Neste documento, você vai aprender a usar a API Nearby Search (nova) para criar uma solução simples e econômica
experiência de descoberta local.
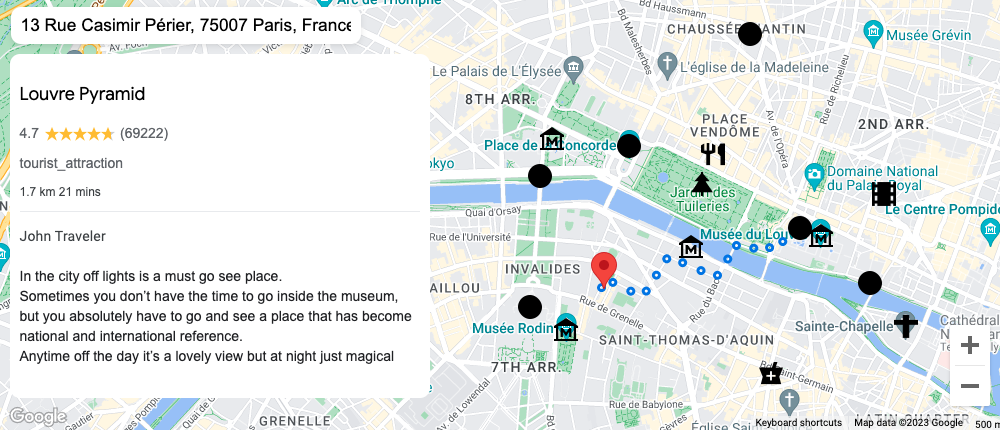
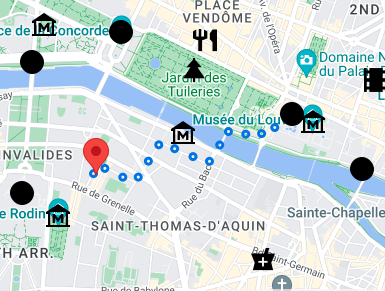
Uma experiência de descoberta local mostra aos usuários os principais lugares de interesse perto de um local especificado ao pesquisar um hotel ou um imóvel. Ele geralmente consiste em um mapa interativo, com um painel adicional que contém um seletor de lugar e uma galeria de fotos. Você vai conhecer diferentes produtos e recursos da Plataforma Google Maps para melhorar a experiência com interatividade.

Casos de uso
Agora vamos entender quais elementos da integração da descoberta local geram valor para o usuário:
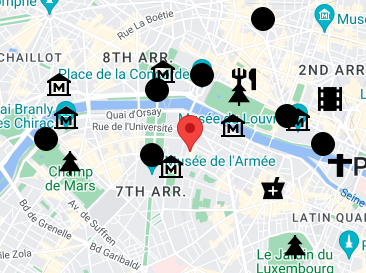
Discovery: oferece aos usuários uma visão geral do que está ao redor de um único local mostrando lugares relevantes de vários tipos.
Interatividade: permite que os usuários selecionem um lugar e atualizem os dados de forma dinâmica.
em relação a esse lugar.
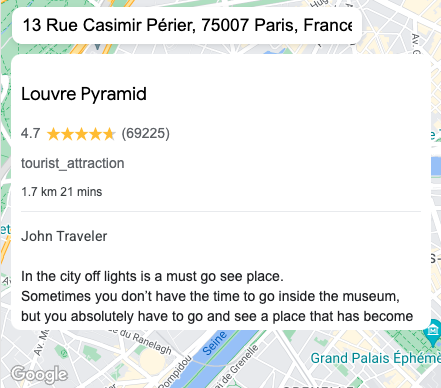
Visualização: forneça avaliações e fotos de lugares
e o tempo e a distância a pé para que os usuários entendam rapidamente se a opção atende às necessidades deles.
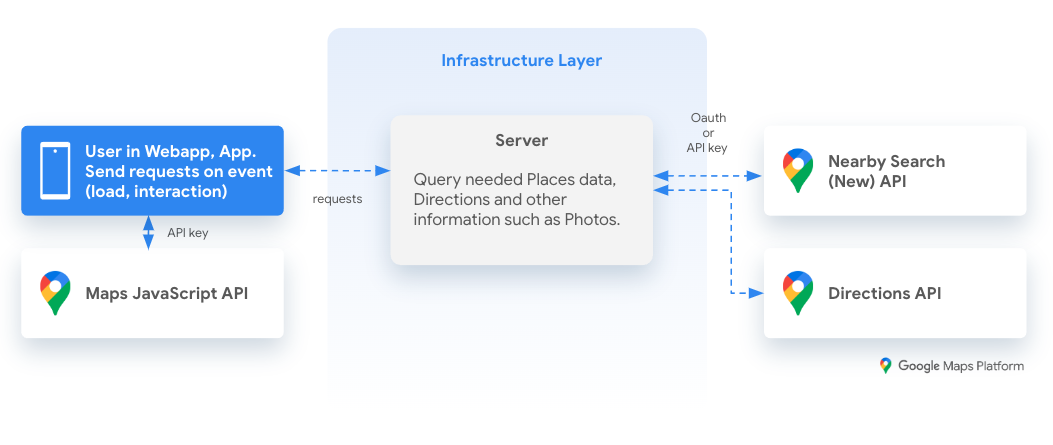
Arquitetura de referência

