Migliora la scoperta locale con l'API nelle vicinanze (nuova)
Mantieni tutto organizzato con le raccolte
Salva e classifica i contenuti in base alle tue preferenze.
In questo documento, esaminerai come utilizzare l'API Nearby Search (New)
per
creare un'applicazione semplice ed economica
esperienza di scoperta locale.
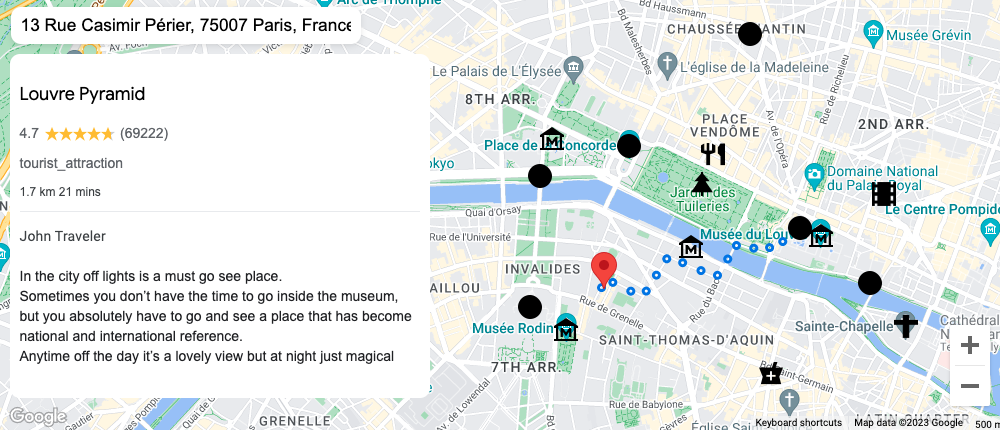
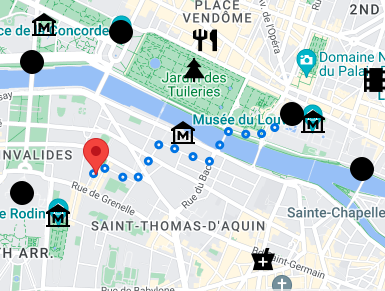
Un'esperienza di scoperta locale mostra agli utenti i principali luoghi di interesse vicino a una località
che specifichi quando cerchi un hotel o un immobile. Spesso è costituita da una
mappa interattiva, con un riquadro aggiuntivo contenente un selettore di luoghi e una
galleria di foto. Ti verranno presentati diversi prodotti e funzionalità di Google Maps Platform per migliorare l'esperienza con l'interattività.

Casi d'uso
Ora vediamo quali elementi dell'integrazione della scoperta locale generano valore per gli utenti:
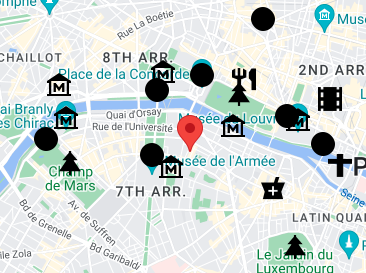
Esplorazione: offre agli utenti una panoramica di ciò che si trova nei dintorni di una singola località
mostrando luoghi pertinenti di vario tipo.
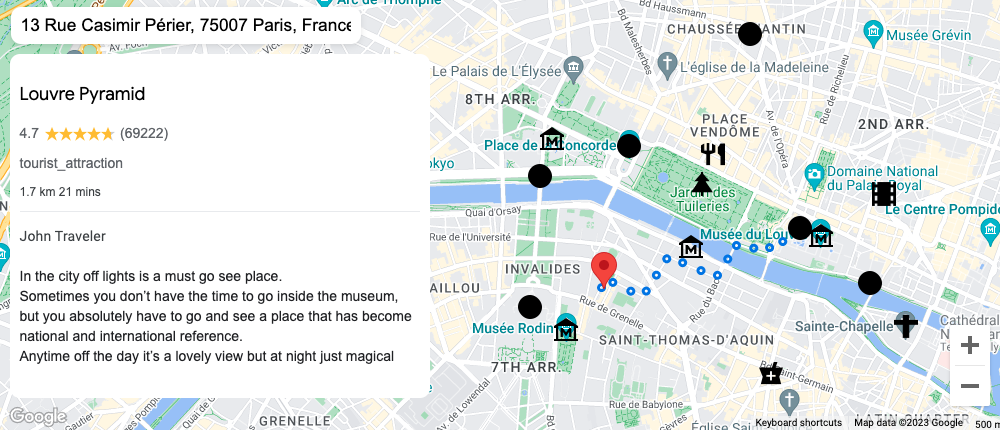
Interattività: consente agli utenti di selezionare un luogo e aggiornare dinamicamente i dati
rispetto a quel luogo.
