Dalam dokumen ini, Anda akan mempelajari cara menggunakan Nearby Search (New) API untuk membangun aplikasi yang sederhana dan hemat biaya
pengalaman penemuan lokal.
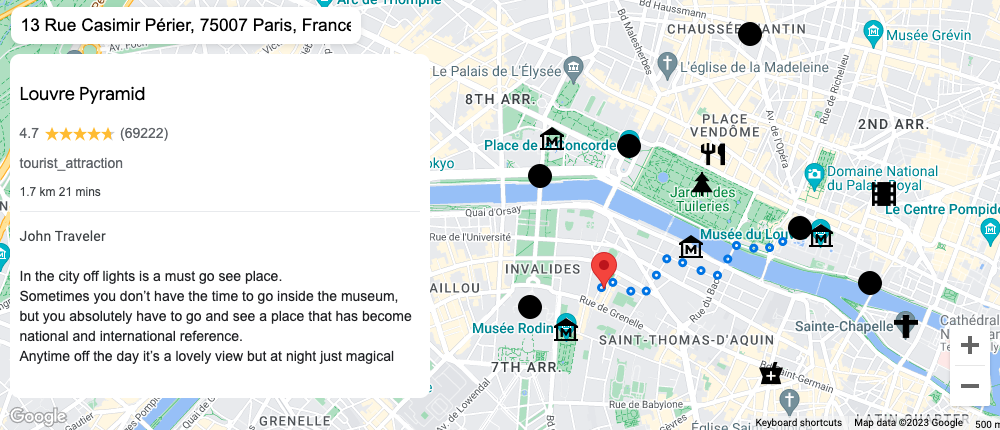
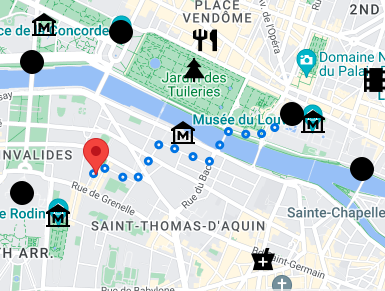
Pengalaman penemuan lokal menampilkan tempat-tempat menarik utama kepada pengguna di dekat lokasi yang Anda tentukan saat menelusuri hotel atau properti. Biasanya terdiri dari peta interaktif, dengan panel tambahan yang berisi pemilih tempat dan galeri foto. Anda akan melihat berbagai produk dan kemampuan Google Maps Platform untuk meningkatkan pengalaman dengan interaktivitas.

Kasus Penggunaan
Sekarang, mari kita pahami elemen integrasi penemuan lokal yang mendorong nilai pengguna:
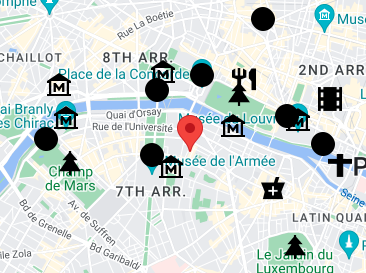
Penemuan - Memberi pengguna ringkasan tentang apa yang ada di sekitar satu lokasi dengan menampilkan tempat yang relevan dari berbagai jenis.
Interaktivitas - Memungkinkan pengguna memilih tempat dan memuat ulang data secara dinamis
relatif terhadap tempat tersebut.
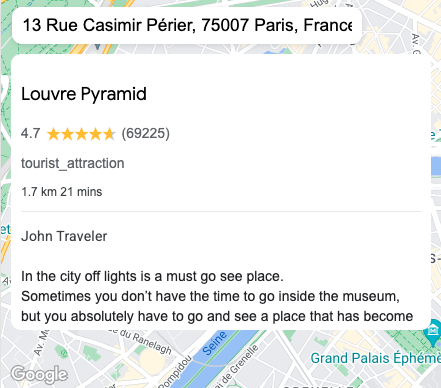
Visualisasi - Menyediakan ulasan tempat, foto
serta waktu dan jarak berjalan kaki agar pengguna dapat dengan cepat memahami apakah rute tersebut sesuai dengan kebutuhan mereka.
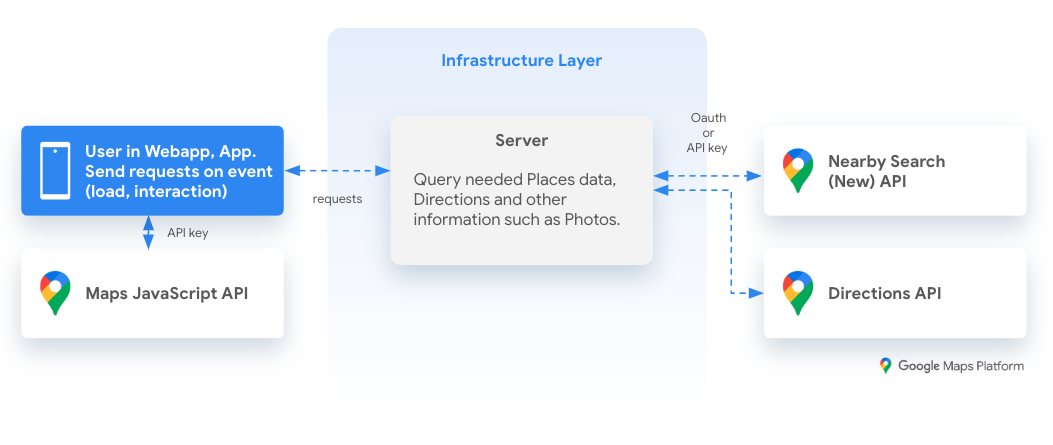
Arsitektur Referensi

