Nearby Search(新機能)API でローカル検索を改善
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
このドキュメントでは、Nearby Search(新版)API
を使用して、シンプルで費用対効果の高い
ローカル検索の利便性を高めることができます。
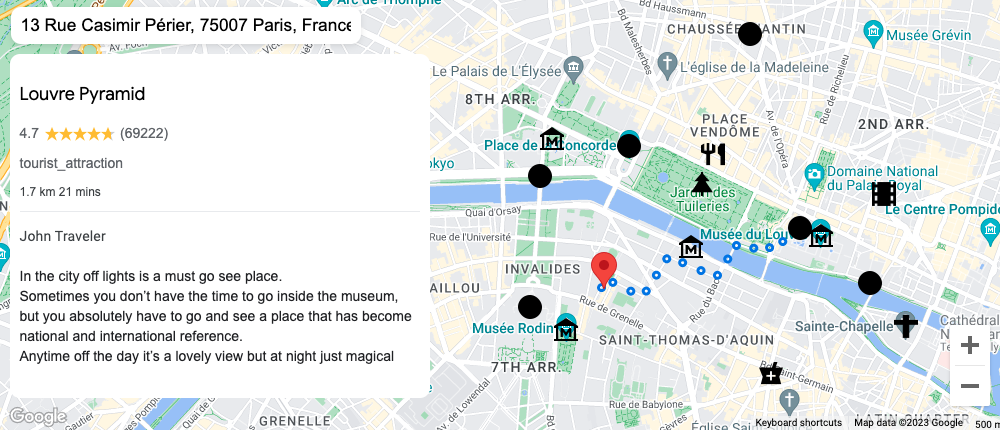
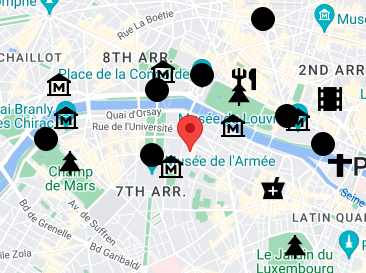
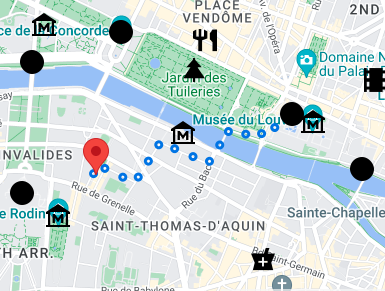
ローカル ディスカバリー エクスペリエンスでは、ホテルや不動産を検索する際に、指定した場所の付近にある、ユーザーとの関連性が高い重要なスポットが表示されます。多くの場合、インタラクティブな地図と、スポット選択ツールと写真ギャラリーを含む追加のパネルで構成されます。インタラクティブなエクスペリエンスを強化するためのさまざまな Google Maps Platform プロダクトと機能が表示されます。

ユースケース
ローカル ディスカバリ統合のどの要素がユーザー価値を高めるのかを理解しましょう。
ファインド - さまざまなタイプの関連する場所を表示して、1 つの場所の周辺にあるものをユーザーに概要で示します。
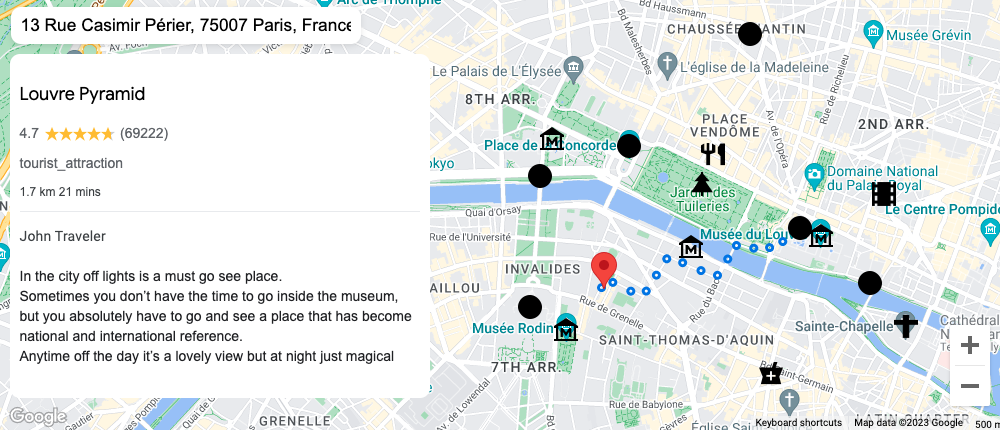
インタラクティブ性 - ユーザーが場所を選択してデータを動的に更新できるようにする
その場所からの相対的な位置です。
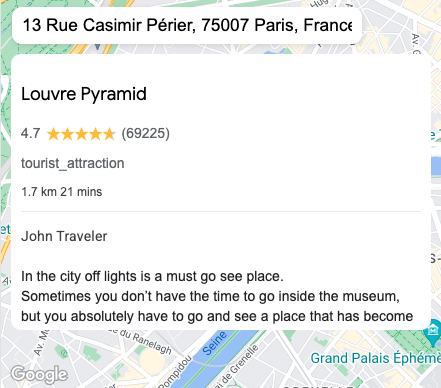
可視化 - 場所のレビュー、写真を提供する
ユーザーがニーズに合っているかどうかをすぐに判断できるように、徒歩での所要時間と距離も表示します。
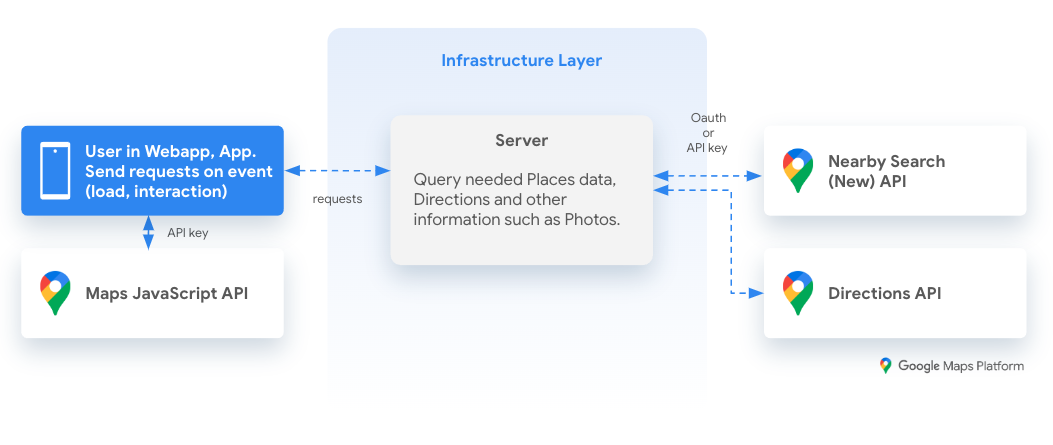
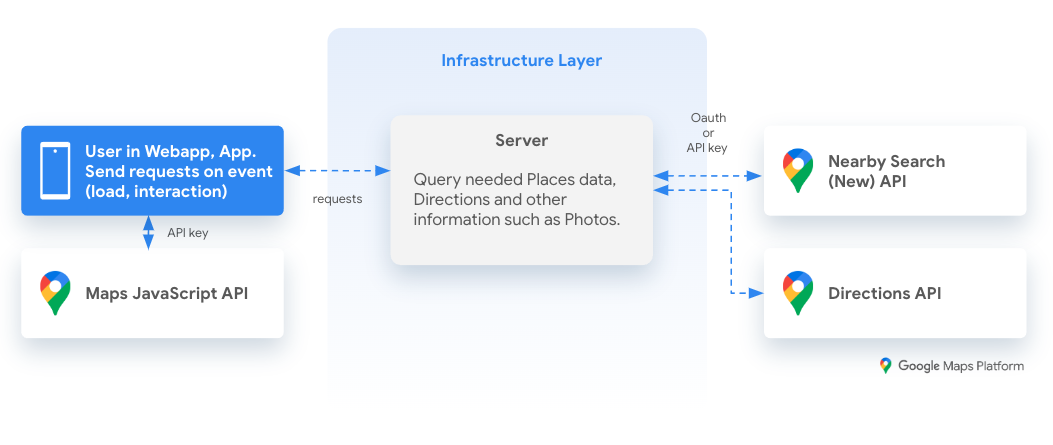
リファレンス アーキテクチャ

ローカル検索
ローカル検索エクスペリエンスを作成する方法はたくさんあります。次の統合は、よく知られている Google Maps Platform API と、いくつかのエキサイティングな新機能を活用したユーザー エクスペリエンスのカスタムの例です。ローカル検出にテンプレート アプローチを使用する場合は、ウェブ コンポーネントを使用できます。
サンプル アプリケーション
サンプル チュートリアル
次の表に、サンプル アプリケーションをステップごとに分解した内容と、Google Maps Platform API を使用した技術的な実装の説明を示します。
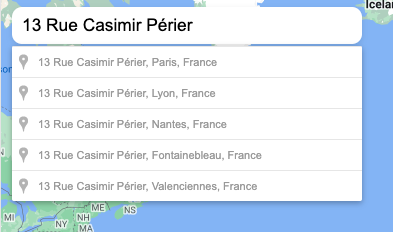
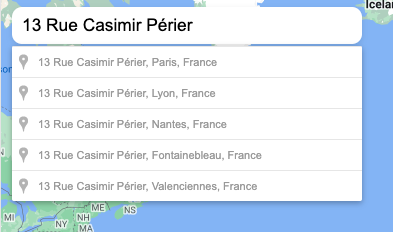
1. オートコンプリートを使用した位置情報の検索 Search location
- Maps Javascript API を読み込みます。
- Places Autocomplete クエリまたは地図上の場所の選択。

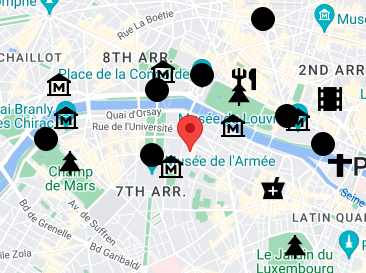
- 人気度ランキング(より関連性の高い結果)または距離ランキング。
includedTypes、excludedTypes。ホテルであれば、「宿泊施設」タイプを除外し、「レストラン、カフェ、公園、観光名所」など、適切なタイプのみを含めることができます。includedPrimaryTypes、excludedPrimaryTypes を活用して、結果をさらに細かく制御します。- `locationRestriction は、結果の数が不十分な場合や場所が遠すぎる場合を回避するため。結果が 0 件の場合は、結果を表示する前に円 / 長方形のサイズを広げます。

リクエストされたデータ フィールドを使用してホテルを予約する場合のクエリの例:
- 基本(
displayName、types、openingHours、formattedAddress)
- 連絡先(
websiteUri、nationalPhoneNumber、internationalPhoneNumber)
- 優先(
reviews、priceLevel、userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }
データ フィールドがリクエストされた状態で不動産を検索する場合のクエリの例:
- 基本(
displayName、types、openingHours、formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }
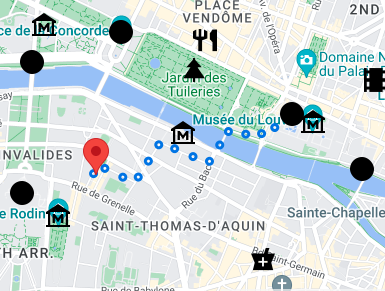
3. Dynamic Maps Platform と Directions API でインタラクティブな機能を追加する

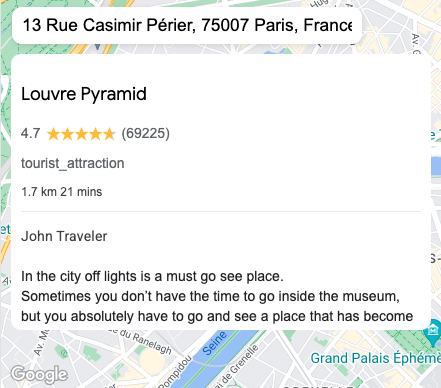
説明: displayName、types、rating、userRatingCount、priceLevel。
