ปรับปรุงการค้นพบในพื้นที่ด้วย API การค้นหาใกล้เคียง (ใหม่)
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ
ในเอกสารนี้ คุณจะได้ดูวิธีใช้ Nearby Search (ใหม่) API
เพื่อ
สร้างโซลูชันที่เรียบง่ายและคุ้มค่า
ประสบการณ์การค้นพบในพื้นที่
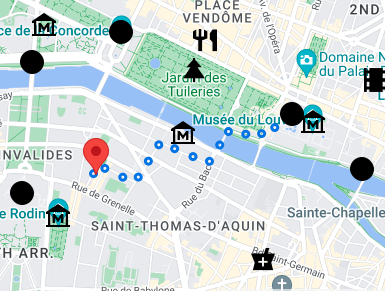
ประสบการณ์การค้นพบในพื้นที่จะแสดงสถานที่สำคัญที่น่าสนใจใกล้กับสถานที่ที่คุณระบุเมื่อค้นหาโรงแรมหรืออสังหาริมทรัพย์ โดยมักประกอบด้วย
แผนที่แบบอินเทอร์แอกทีฟ พร้อมแผงเพิ่มเติมที่มีตัวเลือกสถานที่และ
แกลเลอรีรูปภาพ คุณจะเห็นผลิตภัณฑ์และความสามารถต่างๆ ของ Google Maps Platform
เพื่อปรับปรุงประสบการณ์การใช้งานด้วยการโต้ตอบ

กรณีการใช้งาน
ตอนนี้มาดูองค์ประกอบของการผสานรวมการค้นพบในพื้นที่ที่เพิ่มมูลค่าของผู้ใช้กัน
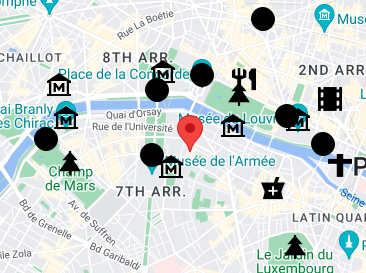
การค้นพบ - ให้ภาพรวมแก่ผู้ใช้เกี่ยวกับสิ่งที่อยู่รอบๆ สถานที่เดียว
โดยการแสดงสถานที่ที่เกี่ยวข้องประเภทต่างๆ
