Segui questi passaggi per configurare i marcatori avanzati.
Recuperare una chiave API e attivare l'API Maps JavaScript
Prima di utilizzare i marcatori avanzati, devi disporre di un progetto Cloud con un account di fatturazione e dell'API Maps JavaScript abilitata. Per saperne di più, vedi Configurare il progetto Google Cloud.
Creare un ID mappa
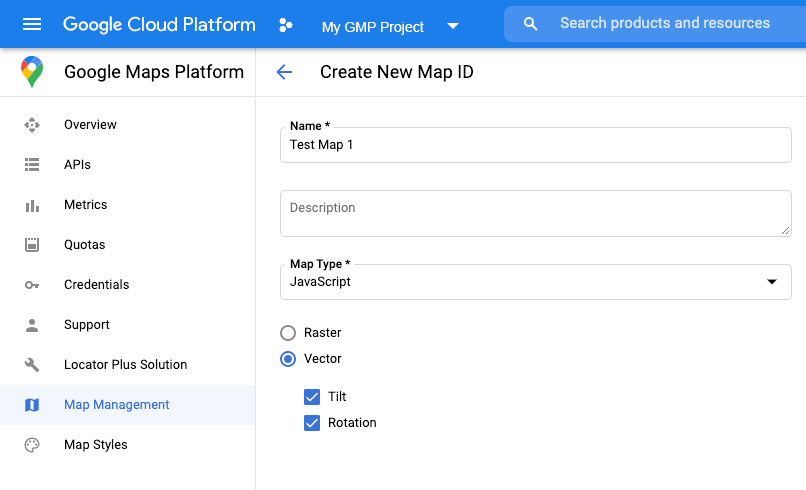
Per creare un nuovo ID mappa, segui i passaggi descritti in Personalizzazione del cloud. Imposta il tipo di mappa su JavaScript e seleziona l'opzione Vettoriale o Raster.

Aggiorna il codice di inizializzazione della mappa
Per questa operazione è necessario l'ID mappa appena creato. Puoi trovarlo nella pagina Gestione di Maps.
Carica la libreria dei marcatori avanzati dall'interno di una funzione
asyncquando necessario:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
Fornisci un ID mappa quando la istanzi utilizzando la proprietà
mapId. Può trattarsi di un ID mappa che fornisci o diDEMO_MAP_ID.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
Controllare le funzionalità della mappa (facoltativo)
Gli indicatori avanzati richiedono un ID mappa. Se l'ID mappa non è presente,
gli indicatori avanzati non possono essere caricati. Come passaggio per la risoluzione dei problemi,
puoi aggiungere un listener mapcapabilities_changed per abbonarti alle modifiche
delle funzionalità della mappa. L'utilizzo delle funzionalità di Maps è facoltativo e consigliato solo per test
e risoluzione dei problemi o per scopi di fallback in fase di runtime.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });
Passaggi successivi
Aggiungere un indicatore a una mappa