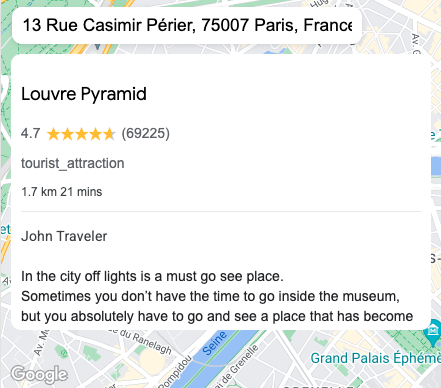
Visualizzazione - Fornisci recensioni, foto di luoghi
e il tempo e la distanza a piedi per consentire agli utenti di capire rapidamente se soddisfa
le loro esigenze.
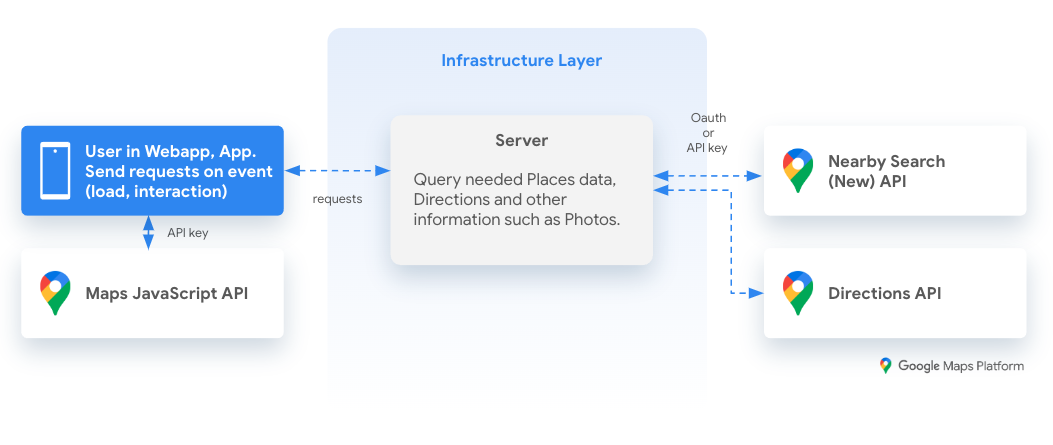
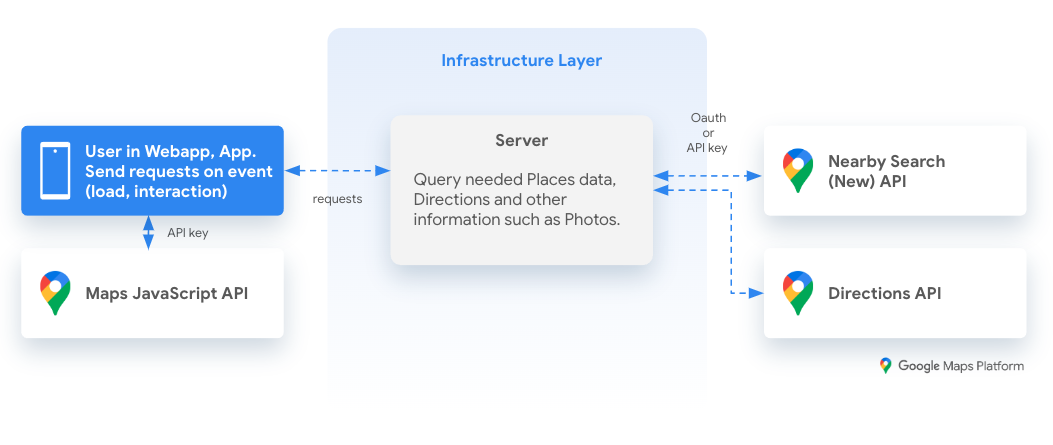
Architettura di riferimento

Local Discovery
Esistono molti modi per creare un'esperienza di scoperta locale. La seguente
integrazione è un esempio personalizzato di un'esperienza utente che sfrutta API di Google Maps Platform ben
note, nonché alcune nuove funzionalità entusiasmanti. Se
vuoi un approccio basato su modelli per la scoperta locale, puoi utilizzare i componenti
web.