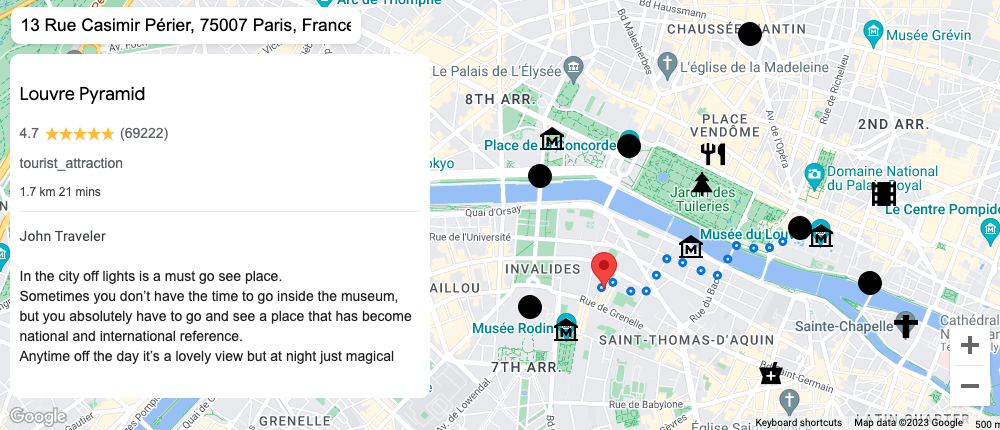
การโต้ตอบ - ช่วยให้ผู้ใช้เลือกสถานที่และรีเฟรชข้อมูลแบบไดนามิก
เทียบกับสถานที่นั้น
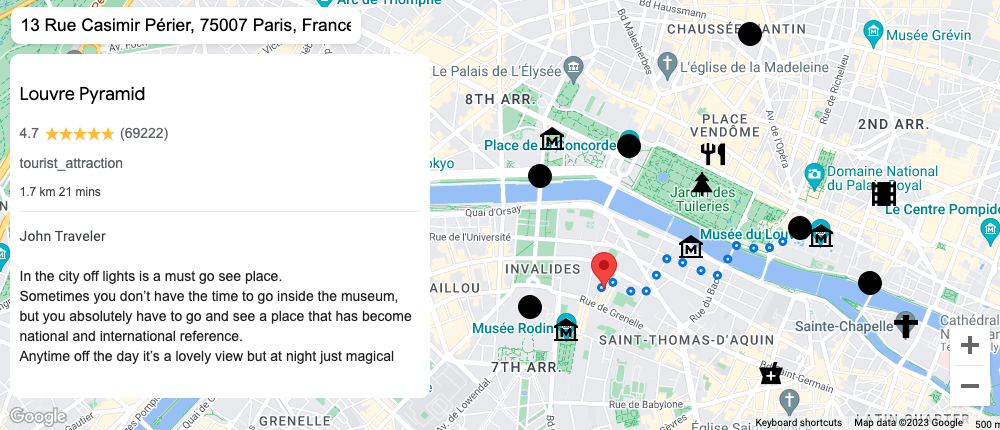
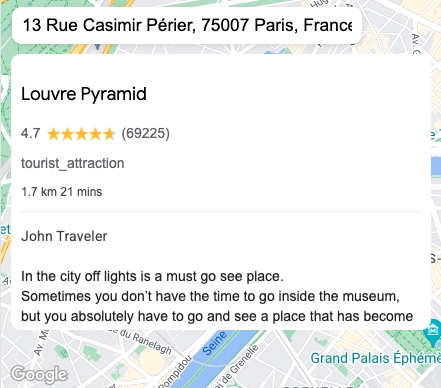
การแสดงข้อมูล - แสดงรีวิว รูปภาพของสถานที่
และเวลาเดินและระยะทางเพื่อให้ผู้ใช้เข้าใจได้อย่างรวดเร็วว่าตรงกับความต้องการของตนหรือไม่
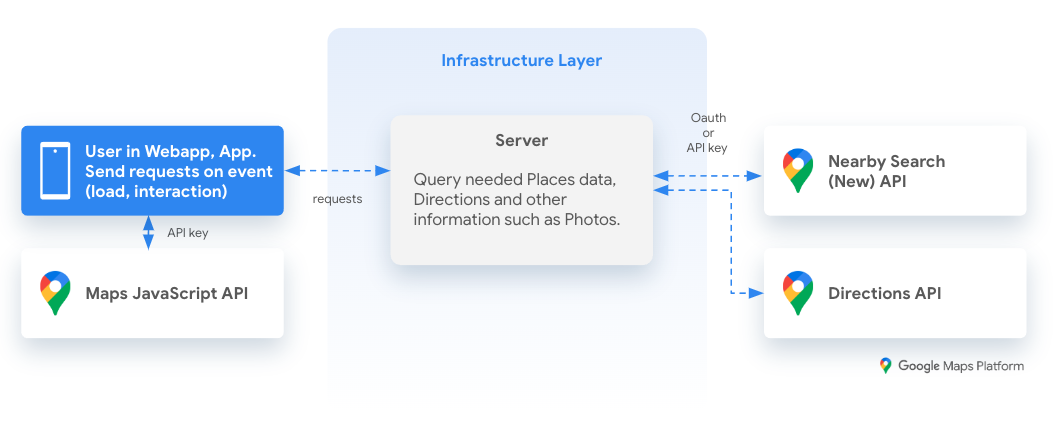
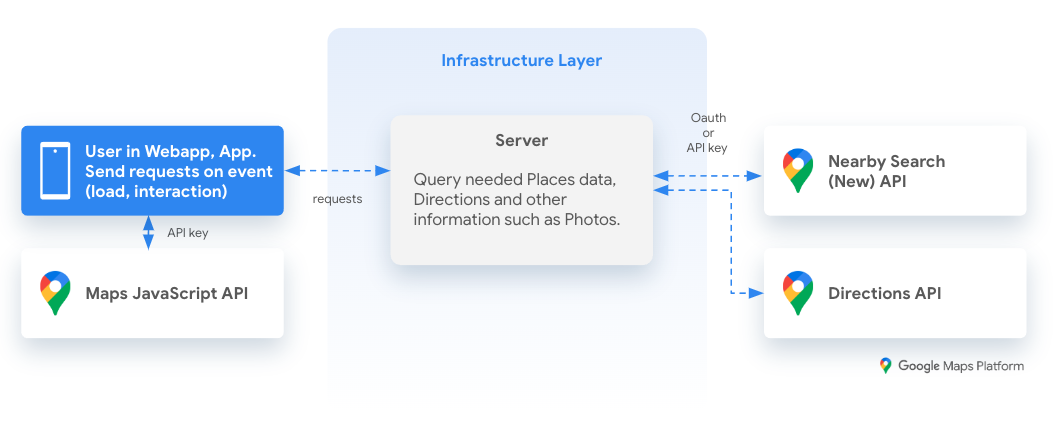
สถาปัตยกรรมอ้างอิง

การค้นพบในพื้นที่
การสร้างประสบการณ์การค้นพบในพื้นที่ทำได้หลายวิธี การผสานรวมต่อไปนี้เป็นตัวอย่างที่กำหนดเองของประสบการณ์ของผู้ใช้ที่ใช้ประโยชน์จาก Google Maps Platform API ที่เป็นที่รู้จักกันดี รวมถึงฟีเจอร์ใหม่ๆ ที่น่าสนใจ หากต้องการใช้แนวทางแบบเทมเพลตในการค้นพบในพื้นที่ คุณสามารถใช้คอมโพเนนต์เว็บได้
แอปพลิเคชันตัวอย่าง
คำแนะนำแบบทีละขั้นตัวอย่าง
คุณจะเห็นแอปพลิเคชันตัวอย่างที่แบ่งออกเป็นขั้นตอนต่างๆ ในตารางด้านล่าง