時間: 前回の Directions API クエリから取得されます。
レビュー: reviews[i].author、reviews[i].rating、reviews[i].text。
画像: Nearby Search(新版)API の無制限プレビュー期間中は、place.id を使用して Places Details をクエリし、photo_reference を取得してから、エクスペリエンスで 1 つずつクエリする必要があります。

クエリ数と関連費用
まとめ
地域探索エクスペリエンスは、ユーザーに価値を提供するための強力な方法です。このデモ実装には、Nearby Search(新)API
の特別な機能を使用して Google Maps Platform でこのようなエクスペリエンスを作成する際に含める可能性の高い機能が多数含まれています。
次のステップ
参考資料:
寄稿者
主な著者:
Thomas Anglaret | Google Maps Platform ソリューション エンジニア
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2025-09-05 UTC。
[null,null,["最終更新日 2025-09-05 UTC。"],[[["\u003cp\u003eThis document demonstrates how to build a local discovery experience using the Nearby Search (New) API, enhancing user engagement with interactive maps and relevant place recommendations.\u003c/p\u003e\n"],["\u003cp\u003eLocal discovery experiences benefit users by offering discovery of nearby points of interest, interactive place selection and dynamic data refresh, and visualizations with reviews, photos, and travel times.\u003c/p\u003e\n"],["\u003cp\u003eThis guide presents a custom local discovery implementation leveraging Google Maps Platform APIs including Nearby Search (New) API, Places Autocomplete, Directions API, and Place Photo API for detailed place information.\u003c/p\u003e\n"],["\u003cp\u003eThe example application showcases the process of location search using Autocomplete, retrieving local points of interest with Nearby Search (New) API, adding interactivity with Dynamic Maps and Directions API, and displaying detailed place information upon interaction.\u003c/p\u003e\n"],["\u003cp\u003eCost considerations are outlined, highlighting API usage and billing based on the specific Google Maps Platform products involved in the local discovery experience.\u003c/p\u003e\n"]]],["This document details how to create a local discovery experience using Google Maps Platform APIs. Key actions include using the **Nearby Search (New) API** to surface relevant places near a specified location, filtering results with `includedTypes`, `excludedTypes`, `includedPrimaryTypes`, and `excludedPrimaryTypes`, and `locationRestriction`. The experience is enriched by using **Places Autocomplete**, **Directions API**, and **Places Details** for interactivity, detailed information, and visuals. Cost and billing considerations are also outlined for each API used.