Prova l'applicazione
Esempio di procedura dettagliata
Nella tabella seguente troverai l'applicazione di esempio suddivisa in passaggi
insieme a una descrizione dell'implementazione tecnica con le API Google Maps
Platform.
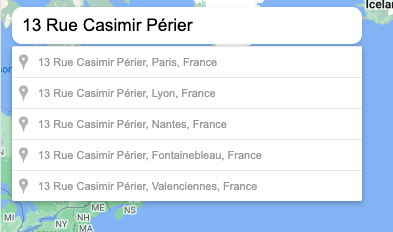
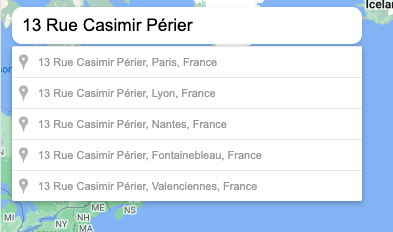
1. Ricerca località con completamento automatico
- Carica l'API Maps JavaScript.
- Query Places Autocomplete o scegli la posizione sulla mappa.

- Classifica per popolarità (risultati più pertinenti) o per distanza.
includedTypes, excludedTypes; se sei un hotel, puoi escludere il tipo "alloggio" e includere solo i tipi adatti, ad esempio: "ristorante, bar, parco, attrazione turistica".- Sfrutta
includedPrimaryTypes e excludedPrimaryTypes per avere ancora più
controllo sui risultati.
- `locationRestriction to avoid insufficient number of results or too far away
places ; in case of ZERO results, broaden the circle / rectangle size prior
to display results.

Query di esempio durante la prenotazione di un hotel con i campi di dati richiesti:
- Base (
displayName, types, openingHours, formattedAddress)
- Contatto (
websiteUri, nationalPhoneNumber, internationalPhoneNumber)
- Preferito (
reviews, priceLevel, userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }
Query di esempio durante la ricerca di un immobile con i campi di dati richiesti:
- Base (
displayName, types, openingHours, formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }
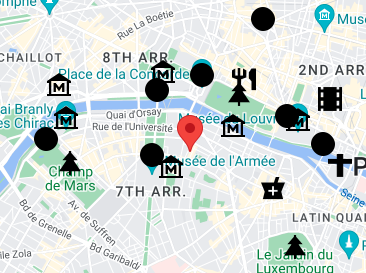
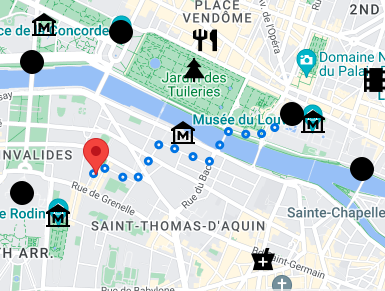
3. Aggiungere interattività con l'API Dynamic Maps e l'API Directions
- Gambe e passi aggiornati eseguendo query sull'API Directions.
* Utilizza l'ora nella sezione successiva.

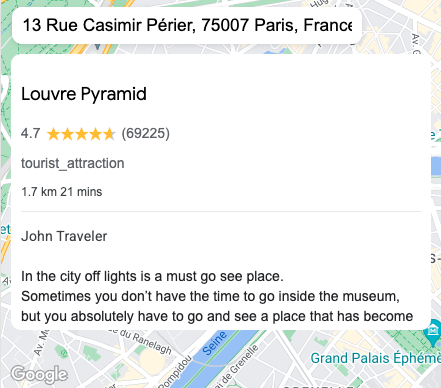
Descrizione: displayName, types, rating, userRatingCount,
priceLevel.
Ora: proviene dalla query precedente dell'API Directions.
Recensioni: reviews[i].author, reviews[i].rating,reviews[i].text.
Immagini: durante l'anteprima senza limitazioni della nuova API Nearby Search, devi
interrogare Places
Details
con place.id per ottenere
photo_reference
e poi eseguire query una alla volta nella tua esperienza

Conteggio delle query e costi associati
Conclusione
Un'esperienza di scoperta locale è un modo efficace per offrire valore agli utenti. Questa
implementazione dimostrativa include molte funzionalità che probabilmente includerai quando
crei un'esperienza di questo tipo su Google Maps Platform con funzionalità speciali
dell'API Nearby Search (New)
.