พร้อมคำอธิบายการติดตั้งใช้งานทางเทคนิคด้วย Google Maps
Platform API
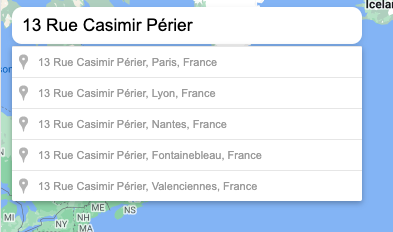
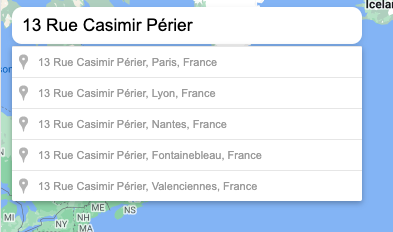
1. การค้นหาสถานที่ตั้งด้วยการเติมข้อความอัตโนมัติค้นหาสถานที่ตั้ง
- โหลด Maps Javascript API
- ค้นหาโดยใช้การเติมข้อความอัตโนมัติของสถานที่ หรือเลือกตำแหน่งบนแผนที่

- การจัดอันดับตามความนิยม (ผลการค้นหาที่เกี่ยวข้องมากขึ้น) หรือการจัดอันดับตามระยะทาง
includedTypes, excludedTypes หากเป็นโรงแรม คุณสามารถยกเว้นประเภท "ที่พัก" และรวมเฉพาะประเภทที่เหมาะสม เช่น "ร้านอาหาร คาเฟ่ สวนสาธารณะ
สถานที่ท่องเที่ยว"- ใช้ประโยชน์จาก
includedPrimaryTypes, excludedPrimaryTypes เพื่อควบคุมผลลัพธ์ได้มากยิ่งขึ้น
- `locationRestriction to avoid insufficient number of results or too far away
places ; in case of ZERO results, broaden the circle / rectangle size prior
to display results.