\n"],null,["In this document, you will look into how to use [Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new)to\nbuild a simple and cost effective\n\nlocal discovery experience.\n\nA local discovery experience shows users key places of interest near a location\nyou specify when searching for a hotel or a real estate. It often consists of an\ninteractive map, with an additional panel containing a place chooser and a\ngallery of photos. You will be presented with different Google Maps Platform\nproducts and capabilities to enhance the experience with interactivity.\n\nUse Cases\n\nNow let's understand what elements of the local discovery integration drive user\nvalue:\n\n- **Discovery** - Give users an overview of what is around a single location\n by surfacing relevant places of various types.\n\n- **Interactivity** - Empower users to select a place and dynamically refresh the data\n\n relative to that place.\n- **Visualization** - Provide places reviews, photos\n\n and walking time and distance for the users to quickly understand if it fits\n their needs.\n\nReference Architecture\n\nLocal Discovery\n\nThere are many ways to create a local discovery experience. The following\nintegration is a **custom example** of a user experience that leverages well\nknown Google Maps Platform APIs as well as some exciting new features. If you\nwish to have a templated approach to local discovery you can use [Web\nComponents](https://github.com/googlemaps/extended-component-library/tree/main/place_overview).\n\nSample Application\n\nSample Walkthrough\n\nYou will find in the table below the sample application broken into steps\ntogether with a description of the technical implementation with Google Maps\nPlatform APIs.\n\n1. Location Search with AutocompleteSearch location\n\n- Load **Maps Javascript API**.\n- **Places Autocomplete** query or pick location on the map.\n\n2. Surface local points of interest using **[Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new)**\n\n- Popularity ranking (more relevant results) or Distance ranking.