Passaggi successivi
Letture consigliate:
Collaboratori
Autori principali:
Thomas Anglaret | Google Maps
Platform Solutions Engineer
Salvo quando diversamente specificato, i contenuti di questa pagina sono concessi in base alla licenza Creative Commons Attribution 4.0, mentre gli esempi di codice sono concessi in base alla licenza Apache 2.0. Per ulteriori dettagli, consulta le norme del sito di Google Developers. Java è un marchio registrato di Oracle e/o delle sue consociate.
Ultimo aggiornamento 2025-08-27 UTC.
[null,null,["Ultimo aggiornamento 2025-08-27 UTC."],[[["\u003cp\u003eThis document demonstrates how to build a local discovery experience using the Nearby Search (New) API, enhancing user engagement with interactive maps and relevant place recommendations.\u003c/p\u003e\n"],["\u003cp\u003eLocal discovery experiences benefit users by offering discovery of nearby points of interest, interactive place selection and dynamic data refresh, and visualizations with reviews, photos, and travel times.\u003c/p\u003e\n"],["\u003cp\u003eThis guide presents a custom local discovery implementation leveraging Google Maps Platform APIs including Nearby Search (New) API, Places Autocomplete, Directions API, and Place Photo API for detailed place information.\u003c/p\u003e\n"],["\u003cp\u003eThe example application showcases the process of location search using Autocomplete, retrieving local points of interest with Nearby Search (New) API, adding interactivity with Dynamic Maps and Directions API, and displaying detailed place information upon interaction.\u003c/p\u003e\n"],["\u003cp\u003eCost considerations are outlined, highlighting API usage and billing based on the specific Google Maps Platform products involved in the local discovery experience.\u003c/p\u003e\n"]]],["This document details how to create a local discovery experience using Google Maps Platform APIs. Key actions include using the **Nearby Search (New) API** to surface relevant places near a specified location, filtering results with `includedTypes`, `excludedTypes`, `includedPrimaryTypes`, and `excludedPrimaryTypes`, and `locationRestriction`. The experience is enriched by using **Places Autocomplete**, **Directions API**, and **Places Details** for interactivity, detailed information, and visuals. Cost and billing considerations are also outlined for each API used.\n"],null,["In this document, you will look into how to use [Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new)to\nbuild a simple and cost effective\n\nlocal discovery experience.\n\nA local discovery experience shows users key places of interest near a location\nyou specify when searching for a hotel or a real estate. It often consists of an\ninteractive map, with an additional panel containing a place chooser and a\ngallery of photos. You will be presented with different Google Maps Platform\nproducts and capabilities to enhance the experience with interactivity.\n\nUse Cases\n\nNow let's understand what elements of the local discovery integration drive user\nvalue:\n\n- **Discovery** - Give users an overview of what is around a single location\n by surfacing relevant places of various types.\n\n- **Interactivity** - Empower users to select a place and dynamically refresh the data\n\n relative to that place.\n- **Visualization** - Provide places reviews, photos\n\n and walking time and distance for the users to quickly understand if it fits\n their needs.\n\nReference Architecture\n\nLocal Discovery\n\nThere are many ways to create a local discovery experience. The following\nintegration is a **custom example** of a user experience that leverages well\nknown Google Maps Platform APIs as well as some exciting new features. If you\nwish to have a templated approach to local discovery you can use [Web\nComponents](https://github.com/googlemaps/extended-component-library/tree/main/place_overview).\n\nSample Application\n\nSample Walkthrough\n\nYou will find in the table below the sample application broken into steps\ntogether with a description of the technical implementation with Google Maps\nPlatform APIs.\n\n1. Location Search with AutocompleteSearch location\n\n- Load **Maps Javascript API**.\n- **Places Autocomplete** query or pick location on the map.\n\n2. Surface local points of interest using **[Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new)**\n\n- Popularity ranking (more relevant results) or Distance ranking.