ตัวอย่างคำค้นหาเมื่อจองโรงแรมโดยมีฟิลด์ข้อมูลที่ขอ
- พื้นฐาน (
displayName, types, openingHours, formattedAddress)
- ติดต่อ (
websiteUri, nationalPhoneNumber, internationalPhoneNumber)
- ต้องการ (
reviews, priceLevel, userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }
ตัวอย่างคำค้นหาเมื่อค้นหาอสังหาริมทรัพย์ที่มีฟิลด์ข้อมูลที่ขอ
- พื้นฐาน (
displayName, types, openingHours, formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }
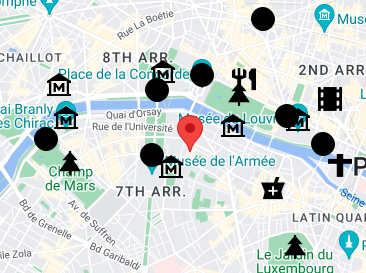
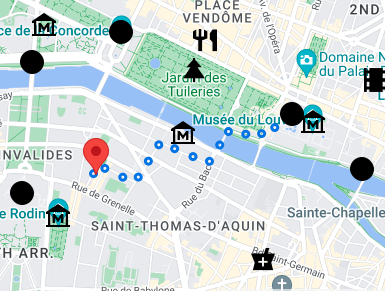
3. เพิ่มการโต้ตอบด้วย Dynamic Maps และ Directions API
- ระยะทางและจำนวนก้าวล่าสุดโดยการค้นหา Directions
API
* ใช้เวลาในส่วนถัดไป

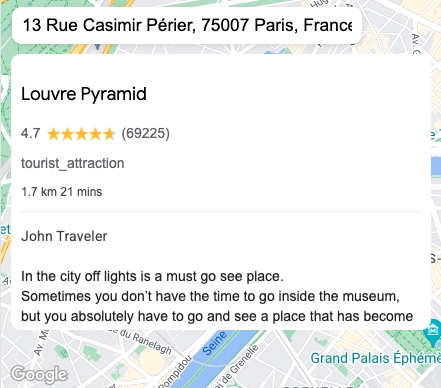
คำอธิบาย: displayName, types, rating, userRatingCount,
priceLevel
เวลา: มาจากการค้นหา Directions API ก่อนหน้า
รีวิว: reviews[i].author, reviews[i].rating,reviews[i].text
รูปภาพ: ในช่วงตัวอย่างแบบไม่จำกัดของ Nearby Search (ใหม่) API คุณ
จะต้องค้นหา Place
Details
ด้วย place.id เพื่อรับ
photo_reference
เพื่อค้นหาทีละรายการในประสบการณ์การใช้งานของคุณ

จำนวนคำค้นหาและค่าใช้จ่ายที่เกี่ยวข้อง
บทสรุป
ประสบการณ์การค้นพบในพื้นที่เป็นวิธีที่มีประสิทธิภาพในการมอบมูลค่าแก่ผู้ใช้ การติดตั้งใช้งานการสาธิตนี้มีฟีเจอร์หลายอย่างที่คุณน่าจะใส่ไว้เมื่อสร้างประสบการณ์การใช้งานดังกล่าวใน Google Maps Platform ด้วยความสามารถพิเศษจาก Nearby Search (ใหม่) API
ขั้นตอนถัดไป
อ่านเพิ่มเติมที่
ผู้ร่วมให้ข้อมูล
ผู้เขียนหลัก:
Thomas Anglaret | วิศวกรโซลูชันของ Google Maps
Platform
เนื้อหาของหน้าเว็บนี้ได้รับอนุญาตภายใต้ใบอนุญาตที่ต้องระบุที่มาของครีเอทีฟคอมมอนส์ 4.0 และตัวอย่างโค้ดได้รับอนุญาตภายใต้ใบอนุญาต Apache 2.0 เว้นแต่จะระบุไว้เป็นอย่างอื่น โปรดดูรายละเอียดที่นโยบายเว็บไซต์ Google Developers Java เป็นเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2025-09-06 UTC
[null,null,["อัปเดตล่าสุด 2025-09-06 UTC"],[[["\u003cp\u003eThis document demonstrates how to build a local discovery experience using the Nearby Search (New) API, enhancing user engagement with interactive maps and relevant place recommendations.\u003c/p\u003e\n"],["\u003cp\u003eLocal discovery experiences benefit users by offering discovery of nearby points of interest, interactive place selection and dynamic data refresh, and visualizations with reviews, photos, and travel times.\u003c/p\u003e\n"],["\u003cp\u003eThis guide presents a custom local discovery implementation leveraging Google Maps Platform APIs including Nearby Search (New) API, Places Autocomplete, Directions API, and Place Photo API for detailed place information.\u003c/p\u003e\n"],["\u003cp\u003eThe example application showcases the process of location search using Autocomplete, retrieving local points of interest with Nearby Search (New) API, adding interactivity with Dynamic Maps and Directions API, and displaying detailed place information upon interaction.\u003c/p\u003e\n"],["\u003cp\u003eCost considerations are outlined, highlighting API usage and billing based on the specific Google Maps Platform products involved in the local discovery experience.\u003c/p\u003e\n"]]],["This document details how to create a local discovery experience using Google Maps Platform APIs. Key actions include using the **Nearby Search (New) API** to surface relevant places near a specified location, filtering results with `includedTypes`, `excludedTypes`, `includedPrimaryTypes`, and `excludedPrimaryTypes`, and `locationRestriction`. The experience is enriched by using **Places Autocomplete**, **Directions API**, and **Places Details** for interactivity, detailed information, and visuals. Cost and billing considerations are also outlined for each API used.