\n- `includedTypes`, `excludedTypes` ; if you are a hotel you can exclude \"lodging\" type, and include only suited types, ie: \"restaurant, cafe, park, tourit_attraction\".\n- Leverage `includedPrimaryTypes`, `excludedPrimaryTypes` for even more control over results.\n- \\`locationRestriction to avoid insufficient number of results or too far away places ; in case of ZERO results, broaden the circle / rectangle size prior to display results.\n\nQuery sample when **booking a hotel** with Data fields requested:\n\n- Basic (`displayName`, `types`, `openingHours`, `formattedAddress`)\n- Contact (`websiteUri`, `nationalPhoneNumber`, `internationalPhoneNumber`)\n- Preferred (`reviews`, `priceLevel`, `userRatingCount`)\n\n```scdoc\n { \"includedTypes\": [\"restaurant\",\"cafe\",\"park\"], \"excludedTypes\":\n[\"lodging\",\"convenience_store\"], \"includedPrimaryTypes\":\n[\"restaurant\",\"tourist_attraction\",\"airport\"], \"excludedPrimaryTypes\":\n[\"lodging\"], \"maxResultCount\": 20, \"locationRestriction\": { \"circle\": {\n\"center\": { \"latitude\": 37.7937, \"longitude\": -122.3965 }, \"radius\": 500.0 } } }\n```\n\nQuery sample when **searching a real estate** with Data fields requested:\n\n- Basic (`displayName`, `types`, `openingHours`, `formattedAddress`)\n\n```scdoc\n { \"includedTypes\": [\"school\",\"transport\",\"bus\",\"convenience_store\"],\n\"excludedTypes\": [\"lodging\"], \"includedPrimaryTypes\":\n[\"restaurant\",\"tourist_attraction\",\"airport\"], \"excludedPrimaryTypes\":\n[\"lodging\"], \"maxResultCount\": 20, \"locationRestriction\": { \"circle\": {\n\"center\": { \"latitude\": 37.7937, \"longitude\": -122.3965 }, \"radius\": 500.0 } } }\n```\n\n3. Add **interactivity** with Dynamic Maps and Directions API\n\n- Up to date **leg and steps** by querying **[Directions\n API](https://developers.google.com/maps/documentation/directions/overview)**. \\* Use time in the next section.\n\n4. Display detailed information of the place upon interaction\n\n1. **Description** : `displayName`, `types`, `rating`, `userRatingCount`,\n `priceLevel`.\n\n **Time**: coming from the previous Directions API query.\n2. **Reviews** : `reviews[i].author`, `reviews[i].rating`,`reviews[i].text`.