Melhore a descoberta local com a API Nearby Search (nova)
Mantenha tudo organizado com as coleções
Salve e categorize o conteúdo com base nas suas preferências.
Neste documento, você vai aprender a usar a API Nearby Search (nova)
para
criar uma solução simples e econômica
experiência de descoberta local.
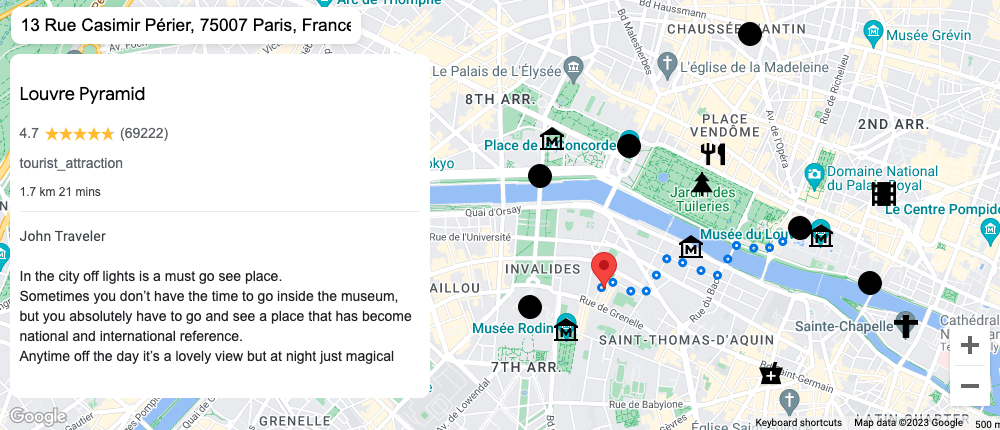
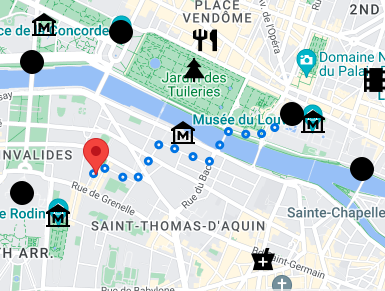
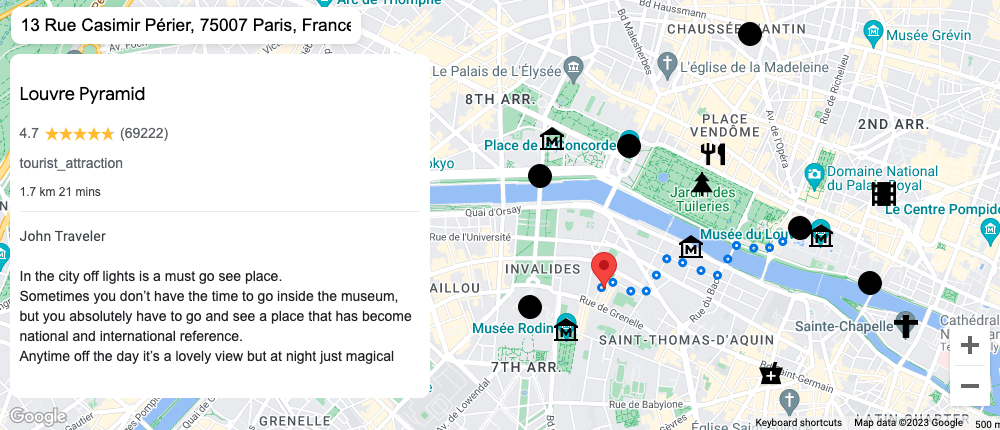
Uma experiência de descoberta local mostra aos usuários os principais lugares de interesse perto de um local especificado ao pesquisar um hotel ou um imóvel. Ele geralmente consiste em um mapa interativo, com um painel adicional que contém um seletor de lugar e uma galeria de fotos. Você vai conhecer diferentes produtos e recursos da Plataforma Google Maps para melhorar a experiência com interatividade.

Casos de uso
Agora vamos entender quais elementos da integração da descoberta local geram valor para o usuário:
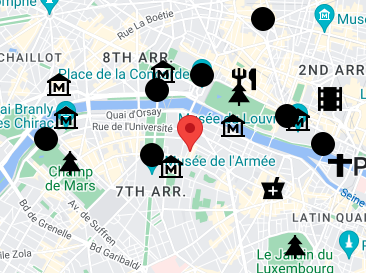
Discovery: oferece aos usuários uma visão geral do que está ao redor de um único local mostrando lugares relevantes de vários tipos.
