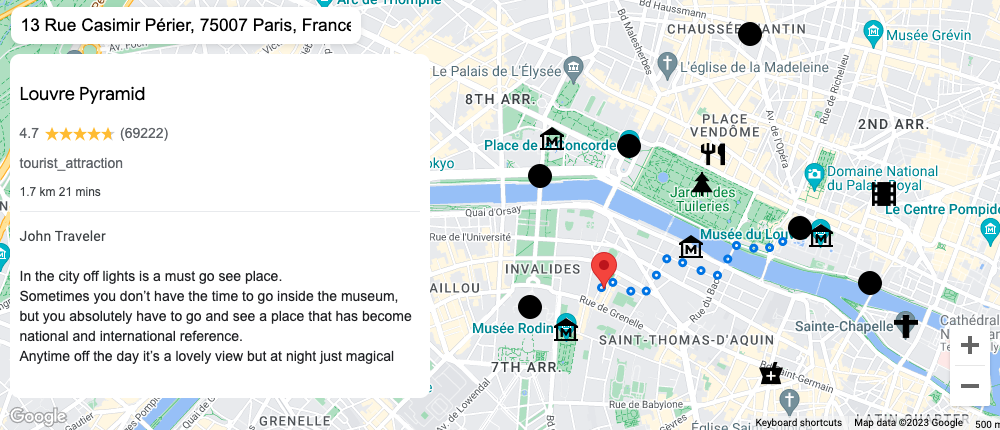
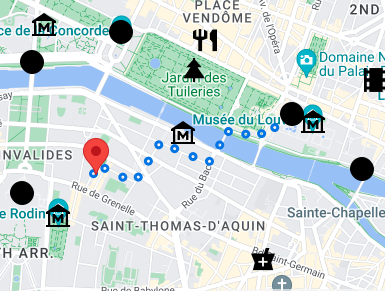
כשמשתמשים מחפשים מלון או נדל"ן, מוצג למשתמשים ממשק גילוי מקומי עם מקומות מרכזיים שיכולים לעניין אותם בקרבת מיקום ספציפי. הוא כולל בדרך כלל מפה אינטראקטיבית, עם חלונית נוספת שבה יש כלי לבחירת מקום וגלריית תמונות. יוצגו לכם מוצרים ויכולות שונים של Google Maps Platform כדי לשפר את חוויית השימוש באמצעות אינטראקקטיביות.

תרחישים לדוגמה
עכשיו נסביר אילו רכיבים בשילוב של חיפוש מקומי תורמים לערך למשתמשים:
גילוי – הצגת סקירה כללית למשתמשים לגבי מה שיש בסביבה של מיקום מסוים, על ידי הצגת מקומות רלוונטיים מסוגים שונים.
אינטראקטיביות – המשתמשים יכולים לבחור מקום ולרענן את הנתונים באופן דינמי
ביחס למקום הזה.
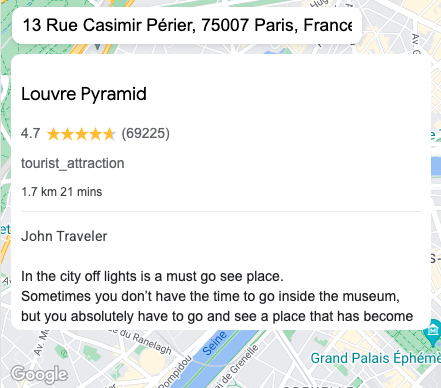
תצוגה חזותית – הוספת ביקורות ותמונות של מקומות
וזמן ההליכה והמרחק כדי שהמשתמשים יוכלו להבין במהירות אם זה מתאים לצרכים שלהם.
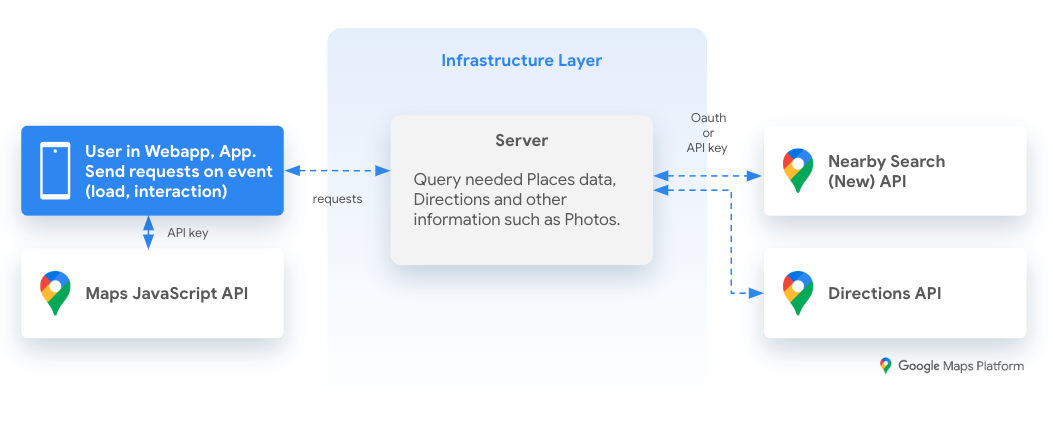
תרשים עזר לארכיטקטורה

