Per utilizzare lo stile basato sui dati per i confini, devi creare un ID mappa che utilizzi la mappa vettoriale JavaScript. Successivamente, devi creare un nuovo stile di mappa, selezionare i livelli delle funzionalità di confine e associare lo stile al tuo ID mappa.
Creare un ID mappa
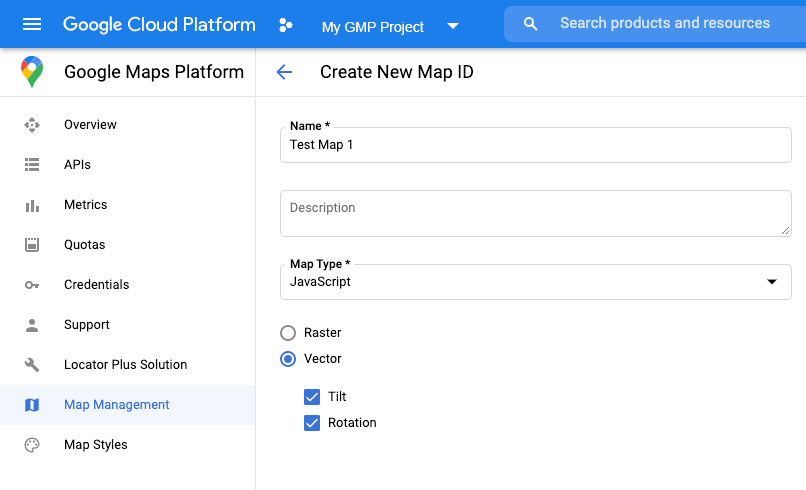
Per creare un nuovo ID mappa, segui i passaggi descritti in Personalizzazione del cloud. Imposta il tipo di mappa su JavaScript e seleziona l'opzione Vettoriale. Seleziona Inclinazione e Rotazione per attivare l'inclinazione e la rotazione sulla mappa. Se l'utilizzo dell'inclinazione o della direzione influisce negativamente sulla tua app, lascia deselezionate le caselle Inclinazione e Rotazione in modo che gli utenti non possano regolarle.

Crea un nuovo stile di mappa
Per creare un nuovo stile di mappa, segui le istruzioni riportate in Gestire gli stili di mappa per creare lo stile e associarlo all'ID mappa appena creato.
Seleziona i feature layer
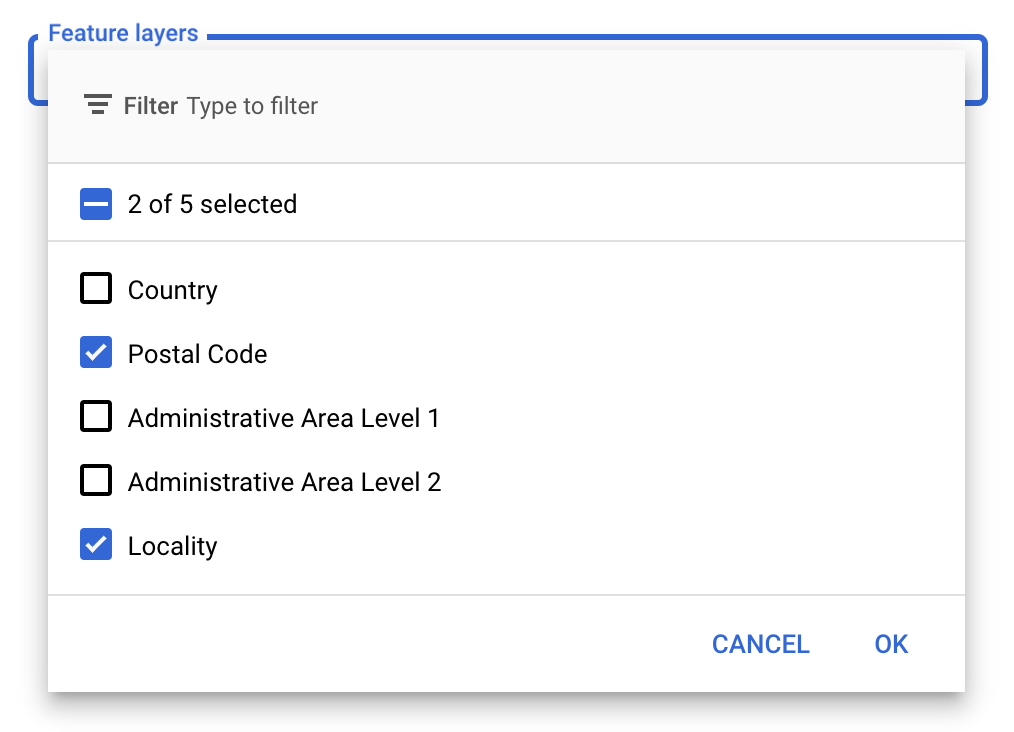
Nella console API di Google puoi selezionare i layer delle funzionalità da visualizzare. Questo determina i tipi di confini che verranno visualizzati sulla mappa (ad esempio località, stati e così via).
Per gestire i feature layer
- Nella console API di Google, vai alla pagina Stili di mappa.
- Se richiesto, seleziona un progetto.
- Seleziona uno stile di mappa.
- Fai clic sul menu a discesa Feature layer per aggiungere o rimuovere livelli.
- Fai clic su Salva per salvare le modifiche e renderle disponibili per le tue mappe.

Aggiorna il codice di inizializzazione della mappa
Per questa operazione è necessario l'ID mappa appena creato. Puoi trovarlo nella pagina Gestione di Maps.
- Carica l'API Maps JavaScript aggiungendo il caricatore bootstrap incorporato al codice dell'applicazione, come mostrato nel seguente snippet:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Fornisci un ID mappa quando la istanzi utilizzando la proprietà
mapId. Dovrebbe essere l'ID della mappa che hai configurato utilizzando uno stile di mappa con feature layer abilitati.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
Scopri di più sul caricamento dell'API JavaScript di Maps.
Aggiungere feature layer a una mappa
Per ottenere un riferimento a un feature layer sulla mappa, chiama map.getFeatureLayer() quando la mappa viene inizializzata:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
Controllare le funzionalità della mappa
Lo stile basato sui dati per i confini richiede funzionalità abilitate nella
console API di Google e associate a un ID mappa. Poiché gli ID mappa sono temporanei e soggetti a modifiche, puoi chiamare map.getMapCapabilities() per verificare se una determinata funzionalità (ad esempio lo stile basato sui dati) è disponibile prima di chiamarla. Questo controllo è facoltativo.
L'esempio seguente mostra come aggiungere un listener per iscriversi alle modifiche delle funzionalità della mappa:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
Passaggi successivi
- Stilizzare un poligono di confine
- Creare una mappa coropletica
- Gestire gli eventi del mouse
- Ottenere un ID luogo per una regione
- Utilizzare le API Geocoding e Places con lo stile basato sui dati per i confini