Descoberta local
Há muitas maneiras de criar uma experiência de descoberta local. A integração a seguir é um exemplo personalizado de uma experiência do usuário que aproveita APIs conhecidas da Plataforma Google Maps, além de alguns recursos novos e interessantes. Se você quiser uma abordagem baseada em modelos para descoberta local, use Web Components.
Aplicativo de amostra
Tutorial de exemplo
Na tabela abaixo, você encontra o aplicativo de exemplo dividido em etapas junto com uma descrição da implementação técnica com as APIs da Plataforma Google Maps.
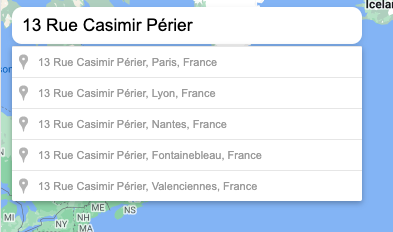
1. Pesquisa de local com preenchimento automático
- Carregue a API Maps JavaScript.
- Consulta Preenchimento automático de lugares ou escolha um local no mapa.

2. Mostrar pontos de interesse locais usando a API Nearby Search (nova)
- Classificação por popularidade (resultados mais relevantes) ou por distância.
includedTypes,excludedTypes. Se você for um hotel, poderá excluir o tipo "alojamento" e incluir apenas os tipos adequados, por exemplo, "restaurante, café, parque, atração turística".- Use
includedPrimaryTypeseexcludedPrimaryTypespara ter ainda mais controle sobre os resultados. - `locationRestriction para evitar um número insuficiente de resultados ou lugares muito distantes; em caso de ZERO resultados, aumente o tamanho do círculo / retângulo antes de mostrar os resultados.

Exemplo de consulta ao reservar um hotel com os campos de dados solicitados:
- Básico (
displayName,types,openingHours,formattedAddress) - Contato (
websiteUri,nationalPhoneNumber,internationalPhoneNumber) - Preferencial (
reviews,priceLevel,userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }Exemplo de consulta ao pesquisar um imóvel com os campos de dados solicitados:
- Básico (
displayName,types,openingHours,formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. Adicionar interatividade com a API Dynamic Maps e Directions
- Trechos e etapas atualizados consultando a API Directions. * Use o tempo na próxima seção.

4. Mostrar informações detalhadas do lugar ao interagir
Descrição:
displayName,types,rating,userRatingCount,priceLevel.Tempo: da consulta anterior da API Directions.
Avaliações:
reviews[i].author,reviews[i].rating,reviews[i].text.Imagens: durante o pré-lançamento sem restrições da API Nearby Search (nova), você precisará consultar Detalhes de lugares com
place.idpara receber photo_reference e consultar uma de cada vez na sua experiência.

Contagem de consultas e custo associado
- API Maps JavaScript: 1 mapa no carregamento da experiência.
- API Places Autocomplete: uma consulta a cada caractere digitado (se você estiver usando o widget de preenchimento automático), que pode ser personalizada.
- API Nearby Search (nova): 1 consulta a cada 20 lugares exibidos. O faturamento varia de acordo com os dados de lugar que fazem parte da resposta da consulta.
- API Directions: uma consulta para cada lugar selecionado pelo usuário.
- API Place Photo: 1 consulta por foto exibida.
Conclusão
Uma experiência de descoberta local é uma maneira eficiente de oferecer valor ao usuário. Essa implementação de demonstração tem muitos recursos que você provavelmente incluirá ao criar uma experiência desse tipo na Plataforma Google Maps com recursos especiais da API Nearby Search (nova) .
Próximas etapas
Leitura adicional sugerida:
- Web Components na API Maps JavaScript
- Otimização do Place Autocomplete
- Outros Serviços do Places
- Deixe seu feedback abaixo.
Colaboradores
Principais autores:
Thomas Anglaret | Engenheiro de soluções da Plataforma Google Maps