\n"],null,["In this document, you will look into how to use [Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new)to\nbuild a simple and cost effective\n\nlocal discovery experience.\n\nA local discovery experience shows users key places of interest near a location\nyou specify when searching for a hotel or a real estate. It often consists of an\ninteractive map, with an additional panel containing a place chooser and a\ngallery of photos. You will be presented with different Google Maps Platform\nproducts and capabilities to enhance the experience with interactivity.\n\nUse Cases\n\nNow let's understand what elements of the local discovery integration drive user\nvalue:\n\n- **Discovery** - Give users an overview of what is around a single location\n by surfacing relevant places of various types.\n\n- **Interactivity** - Empower users to select a place and dynamically refresh the data\n\n relative to that place.\n- **Visualization** - Provide places reviews, photos\n\n and walking time and distance for the users to quickly understand if it fits\n their needs.\n\nReference Architecture\n\nLocal Discovery\n\nThere are many ways to create a local discovery experience. The following\nintegration is a **custom example** of a user experience that leverages well\nknown Google Maps Platform APIs as well as some exciting new features. If you\nwish to have a templated approach to local discovery you can use [Web\nComponents](https://github.com/googlemaps/extended-component-library/tree/main/place_overview).\n\nSample Application\n\nSample Walkthrough\n\nYou will find in the table below the sample application broken into steps\ntogether with a description of the technical implementation with Google Maps\nPlatform APIs.\n\n1. Location Search with AutocompleteSearch location\n\n- Load **Maps Javascript API**.\n- **Places Autocomplete** query or pick location on the map.\n\n2. Surface local points of interest using **[Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new)**\n\n- Popularity ranking (more relevant results) or Distance ranking.\n- `includedTypes`, `excludedTypes` ; if you are a hotel you can exclude \"lodging\" type, and include only suited types, ie: \"restaurant, cafe, park, tourit_attraction\".\n- Leverage `includedPrimaryTypes`, `excludedPrimaryTypes` for even more control over results.\n- \\`locationRestriction to avoid insufficient number of results or too far away places ; in case of ZERO results, broaden the circle / rectangle size prior to display results.\n\nQuery sample when **booking a hotel** with Data fields requested:\n\n- Basic (`displayName`, `types`, `openingHours`, `formattedAddress`)\n- Contact (`websiteUri`, `nationalPhoneNumber`, `internationalPhoneNumber`)\n- Preferred (`reviews`, `priceLevel`, `userRatingCount`)\n\n```scdoc\n { \"includedTypes\": [\"restaurant\",\"cafe\",\"park\"], \"excludedTypes\":\n[\"lodging\",\"convenience_store\"], \"includedPrimaryTypes\":\n[\"restaurant\",\"tourist_attraction\",\"airport\"], \"excludedPrimaryTypes\":\n[\"lodging\"], \"maxResultCount\": 20, \"locationRestriction\": { \"circle\": {\n\"center\": { \"latitude\": 37.7937, \"longitude\": -122.3965 }, \"radius\": 500.0 } } }\n```\n\nQuery sample when **searching a real estate** with Data