Interatividade: permite que os usuários selecionem um lugar e atualizem os dados de forma dinâmica.
em relação a esse lugar.
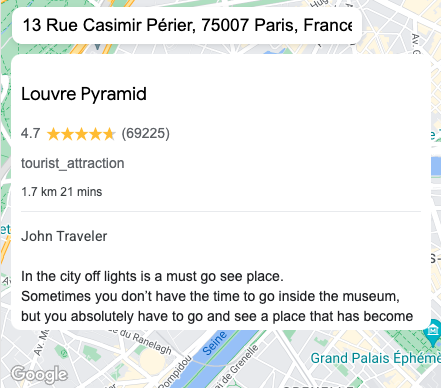
Visualização: forneça avaliações e fotos de lugares
e o tempo e a distância a pé para que os usuários entendam rapidamente se a opção atende às necessidades deles.
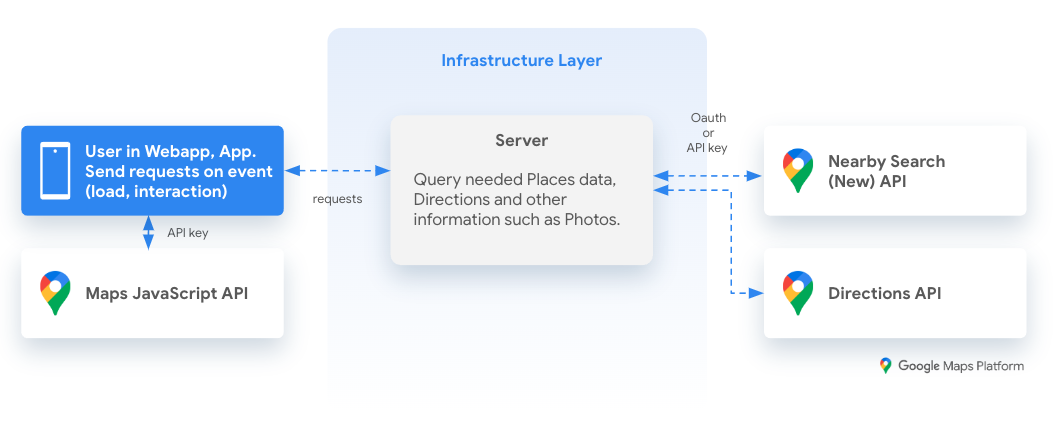
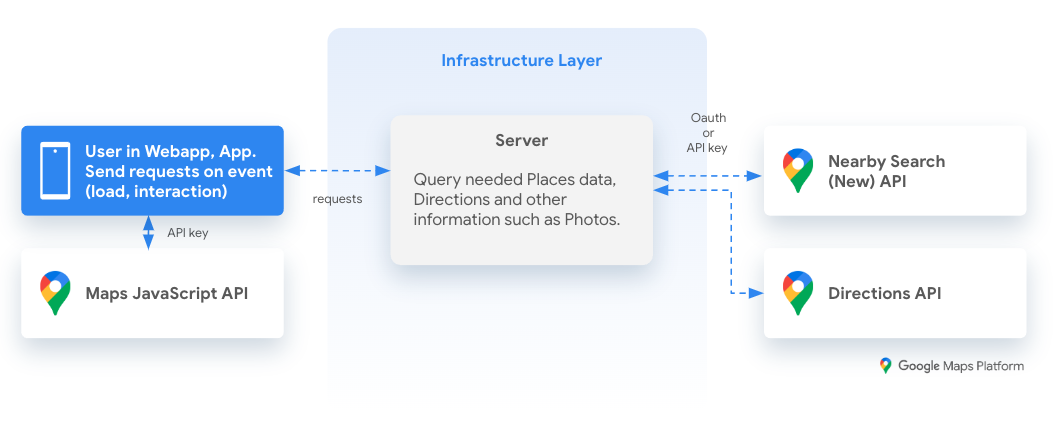
Arquitetura de referência

Descoberta local
Há muitas maneiras de criar uma experiência de descoberta local. A integração a seguir é um exemplo personalizado de uma experiência do usuário que aproveita APIs conhecidas da Plataforma Google Maps, além de alguns recursos novos e interessantes. Se você quiser uma abordagem baseada em modelos para descoberta local, use Web
Components.