Penemuan Lokal
Ada banyak cara untuk menciptakan pengalaman penemuan lokal. Integrasi berikut adalah contoh kustom pengalaman pengguna yang memanfaatkan API Google Maps Platform yang sudah dikenal serta beberapa fitur baru yang menarik. Jika Anda ingin menggunakan pendekatan berbasis template untuk penemuan lokal, Anda dapat menggunakan Komponen Web.
Contoh Aplikasi
Contoh Panduan
Anda akan menemukan dalam tabel di bawah contoh aplikasi yang dibagi menjadi beberapa langkah bersama dengan deskripsi penerapan teknis dengan Google Maps Platform API.
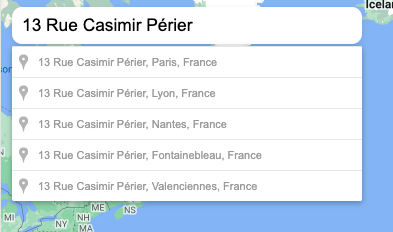
1. Penelusuran Lokasi dengan Pelengkapan OtomatisTelusuri lokasi
- Muat Maps JavaScript API.
- Kueri Places Autocomplete atau pilih lokasi di peta.

2. Menampilkan tempat menarik lokal menggunakan Nearby Search (Baru) API
- Peringkat popularitas (hasil yang lebih relevan) atau Peringkat jarak.
includedTypes,excludedTypes; jika Anda adalah hotel, Anda dapat mengecualikan jenis “penginapan”, dan hanya menyertakan jenis yang sesuai, yaitu: “restoran, kafe, taman, tempat wisata”.- Manfaatkan
includedPrimaryTypes,excludedPrimaryTypesuntuk mendapatkan kontrol yang lebih besar atas hasil. - `locationRestriction untuk menghindari jumlah hasil yang tidak memadai atau tempat yang terlalu jauh; jika hasilnya NOL, perluas ukuran lingkaran / persegi sebelum menampilkan hasil.

Contoh kueri saat memesan hotel dengan Kolom data yang diminta:
- Dasar (
displayName,types,openingHours,formattedAddress) - Kontak (
websiteUri,nationalPhoneNumber,internationalPhoneNumber) - Pilihan (
reviews,priceLevel,userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }Contoh kueri saat menelusuri properti dengan kolom Data yang diminta:
- Dasar (
displayName,types,openingHours,formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. Menambahkan interaktivitas dengan Dynamic Maps and Directions API
- Perjalanan dan langkah kaki terbaru dengan membuat kueri Directions API. * Gunakan waktu di bagian berikutnya.

4. Menampilkan informasi mendetail tentang tempat saat ada interaksi
Deskripsi:
displayName,types,rating,userRatingCount,priceLevel.Time: berasal dari kueri Directions API sebelumnya.
Ulasan:
reviews[i].author,reviews[i].rating,reviews[i].text.Gambar: selama Pratinjau Tanpa Batas Nearby Search API (Baru), Anda harus membuat kueri Detail Tempat dengan
place.iduntuk mendapatkan photo_reference, lalu membuat kueri satu per satu dalam pengalaman Anda

Jumlah kueri dan biaya terkait
- Maps JavaScript API: 1 peta saat memuat pengalaman.
- Places Autocomplete API: 1 kueri untuk setiap karakter yang diketik (jika menggunakan Widget Autocomplete), dapat disesuaikan.
- Nearby Search (Baru) API: 1 kueri untuk setiap 20 tempat yang ditampilkan. Penagihan yang berbeda menurut data tempat yang merupakan bagian dari respons kueri.
- Directions API: 1 kueri untuk setiap tempat yang dipilih oleh pengguna.
- Place Photo API: 1 kueri setiap foto yang ditampilkan.
Kesimpulan
Pengalaman penemuan lokal adalah cara yang efektif untuk memberikan nilai bagi pengguna. Implementasi demonstrasi ini memiliki banyak fitur yang mungkin Anda sertakan saat membuat pengalaman serupa di Google Maps Platform dengan kemampuan khusus dari Nearby Search (Baru) API .
Langkah Berikutnya
Bacaan lebih lanjut yang disarankan:
- Komponen Web di Maps JavaScript API
- Pengoptimalan Places Autocomplete
- Layanan Places lainnya
- Berikan masukan di bawah.
Kontributor
Penulis utama:
Thomas Anglaret | Google Maps Platform Solutions Engineer