fields requested:\n\n- Basic (`displayName`, `types`, `openingHours`, `formattedAddress`)\n\n```scdoc\n { \"includedTypes\": [\"school\",\"transport\",\"bus\",\"convenience_store\"],\n\"excludedTypes\": [\"lodging\"], \"includedPrimaryTypes\":\n[\"restaurant\",\"tourist_attraction\",\"airport\"], \"excludedPrimaryTypes\":\n[\"lodging\"], \"maxResultCount\": 20, \"locationRestriction\": { \"circle\": {\n\"center\": { \"latitude\": 37.7937, \"longitude\": -122.3965 }, \"radius\": 500.0 } } }\n```\n\n3. Add **interactivity** with Dynamic Maps and Directions API\n\n- Up to date **leg and steps** by querying **[Directions\n API](https://developers.google.com/maps/documentation/directions/overview)**. \\* Use time in the next section.\n\n4. Display detailed information of the place upon interaction\n\n1. **Description** : `displayName`, `types`, `rating`, `userRatingCount`,\n `priceLevel`.\n\n **Time**: coming from the previous Directions API query.\n2. **Reviews** : `reviews[i].author`, `reviews[i].rating`,`reviews[i].text`.\n\n3. **Images** : during *Unrestricted Preview of Nearby Search (New) API* , you\n will have to query [Places\n Details](https://developers.google.com/maps/documentation/places/web-service/details)\n with [place.id](http://place.id) to get\n [photo_reference](https://developers.google.com/maps/documentation/places/web-service/details#Place-photos)\n to then query one at a time in your experience\n\nQueries count and cost associated\n\n- [Maps JavaScript\n API](https://developers.google.com/maps/documentation/javascript/usage-and-billing#pricing-for-product): 1 map at load of the experience.\n- Places Autocomplete API: 1 query every character typed (if using the [Autocomplete\n Widget](https://developers.google.com/maps/documentation/javascript/place-autocomplete)), it can be customised.\n- [Nearby Search (New)\n API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new): 1 query every 20 places displayed. Different billing according to [Place\n data](https://developers.google.com/maps/documentation/places/web-service/usage-and-billing#data-skus) that are part of the query response.\n- [Directions\n API](https://developers.google.com/maps/documentation/directions/usage-and-billing#pricing-for-product): 1 query every place selected by the user.\n- [Place Photo\n API](https://developers.google.com/maps/documentation/places/web-service/usage-and-billing#places-photo-new-ent-sku): 1 query every photo displayed.\n\nConclusion\n\nA local discovery experience is a powerful way to deliver user value. This\ndemonstration implementation has many features you are likely to include when\ncreating such an experience on Google Maps Platform with special capabilities\nfrom the [Nearby Search (New) API](https://developers.google.com/maps/documentation/places/web-service/search-nearby-new).\n\nNext Steps\n\nSuggested further reading:\n\n- [Web Components in the Maps JavaScript API](https://developers.google.com/maps/documentation/web-components/overview)\n- [Places Autocomplete Optimization](https://developers.google.com/maps/documentation/places/web-service/autocomplete#best-practices)\n- Other [Places Services](https://developers.google.com/maps/documentation/places/web-service/overview)\n- Leave feedback below.\n\nContributors\n\nPrincipal authors:\n\n[Thomas Anglaret](https://www.linkedin.com/in/thomas-anglaret/) \\| Google Maps\nPlatform Solutions Engineer"]]