Aplicativo de amostra
Tutorial de exemplo
Na tabela abaixo, você encontra o aplicativo de exemplo dividido em etapas
junto com uma descrição da implementação técnica com as APIs da Plataforma Google Maps.
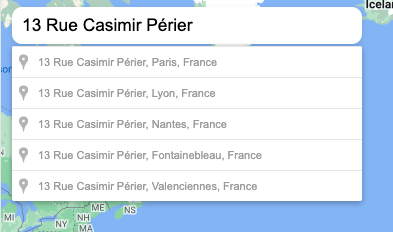
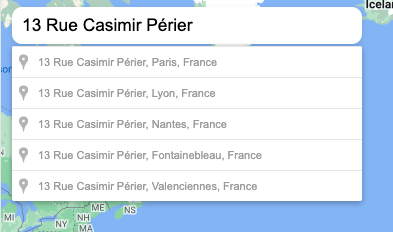
1. Pesquisa de local com preenchimento automático
- Carregue a API Maps JavaScript.
- Consulta Preenchimento automático de lugares ou escolha um local no mapa.

- Classificação por popularidade (resultados mais relevantes) ou por distância.
includedTypes, excludedTypes. Se você for um hotel, poderá excluir o tipo "alojamento" e incluir apenas os tipos adequados, por exemplo, "restaurante, café, parque, atração turística".- Use
includedPrimaryTypes e excludedPrimaryTypes para ter ainda mais controle sobre os resultados.
- `locationRestriction para evitar um número insuficiente de resultados ou lugares muito distantes; em caso de ZERO resultados, aumente o tamanho do círculo / retângulo antes de mostrar os resultados.

Exemplo de consulta ao reservar um hotel com os campos de dados solicitados:
- Básico (
displayName, types, openingHours, formattedAddress)
- Contato (
websiteUri, nationalPhoneNumber, internationalPhoneNumber)
- Preferencial (
reviews, priceLevel, userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }
Exemplo de consulta ao pesquisar um imóvel com campos de dados solicitados:
- Básico (
displayName, types, openingHours, formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }
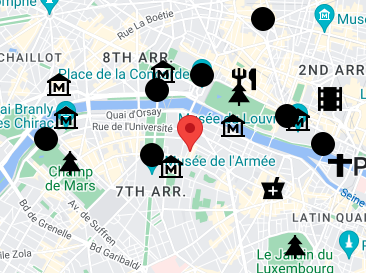
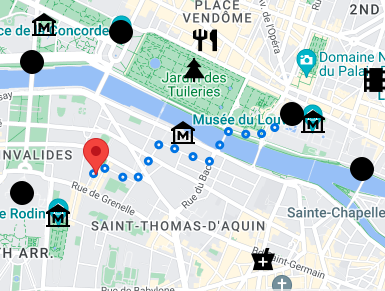
3. Adicionar interatividade com a API Dynamic Maps e Directions
- Trechos e etapas atualizados consultando a API Directions.
* Use o tempo na próxima seção.

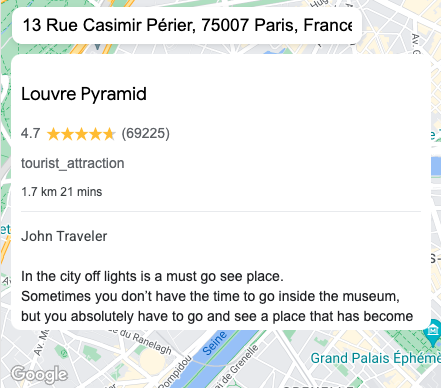
Descrição: displayName, types, rating, userRatingCount,
priceLevel.
Tempo: da consulta anterior da API Directions.
Avaliações: reviews[i].author, reviews[i].rating,reviews[i].text.
Imagens: durante o pré-lançamento sem restrições da API Nearby Search (nova), você precisará consultar Detalhes de lugares com place.id para receber photo_reference e consultar uma de cada vez na sua experiência.

Contagem de consultas e custo associado
Conclusão
Uma experiência de descoberta local é uma maneira eficiente de oferecer valor ao usuário. Essa implementação de demonstração tem muitos recursos que você provavelmente incluirá ao criar uma experiência desse tipo na Plataforma Google Maps com recursos especiais da API Nearby Search (nova)
.