\n\n3. **Images** : during *Unrestricted Preview of Nearby Search (New) API* , you\n will have to query [Places\n Details](https://developers.google.com/maps/documentation/places/web-service/details)\n with [place.id](http://place.id) to get\n [photo_reference](https://developers.google.com/maps/documentation/places/web-service/details#Place-photos)\n to then query one at a time in your experience\n\nQueries count and cost associated\n\n- [Maps JavaScript\n API](https://developers.google.com/maps/documentation/javascript/usage-and-billing#pricing-for-product): 1 map at load of the experience.\n- Places Autocomplete API: 1 query every character typed (if using the [Autocomplete\n Widget](https://developers.google.com/maps/documentation/javascript/place-autocomplete)), it can be customised.\n- [Nearby Search (New)\n API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new): 1 query every 20 places displayed. Different billing according to [Place\n data](https://developers.google.com/maps/documentation/places/web-service/usage-and-billing#data-skus) that are part of the query response.\n- [Directions\n API](https://developers.google.com/maps/documentation/directions/usage-and-billing#pricing-for-product): 1 query every place selected by the user.\n- [Place Photo\n API](https://developers.google.com/maps/documentation/places/web-service/usage-and-billing#places-photo-new-ent-sku): 1 query every photo displayed.\n\nConclusion\n\nA local discovery experience is a powerful way to deliver user value. This\ndemonstration implementation has many features you are likely to include when\ncreating such an experience on Google Maps Platform with special capabilities\nfrom the [Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new).\n\nNext Steps\n\nSuggested further reading:\n\n- [Web Components in the Maps JavaScript API](https://developers.google.com/maps/documentation/web-components/overview)\n- [Places Autocomplete Optimization](https://developers.google.com/maps/documentation/places/web-service/autocomplete#best-practices)\n- Other [Places Services](https://developers.google.com/maps/documentation/places/web-service/overview)\n- Leave feedback below.\n\nContributors\n\nPrincipal authors:\n\n[Thomas Anglaret](https://www.linkedin.com/in/thomas-anglaret/) \\| Google Maps\nPlatform Solutions Engineer"]]