\n- `includedTypes`, `excludedTypes` ; if you are a hotel you can exclude \"lodging\" type, and include only suited types, ie: \"restaurant, cafe, park, tourit_attraction\".\n- Leverage `includedPrimaryTypes`, `excludedPrimaryTypes` for even more control over results.\n- \\`locationRestriction to avoid insufficient number of results or too far away places ; in case of ZERO results, broaden the circle / rectangle size prior to display results.\n\nQuery sample when **booking a hotel** with Data fields requested:\n\n- Basic (`displayName`, `types`, `openingHours`, `formattedAddress`)\n- Contact (`websiteUri`, `nationalPhoneNumber`, `internationalPhoneNumber`)\n- Preferred (`reviews`, `priceLevel`, `userRatingCount`)\n\n```scdoc\n { \"includedTypes\": [\"restaurant\",\"cafe\",\"park\"], \"excludedTypes\":\n[\"lodging\",\"convenience_store\"], \"includedPrimaryTypes\":\n[\"restaurant\",\"tourist_attraction\",\"airport\"], \"excludedPrimaryTypes\":\n[\"lodging\"], \"maxResultCount\": 20, \"locationRestriction\": { \"circle\": {\n\"center\": { \"latitude\": 37.7937, \"longitude\": -122.3965 }, \"radius\": 500.0 } } }\n```\n\nQuery sample when **searching a real estate** with Data fields requested:\n\n- Basic (`displayName`, `types`, `openingHours`, `formattedAddress`)\n\n```scdoc\n { \"includedTypes\": [\"school\",\"transport\",\"bus\",\"convenience_store\"],\n\"excludedTypes\": [\"lodging\"], \"includedPrimaryTypes\":\n[\"restaurant\",\"tourist_attraction\",\"airport\"], \"excludedPrimaryTypes\":\n[\"lodging\"], \"maxResultCount\": 20, \"locationRestriction\": { \"circle\": {\n\"center\": { \"latitude\": 37.7937, \"longitude\": -122.3965 }, \"radius\": 500.0 } } }\n```\n\n3. Add **interactivity** with Dynamic Maps and Directions API\n\n- Up to date **leg and steps** by querying **[Directions\n API](https://developers.google.com/maps/documentation/directions/overview)**. \\* Use time in the next section.\n\n4. Display detailed information of the place upon interaction\n\n1. **Description** : `displayName`, `types`, `rating`, `userRatingCount`,\n `priceLevel`.\n\n **Time**: coming from the previous Directions API query.\n2. **Reviews** : `reviews[i].author`, `reviews[i].rating`,`reviews[i].text`.\n\n3. **Images** : during *Unrestricted Preview of Nearby Search (New) API* , you\n will have to query [Places\n Details](https://developers.google.com/maps/documentation/places/web-service/details)\n with [place.id](http://place.id) to get\n [photo_reference](https://developers.google.com/maps/documentation/places/web-service/details#Place-photos)\n to then query one at a time in your experience\n\nQueries count and cost associated\n\n- [Maps JavaScript\n API](https://developers.google.com/maps/documentation/javascript/usage-and-billing#pricing-for-product): 1 map at load of the experience.\n- Places Autocomplete API: 1 query every character typed (if using the [Autocomplete\n Widget](https://developers.google.com/maps/documentation/javascript/place-autocomplete)), it can be customised.\n- [Nearby Search (New)\n API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new): 1 query every 20 places displayed. Different billing according to [Place\n data](https://developers.google.com/maps/documentation/places/web-service/usage-and-billing#data-skus) that are part of the query response.\n- [Directions\n API](https://developers.google.com/maps/documentation/directions/usage-and-billing#pricing-for-product): 1 query every place selected by the user.\n- [Place Photo\n API](https://developers.google.com/maps/documentation/places/web-service/usage-and-billing#places-photo-new-ent-sku): 1 query every photo displayed.\n\nConclusion\n\nA local discovery experience is a powerful way to deliver user value. This\ndemonstration implementation has many features you are likely to include when\ncreating such an experience on Google Maps Platform with special capabilities\nfrom the [Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new).\n\nNext Steps\n\nSuggested further reading:\n\n- [Web Components in the Maps JavaScript API](https://developers.google.com/maps/documentation/web-components/overview)\n- [Places Autocomplete Optimization](https://developers.google.com/maps/documentation/places/web-service/autocomplete#best-practices)\n- Other [Places Services](https://developers.google.com/maps/documentation/places/web-service/overview)\n- Leave feedback below.\n\nContributors\n\nPrincipal authors:\n\n[Thomas Anglaret](https://www.linkedin.com/in/thomas-anglaret/) \\| Google Maps\nPlatform Solutions Engineer"]]