Próximas etapas
Leitura adicional sugerida:
Colaboradores
Principais autores:
Thomas Anglaret | Engenheiro de soluções da Plataforma Google Maps
Exceto em caso de indicação contrária, o conteúdo desta página é licenciado de acordo com a Licença de atribuição 4.0 do Creative Commons, e as amostras de código são licenciadas de acordo com a Licença Apache 2.0. Para mais detalhes, consulte as políticas do site do Google Developers. Java é uma marca registrada da Oracle e/ou afiliadas.
Última atualização 2025-09-06 UTC.
[null,null,["Última atualização 2025-09-06 UTC."],[[["\u003cp\u003eThis document demonstrates how to build a local discovery experience using the Nearby Search (New) API, enhancing user engagement with interactive maps and relevant place recommendations.\u003c/p\u003e\n"],["\u003cp\u003eLocal discovery experiences benefit users by offering discovery of nearby points of interest, interactive place selection and dynamic data refresh, and visualizations with reviews, photos, and travel times.\u003c/p\u003e\n"],["\u003cp\u003eThis guide presents a custom local discovery implementation leveraging Google Maps Platform APIs including Nearby Search (New) API, Places Autocomplete, Directions API, and Place Photo API for detailed place information.\u003c/p\u003e\n"],["\u003cp\u003eThe example application showcases the process of location search using Autocomplete, retrieving local points of interest with Nearby Search (New) API, adding interactivity with Dynamic Maps and Directions API, and displaying detailed place information upon interaction.\u003c/p\u003e\n"],["\u003cp\u003eCost considerations are outlined, highlighting API usage and billing based on the specific Google Maps Platform products involved in the local discovery experience.\u003c/p\u003e\n"]]],["This document details how to create a local discovery experience using Google Maps Platform APIs. Key actions include using the **Nearby Search (New) API** to surface relevant places near a specified location, filtering results with `includedTypes`, `excludedTypes`, `includedPrimaryTypes`, and `excludedPrimaryTypes`, and `locationRestriction`. The experience is enriched by using **Places Autocomplete**, **Directions API**, and **Places Details** for interactivity, detailed information, and visuals. Cost and billing considerations are also outlined for each API used.\n"],null,["In this document, you will look into how to use [Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new)to\nbuild a simple and cost effective\n\nlocal discovery experience.\n\nA local discovery experience shows users key places of interest near a location\nyou specify when searching for a hotel or a real estate. It often consists of an\ninteractive map, with an additional panel containing a place chooser and a\ngallery of photos. You will be presented with different Google Maps Platform\nproducts and capabilities to enhance the experience with interactivity.\n\nUse Cases\n\nNow let's understand what elements of the local discovery integration drive user\nvalue:\n\n- **Discovery** - Give users an overview of what is around a single location\n by surfacing relevant places of various types.\n\n- **Interactivity** - Empower users to select a place and dynamically refresh the data\n\n relative to that place.\n- **Visualization** - Provide places reviews, photos\n\n and walking time and distance for the users to quickly understand if it fits\n their needs.\n\nReference Architecture\n\nLocal Discovery\n\nThere are many ways to create a local discovery experience. The following\nintegration is a **custom example** of a user experience that leverages well\nknown Google Maps Platform APIs as well as some exciting new features. If you\nwish to have a templated approach to local discovery you can use [Web\nComponents](https://github.com/googlemaps/extended-component-library/tree/main/place_overview).\n\nSample Application\n\nSample Walkthrough\n\nYou will find in the table below the sample application broken into steps\ntogether with a description of the technical implementation with Google Maps\nPlatform APIs.\n\n1. Location Search with AutocompleteSearch location\n\n- Load **Maps Javascript API**.\n- **Places Autocomplete** query or pick location on the map.\n\n2. Surface local points of interest using **[Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new)**\n\n- Popularity ranking (more relevant results) or Distance ranking.