חיפוש מקומי
יש הרבה דרכים ליצור חוויה של גילוי מקומי. השילוב הבא הוא דוגמה מותאמת אישית לחוויית משתמש שמבוססת על ממשקי API מוכרים של הפלטפורמה של מפות Google, וגם על כמה תכונות חדשות ומלהיבות. אם אתם רוצים להשתמש בגישה מבוססת-תבניות לאיתור מקומי, אתם יכולים להשתמש ב-Web Components.
אפליקציה לדוגמה
הדרכה מפורטת לדוגמה
בטבלה שלמטה מופיעה דוגמה לאפליקציה, מחולקת לשלבים, יחד עם תיאור של ההטמעה הטכנית באמצעות ממשקי API של פלטפורמת מפות Google.
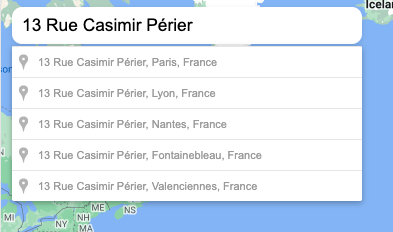
1. חיפוש מיקום עם השלמה אוטומטיתחיפוש מיקום
- טוענים את Maps JavaScript API.
- שאילתה של השלמה אוטומטית של מקומות או בחירת מיקום במפה.

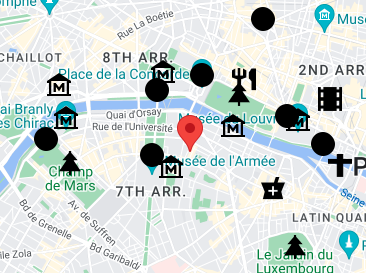
2. הצגת מוקדי עניין מקומיים באמצעות Nearby Search (New) API
- דירוג לפי פופולריות (תוצאות רלוונטיות יותר) או דירוג לפי מרחק.
-
includedTypes,excludedTypes. אם אתם מפרסמים מלון, אתם יכולים להחריג את סוג המקום 'לינה' ולכלול רק סוגים מתאימים, למשל: 'מסעדה, בית קפה, פארק, אטרקציה תיירותית'. - כדי לקבל שליטה רבה יותר בתוצאות, אפשר להשתמש ב-
includedPrimaryTypesאו ב-excludedPrimaryTypes. - `locationRestriction to avoid insufficient number of results or too far away places ; in case of ZERO results, broaden the circle / rectangle size prior to display results.

דוגמה לשאילתה כשמזמינים חדר במלון עם שדות נתונים שנדרשים:
- בסיסי (
displayName,types,openingHours,formattedAddress) - יצירת קשר (
websiteUri,nationalPhoneNumber,internationalPhoneNumber) - מועדף (
reviews,priceLevel,userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }דוגמה לשאילתה כשמחפשים נדל"ן עם שדות נתונים מבוקשים:
- בסיסי (
displayName,types,openingHours,formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. הוספת אינטראקטיביות באמצעות ממשק ה-API של מפות דינמיות ומסלולי הגעה
- רגליים וצעדים עדכניים על ידי שאילתה של Directions API. * השתמשו בזמן שמופיע בקטע הבא.

4. הצגת מידע מפורט על המקום באינטראקציה
תיאור:
displayName,types,rating,userRatingCount,priceLevel.Time: מגיע מהשאילתה הקודמת של Directions API.
ביקורות:
reviews[i].author,reviews[i].rating,reviews[i].text.תמונות: במהלך התצוגה המקדימה הלא מוגבלת של Nearby Search (New) API, תצטרכו לשלוח שאילתה אל Places Details עם
place.idכדי לקבל את photo_reference ולשלוח שאילתה אחת בכל פעם בחוויה שלכם

מספר השאילתות והעלות המשויכת
- Maps JavaScript API: מפה אחת בטעינת החוויה.
- Places Autocomplete API: שאילתה אחת על כל תו שמקלידים (אם משתמשים בווידג'ט ההשלמה האוטומטית). אפשר להתאים אישית את ההגדרה הזו.
- Nearby Search (New) API: שאילתה אחת לכל 20 מקומות שמוצגים. חיוב שונה בהתאם לנתוני המקום שהם חלק מתשובת השאילתה.
- Directions API: שאילתה אחת לכל מקום שהמשתמש בוחר.
- Place Photo API: שאילתה אחת לכל תמונה שמוצגת.
סיכום
חוויית גילוי מקומית היא דרך יעילה לספק ערך למשתמשים. ההדגמה הזו כוללת הרבה תכונות שכנראה תרצו לכלול כשתיצרו חוויה כזו בפלטפורמה של מפות Google, עם יכולות מיוחדות מ-Nearby Search (New) API .
השלבים הבאים
הצעות לקריאה נוספת:
- רכיבי אינטרנט ב-Maps JavaScript API
- אופטימיזציה של השלמה אוטומטית של מקומות
- שירותים אחרים של מקומות
- אפשר לשלוח משוב בהמשך.
תורמים
מחברים ראשיים:
Thomas Anglaret | מהנדס פתרונות לפלטפורמה של מפות Google