\n- `includedTypes`, `excludedTypes` ; if you are a hotel you can exclude \"lodging\" type, and include only suited types, ie: \"restaurant, cafe, park, tourit_attraction\".\n- Leverage `includedPrimaryTypes`, `excludedPrimaryTypes` for even more control over results.\n- \\`locationRestriction to avoid insufficient number of results or too far away places ; in case of ZERO results, broaden the circle / rectangle size prior to display results.\n\nQuery sample when **booking a hotel** with Data fields requested:\n\n- Basic (`displayName`, `types`, `openingHours`, `formattedAddress`)\n- Contact (`websiteUri`, `nationalPhoneNumber`, `internationalPhoneNumber`)\n- Preferred (`reviews`, `priceLevel`, `userRatingCount`)\n\n```scdoc\n { \"includedTypes\": [\"restaurant\",\"cafe\",\"park\"], \"excludedTypes\":\n[\"lodging\",\"convenience_store\"], \"includedPrimaryTypes\":\n[\"restaurant\",\"tourist_attraction\",\"airport\"], \"excludedPrimaryTypes\":\n[\"lodging\"], \"maxResultCount\": 20, \"locationRestriction\": { \"circle\": {\n\"center\": { \"latitude\": 37.7937, \"longitude\": -122.3965 }, \"radius\": 500.0 } } }\n```\n\nQuery sample when **searching a real estate** with Data fields requested:\n\n- Basic (`displayName`, `types`, `openingHours`, `formattedAddress`)\n\n```scdoc\n { \"includedTypes\": [\"school\",\"transport\",\"bus\",\"convenience_store\"],\n\"excludedTypes\": [\"lodging\"], \"includedPrimaryTypes\":\n[\"restaurant\",\"tourist_attraction\",\"airport\"], \"excludedPrimaryTypes\":\n[\"lodging\"], \"maxResultCount\": 20, \"locationRestriction\": { \"circle\": {\n\"center\": { \"latitude\": 37.7937, \"longitude\": -122.3965 }, \"radius\": 500.0 } } }\n```\n\n3. Add **interactivity** with Dynamic Maps and Directions API\n\n- Up to date **leg and steps** by querying **[Directions\n API](https://developers.google.com/maps/documentation/directions/overview)**. \\* Use time in the next section.\n\n4. Display detailed information of the place upon interaction\n\n1. **Description** : `displayName`, `types`, `rating`, `userRatingCount`,\n `priceLevel`.\n\n **Time**: coming from the previous Directions API query.\n2. **Reviews** : `reviews[i].author`, `reviews[i].rating`,`reviews[i].text`.\n\n3. **Images** : during *Unrestricted Preview of Nearby Search (New) API* , you\n will have to query [Places\n Details](https://developers.google.com/maps/documentation/places/web-service/details)\n with [place.id](http://place.id) to get\n [photo_reference](https://developers.google.com/maps/documentation/places/web-service/details#Place-photos)\n to then query one at a time in your experience\n\nQueries count and cost associated\n\n- [Maps JavaScript\n API](https://developers.google.com/maps/documentation/javascript/usage-and-billing#pricing-for-product): 1 map at load of the experience.\n- Places Autocomplete API: 1 query every character typed (if using the [Autocomplete\n Widget](https://developers.google.com/maps/documentation/javascript/place-autocomplete)), it can be customised.\n- [Nearby Search (New)\n API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new): 1 query every 20 places displayed. Different billing according to [Place\n data](https://developers.google.com/maps/documentation/places/web-service/usage-and-billing#data-skus) that are part of the query response.\n- [Directions\n API](https://developers.google.com/maps/documentation/directions/usage-and-billing#pricing-for-product): 1 query every place selected by the user.\n- [Place Photo\n API](https://developers.google.com/maps/documentation/places/web-service/usage-and-billing#places-photo-new-ent-sku): 1 query every photo displayed.\n\nConclusion\n\nA local discovery experience is a powerful way to deliver user value. This\ndemonstration implementation has many features you are likely to include when\ncreating such an experience on Google Maps Platform with special capabilities\nfrom the [Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new).\n\nNext Steps\n\nSuggested further reading:\n\n- [Web Components in the Maps JavaScript API](https://developers.google.com/maps/documentation/web-components/overview)\n- [Places Autocomplete Optimization](https://developers.google.com/maps/documentation/places/web-service/autocomplete#best-practices)\n- Other [Places Services](https://developers.google.com/maps/documentation/places/web-service/overview)\n- Leave feedback below.\n\nContributors\n\nPrincipal authors:\n\n[Thomas Anglaret](https://www.linkedin.com/in/thomas-anglaret/) \\| Google Maps\nPlatform Solutions Engineer"]]